Comment ajouter des boîtes de fonctionnalités avec des icônes dans WordPress
Publié: 2022-09-30L'ajout de boîtes de fonctionnalités avec des icônes dans WordPress est un moyen simple d'ajouter une couche supplémentaire d'intérêt et d'attrait visuel à votre site Web ou à votre blog. En utilisant l'éditeur WordPress intégré, vous pouvez facilement ajouter des boîtes contenant des icônes qui renvoient à d'autres pages ou publications sur votre site. Cela peut être un excellent moyen de présenter des fonctionnalités spécifiques de votre site ou simplement d'ajouter un élément de conception plus attrayant visuellement à vos pages.
Une boîte de fonctionnalités vous permet de mettre en évidence les fonctionnalités importantes de votre produit ou service. Ils sont un excellent moyen pour les nouveaux clients de découvrir les fonctionnalités. Vous apprendrez comment ajouter des icônes et des boîtes de fonctionnalités à votre site WordPress dans cet article. Ajoutez simplement des polices d'icônes à vos colonnes ou utilisez l'éditeur de blocs de WordPress pour le faire. Parce qu'ils offrent gratuitement l'une des meilleures collections de polices d'icônes, nous vous recommandons d'utiliser Font Awesome. Si vous avez déjà des icônes enregistrées en tant qu'images, vous pouvez utiliser un bloc d'image au lieu des polices d'icônes. L'un des moyens les plus simples et les plus conviviaux pour les débutants d'ajouter des boîtes de fonctionnalités avec des icônes consiste à utiliser le plug-in de création de pages SeedProd.
Les constructeurs de pages WordPress sont mieux utilisés avec SeedProd, qui est le meilleur constructeur de glisser-déposer disponible. Avec ce programme, vous pouvez créer des pages personnalisées, des pages de destination, des pages 404, etc. Sur SeedProd, vous pouvez choisir parmi des dizaines de modèles conçus par des professionnels. Dans cette leçon, nous allons vous montrer comment utiliser le modèle "Vide" pour créer des boîtes de fonctionnalités avec des icônes dans WordPress. Lorsque vous survolez la section et cliquez sur le bouton "Dupliquer la ligne", vous pouvez dupliquer une autre ligne de zones de fonctionnalités avec des icônes. De plus, suivre les mêmes étapes sur la page ci-dessus vous permettra de personnaliser le texte et d'ajouter de nouvelles icônes . Le menu des paramètres vous permet d'ajouter plus de blocs ainsi que d'apporter des modifications à la page.
Comment ajouter des icônes aux articles WordPress ?
 Crédit : débordement de pile
Crédit : débordement de pileL'ajout d'icônes aux publications WordPress est un excellent moyen de rendre votre contenu plus attrayant et attrayant. Il existe plusieurs façons de procéder, mais l'une des plus simples consiste à utiliser un plugin comme WordPress Icons. Avec WordPress Icons, vous pouvez facilement ajouter des icônes à vos publications en les sélectionnant dans une bibliothèque de plus de 600 icônes. Vous pouvez également télécharger vos propres icônes personnalisées si vous le souhaitez. Une fois que vous avez les icônes que vous souhaitez, vous pouvez les insérer dans le contenu de votre message en cliquant sur l'icône puis en cliquant sur le bouton "Insérer". Un autre excellent moyen d'ajouter des icônes à vos publications WordPress consiste à utiliser un plugin de médias sociaux comme Social Media Feather. Avec Social Media Feather, vous pouvez ajouter des icônes de réseaux sociaux à vos publications et pages en quelques clics. Sélectionnez simplement les icônes de médias sociaux que vous souhaitez utiliser dans la bibliothèque du plugin, puis cliquez sur le bouton "Insérer". Ces deux plugins sont disponibles gratuitement dans le répertoire des plugins WordPress.
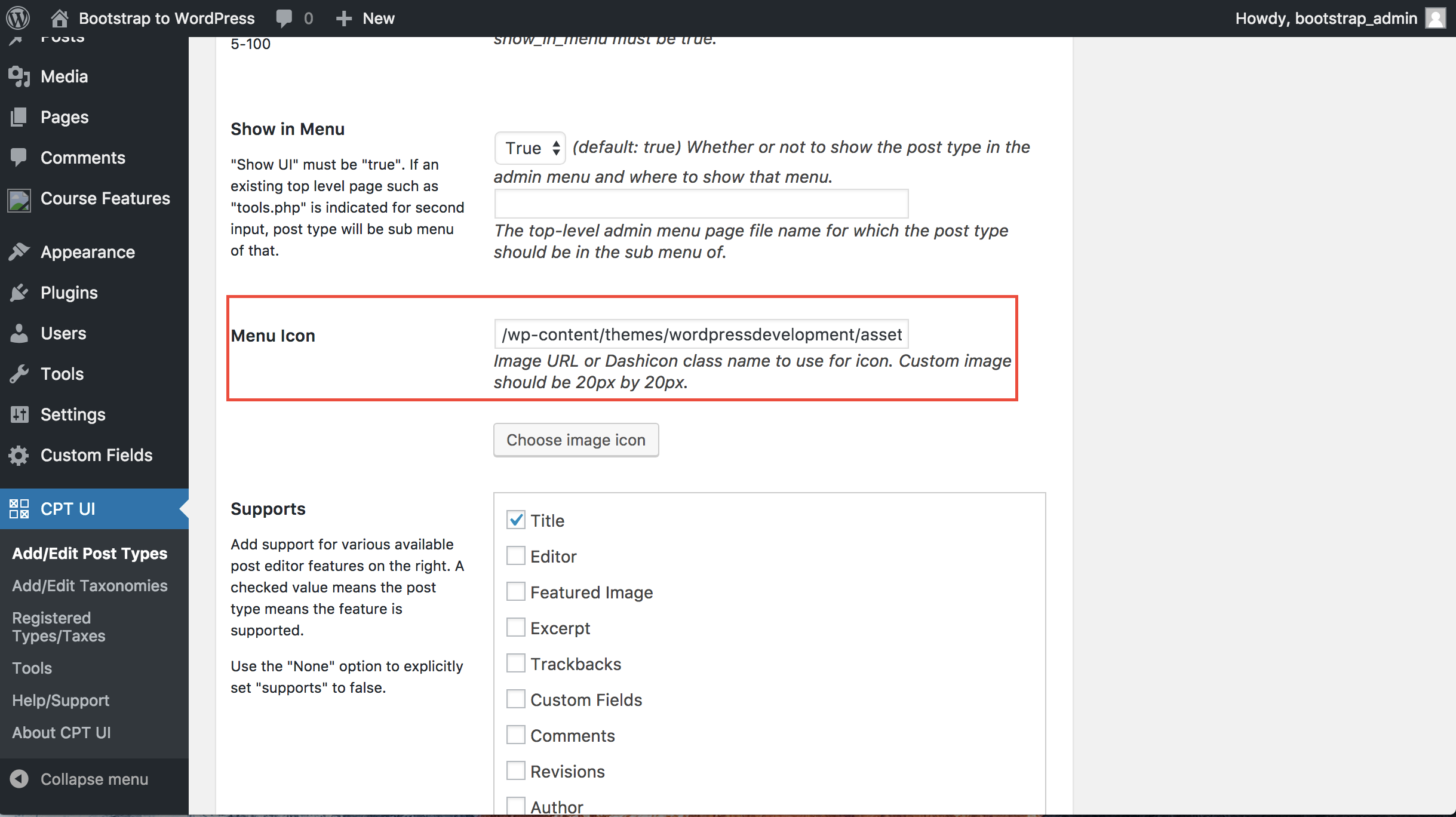
Utilisez le nouveau sélecteur d'icônes, des codes abrégés ou des extraits HTML pour ajouter des icônes à vos pages et publications. Utilisez le sélecteur d'icônes pour ajouter des icônes Pro ou assurez-vous que vous utilisez un kit Pro. De plus, vous pouvez ajouter des icônes en utilisant leurs noms en shortcodes ou HTML. Lorsque vous cliquez sur une icône, le shortcode apparaît dans votre contenu. Font Awesome 4.0 inclut un certain nombre de nouvelles fonctionnalités, notamment la possibilité d'ajouter des classes CSS au code abrégé de l'icône. Par conséquent, vous pouvez rendre vos icônes plus attrayantes en utilisant toutes les fonctionnalités disponibles en utilisant CSS dans Font Awesome. Étant donné que les pseudo-éléments n'ont aucun effet sur les performances lors de l'utilisation de Web Font (dans les kits et les CDN), ils sont généralement activés dans le cadre du système de gestion de contenu.
Ajoutez des icônes à vos articles et pages WordPress
Si vous êtes un utilisateur de WordPress, vous pouvez utiliser une police d'icônes pour créer des icônes. En installant le plugin Better Font Awesome, vous pouvez ajouter une fonctionnalité à vos paramètres WordPress qui est identique à Better Font Awesome. Alternativement, les utilisateurs peuvent utiliser les icônes en faisant défiler vers le bas pour trouver l'icône qu'ils veulent, puis en cliquant dessus pour l'ajouter. L'un des avantages de l'utilisation de polices d'icônes est que vous pouvez les styliser à l'aide de CSS. Puisque vous avez déjà l'éditeur de blocs, vous pouvez simplement utiliser les outils de couleur intégrés pour créer les icônes.
Comment ajouter des icônes avant le texte dans WordPress ?
Afin d'ajouter des icônes avant le texte dans WordPress, vous devrez installer et activer le plugin Font Awesome Icons . Après cela, vous devrez modifier vos articles ou pages WordPress et cliquer sur le bouton « Ajouter une icône ». Cela fera apparaître une fenêtre contextuelle dans laquelle vous pourrez sélectionner l'icône que vous souhaitez utiliser et l'insérer dans votre contenu.
Icônes WordPress - Qode est la première étape pour ajouter une icône avec du texte. La création d'un site Web doit inclure une icône interactive ainsi que du texte. La plupart des thèmes premium incluent un shortcode qui vous permet d'ajouter rapidement une icône avec du texte. Les extensions d'icônes rapides d'Elementor simplifient l'ajout de toutes les icônes dont vous avez besoin en quelques minutes. Vous pouvez modifier et affiner la mise en page de votre icône et de votre texte en sélectionnant l'option Contenu du plugin. Ici, vous pouvez modifier la vignette du texte dans la colonne - ou la supprimer complètement - ainsi qu'appliquer quelques options de style. Les onglets Button et Button Icon sont des endroits où vous pouvez changer la couleur des boutons sur votre écran.
Lorsqu'il s'agit de styliser votre icône, il existe plusieurs onglets à utiliser. Vous pouvez également sélectionner la balise de titre, la couleur et la typographie du texte dans l'onglet Style. Tout se résume à définir la marge dans l'onglet Style d'espacement. Vous pouvez choisir de placer ou non votre icône dans une boîte en cliquant sur l' onglet Style d'icône . Vous pouvez facilement ajouter des icônes, des titres et du texte à votre site Web à l'aide des modules complémentaires Elementor. Les options de taille, de couleur, de marge et de survol vous permettent de placer votre icône et votre texte où vous le souhaitez. Nous devrons dupliquer le design que nous avons créé afin d'y apporter quelques modifications à l'étape finale. Vous avez le choix entre de nombreuses options, bien supérieures à ce qui est actuellement disponible ici.

Création d'un modèle HTML de base
Cette étape consiste à créer un nouveau document HTML et à l'enregistrer en tant que modèle. À l'étape 2, vous allez copier et modifier le code HTML suivant, puis le remplacer par le vôtre. HTML : *br.html Si vous souhaitez modifier l'URL, accédez à [url]/html[/url]. br> /head/br> Mon nom, titre et URL. [ /head] /br] Si vous tapez body et br dans la même phrase, vous pouvez créer un br. Ma rubrique Lorem ipsum dolor sit amet, consectetur adipiscing elit. Compatiens, sapien non elit, auctor odio semper, ipsum malesuada justo, euismod sem a nisi, sapien non elit, es posible. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpidae egestas. Nullam dictum felis est un terme latin qui signifie « accord de principe ». En fait, pour moi, cela équivaut à une sommation, qui m'ordonne de réciter les mots à haute voix. Le nom d'une personne se prononce comme suit : Pour ouvrir cette page, utilisez.html ou.br. L'étape suivante consiste à enregistrer le document sous index.html. Saisissez *br* dans la barre d'adresse de votre navigateur Web. Si vous utilisez http://localhost/index.html, veuillez inclure son URL. La page que vous recherchez doit être la même que celle affichée dans l'image ci-dessous. Le nom de la classe d'icônes doit être entré dans n'importe quel élément HTML en ligne pour insérer une icône. Il y a deux mots dans le *i Les icônes sont fréquemment introduites en utilisant des éléments span>. Les icônes des bibliothèques d'icônes ci-dessous sont des icônes vectorielles évolutives qui peuvent être personnalisées avec CSS (taille, couleur, ombre, etc.).
Ajouter des icônes personnalisées à WordPress
L'ajout d'icônes personnalisées à WordPress est un excellent moyen d'ajouter une touche supplémentaire à votre site. Il existe plusieurs façons de procéder, mais la plus simple consiste à utiliser un plugin comme Iconify. Une fois que vous avez installé et activé le plugin, téléchargez simplement vos icônes sur la page des paramètres du plugin, puis utilisez les codes abrégés pour les insérer dans vos publications et pages.
Les icônes personnalisées peuvent être téléchargées sur votre site WordPress de deux manières. Vous pouvez utiliser le téléchargeur de média standard pour utiliser un fichier image comme icône d'image. Cette méthode, en revanche, implique la création d'un répertoire d'images à la racine de votre thème. Les icônes doivent avoir une hauteur et une largeur uniformes afin de maintenir une qualité élevée ; tout ce qui est inférieur à 60 ppi se dégradera. Si vous avez installé un thème enfant Twenty Seventeen, placez-le dans la structure de répertoires WP-content/themes/themes/thirty-seventeen/timeline-express/image-icons . Vous pouvez ajouter toutes vos icônes au répertoire d'icônes d'image et à la timeline express - Image Icons Add-On les affichera dans le navigateur d'icônes d'annonce une fois qu'elles seront ajoutées. En plus de créer une catégorie pour le fichier de l'icône, le module complémentaire affiche une liste d'icônes qui ont été filtrées par filtrage.
Plugin de boîte d'icônes WordPress
Le plugin de boîte à icônes pour WordPress est un excellent moyen d'ajouter facilement des icônes à vos publications et pages. Avec ce plugin, vous pouvez sélectionner parmi une variété d'icônes, puis les insérer facilement dans votre contenu. Ce plugin facilite l'ajout d'icônes à votre site WordPress.
Lorsque vous faites défiler vers le bas, la boîte de défilement flottante Catch Plugins To Top apparaît en bas à droite de la page, et lorsque vous cliquez dessus, la page défile en douceur vers le haut. Le contenu important peut être mis en évidence dans les zones d'ombre portée des sections de publication, de page et de widget. Pour utiliser Flip Boxes Image Overlay, vous devez d'abord créer une boîte dans laquelle faire défiler les éléments d'une boîte. Oliver Ju a créé les amplificateurs WebMan avec WebMan Design. Le Brainstorm Force - Free Elementor - Block Template, Nikhil Chavan's Encyclopedia, Wiki, Dictionary, Knowledge Base, Directory, and Vocabulary plugin, Flipboxes - Ultimate Flipbox Styles est le résultat d'une collaboration entre Cool Plugins et Flipbox. Social Icons - Social Icons Widget est un widget d'icônes de médias sociaux gratuit d'AWP Life.
Boîtes de fonctionnalités WordPress
Les boîtes de fonctionnalités sont un excellent moyen d'ajouter du contenu à votre site WordPress. Ils peuvent être utilisés pour mettre en évidence des informations importantes, afficher des produits en vedette ou présenter vos derniers articles de blog. Les boîtes de fonctionnalités sont faciles à ajouter à votre site et peuvent être personnalisées pour correspondre à votre thème.
Il s'agit d'un guide étape par étape sur la façon d'inclure une boîte de fonctionnalités dans vos publications WordPress. La méthode d'utilisation d'un thème ou d'un framework sera différente. Vous pouvez facilement insérer une boîte d'information ou une boîte de fonctionnalité dans vos publications à l'aide de codes abrégés. Que dois-je faire lorsque j'insère une fonctionnalité dans un article ? Vous pouvez utiliser le Hook Manager ou les plugins Hook. Votre gestionnaire de crochets vous permet d'ajouter n'importe quel type de code à n'importe quelle position de crochet que vous désirez, quelle que soit la position de votre crochet. Firebug est le moyen le plus pratique d'apporter des modifications à votre boîte de fonctionnalités. Si vous ne l'avez pas déjà fait, une copie gratuite du thème enfant Canvas fraîchement conçu pour Canvas est disponible ici.
Plugin de boîte de fonctionnalités WordPress
Il existe de nombreuses fonctionnalités du plugin WordPress Feature Box qui en font un outil essentiel pour tout site WordPress. Le plugin vous permet de créer et de gérer facilement des boîtes de fonctionnalités sur votre site, qui peuvent être utilisées pour mettre en évidence du contenu ou des services importants. Avec le plugin, vous pouvez également contrôler l'affichage des boîtes de fonctionnalités sur différentes pages de votre site, ce qui facilite la personnalisation de l'expérience utilisateur. De plus, le plugin WordPress Feature Box offre un moyen simple d'ajouter des boutons de médias sociaux à vos boîtes de fonctionnalités, ce qui peut aider à promouvoir votre contenu et vos services.
