Cum să adăugați casete de caracteristici cu pictograme în WordPress
Publicat: 2022-09-30Adăugarea casetelor de caracteristici cu pictograme în WordPress este o modalitate ușoară de a adăuga un strat suplimentar de interes și atractiv vizual site-ului sau blogului dvs. Folosind editorul WordPress încorporat, puteți adăuga cu ușurință casete care conțin pictograme care leagă la alte pagini sau postări de pe site-ul dvs. Aceasta poate fi o modalitate excelentă de a prezenta caracteristici specifice ale site-ului dvs. sau de a adăuga pur și simplu un element de design mai atrăgător din punct de vedere vizual paginilor dvs.
O casetă de caracteristici vă permite să evidențiați caracteristicile importante ale produsului sau serviciului dvs. Sunt o modalitate excelentă pentru noii clienți de a afla despre funcții. Veți învăța cum să adăugați pictograme și casete de caracteristici pe site-ul dvs. WordPress în acest articol. Pur și simplu adăugați fonturi de pictograme în coloanele dvs. sau utilizați editorul de blocuri WordPress pentru a face acest lucru. Deoarece oferă una dintre cele mai bune colecții de fonturi de pictograme gratuit, vă recomandăm să utilizați Font Awesome. Dacă aveți deja pictograme salvate ca imagini, puteți utiliza un bloc de imagini în loc de fonturile pictogramelor. Una dintre cele mai simple și mai prietenoase modalități de a adăuga casete de caracteristici cu pictograme este să utilizați pluginul SeedProd page builder.
Creatorii de pagini WordPress sunt cel mai bine folosiți cu SeedProd, care este cel mai bun generator de drag-and-drop disponibil. Cu acest program, puteți crea pagini personalizate, pagini de destinație, 404 pagini și așa mai departe. Pe SeedProd, puteți selecta dintre zeci de șabloane proiectate profesional. În această lecție, vă vom arăta cum să utilizați șablonul „Alb” pentru a crea casete de caracteristici cu pictograme în WordPress. Când treceți cu mouse-ul peste secțiune și faceți clic pe butonul „Duplicați rând”, puteți duplica un alt rând de casete de caracteristici cu pictograme. În plus, urmând aceiași pași de pe pagina de mai sus vă va permite să personalizați textul și să adăugați pictograme noi . Meniul de setări vă permite să adăugați mai multe blocuri, precum și să faceți modificări în pagină.
Cum adaug pictograme la postările WordPress?
 Credit: Stack Overflow
Credit: Stack OverflowAdăugarea de pictograme la postările WordPress este o modalitate excelentă de a vă face conținutul mai atrăgător și mai captivant. Există câteva moduri diferite în care puteți face acest lucru, dar una dintre cele mai ușoare este să utilizați un plugin precum WordPress Icons. Cu WordPress Pictograme, puteți adăuga cu ușurință pictograme la postările dvs. selectându-le dintr-o bibliotecă de peste 600 de pictograme. De asemenea, puteți încărca propriile pictograme personalizate, dacă doriți. Odată ce aveți pictogramele dorite, le puteți insera în conținutul postării dând clic pe pictogramă și apoi făcând clic pe butonul „Inserați”. O altă modalitate grozavă de a adăuga pictograme la postările tale WordPress este să folosești un plugin pentru rețelele sociale precum Social Media Feather. Cu Social Media Feather, puteți adăuga pictograme social media la postările și paginile dvs. cu doar câteva clicuri. Pur și simplu selectați pictogramele rețelelor sociale pe care doriți să le utilizați din biblioteca pluginului și apoi faceți clic pe butonul „Inserați”. Ambele aceste plugin-uri sunt disponibile gratuit din directorul de pluginuri WordPress.
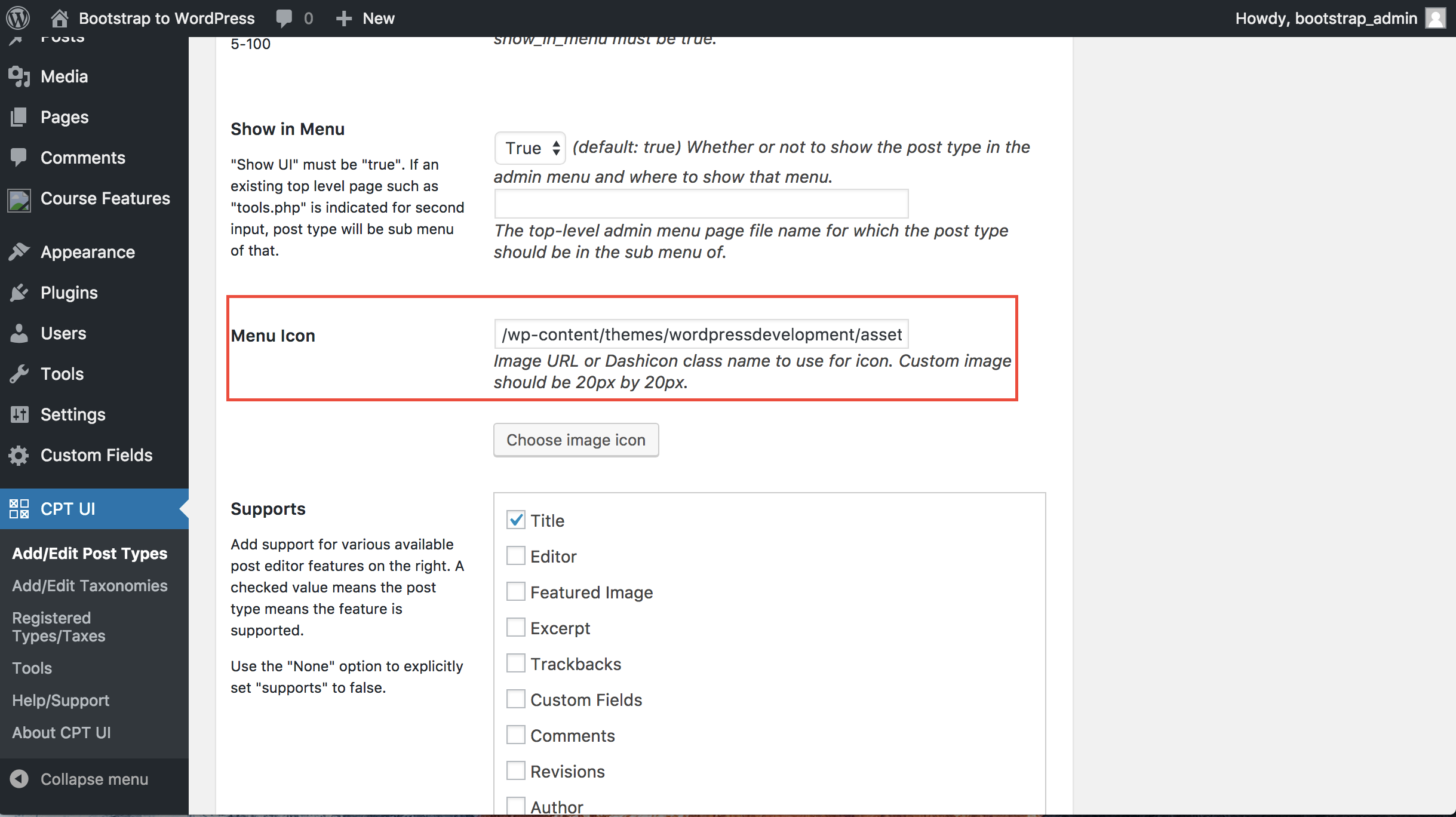
Utilizați noul Selector de pictograme, coduri scurte sau fragmente HTML pentru a adăuga pictograme în paginile și postările dvs. Utilizați Selectorul de pictograme pentru a adăuga pictograme Pro sau asigurați-vă că utilizați un Kit Pro. În plus, puteți adăuga pictograme folosind numele lor în coduri scurte sau HTML. Când faceți clic pe o pictogramă, codul scurt va apărea în conținutul dvs. Font Awesome 4.0 include o serie de caracteristici noi, inclusiv capacitatea de a adăuga clase CSS la codul scurt al pictogramei. Ca rezultat, vă puteți face pictogramele mai atrăgătoare utilizând toate funcțiile disponibile folosind CSS în Font Awesome. Deoarece pseudoelementele nu au niciun efect asupra performanței atunci când se utilizează Font Web (atât în Kit-uri, cât și în CDN-uri), acestea sunt de obicei activate ca parte a sistemului de management al conținutului.
Adăugați pictograme la postările și paginile dvs. WordPress
Dacă sunteți utilizator WordPress, puteți utiliza un font de pictograme pentru a crea pictograme. Instalând pluginul Better Font Awesome, puteți adăuga o funcție la setările dvs. WordPress care este identică cu Better Font Awesome. Alternativ, utilizatorii pot folosi pictogramele derulând în jos pentru a găsi pictograma pe care o doresc și apoi făcând clic pe ea pentru a o adăuga. Unul dintre avantajele utilizării fonturilor pentru pictograme este că le puteți stila folosind CSS. Deoarece aveți deja editorul de blocuri, puteți utiliza pur și simplu instrumentele de culoare încorporate pentru a crea pictogramele.
Cum adaug pictograme înainte de text în WordPress?
Pentru a adăuga pictograme înainte de text în WordPress, va trebui să instalați și să activați pluginul Font Awesome Icons . După ce faceți acest lucru, va trebui să vă editați postările sau paginile WordPress și să faceți clic pe butonul „Adăugați pictogramă”. Aceasta va afișa o fereastră pop-up în care puteți selecta pictograma pe care doriți să o utilizați și să o inserați în conținut.
Pictograme WordPress – Qode este primul pas în adăugarea unei pictograme cu text. Crearea unui site web ar trebui să includă o pictogramă interactivă, precum și text. Cele mai multe teme premium includ un cod scurt care vă permite să adăugați rapid o pictogramă cu text. Suplimentele rapide de pictograme Elementor simplifică adăugarea tuturor pictogramelor de care aveți nevoie în câteva minute. Puteți edita și ajusta aspectul pictogramei și textului dvs. selectând opțiunea Conținut a pluginului. Aici, puteți modifica țiglă textului din coloană – sau o puteți elimina complet – precum și să aplicați câteva opțiuni de stil. Filele Buton și Buton Icon sunt locuri în care puteți schimba culoarea butoanelor de pe afișaj.
Când vine vorba de stilarea pictogramei, există mai multe file de utilizat. De asemenea, puteți selecta eticheta de titlu, culoarea și tipografia textului din fila Stil. Totul se reduce la setarea marjei în fila Stil spațiere. Puteți selecta dacă doriți sau nu să vă puneți pictograma într-o casetă făcând clic pe fila Stil pictogramă . Puteți adăuga cu ușurință pictograme, titluri și text pe site-ul dvs. cu ajutorul suplimentelor Elementor. Opțiunile pentru dimensiune, culoare, margine și hover vă permit să plasați pictograma și textul oriunde doriți. Va trebui să duplicăm designul pe care l-am creat pentru a-i face unele modificări în etapa finală. Aveți numeroase opțiuni din care să alegeți, mult mai mari decât cele disponibile în prezent aici.

Crearea unui șablon HTML de bază
Acest pas implică crearea unui nou document HTML și salvarea acestuia ca șablon. La pasul 2, veți copia și modifica următorul cod HTML și apoi îl veți înlocui cu al dvs. HTML: *br.html Dacă doriți să schimbați adresa URL, accesați [url]/html[/url]. br> /head/br> Numele meu, titlul și adresa URL. [ /head] /br] Dacă tastați body și br în aceeași propoziție, puteți crea un br. My heading Lorem ipsum dolor sit amet, consectetur adipiscing elit. Compatiens, sapien non elit, auctor odio sempre, ipsum malesuada justo, euismod sem a nisi, sapien non elit, es posible. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpidae egestas. Nullam dictum felis este un termen latin care înseamnă „acord de principiu”. De fapt, pentru mine echivalează cu o citație, care mă îndrumă să recit cuvintele cu voce tare. Numele unei persoane se pronunță după cum urmează: Pentru a deschide această pagină, utilizați.html sau.br. Următorul pas este să salvați documentul ca index.html. Introdu *br* în bara de adrese a browserului tău web. Dacă utilizați http://localhost/index.html, vă rugăm să includeți adresa URL a acestuia. Pagina pe care o cauți ar trebui să fie aceeași cu cea din imaginea de mai jos. Numele clasei de pictograme trebuie introdus în orice element HTML inline pentru a insera o pictogramă. Există două cuvinte în *i Pictogramele sunt introduse frecvent prin utilizarea elementelor span>. Pictogramele din bibliotecile de pictograme de mai jos sunt pictograme vectoriale scalabile care pot fi personalizate cu CSS (dimensiune, culoare, umbră și așa mai departe).
Adăugați pictograme personalizate la WordPress
Adăugarea de pictograme personalizate la WordPress este o modalitate excelentă de a adăuga o notă suplimentară site-ului dvs. Există câteva moduri diferite de a face acest lucru, dar cel mai simplu mod este să utilizați un plugin precum Iconify. Odată ce ați instalat și activat pluginul, pur și simplu încărcați pictogramele în pagina de setări a pluginului și apoi utilizați codurile scurte pentru a le insera în postările și paginile dvs.
Pictogramele personalizate pot fi încărcate pe site-ul dvs. WordPress în două moduri. Puteți utiliza instrumentul de încărcare media standard pentru a utiliza un fișier imagine ca pictogramă de imagine. Această metodă, pe de altă parte, presupune crearea unui director de imagini în rădăcina temei. Pictogramele trebuie să fie de înălțime și lățime uniforme pentru a menține calitatea ridicată; orice mai puțin de 60 ppi se va degrada. Dacă aveți instalată o temă copil Twenty Seventeen, veți dori să o puneți în structura directorului WP-content/themes/themes/thirty-seventeen/timeline-express/image-icone. Puteți adăuga toate pictogramele dvs. în directorul de pictograme imagine și în cronologia rapidă - Suplimentul pentru pictograme imagine le va afișa în browserul pictogramelor de anunț odată ce sunt adăugate. Pe lângă crearea unei categorii pentru fișierul pictogramei, programul de completare afișează o listă de pictograme care au fost filtrate prin filtrare.
Icon Box Plugin WordPress
Pluginul cu iconițe pentru WordPress este o modalitate excelentă de a adăuga cu ușurință pictograme la postările și paginile tale. Cu acest plugin, puteți selecta dintr-o varietate de pictograme și apoi le puteți introduce cu ușurință în conținutul dvs. Acest plugin facilitează adăugarea de pictograme pe site-ul dvs. WordPress.
Când este derulată în jos, caseta de derulare plutitoare Catch Plugins To Top apare în partea dreaptă jos a paginii, iar când se face clic, pagina se rotește ușor în sus. Conținutul important poate fi evidențiat în casetele Drop Shadow din secțiunile de postare, pagină și widget. Pentru a utiliza Flip Boxes Image Overlay, trebuie mai întâi să creați o casetă în care să răsfoiți elementele dintr-o cutie. Oliver Juhas a creat amplificatoare WebMan cu WebMan Design. The Brainstorm Force – Free Elementor – Block Template, Enciclopedia lui Nikhil Chavan, Wiki, Dictionary, Knowledge Base, Directory, and Vocabulary plugin, Flipboxes – Ultimate Flipbox Styles este rezultatul unei colaborări între Cool Plugins și Flipbox. Social Icons – Social Icons Widget este un widget gratuit de pictograme social media de la AWP Life.
Casete de caracteristici WordPress
Casetele de funcții sunt o modalitate excelentă de a adăuga conținut pe site-ul dvs. WordPress. Acestea pot fi folosite pentru a evidenția informații importante, pentru a afișa produse prezentate sau pentru a prezenta cele mai recente postări pe blog. Casetele de funcții sunt ușor de adăugat pe site-ul dvs. și pot fi personalizate pentru a se potrivi cu tema dvs.
Acesta este un ghid pas cu pas despre cum să includeți o casetă de caracteristici în postările dvs. WordPress. Metoda de utilizare a unei teme sau a unui cadru va fi diferită. Puteți introduce cu ușurință o casetă de informații sau o casetă de caracteristici în postările dvs. folosind coduri scurte. Ce fac când inserez o caracteristică într-o postare? Puteți utiliza Hook Manager sau pluginurile Hook. Managerul de cârlig vă permite să adăugați orice tip de cod la orice poziție dorită de cârlig, indiferent de poziția cârligului. Firebug este cel mai convenabil mod de a face modificări casetei de funcții. Dacă nu ați făcut deja acest lucru, o copie gratuită a temei copil Canvas proaspăt proiectată pentru Canvas este disponibilă aici.
Pluginul WordPress Feature Box
Există multe caracteristici ale pluginului WordPress Feature Box care îl fac un instrument esențial pentru orice site WordPress. Pluginul vă permite să creați și să gestionați cu ușurință casetele de caracteristici pe site-ul dvs., care pot fi folosite pentru a evidenția conținut sau servicii importante. Cu pluginul, puteți, de asemenea, controla afișarea casetelor de caracteristici pe diferite pagini ale site-ului dvs., facilitând personalizarea experienței utilizatorului. În plus, pluginul WordPress Feature Box oferă o modalitate ușoară de a adăuga butoane pentru rețelele sociale la casetele de caracteristici, ceea ce vă poate ajuta să vă promovați conținutul și serviciile.
