WordPress에서 아이콘이 있는 기능 상자를 추가하는 방법
게시 됨: 2022-09-30WordPress에 아이콘이 있는 기능 상자 를 추가하면 웹사이트나 블로그에 관심과 시각적 매력을 추가할 수 있는 쉬운 방법입니다. 내장된 WordPress 편집기를 사용하여 사이트의 다른 페이지나 게시물로 연결되는 아이콘이 포함된 상자를 쉽게 추가할 수 있습니다. 이는 사이트의 특정 기능을 보여주거나 페이지에 시각적으로 더 매력적인 디자인 요소를 추가할 수 있는 좋은 방법입니다.
기능 상자를 사용하면 제품 또는 서비스의 중요한 기능을 강조 표시할 수 있습니다. 새로운 고객이 기능에 대해 배울 수 있는 훌륭한 방법입니다. 이 기사에서는 WordPress 사이트에 아이콘 및 기능 상자를 추가하는 방법을 배웁니다. 열에 아이콘 글꼴을 추가하거나 WordPress의 블록 편집기를 사용하면 됩니다. 최고의 아이콘 글꼴 모음 중 하나를 무료로 제공하기 때문에 Font Awesome을 사용하는 것이 좋습니다. 이미지로 저장된 아이콘이 이미 있는 경우 아이콘 글꼴 대신 이미지 블록을 사용할 수 있습니다. 아이콘이 있는 기능 상자를 추가하는 가장 간단하고 초보자에게 친숙한 방법 중 하나는 SeedProd 페이지 빌더 플러그인을 사용하는 것입니다.
WordPress 페이지 빌더는 최고의 드래그 앤 드롭 빌더인 SeedProd와 함께 사용하는 것이 가장 좋습니다. 이 프로그램을 사용하여 사용자 정의 페이지, 랜딩 페이지, 404 페이지 등을 만들 수 있습니다. SeedProd에서는 전문적으로 디자인된 수십 개의 템플릿 중에서 선택할 수 있습니다. 이 강의에서는 WordPress에서 'Blank' 템플릿을 사용하여 아이콘이 있는 기능 상자를 만드는 방법을 보여줍니다. 섹션 위로 마우스를 가져간 다음 '행 복제' 버튼을 클릭하면 아이콘이 있는 기능 상자의 다른 행을 복제할 수 있습니다. 또한 위 페이지의 동일한 단계를 따르면 텍스트를 사용자 정의하고 새 아이콘 을 추가할 수 있습니다. 설정 메뉴를 사용하면 더 많은 블록을 추가하고 페이지를 변경할 수 있습니다.
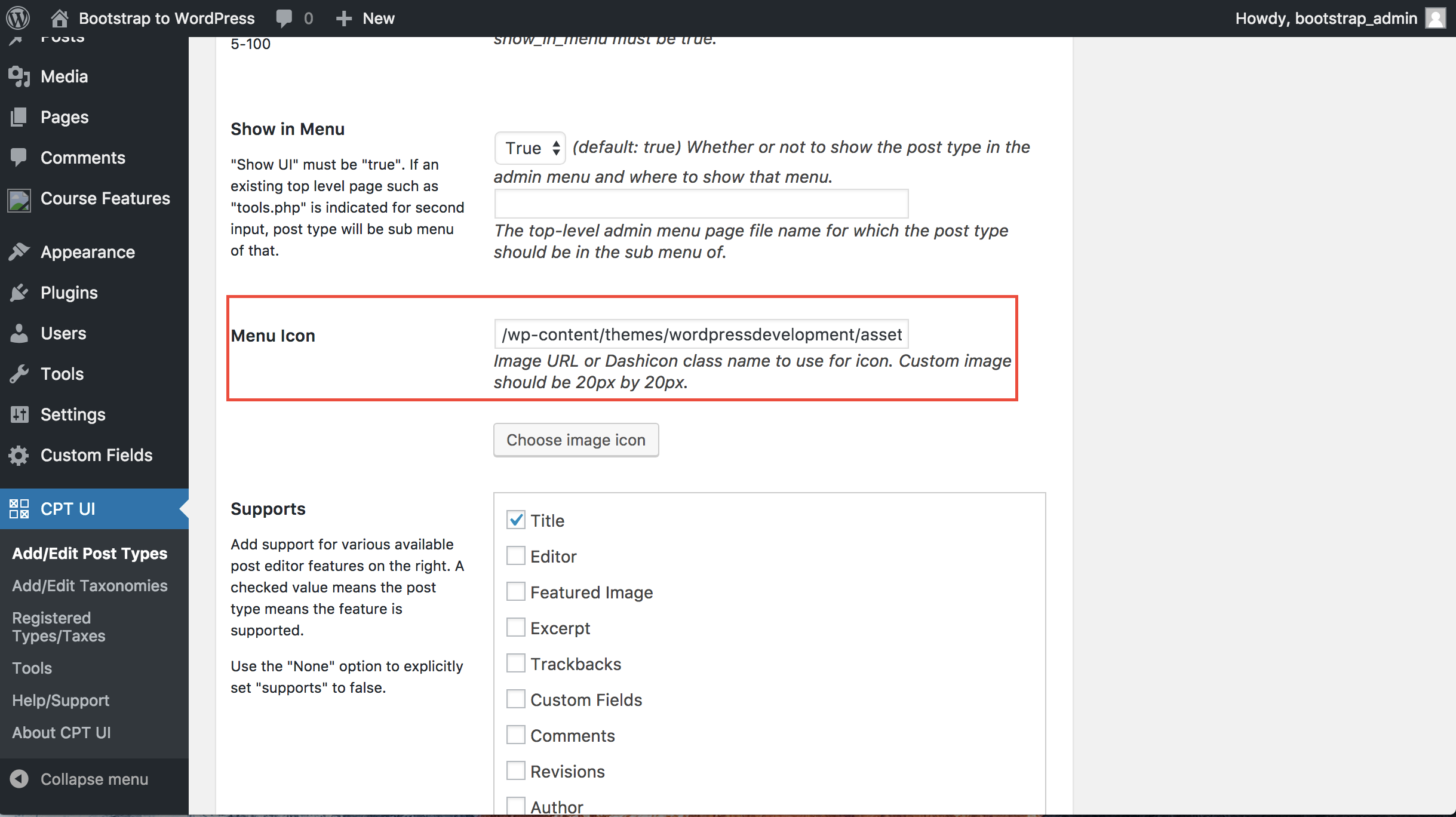
WordPress 게시물에 아이콘을 어떻게 추가합니까?
 크레딧: 스택 오버플로
크레딧: 스택 오버플로WordPress 게시물에 아이콘을 추가하면 콘텐츠를 시각적으로 더 매력적이고 매력적으로 만들 수 있습니다. 이를 수행할 수 있는 몇 가지 다른 방법이 있지만 가장 쉬운 방법 중 하나는 WordPress 아이콘과 같은 플러그인을 사용하는 것입니다. WordPress 아이콘을 사용하면 600개 이상의 아이콘 라이브러리에서 아이콘을 선택하여 게시물에 아이콘을 쉽게 추가할 수 있습니다. 원하는 경우 사용자 정의 아이콘을 업로드할 수도 있습니다. 원하는 아이콘이 있으면 아이콘을 클릭한 다음 "삽입" 버튼을 클릭하여 게시물 콘텐츠에 삽입할 수 있습니다. WordPress 게시물에 아이콘을 추가하는 또 다른 좋은 방법은 Social Media Feather와 같은 소셜 미디어 플러그인을 사용하는 것입니다. Social Media Feather를 사용하면 몇 번의 클릭만으로 게시물과 페이지에 소셜 미디어 아이콘을 추가할 수 있습니다. 플러그인 라이브러리에서 사용하려는 소셜 미디어 아이콘을 선택한 다음 "삽입" 버튼을 클릭하기만 하면 됩니다. 이 두 플러그인 모두 WordPress 플러그인 디렉토리에서 무료로 사용할 수 있습니다.
새로운 아이콘 선택기, 단축 코드 또는 HTML 스니펫을 사용하여 페이지와 게시물에 아이콘을 추가하십시오. 아이콘 선택기를 사용하여 Pro 아이콘 을 추가하거나 Pro Kit를 사용하고 있는지 확인합니다. 또한 단축 코드 또는 HTML의 이름을 사용하여 아이콘을 추가할 수 있습니다. 아이콘을 클릭하면 콘텐츠에 단축 코드가 나타납니다. Font Awesome 4.0에는 아이콘 단축 코드에 CSS 클래스를 추가하는 기능을 포함하여 여러 가지 새로운 기능이 포함되어 있습니다. 결과적으로 Font Awesome에서 CSS를 사용하여 사용할 수 있는 모든 기능을 사용하여 아이콘을 더 매력적으로 만들 수 있습니다. 의사 요소는 웹 글꼴(키트 및 CDN 모두에서)을 사용할 때 성능에 영향을 미치지 않으므로 일반적으로 콘텐츠 관리 시스템의 일부로 활성화됩니다.
WordPress 게시물 및 페이지에 아이콘 추가
WordPress 사용자인 경우 아이콘 글꼴을 사용하여 아이콘을 만들 수 있습니다. Better Font Awesome 플러그인을 설치하면 Better Font Awesome과 동일한 기능을 WordPress 설정에 추가할 수 있습니다. 또는 사용자는 아래로 스크롤하여 원하는 아이콘을 찾은 다음 클릭하여 추가하여 아이콘을 사용할 수 있습니다. 아이콘 글꼴을 사용하는 장점 중 하나는 CSS를 사용하여 스타일을 지정할 수 있다는 것입니다. 이미 블록 편집기가 있으므로 내장된 색상 도구를 사용하여 아이콘을 생성할 수 있습니다.
WordPress에서 텍스트 앞에 아이콘을 어떻게 추가합니까?
WordPress에서 텍스트 앞에 아이콘을 추가하려면 Font Awesome Icons 플러그인을 설치하고 활성화해야 합니다. 그렇게 한 후 WordPress 게시물 또는 페이지를 편집하고 "아이콘 추가" 버튼을 클릭해야 합니다. 사용하려는 아이콘을 선택하고 콘텐츠에 삽입할 수 있는 팝업 창이 나타납니다.
WordPress 아이콘 – Qode는 텍스트가 있는 아이콘을 추가하는 첫 번째 단계입니다. 웹사이트를 만들려면 텍스트뿐만 아니라 대화형 아이콘도 포함해야 합니다. 대부분의 프리미엄 테마에는 텍스트가 있는 아이콘을 빠르게 추가할 수 있는 단축 코드가 포함되어 있습니다. Elementor의 빠른 아이콘 추가 기능을 사용하면 필요한 모든 아이콘을 몇 분 안에 간단하게 추가할 수 있습니다. 플러그인의 콘텐츠 옵션을 선택하여 아이콘과 텍스트의 레이아웃을 편집하고 미세 조정할 수 있습니다. 여기에서 열에 있는 텍스트의 타일을 변경하거나 완전히 제거하고 몇 가지 스타일 옵션을 적용할 수 있습니다. 버튼 및 버튼 아이콘 탭은 디스플레이의 버튼 색상을 변경할 수 있는 곳입니다.
아이콘의 스타일을 지정할 때 사용할 탭이 여러 개 있습니다. 스타일 탭에서 텍스트의 제목 태그, 색상 및 타이포그래피를 선택할 수도 있습니다. 모든 것은 Spacing Style 탭에서 여백을 설정하는 것입니다. 아이콘 스타일 탭 을 클릭하여 상자에 아이콘을 넣을지 여부를 선택할 수 있습니다. Elementor Addons를 사용하여 웹사이트에 아이콘, 제목 및 텍스트를 쉽게 추가할 수 있습니다. 크기, 색상, 여백 및 호버 옵션을 사용하면 원하는 곳에 아이콘과 텍스트를 배치할 수 있습니다. 최종 단계에서 디자인을 약간 변경하려면 생성한 디자인을 복제해야 합니다. 현재 여기에서 사용할 수 있는 것보다 훨씬 더 많은 옵션 중에서 선택할 수 있습니다.

기본 HTML 템플릿 만들기
이 단계에는 새 HTML 문서를 만들고 템플릿으로 저장하는 작업이 포함됩니다. 2단계에서는 다음 HTML 코드를 복사 및 수정한 다음 사용자 고유의 코드로 바꿉니다. HTML: *br.html URL을 변경하려면 [url]/html[/url]로 이동합니다. br> /head/br> 내 이름, 직위 및 URL. [ /head] /br] 같은 문장에 body와 br을 입력하면 br을 만들 수 있습니다. 내 제목 Lorem ipsum dolor sit, consectetur adipiscing elit. Compatiens, sapien non elit, auctor odio semper, ipsum malesuada justo, euismod sem an nisi, sapien non elit, es posible. Pellentesque 서식지 morbi tristique senectus et netus et malesuada 명성 ac turpidae egestas. Nullam dictum felis는 "원칙적으로 합의"를 의미하는 라틴어 용어입니다. 사실, 나에게 그것은 큰 소리로 단어를 암송하도록 지시하는 소환장과 같습니다. 사람의 이름은 다음과 같이 발음됩니다. 이 페이지를 열려면.html 또는.br을 사용하십시오. 다음 단계는 문서를 index.html로 저장하는 것입니다. 웹 브라우저의 주소 표시줄에 *br*을 입력합니다. http://localhost/index.html을 사용하는 경우 해당 URL을 포함하십시오. 찾고 있는 페이지는 아래 이미지에 표시된 것과 동일해야 합니다. 아이콘을 삽입하려면 아이콘 클래스 의 이름을 인라인 HTML 요소에 입력해야 합니다. *i 아이콘에는 span> 요소를 사용하여 자주 도입되는 두 단어가 있습니다. 아래 아이콘 라이브러리의 아이콘은 CSS(크기, 색상, 그림자 등)로 사용자 정의할 수 있는 확장 가능한 벡터 아이콘입니다.
WordPress에 사용자 정의 아이콘 추가
WordPress에 사용자 정의 아이콘을 추가하는 것은 사이트에 추가 터치를 추가하는 좋은 방법입니다. 이를 수행하는 몇 가지 다른 방법이 있지만 가장 쉬운 방법은 Iconify와 같은 플러그인을 사용하는 것입니다. 플러그인을 설치하고 활성화했으면 플러그인 설정 페이지에 아이콘을 업로드한 다음 단축 코드를 사용하여 게시물과 페이지에 삽입하기만 하면 됩니다.
사용자 정의 아이콘은 두 가지 방법으로 WordPress 사이트에 업로드할 수 있습니다. 표준 미디어 업로더를 사용하여 이미지 파일을 이미지 아이콘으로 사용할 수 있습니다. 반면에 이 방법은 테마의 루트 내에 이미지 디렉토리를 만드는 것을 수반합니다. 높은 품질을 유지하려면 아이콘의 높이와 너비가 균일해야 합니다. 60ppi 미만이면 성능이 저하됩니다. Twenty Seventeen 하위 테마가 설치되어 있는 경우 WP-content/themes/themes/thirty-seventeen/timeline-express/image- icons 디렉토리 구조에 넣어야 합니다. 이미지 아이콘 디렉토리와 타임라인 익스프레스에 모든 아이콘을 추가할 수 있습니다. 이미지 아이콘 추가 기능은 추가되면 알림 아이콘 브라우저에 아이콘을 표시합니다. 아이콘 파일에 대한 범주를 만드는 것 외에도 추가 기능은 필터링으로 필터링된 아이콘 목록을 표시합니다.
아이콘 상자 플러그인 WordPress
WordPress용 아이콘 상자 플러그인 은 게시물과 페이지에 아이콘을 쉽게 추가할 수 있는 좋은 방법입니다. 이 플러그인을 사용하면 다양한 아이콘 중에서 선택하여 콘텐츠에 쉽게 삽입할 수 있습니다. 이 플러그인을 사용하면 WordPress 사이트에 아이콘을 쉽게 추가할 수 있습니다.
아래로 스크롤하면 Catch Plugins To Top 플로팅 스크롤 업 상자가 페이지 오른쪽 하단에 나타나고 클릭하면 페이지가 부드럽게 위로 롤링됩니다. 게시물, 페이지 및 위젯 섹션의 그림자 상자에서 중요한 콘텐츠를 강조 표시할 수 있습니다. 뒤집기 상자 이미지 오버레이를 사용하려면 먼저 상자 안의 항목을 뒤집을 상자를 만들어야 합니다. Oliver Juhas는 WebMan Design으로 WebMan Amplifiers를 만들었습니다. Brainstorm Force – 무료 Elementor – 블록 템플릿, Nikhil Chavan의 백과사전, Wiki, 사전, 지식 기반, 디렉토리 및 어휘 플러그인, Flipboxes – Ultimate Flipbox Styles는 Cool Plugins와 Flipbox 간의 협업 결과입니다. 소셜 아이콘 – 소셜 아이콘 위젯 은 AWP Life의 무료 소셜 미디어 아이콘 위젯입니다.
기능 상자 WordPress
기능 상자는 WordPress 사이트에 콘텐츠를 추가하는 좋은 방법입니다. 중요한 정보를 강조 표시하거나, 주요 제품을 표시하거나, 최신 블로그 게시물을 표시하는 데 사용할 수 있습니다. 기능 상자는 사이트에 쉽게 추가할 수 있으며 테마에 맞게 사용자 지정할 수 있습니다.
이것은 WordPress 게시물에 기능 상자를 포함하는 방법에 대한 단계별 가이드입니다. 테마나 프레임워크의 사용 방법이 다릅니다. 단축 코드를 사용하여 게시물에 정보 상자 또는 기능 상자를 쉽게 삽입할 수 있습니다. 게시물에 기능을 삽입하면 어떻게 합니까? Hook Manager 또는 Hook 플러그인을 사용할 수 있습니다. 후크 관리자를 사용하면 후크 위치에 관계없이 원하는 후크 위치에 모든 유형의 코드를 추가할 수 있습니다. Firebug는 기능 상자를 변경하는 가장 편리한 방법입니다. 아직 수행하지 않았다면 여기에서 새로 디자인된 Canvas용 Canvas 하위 테마의 무료 사본을 사용할 수 있습니다.
WordPress 기능 상자 플러그인
WordPress Feature Box 플러그인 에는 WordPress 사이트의 필수 도구인 많은 기능이 있습니다. 플러그인을 사용하면 중요한 콘텐츠나 서비스를 강조 표시하는 데 사용할 수 있는 기능 상자를 사이트에서 쉽게 만들고 관리할 수 있습니다. 플러그인을 사용하면 사이트의 여러 페이지에 있는 기능 상자 표시를 제어하여 사용자 경험을 쉽게 사용자 지정할 수도 있습니다. 또한 WordPress 기능 상자 플러그인은 기능 상자에 소셜 미디어 버튼을 쉽게 추가할 수 있는 방법을 제공하여 콘텐츠와 서비스를 홍보하는 데 도움이 됩니다.
