Cómo agregar cuadros de características con iconos en WordPress
Publicado: 2022-09-30Agregar cuadros de funciones con íconos en WordPress es una manera fácil de agregar una capa adicional de interés y atractivo visual a su sitio web o blog. Al usar el editor de WordPress incorporado, puede agregar fácilmente cuadros que contengan íconos que se vinculen a otras páginas o publicaciones en su sitio. Esta puede ser una excelente manera de mostrar características específicas de su sitio o simplemente agregar un elemento de diseño visualmente más atractivo a sus páginas.
Un cuadro de características le permite resaltar las características importantes de su producto o servicio. Son una excelente manera para que los nuevos clientes conozcan las funciones. Aprenderá cómo agregar íconos y cuadros de funciones a su sitio de WordPress en este artículo. Simplemente agregue fuentes de iconos a sus columnas o use el editor de bloques de WordPress para hacerlo. Debido a que ofrecen una de las mejores colecciones de fuentes de íconos de forma gratuita, recomendamos usar Font Awesome. Si ya tiene íconos guardados como imágenes, puede usar un bloque de imágenes en lugar de las fuentes de íconos. Una de las formas más simples y amigables para principiantes de agregar cuadros de funciones con íconos es usar el complemento del creador de páginas SeedProd.
Los creadores de páginas de WordPress se utilizan mejor con SeedProd, que es el mejor creador de arrastrar y soltar disponible. Con este programa, puede crear páginas personalizadas, páginas de destino, páginas 404, etc. En SeedProd, puede seleccionar entre docenas de plantillas diseñadas profesionalmente. En esta lección, le mostraremos cómo usar la plantilla 'En blanco' para crear cuadros de funciones con íconos en WordPress. Cuando pasa el cursor sobre la sección y hace clic en el botón 'Duplicar fila', puede duplicar otra fila de cuadros de funciones con iconos. Además, seguir los mismos pasos de la página anterior te permitirá personalizar el texto y agregar nuevos íconos . El menú de configuración le permite agregar más bloques y realizar cambios en la página.
¿Cómo agrego íconos a las publicaciones de WordPress?
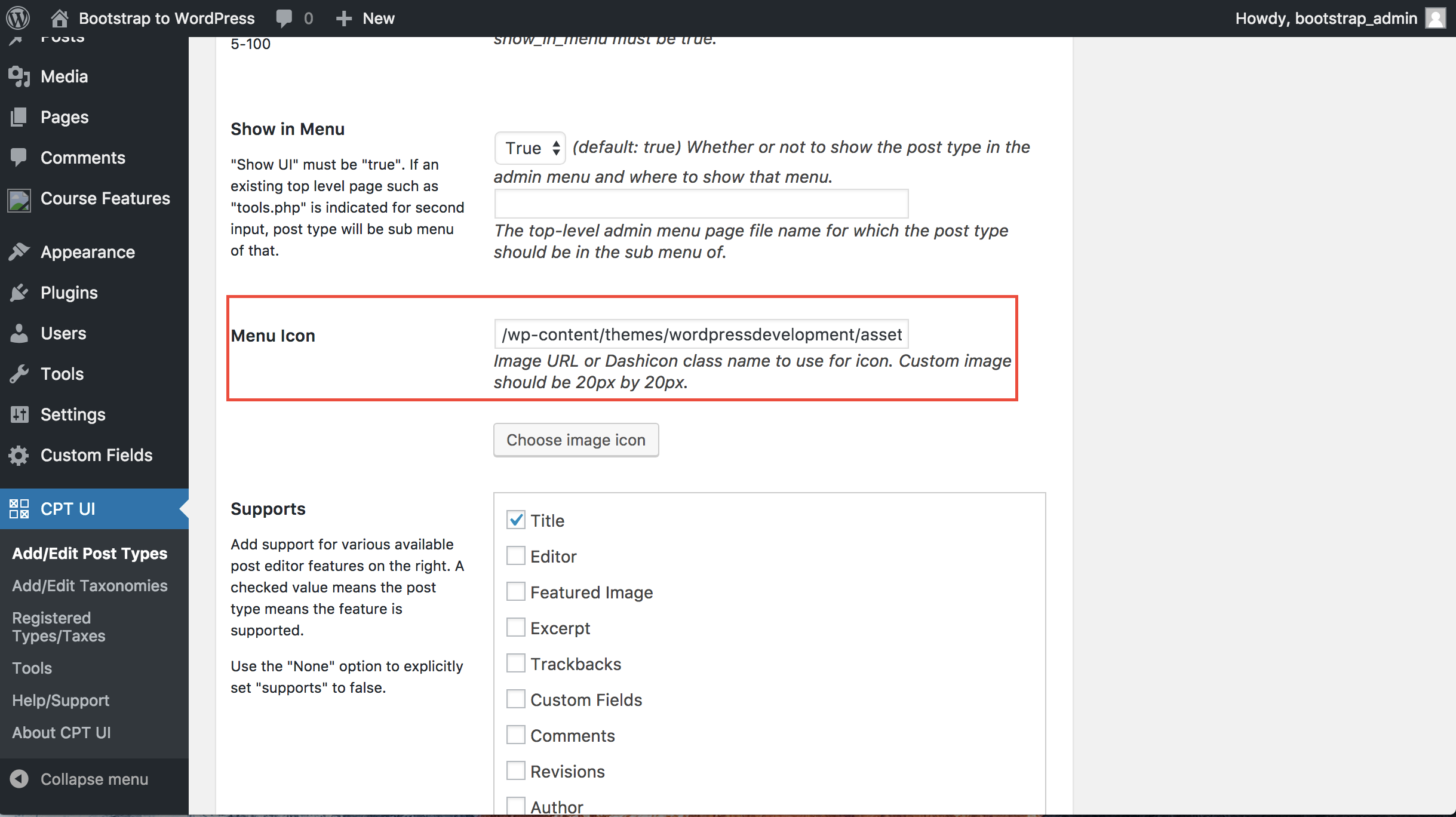
 Crédito: Desbordamiento de pila
Crédito: Desbordamiento de pilaAgregar íconos a las publicaciones de WordPress es una excelente manera de hacer que su contenido sea más atractivo y atractivo visualmente. Hay algunas formas diferentes de hacer esto, pero una de las más fáciles es usar un complemento como los iconos de WordPress. Con los íconos de WordPress, puede agregar fácilmente íconos a sus publicaciones seleccionándolos de una biblioteca de más de 600 íconos. También puede cargar sus propios iconos personalizados si lo desea. Una vez que tenga los íconos que desea, puede insertarlos en el contenido de su publicación haciendo clic en el ícono y luego en el botón "Insertar". Otra excelente manera de agregar íconos a sus publicaciones de WordPress es usar un complemento de redes sociales como Social Media Feather. Con Social Media Feather, puede agregar íconos de redes sociales a sus publicaciones y páginas con solo unos pocos clics. Simplemente seleccione los íconos de redes sociales que desea usar de la biblioteca del complemento y luego haga clic en el botón "Insertar". Ambos complementos están disponibles de forma gratuita en el directorio de complementos de WordPress.
Use el nuevo Selector de iconos, códigos abreviados o fragmentos de código HTML para agregar iconos a sus páginas y publicaciones. Use el Selector de íconos para agregar íconos Pro , o asegúrese de estar usando un Pro Kit. Además, puede agregar íconos usando sus nombres en códigos cortos o HTML. Cuando haces clic en un ícono, el shortcode aparecerá en tu contenido. Font Awesome 4.0 incluye una serie de características nuevas, incluida la capacidad de agregar clases de CSS al código abreviado del icono. Como resultado, puede hacer que sus íconos sean más atractivos usando todas las funciones disponibles usando CSS en Font Awesome. Debido a que los pseudoelementos no tienen efecto en el rendimiento cuando se usa Web Font (tanto en Kits como en CDN), generalmente se habilitan como parte del sistema de administración de contenido.
Agregue iconos a sus publicaciones y páginas de WordPress
Si es un usuario de WordPress, puede usar una fuente de icono para crear iconos. Al instalar el complemento Better Font Awesome, puede agregar una función a la configuración de WordPress que es idéntica a Better Font Awesome. Alternativamente, los usuarios pueden usar los íconos desplazándose hacia abajo para encontrar el ícono que desean y luego hacer clic en él para agregarlo. Una de las ventajas de usar fuentes de iconos es que puedes diseñarlas usando CSS. Como ya tiene el editor de bloques, simplemente puede usar las herramientas de color integradas para crear los íconos.
¿Cómo agrego íconos antes del texto en WordPress?
Para agregar íconos antes del texto en WordPress, deberá instalar y activar el complemento Font Awesome Icons . Después de hacerlo, deberá editar sus publicaciones o páginas de WordPress y hacer clic en el botón "Agregar icono". Esto abrirá una ventana emergente donde puede seleccionar el icono que desea usar e insertarlo en su contenido.
Iconos de WordPress: Qode es el primer paso para agregar un icono con texto. La creación de un sitio web debe incluir un icono interactivo además de texto. La mayoría de los temas premium incluyen un código abreviado que le permite agregar rápidamente un ícono con texto. Los complementos de iconos rápidos de Elementor simplifican la adición de todos los iconos que necesita en cuestión de minutos. Puede editar y ajustar el diseño de su ícono y texto seleccionando la opción Contenido del complemento. Aquí, puede cambiar el mosaico del texto en la columna, o eliminarlo por completo, así como aplicar algunas opciones de estilo. Las pestañas Botón e Icono de botón son lugares donde puede cambiar el color de los botones en su pantalla.
Cuando se trata de diseñar su icono, hay varias pestañas para usar. También puede seleccionar la etiqueta de título, el color y la tipografía del texto en la pestaña Estilo. Todo se reduce a establecer el margen en la pestaña Estilo de espaciado. Puede seleccionar si colocar o no su icono en un cuadro haciendo clic en la pestaña Estilo de icono . Puede agregar fácilmente íconos, títulos y texto a su sitio web con la ayuda de los complementos de Elementor. Las opciones de tamaño, color, margen y desplazamiento le permiten colocar su icono y texto donde desee. Tendremos que duplicar el diseño que hemos creado para hacerle algunos cambios en la etapa final. Tiene numerosas opciones para elegir, mucho más de lo que está disponible actualmente aquí.

Creación de una plantilla HTML básica
Este paso consiste en crear un nuevo documento HTML y guardarlo como plantilla. En el paso 2, copiará y modificará el siguiente código HTML y luego lo reemplazará con el suyo propio. HTML: *br.html Si desea cambiar la URL, vaya a [url]/html[/url]. br> /head/br> Mi nombre, título y URL. [ /head] /br] Si escribe cuerpo y br en la misma oración, puede crear un br. Mi encabezamiento Lorem ipsum dolor sit amet, consectetur adipiscing elit. Compatiens, sapien non elit, auctor odio semper, ipsum malesuada justo, euismod sem a nisi, sapien non elit, es posible. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpidae egestas. Nullam dictum felis es un término latino que significa “acuerdo en principio”. De hecho, para mí, es equivalente a una convocatoria, que me instruye a recitar las palabras en voz alta. El nombre de una persona se pronuncia de la siguiente manera: Para abrir esta página, use.html o.br. El siguiente paso es guardar el documento como index.html. Ingrese *br* en la barra de direcciones de su navegador web. Si usa http://localhost/index.html, incluya la URL. La página que está buscando debe ser la misma que se muestra en la imagen a continuación. El nombre de la clase de icono debe ingresarse en cualquier elemento HTML en línea para insertar un icono. Hay dos palabras en *i Los iconos se introducen con frecuencia mediante el uso de elementos span>. Los íconos en las bibliotecas de íconos a continuación son íconos vectoriales escalables que se pueden personalizar con CSS (tamaño, color, sombra, etc.).
Agregar iconos personalizados a WordPress
Agregar íconos personalizados a WordPress es una excelente manera de agregar un toque extra a su sitio. Hay algunas formas diferentes de hacer esto, pero la forma más fácil es usar un complemento como Iconify. Una vez que haya instalado y activado el complemento, simplemente cargue sus íconos en la página de configuración del complemento y luego use los códigos abreviados para insertarlos en sus publicaciones y páginas.
Los íconos personalizados se pueden cargar en su sitio de WordPress de dos maneras. Puede utilizar el cargador de medios estándar para utilizar un archivo de imagen como icono de imagen. Este método, por otro lado, implica la creación de un directorio de imágenes dentro de la raíz de su tema. Los íconos deben tener una altura y un ancho uniformes para mantener una alta calidad; cualquier valor inferior a 60 ppp se degradará. Si tiene instalado un tema secundario de Twenty Seventeen, querrá colocarlo en la estructura de directorios WP-content/themes/themes/thirty-seventeen/timeline-express/image-icons . Puede agregar todos sus íconos al directorio de íconos de imagen y la línea de tiempo express: el complemento de íconos de imagen los mostrará en el navegador de íconos de anuncios una vez que se agreguen. Además de crear una categoría para el archivo del icono, el complemento muestra una lista de iconos que han sido filtrados.
Complemento de cuadro de iconos de WordPress
El complemento de cuadro de íconos para WordPress es una excelente manera de agregar fácilmente íconos a sus publicaciones y páginas. Con este complemento, puede seleccionar entre una variedad de íconos y luego insertarlos fácilmente en su contenido. Este complemento facilita la adición de iconos a su sitio de WordPress.
Cuando se desplaza hacia abajo, aparece el cuadro desplegable flotante Capturar complementos en la parte superior en la parte inferior derecha de la página, y cuando se hace clic, la página se desplaza suavemente hacia la parte superior. El contenido importante se puede resaltar en los cuadros de sombra paralela en las secciones de publicación, página y widget. Para utilizar la superposición de imágenes de Flip Boxes, primero debe crear un cuadro en el que hojear los elementos dentro de un cuadro. Oliver Juhas creó los amplificadores WebMan con WebMan Design. The Brainstorm Force – Free Elementor – Block Template, Nikhil Chavan's Encyclopedia, Wiki, Dictionary, Knowledge Base, Directory, and Vocabulary plugin, Flipboxes – Ultimate Flipbox Styles es el resultado de una colaboración entre Cool Plugins y Flipbox. Iconos sociales: el widget de iconos sociales es un widget gratuito de iconos de redes sociales de AWP Life.
Cuadros de características de WordPress
Los cuadros de características son una excelente manera de agregar contenido a su sitio de WordPress. Se pueden usar para resaltar información importante, mostrar productos destacados o mostrar las últimas publicaciones de su blog. Los cuadros de características son fáciles de agregar a su sitio y se pueden personalizar para que coincidan con su tema.
Esta es una guía paso a paso sobre cómo incluir un cuadro de funciones en sus publicaciones de WordPress. El método de uso de un tema o marco será diferente. Puede insertar fácilmente un cuadro de información o un cuadro de características en sus publicaciones usando códigos abreviados. ¿Qué hago cuando inserto una función en una publicación? Puede usar Hook Manager o los complementos de Hook. Su administrador de ganchos le permite agregar cualquier tipo de código a cualquier posición de gancho que desee, independientemente de la posición de su gancho. Firebug es la forma más conveniente de realizar cambios en su cuadro de características. Si aún no lo ha hecho, hay disponible una copia gratuita del tema infantil de Canvas recién diseñado para Canvas aquí.
Complemento de cuadro de características de WordPress
Hay muchas características del complemento de WordPress Feature Box que lo convierten en una herramienta esencial para cualquier sitio de WordPress. El complemento le permite crear y administrar fácilmente cuadros de funciones en su sitio, que se pueden usar para resaltar contenido o servicios importantes. Con el complemento, también puede controlar la visualización de cuadros de funciones en diferentes páginas de su sitio, lo que facilita la personalización de la experiencia del usuario. Además, el plugin Feature Box de WordPress brinda una manera fácil de agregar botones de redes sociales a sus cuadros de funciones, lo que puede ayudar a promocionar su contenido y servicios.
