วิธีเพิ่มกล่องฟีเจอร์พร้อมไอคอนใน WordPress
เผยแพร่แล้ว: 2022-09-30การเพิ่ม กล่องคุณลักษณะ พร้อมไอคอนใน WordPress เป็นวิธีที่ง่ายในการเพิ่มชั้นพิเศษที่น่าสนใจและดึงดูดสายตาให้กับเว็บไซต์หรือบล็อกของคุณ ด้วยการใช้ตัวแก้ไข WordPress ในตัว คุณสามารถเพิ่มกล่องที่มีไอคอนที่เชื่อมโยงไปยังหน้าอื่นหรือโพสต์ในเว็บไซต์ของคุณได้อย่างง่ายดาย นี่อาจเป็นวิธีที่ยอดเยี่ยมในการแสดงคุณลักษณะเฉพาะของไซต์ของคุณ หรือเพียงแค่เพิ่มองค์ประกอบการออกแบบที่ดึงดูดสายตาให้กับหน้าเว็บของคุณ
กล่องคุณลักษณะช่วยให้คุณสามารถเน้นคุณลักษณะที่สำคัญของผลิตภัณฑ์หรือบริการของคุณ เป็นวิธีที่ยอดเยี่ยมสำหรับลูกค้าใหม่ที่จะเรียนรู้เกี่ยวกับคุณลักษณะต่างๆ คุณจะได้เรียนรู้วิธีเพิ่มไอคอนและกล่องคุณสมบัติในไซต์ WordPress ของคุณในบทความนี้ เพียงเพิ่มแบบอักษรของไอคอนลงในคอลัมน์ของคุณ หรือใช้ตัวแก้ไขบล็อกของ WordPress เพื่อดำเนินการดังกล่าว เนื่องจากพวกเขามีคอลเลกชันแบบอักษรไอคอนที่ดีที่สุดชุดหนึ่งฟรี เราจึงขอแนะนำให้ใช้ Font Awesome หากคุณมีไอคอนที่บันทึกเป็นรูปภาพอยู่แล้ว คุณสามารถใช้บล็อกรูปภาพแทนแบบอักษรของไอคอนได้ หนึ่งในวิธีที่ง่ายที่สุดและเป็นมิตรกับผู้เริ่มต้นมากที่สุดในการเพิ่มกล่องคุณลักษณะที่มีไอคอนคือการใช้ปลั๊กอินตัวสร้างเพจ SeedProd
ตัวสร้างเพจ WordPress ใช้งานได้ดีที่สุดกับ SeedProd ซึ่งเป็นตัวสร้างแบบลากและวางที่ดีที่สุด ด้วยโปรแกรมนี้ คุณสามารถสร้างเพจที่กำหนดเอง แลนดิ้งเพจ 404 เพจ และอื่นๆ บน SeedProd คุณสามารถเลือกเทมเพลตที่ออกแบบอย่างมืออาชีพได้หลายสิบแบบ ในบทเรียนนี้ เราจะแสดงวิธีใช้เทมเพลต 'ว่าง' เพื่อสร้างกล่องคุณลักษณะที่มีไอคอนใน WordPress เมื่อคุณวางเมาส์เหนือส่วนนั้นแล้วคลิกปุ่ม 'แถวที่ซ้ำกัน' คุณสามารถทำซ้ำแถวของกล่องคุณลักษณะอีกแถวที่มีไอคอนได้ นอกจากนี้ การทำตามขั้นตอนเดียวกันในหน้าด้านบนจะช่วยให้คุณสามารถปรับแต่งข้อความและเพิ่ม ไอคอนใหม่ เมนูการตั้งค่าช่วยให้คุณสามารถเพิ่มบล็อกเพิ่มเติมรวมทั้งเปลี่ยนแปลงหน้าได้
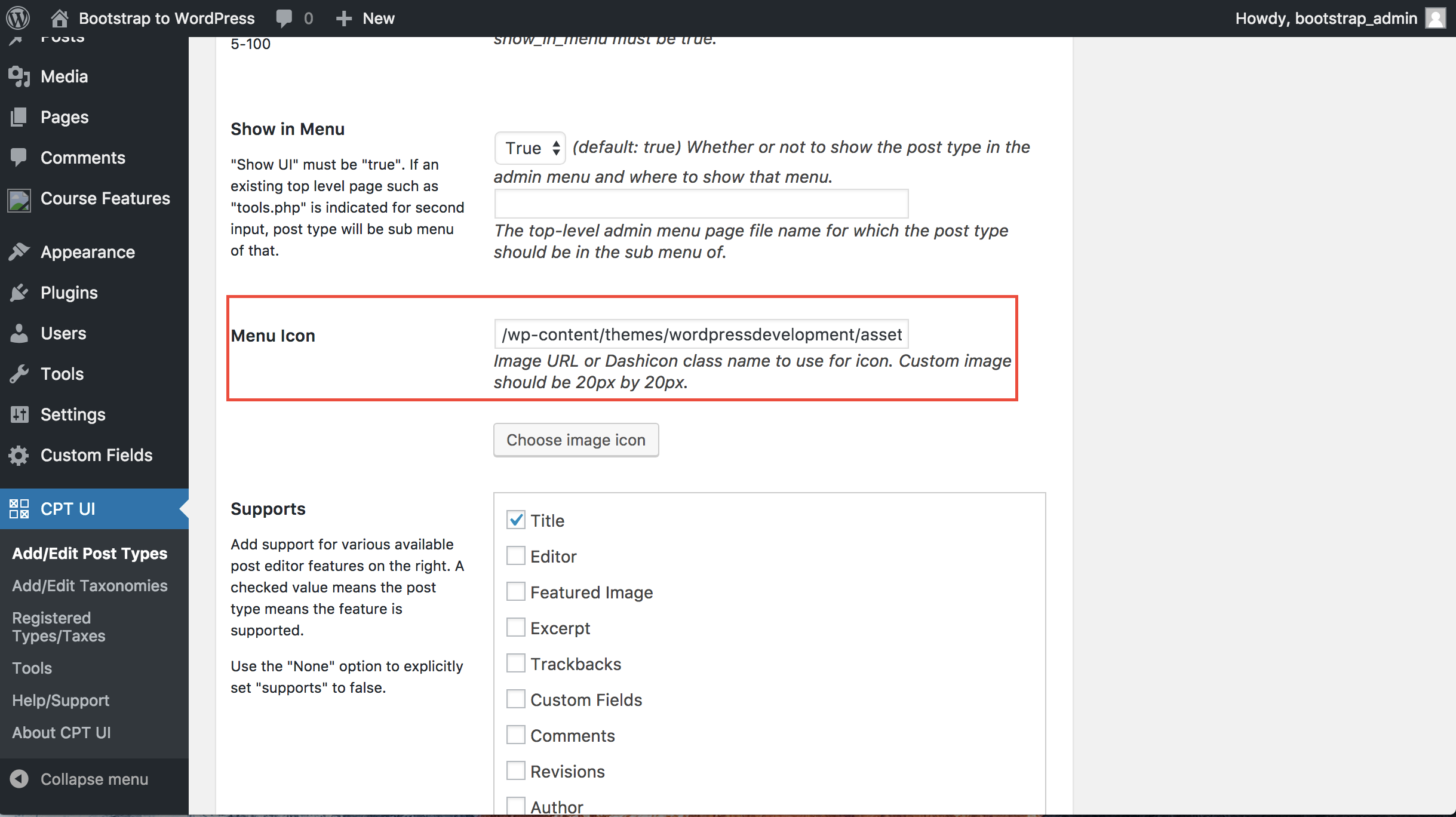
ฉันจะเพิ่มไอคอนในโพสต์ WordPress ได้อย่างไร
 เครดิต: Stack Overflow
เครดิต: Stack Overflowการเพิ่มไอคอนในโพสต์ WordPress เป็นวิธีที่ยอดเยี่ยมในการทำให้เนื้อหาของคุณดึงดูดสายตาและมีส่วนร่วมมากขึ้น มีหลายวิธีที่คุณสามารถทำได้ แต่วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน เช่น ไอคอน WordPress ด้วยไอคอน WordPress คุณสามารถเพิ่มไอคอนไปยังโพสต์ของคุณได้อย่างง่ายดายโดยเลือกจากไลบรารีที่มีไอคอนมากกว่า 600 ไอคอน คุณยังสามารถอัปโหลดไอคอนที่กำหนดเองได้หากต้องการ เมื่อคุณมีไอคอนที่ต้องการแล้ว คุณสามารถแทรกไอคอนเหล่านั้นลงในเนื้อหาโพสต์ของคุณได้โดยคลิกที่ไอคอน จากนั้นคลิกที่ปุ่ม "แทรก" อีกวิธีที่ยอดเยี่ยมในการเพิ่มไอคอนให้กับโพสต์ WordPress ของคุณคือการใช้ปลั๊กอินโซเชียลมีเดีย เช่น Social Media Feather ด้วย Social Media Feather คุณสามารถเพิ่มไอคอนโซเชียลมีเดียในโพสต์และเพจของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้ง เพียงเลือกไอคอนโซเชียลมีเดียที่คุณต้องการใช้จากไลบรารีของปลั๊กอิน แล้วคลิกปุ่ม "แทรก" ปลั๊กอินทั้งสองนี้มีให้ใช้งานฟรีจากไดเรกทอรีปลั๊กอินของ WordPress
ใช้ตัวเลือกไอคอน รหัสย่อ หรือตัวอย่าง HTML ใหม่เพื่อเพิ่มไอคอนในเพจและโพสต์ของคุณ ใช้ไอคอน ตัวเลือก เพื่อเพิ่ม ไอคอน Pro หรือตรวจสอบให้แน่ใจว่าคุณกำลังใช้ Pro Kit นอกจากนี้ คุณสามารถเพิ่มไอคอนโดยใช้ชื่อเป็นรหัสย่อหรือ HTML เมื่อคุณคลิกไอคอน รหัสย่อจะปรากฏในเนื้อหาของคุณ Font Awesome 4.0 มีคุณสมบัติใหม่มากมาย รวมถึงความสามารถในการเพิ่มคลาส CSS ให้กับรหัสย่อของไอคอน ด้วยเหตุนี้ คุณสามารถทำให้ไอคอนของคุณน่าสนใจยิ่งขึ้นได้โดยใช้คุณลักษณะทั้งหมดที่มีโดยใช้ CSS ใน Font Awesome เนื่องจากองค์ประกอบเทียมไม่มีผลต่อประสิทธิภาพเมื่อใช้แบบอักษรเว็บ (ทั้งใน Kits และ CDN) โดยทั่วไปจะเปิดใช้งานเป็นส่วนหนึ่งของระบบการจัดการเนื้อหา
เพิ่มไอคอนในบทความและหน้า WordPress ของคุณ
หากคุณเป็นผู้ใช้ WordPress คุณสามารถใช้แบบอักษรไอคอนเพื่อสร้างไอคอนได้ ด้วยการติดตั้งปลั๊กอิน Better Font Awesome คุณสามารถเพิ่มคุณลักษณะในการตั้งค่า WordPress ที่เหมือนกับ Better Font Awesome หรือผู้ใช้สามารถใช้ไอคอนต่างๆ ได้โดยเลื่อนลงมาเพื่อค้นหาไอคอนที่ต้องการ จากนั้นคลิกเพื่อเพิ่มไอคอน ข้อดีอย่างหนึ่งของการใช้แบบอักษรของไอคอนคือคุณสามารถจัดรูปแบบได้โดยใช้ CSS เนื่องจากคุณมีตัวแก้ไขบล็อกอยู่แล้ว คุณจึงสามารถใช้เครื่องมือสีในตัวเพื่อสร้างไอคอนได้
ฉันจะเพิ่มไอคอนก่อนข้อความใน WordPress ได้อย่างไร
ในการเพิ่มไอคอนก่อนข้อความใน WordPress คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Font Awesome Icons หลังจากทำเช่นนั้น คุณจะต้องแก้ไขบทความหรือหน้า WordPress ของคุณและคลิกที่ปุ่ม "เพิ่มไอคอน" นี่จะแสดงหน้าต่างป๊อปอัปซึ่งคุณสามารถเลือกไอคอนที่คุณต้องการใช้และแทรกลงในเนื้อหาของคุณ
ไอคอน WordPress – Qode เป็นขั้นตอนแรกในการเพิ่มไอคอนพร้อมข้อความ การสร้างเว็บไซต์ควรมีไอคอนแบบโต้ตอบและข้อความ ธีมพรีเมียมส่วนใหญ่มีรหัสย่อที่ช่วยให้คุณสามารถเพิ่มไอคอนพร้อมข้อความได้อย่างรวดเร็ว Quick Icon Addons ของ Elementor ทำให้ง่ายต่อการเพิ่มไอคอนทั้งหมดที่คุณต้องการในเวลาไม่กี่นาที คุณสามารถแก้ไขและปรับแต่งเลย์เอาต์ของไอคอนและข้อความของคุณได้โดยเลือกตัวเลือกเนื้อหาของปลั๊กอิน ที่นี่ คุณสามารถเปลี่ยนไทล์ของข้อความในคอลัมน์ - หรือลบออกทั้งหมด - และใช้ตัวเลือกการจัดสไตล์สองสามตัว แท็บปุ่มและไอคอนปุ่มเป็นที่ที่คุณสามารถเปลี่ยนสีของปุ่มบนจอแสดงผลได้
เมื่อพูดถึงการกำหนดสไตล์ไอคอน มีหลายแท็บให้ใช้ คุณยังสามารถเลือกแท็กชื่อ สี และรูปแบบตัวอักษรของข้อความบนแท็บสไตล์ได้อีกด้วย ทั้งหมดขึ้นอยู่กับการตั้งค่าระยะขอบในแท็บรูปแบบการเว้นวรรค คุณสามารถเลือกว่าจะใส่ไอคอนของคุณในกล่องหรือไม่โดยคลิกที่ แท็บ ลักษณะไอคอน คุณสามารถเพิ่มไอคอน ชื่อ และข้อความลงในเว็บไซต์ของคุณได้อย่างง่ายดายด้วยความช่วยเหลือของ Elementor Addons ตัวเลือกสำหรับขนาด สี ระยะขอบ และโฮเวอร์ช่วยให้คุณสามารถวางไอคอนและข้อความได้ทุกที่ที่คุณต้องการ เราจะต้องทำซ้ำการออกแบบที่เราสร้างขึ้นเพื่อทำการเปลี่ยนแปลงในขั้นตอนสุดท้าย คุณมีตัวเลือกมากมายให้เลือก ซึ่งมากกว่าที่มีอยู่ในขณะนี้

การสร้างเทมเพลต HTML พื้นฐาน
ขั้นตอนนี้เกี่ยวข้องกับการสร้างเอกสาร HTML ใหม่และบันทึกเป็นเทมเพลต ในขั้นตอนที่ 2 คุณจะคัดลอกและแก้ไขโค้ด HTML ต่อไปนี้ แล้วแทนที่ด้วยโค้ดของคุณเอง HTML: *br.html หากคุณต้องการเปลี่ยน URL ให้ไปที่ [url]/html[/url] br> /head/br> ชื่อของฉัน ชื่อเรื่อง และ URL [ /head] /br] หากคุณพิมพ์ body และ br ในประโยคเดียวกัน คุณสามารถสร้าง br ได้ หัวเรื่อง Lorem ipsum dolor ของฉันนั่งสบายมาก เพื่อนร่วมงาน, sapien non elit, auctor odio semper, ipsum malesuada justo, euismod sem a nisi, sapien non elit, es posible ถิ่นที่อยู่อาศัย Pellentesque morbi tristique senectus et netus et malesuada fames ac turpidae egestas Nullam dictum felis เป็นคำภาษาละตินที่แปลว่า "ข้อตกลงในหลักการ" อันที่จริง สำหรับฉัน มันเทียบเท่ากับการเรียกที่สั่งให้ฉันท่องออกเสียงคำนั้น ชื่อบุคคลนั้นออกเสียงดังนี้: ในการเปิดหน้านี้, use.html or.br. ขั้นตอนต่อไปคือการบันทึกเอกสารเป็น index.html ป้อน *br* ลงในแถบที่อยู่เว็บเบราว์เซอร์ของคุณ หากคุณใช้ http://localhost/index.html โปรดใส่ URL ลงไปด้วย หน้าที่คุณกำลังค้นหาควรเหมือนกับหน้าที่แสดงในภาพด้านล่าง ต้องป้อนชื่อของ คลาสไอคอน ลงในองค์ประกอบ HTML แบบอินไลน์ใดๆ เพื่อแทรกไอคอน มีคำสองคำในไอคอน *i ที่มักนำมาใช้โดยใช้องค์ประกอบ span> ไอคอนในไลบรารีไอคอนด้านล่างเป็นไอคอนเวกเตอร์ที่ปรับขนาดได้ซึ่งสามารถปรับแต่งด้วย CSS (ขนาด สี เงา และอื่นๆ)
เพิ่มไอคอนที่กำหนดเองใน WordPress
การเพิ่มไอคอนที่กำหนดเองลงใน WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มสัมผัสพิเศษให้กับเว็บไซต์ของคุณ มีหลายวิธีในการทำเช่นนี้ แต่วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอิน เช่น Iconify เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว เพียงอัปโหลดไอคอนของคุณไปที่หน้าการตั้งค่าของปลั๊กอิน จากนั้นใช้รหัสย่อเพื่อแทรกลงในบทความและหน้าของคุณ
ไอคอนที่กำหนดเองสามารถอัปโหลดไปยังไซต์ WordPress ของคุณได้สองวิธี คุณสามารถใช้ตัวอัปโหลดสื่อมาตรฐานเพื่อใช้ไฟล์รูปภาพเป็นไอคอนรูปภาพ ในทางกลับกัน วิธีนี้เกี่ยวข้องกับการสร้างไดเร็กทอรีของรูปภาพภายในรูทของธีมของคุณ ไอคอนควรมีความสูงและความกว้างสม่ำเสมอเพื่อให้มีคุณภาพสูง สิ่งที่น้อยกว่า 60 ppi จะลดลง หากคุณติดตั้งธีมลูก Twenty Seventeen คุณจะต้องใส่ไว้ในโครงสร้าง ไดเร็กทอรีไอคอน WP-content/themes/themes/thirty-seventeen/timeline-express/image- icons คุณสามารถเพิ่มไอคอนทั้งหมดของคุณไปยังไดเร็กทอรีไอคอนรูปภาพและไทม์ไลน์ด่วนได้ - โปรแกรมเสริมไอคอนรูปภาพจะแสดงไอคอนเหล่านั้นในเบราว์เซอร์ไอคอนประกาศเมื่อเพิ่มเข้าไปแล้ว นอกเหนือจากการสร้างหมวดหมู่สำหรับไฟล์ของไอคอน โปรแกรมเสริมยังแสดงรายการไอคอนที่ถูกกรองโดยการกรอง
ไอคอนกล่องปลั๊กอิน WordPress
ปลั๊กอินกล่องไอคอน สำหรับ WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มไอคอนในบทความและหน้าของคุณ ด้วยปลั๊กอินนี้ คุณสามารถเลือกจากไอคอนต่างๆ แล้วแทรกลงในเนื้อหาของคุณได้อย่างง่ายดาย ปลั๊กอินนี้ทำให้ง่ายต่อการเพิ่มไอคอนไปยังไซต์ WordPress ของคุณ
เมื่อเลื่อนลง กล่องเลื่อนขึ้นแบบลอย Catch Plugins To Top จะปรากฏขึ้นที่ด้านล่างขวาของหน้า และเมื่อคลิก หน้าจะเลื่อนไปด้านบนอย่างราบรื่น เนื้อหาสำคัญสามารถเน้นในกล่องวางเงาในส่วนโพสต์ หน้า และวิดเจ็ต ในการใช้ Flip Boxes Image Overlay คุณต้องสร้างกล่องเพื่อพลิกดูรายการต่างๆ ภายในกล่องก่อน Oliver Juhas สร้าง WebMan Amplifiers ด้วย WebMan Design Brainstorm Force – องค์ประกอบฟรี – เทมเพลตบล็อก, สารานุกรมของ Nikhil Chavan, Wiki, พจนานุกรม, ฐานความรู้, ไดเรกทอรีและปลั๊กอินคำศัพท์, Flipboxes – Ultimate Flipbox Styles เป็นผลมาจากการทำงานร่วมกันระหว่าง Cool Plugins และ Flipbox ไอคอนโซ เชีย ล - วิดเจ็ตไอคอนโซเชียลเป็นวิดเจ็ตไอคอนโซเชียลมีเดียฟรีจาก AWP Life
กล่องคุณสมบัติ WordPress
กล่องคุณสมบัติเป็นวิธีที่ยอดเยี่ยมในการเพิ่มเนื้อหาไปยังไซต์ WordPress ของคุณ สามารถใช้เพื่อเน้นข้อมูลสำคัญ แสดงผลิตภัณฑ์แนะนำ หรือแสดงโพสต์บล็อกล่าสุดของคุณ กล่องคุณลักษณะสามารถเพิ่มลงในไซต์ของคุณได้ง่าย และสามารถปรับแต่งให้เข้ากับธีมของคุณได้
นี่คือคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการรวมกล่องคุณลักษณะในบทความ WordPress ของคุณ วิธีการใช้ชุดรูปแบบหรือกรอบงานจะแตกต่างกัน คุณสามารถแทรกกล่องข้อมูลหรือกล่องคุณลักษณะลงในบทความของคุณได้อย่างง่ายดายโดยใช้รหัสย่อ ฉันควรทำอย่างไรเมื่อแทรกคุณสมบัติลงในโพสต์ คุณสามารถใช้ Hook Manager หรือปลั๊กอินของ Hook hook manager ของคุณอนุญาตให้คุณเพิ่มโค้ดประเภทใดก็ได้ไปยังตำแหน่ง hook ที่คุณต้องการ โดยไม่คำนึงถึงตำแหน่งของ hook ของคุณ Firebug เป็นวิธีที่สะดวกที่สุดในการเปลี่ยนแปลงกล่องคุณลักษณะของคุณ หากคุณยังไม่ได้ดำเนินการ สำเนาฟรีของชุดรูปแบบลูกของ Canvas ที่ออกแบบใหม่สำหรับ Canvas มีให้ที่นี่
ปลั๊กอินกล่องคุณลักษณะ WordPress
มีฟีเจอร์มากมายของ ปลั๊กอิน WordPress Feature Box ที่ทำให้เป็นเครื่องมือสำคัญสำหรับไซต์ WordPress ใดๆ ปลั๊กอินช่วยให้คุณสร้างและจัดการกล่องคุณลักษณะบนไซต์ของคุณได้อย่างง่ายดาย ซึ่งสามารถใช้เพื่อเน้นเนื้อหาหรือบริการที่สำคัญ ด้วยปลั๊กอินนี้ คุณยังสามารถควบคุมการแสดงกล่องคุณลักษณะบนหน้าต่างๆ ของไซต์ของคุณ ทำให้ง่ายต่อการปรับแต่งประสบการณ์ผู้ใช้ นอกจากนี้ ปลั๊กอิน WordPress Feature Box ยังมีวิธีง่ายๆ ในการเพิ่มปุ่มโซเชียลมีเดียลงในกล่องฟีเจอร์ของคุณ ซึ่งสามารถช่วยในการโปรโมตเนื้อหาและบริการของคุณ
