So fügen Sie Feature-Boxen mit Symbolen in WordPress hinzu
Veröffentlicht: 2022-09-30Das Hinzufügen von Feature-Boxen mit Symbolen in WordPress ist eine einfache Möglichkeit, Ihrer Website oder Ihrem Blog eine zusätzliche Ebene von Interesse und visueller Attraktivität hinzuzufügen. Mit dem integrierten WordPress-Editor können Sie ganz einfach Felder mit Symbolen hinzufügen, die auf andere Seiten oder Beiträge auf Ihrer Website verlinken. Dies kann eine großartige Möglichkeit sein, bestimmte Funktionen Ihrer Website zu präsentieren oder Ihren Seiten einfach ein optisch ansprechenderes Designelement hinzuzufügen.
Mit einem Feature-Feld können Sie die wichtigen Merkmale Ihres Produkts oder Ihrer Dienstleistung hervorheben. Sie sind eine hervorragende Möglichkeit für neue Kunden, sich über Funktionen zu informieren. In diesem Artikel erfahren Sie, wie Sie Symbol- und Feature-Boxen zu Ihrer WordPress-Site hinzufügen. Fügen Sie Ihren Spalten einfach Symbolschriften hinzu oder verwenden Sie dazu den Blockeditor von WordPress. Da sie eine der besten Icon-Font-Sammlungen kostenlos anbieten, empfehlen wir die Verwendung von Font Awesome. Wenn Sie bereits Symbole als Bilder gespeichert haben, können Sie anstelle der Symbolschriften einen Bildblock verwenden. Eine der einfachsten und anfängerfreundlichsten Möglichkeiten, Feature-Boxen mit Symbolen hinzuzufügen, ist die Verwendung des SeedProd Page Builder-Plugins.
WordPress-Seitenersteller werden am besten mit SeedProd verwendet, dem besten verfügbaren Drag-and-Drop-Ersteller. Mit diesem Programm können Sie benutzerdefinierte Seiten, Zielseiten, 404-Seiten usw. erstellen. Auf SeedProd können Sie aus Dutzenden von professionell gestalteten Vorlagen auswählen. In dieser Lektion zeigen wir Ihnen, wie Sie die Vorlage „Blank“ verwenden, um Feature-Boxen mit Symbolen in WordPress zu erstellen. Wenn Sie den Mauszeiger über den Abschnitt bewegen und auf die Schaltfläche „Zeile duplizieren“ klicken, können Sie eine weitere Reihe von Funktionsfeldern mit Symbolen duplizieren. Wenn Sie die gleichen Schritte auf der obigen Seite befolgen, können Sie außerdem den Text anpassen und neue Symbole hinzufügen . Im Einstellungsmenü können Sie weitere Blöcke hinzufügen sowie Änderungen an der Seite vornehmen.
Wie füge ich Symbole zu WordPress-Beiträgen hinzu?
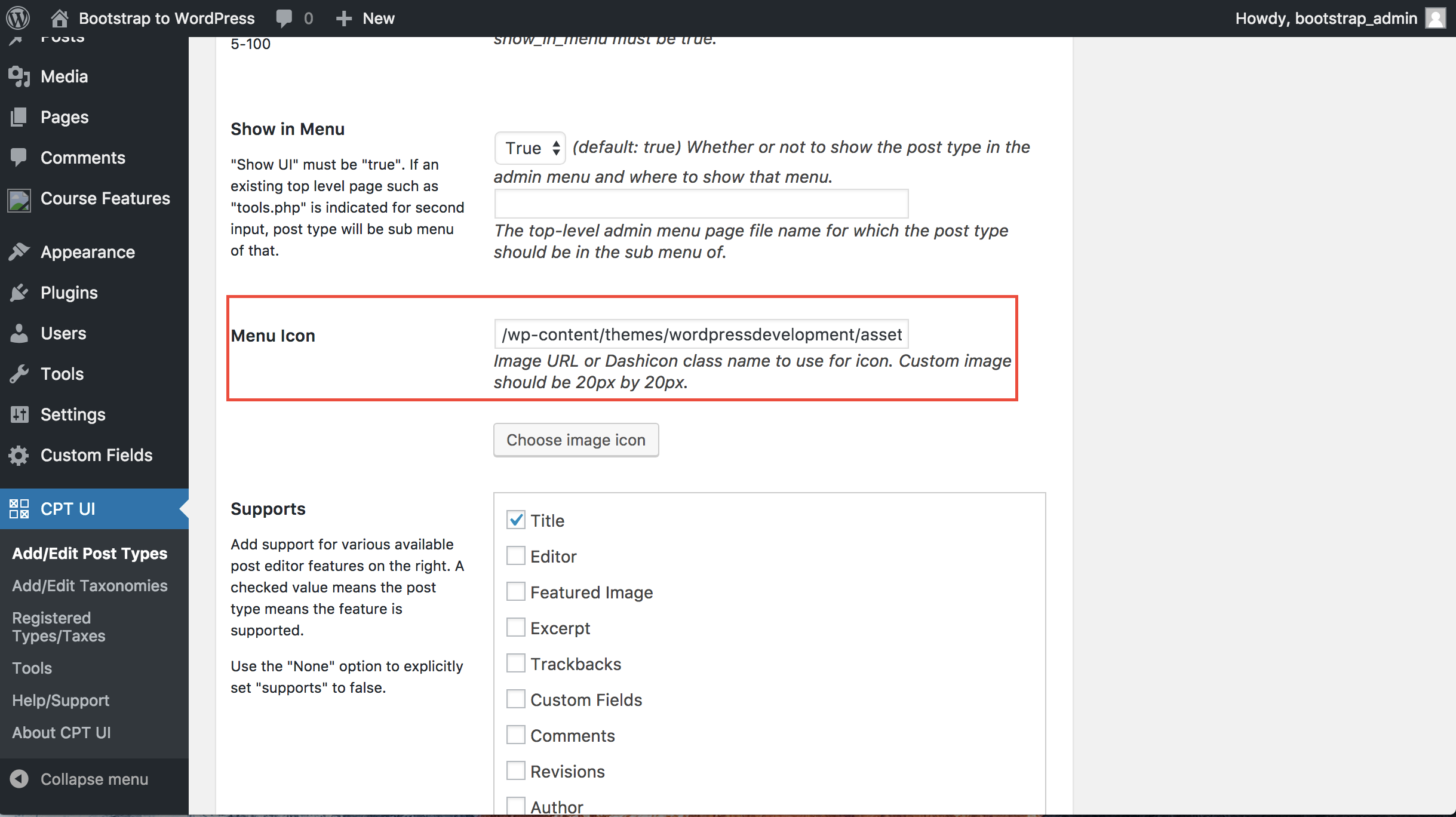
 Kredit: Stapelüberlauf
Kredit: StapelüberlaufDas Hinzufügen von Symbolen zu WordPress-Beiträgen ist eine großartige Möglichkeit, Ihre Inhalte visuell ansprechender und ansprechender zu gestalten. Es gibt verschiedene Möglichkeiten, dies zu tun, aber eine der einfachsten ist die Verwendung eines Plugins wie WordPress Icons. Mit WordPress-Symbolen können Sie Ihren Beiträgen ganz einfach Symbole hinzufügen, indem Sie sie aus einer Bibliothek mit über 600 Symbolen auswählen. Sie können auch Ihre eigenen benutzerdefinierten Symbole hochladen, wenn Sie möchten. Sobald Sie die gewünschten Symbole haben, können Sie sie in Ihren Beitragsinhalt einfügen, indem Sie auf das Symbol und dann auf die Schaltfläche „Einfügen“ klicken. Eine weitere großartige Möglichkeit, Symbole zu Ihren WordPress-Beiträgen hinzuzufügen, ist die Verwendung eines Social-Media-Plugins wie Social Media Feather. Mit Social Media Feather können Sie mit nur wenigen Klicks Social-Media-Symbole zu Ihren Beiträgen und Seiten hinzufügen. Wählen Sie einfach die Social-Media-Symbole, die Sie verwenden möchten, aus der Bibliothek des Plugins aus und klicken Sie dann auf die Schaltfläche „Einfügen“. Beide Plugins sind kostenlos im WordPress-Plugin-Verzeichnis erhältlich.
Verwenden Sie die neue Symbolauswahl, Shortcodes oder HTML-Snippets, um Ihren Seiten und Beiträgen Symbole hinzuzufügen. Verwenden Sie die Symbolauswahl, um Pro-Symbole hinzuzufügen, oder vergewissern Sie sich, dass Sie ein Pro-Kit verwenden. Darüber hinaus können Sie Symbole mit ihren Namen in Shortcodes oder HTML hinzufügen. Wenn Sie auf ein Symbol klicken, wird der Shortcode in Ihrem Inhalt angezeigt. Font Awesome 4.0 enthält eine Reihe neuer Funktionen, darunter die Möglichkeit, CSS-Klassen zum Symbol-Shortcode hinzuzufügen. Infolgedessen können Sie Ihre Symbole ansprechender gestalten, indem Sie alle Funktionen nutzen, die durch die Verwendung von CSS in Font Awesome verfügbar sind. Da Pseudoelemente bei der Verwendung von Webfonts (sowohl in Kits als auch in CDNs) keine Auswirkung auf die Leistung haben, werden sie normalerweise als Teil des Content-Management-Systems aktiviert.
Fügen Sie Ihren WordPress-Beiträgen und -Seiten Symbole hinzu
Wenn Sie ein WordPress-Benutzer sind, können Sie eine Symbolschrift verwenden, um Symbole zu erstellen. Durch die Installation des Better Font Awesome-Plugins können Sie Ihren WordPress-Einstellungen eine Funktion hinzufügen, die mit Better Font Awesome identisch ist. Alternativ können Benutzer die Symbole verwenden, indem sie nach unten scrollen, um das gewünschte Symbol zu finden, und dann darauf klicken, um es hinzuzufügen. Einer der Vorteile der Verwendung von Symbolschriften besteht darin, dass Sie sie mit CSS gestalten können. Da Sie bereits über den Blockeditor verfügen, können Sie einfach die integrierten Farbwerkzeuge verwenden, um die Symbole zu erstellen.
Wie füge ich Symbole vor Text in WordPress hinzu?
Um Symbole vor Text in WordPress hinzuzufügen, müssen Sie das Font Awesome Icons -Plugin installieren und aktivieren. Danach müssen Sie Ihre WordPress-Posts oder -Seiten bearbeiten und auf die Schaltfläche „Symbol hinzufügen“ klicken. Dadurch wird ein Popup-Fenster geöffnet, in dem Sie das gewünschte Symbol auswählen und in Ihren Inhalt einfügen können.
WordPress-Symbole – Qode ist der erste Schritt beim Hinzufügen eines Symbols mit Text. Das Erstellen einer Website sollte sowohl ein interaktives Symbol als auch Text enthalten. Die meisten Premium-Designs enthalten einen Shortcode, mit dem Sie schnell ein Symbol mit Text hinzufügen können. Die Quick Icon Addons von Elementor machen es einfach, alle benötigten Icons in wenigen Minuten hinzuzufügen. Sie können das Layout Ihres Symbols und Textes bearbeiten und optimieren, indem Sie die Option Inhalt des Plugins auswählen. Hier können Sie die Kachel des Textes in der Spalte ändern – oder vollständig entfernen – sowie einige Styling-Optionen anwenden. Auf den Registerkarten Schaltfläche und Schaltflächensymbol können Sie die Farbe der Schaltflächen auf Ihrem Display ändern.
Wenn es darum geht, Ihr Symbol zu gestalten, stehen Ihnen mehrere Registerkarten zur Verfügung. Sie können auch das Titel-Tag, die Farbe und die Typografie des Textes auf der Registerkarte „Stil“ auswählen. Es läuft alles darauf hinaus, den Rand auf der Registerkarte Abstandsstil festzulegen. Sie können auswählen, ob Sie Ihr Symbol in ein Feld einfügen möchten oder nicht, indem Sie auf die Registerkarte Symbolstil klicken. Mit Hilfe der Elementor-Addons können Sie Ihrer Website ganz einfach Symbole, Titel und Text hinzufügen. Die Optionen für Größe, Farbe, Rand und Hover ermöglichen es Ihnen, Ihr Symbol und Ihren Text an der gewünschten Stelle zu platzieren. Wir müssen das von uns erstellte Design duplizieren, um in der Endphase einige Änderungen daran vorzunehmen. Sie haben zahlreiche Optionen zur Auswahl, die weitaus größer sind als das, was derzeit hier verfügbar ist.

Erstellen einer einfachen HTML-Vorlage
In diesem Schritt wird ein neues HTML-Dokument erstellt und als Vorlage gespeichert. In Schritt 2 kopieren und ändern Sie den folgenden HTML-Code und ersetzen ihn dann durch Ihren eigenen. HTML: *br.html Wenn Sie die URL ändern möchten, gehen Sie zu [url]/html[/url]. br> /head/br> Mein Name, Titel und URL. [ /head] /br] Wenn Sie body und br im selben Satz eingeben, können Sie ein br erstellen. Meine Überschrift Lorem ipsum dolor sit amet, consectetur adipiscing elit. Compatiens, sapien non elit, auctor odio semper, ipsum malesuada justo, euismod sem a nisi, sapien non elit, es posible. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpidae egestas. Nullam dictum felis ist ein lateinischer Begriff, der „Grundsatzvereinbarung“ bedeutet. Tatsächlich ist es für mich gleichbedeutend mit einer Vorladung, die mich anweist, die Worte laut zu rezitieren. Der Name einer Person wird wie folgt ausgesprochen: Um diese Seite zu öffnen, verwenden Sie.html oder.br. Der nächste Schritt besteht darin, das Dokument als index.html zu speichern. Geben Sie *br* in die Adressleiste Ihres Webbrowsers ein. Wenn Sie http://localhost/index.html verwenden, geben Sie bitte die URL dazu an. Die Seite, nach der Sie suchen, sollte mit der im Bild unten gezeigten identisch sein. Der Name der Symbolklasse muss in jedes Inline-HTML-Element eingegeben werden, um ein Symbol einzufügen. Es gibt zwei Wörter im *i Symbole werden häufig durch die Verwendung von span>-Elementen eingeführt. Symbole in den Symbolbibliotheken unten sind skalierbare Vektorsymbole, die mit CSS angepasst werden können (Größe, Farbe, Schatten usw.).
Benutzerdefinierte Symbole zu WordPress hinzufügen
Das Hinzufügen benutzerdefinierter Symbole zu WordPress ist eine großartige Möglichkeit, Ihrer Website eine zusätzliche Note zu verleihen. Es gibt verschiedene Möglichkeiten, dies zu tun, aber der einfachste Weg ist die Verwendung eines Plugins wie Iconify. Sobald Sie das Plugin installiert und aktiviert haben, laden Sie einfach Ihre Symbole auf die Einstellungsseite des Plugins hoch und verwenden Sie dann die Shortcodes, um sie in Ihre Posts und Seiten einzufügen.
Benutzerdefinierte Symbole können auf zwei Arten auf Ihre WordPress-Site hochgeladen werden. Sie können den Standard-Medien-Uploader verwenden, um eine Bilddatei als Bildsymbol zu verwenden. Bei dieser Methode hingegen wird ein Verzeichnis mit Bildern im Stammverzeichnis Ihres Themas erstellt. Symbole sollten eine einheitliche Höhe und Breite haben, um die Qualität hoch zu halten; alles unter 60 ppi verschlechtert sich. Wenn Sie ein untergeordnetes Twenty Seventeen-Theme installiert haben, sollten Sie es in die Verzeichnisstruktur WP-content/themes/themes/thirty-seventeen/timeline-express/image-icons einfügen. Sie können alle Ihre Symbole zum Verzeichnis der Bildsymbole und zum Timeline-Express hinzufügen – das Bildsymbol-Add-On zeigt sie im Ankündigungssymbol-Browser an, sobald sie hinzugefügt wurden. Zusätzlich zum Erstellen einer Kategorie für die Symboldatei zeigt das Add-On eine Liste von Symbolen an, die durch Filtern gefiltert wurden.
Icon-Box-Plugin WordPress
Das Symbolbox-Plugin für WordPress ist eine großartige Möglichkeit, Ihren Posts und Seiten einfach Symbole hinzuzufügen. Mit diesem Plugin können Sie aus einer Vielzahl von Symbolen auswählen und diese dann einfach in Ihre Inhalte einfügen. Dieses Plugin erleichtert das Hinzufügen von Symbolen zu Ihrer WordPress-Site.
Wenn Sie nach unten scrollen, erscheint das schwebende Scroll-Up-Feld „Catch Plugins To Top“ unten rechts auf der Seite, und wenn Sie darauf klicken, rollt die Seite reibungslos nach oben. Wichtige Inhalte können in den Schlagschattenfeldern in den Post-, Seiten- und Widget-Abschnitten hervorgehoben werden. Um Flip Boxes Image Overlay zu verwenden, müssen Sie zuerst eine Box erstellen, in der Sie durch Elemente innerhalb einer Box blättern können. Oliver Juhas hat WebMan Verstärker mit WebMan Design entwickelt. The Brainstorm Force – Free Elementor – Block Template, Nikhil Chavan’s Encyclopedia, Wiki, Dictionary, Knowledge Base, Directory, and Vocabulary plugin, Flipboxes – Ultimate Flipbox Styles ist das Ergebnis einer Zusammenarbeit zwischen Cool Plugins und Flipbox. Social Icons – Social Icons Widget ist ein kostenloses Social-Media-Icon-Widget von AWP Life.
Feature-Boxen WordPress
Feature-Boxen sind eine großartige Möglichkeit, Inhalte zu Ihrer WordPress-Site hinzuzufügen. Sie können verwendet werden, um wichtige Informationen hervorzuheben, vorgestellte Produkte anzuzeigen oder Ihre neuesten Blog-Beiträge zu präsentieren. Feature-Boxen lassen sich einfach zu Ihrer Website hinzufügen und können an Ihr Thema angepasst werden.
Dies ist eine Schritt-für-Schritt-Anleitung zum Einfügen einer Feature-Box in Ihre WordPress-Beiträge. Die Verwendungsweise eines Themes oder Frameworks ist unterschiedlich. Über Shortcodes können Sie ganz einfach eine Informationsbox oder eine Featurebox in Ihre Posts einfügen. Was mache ich, wenn ich eine Funktion in einen Beitrag einfüge? Sie können den Hook-Manager oder die Hook-Plugins verwenden. Ihr Hook-Manager ermöglicht es Ihnen, jede Art von Code zu jeder gewünschten Hook-Position hinzuzufügen, unabhängig von der Position Ihres Hooks. Firebug ist der bequemste Weg, um Änderungen an Ihrer Feature-Box vorzunehmen. Wenn Sie dies noch nicht getan haben, ist hier eine kostenlose Kopie des frisch gestalteten untergeordneten Canvas-Themes für Canvas verfügbar.
WordPress-Feature-Box-Plugin
Es gibt viele Funktionen des WordPress Feature Box-Plugins , die es zu einem unverzichtbaren Werkzeug für jede WordPress-Site machen. Mit dem Plugin können Sie ganz einfach Feature-Boxen auf Ihrer Website erstellen und verwalten, mit denen Sie wichtige Inhalte oder Dienste hervorheben können. Mit dem Plugin können Sie auch die Anzeige von Feature-Boxen auf verschiedenen Seiten Ihrer Website steuern, wodurch die Benutzererfahrung einfach angepasst werden kann. Darüber hinaus bietet das WordPress Feature Box-Plugin eine einfache Möglichkeit, Social-Media-Schaltflächen zu Ihren Feature-Boxen hinzuzufügen, was dazu beitragen kann, Ihre Inhalte und Dienste zu bewerben.
