كيفية إضافة مربعات الميزات بالأيقونات في WordPress
نشرت: 2022-09-30تعد إضافة مربعات الميزات مع الرموز في WordPress طريقة سهلة لإضافة طبقة إضافية من الاهتمام والجاذبية المرئية إلى موقعك على الويب أو مدونتك. باستخدام محرر WordPress المدمج ، يمكنك بسهولة إضافة مربعات تحتوي على أيقونات ترتبط بصفحات أو منشورات أخرى على موقعك. يمكن أن تكون هذه طريقة رائعة لعرض ميزات معينة لموقعك ، أو ببساطة لإضافة عنصر تصميم أكثر جاذبية لصفحاتك.
يتيح لك مربع الميزات إبراز الميزات المهمة لمنتجك أو خدمتك. إنها طريقة ممتازة للعملاء الجدد للتعرف على الميزات. سوف تتعلم كيفية إضافة الأيقونات ومربعات الميزات إلى موقع WordPress الخاص بك في هذه المقالة. ما عليك سوى إضافة خطوط الرموز إلى أعمدتك أو استخدام محرر قوالب WordPress للقيام بذلك. نظرًا لأنها توفر واحدة من أفضل مجموعات خطوط الأيقونات مجانًا ، نوصي باستخدام Font Awesome. إذا كان لديك بالفعل رموز محفوظة كصور ، فيمكنك استخدام قالب صورة بدلاً من خطوط الرموز. تتمثل إحدى أبسط الطرق وأكثرها ملاءمة للمبتدئين لإضافة مربعات ميزات بها أيقونات في استخدام المكون الإضافي منشئ صفحات SeedProd.
من الأفضل استخدام أدوات إنشاء صفحات WordPress مع SeedProd ، وهو أفضل أداة إنشاء بالسحب والإفلات. باستخدام هذا البرنامج ، يمكنك إنشاء صفحات مخصصة وصفحات مقصودة وصفحات 404 وما إلى ذلك. على SeedProd ، يمكنك الاختيار من بين العشرات من القوالب المصممة بشكل احترافي. في هذا الدرس ، سنوضح لك كيفية استخدام النموذج "فارغ" لإنشاء مربعات ميزات بها رموز في WordPress. عند التمرير فوق القسم والنقر فوق الزر "تكرار الصف" ، يمكنك تكرار صف آخر من مربعات الميزات مع الرموز. بالإضافة إلى ذلك ، سيسمح لك اتباع نفس الخطوات الموضحة في الصفحة أعلاه بتخصيص النص وإضافة رموز جديدة . تتيح لك قائمة الإعدادات إضافة المزيد من الكتل بالإضافة إلى إجراء تغييرات على الصفحة.
كيف أقوم بإضافة أيقونات إلى منشورات WordPress؟
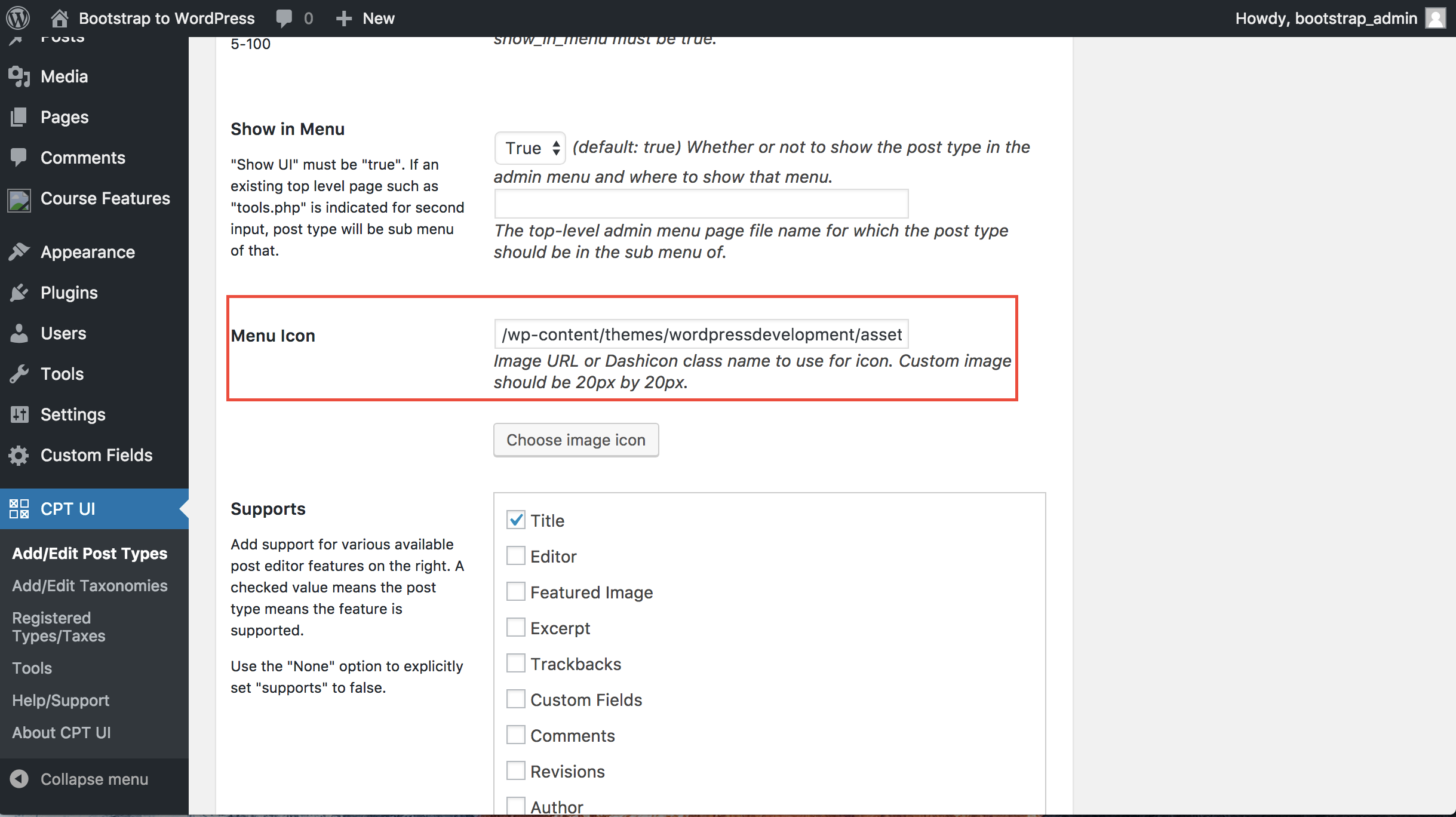
 الائتمان: Stack Overflow
الائتمان: Stack Overflowتعد إضافة الرموز إلى منشورات WordPress طريقة رائعة لجعل المحتوى الخاص بك أكثر جاذبية وجاذبية من الناحية المرئية. هناك عدة طرق مختلفة يمكنك من خلالها القيام بذلك ، ولكن من أسهل هذه الطرق استخدام مكون إضافي مثل أيقونات WordPress. باستخدام أيقونات WordPress ، يمكنك بسهولة إضافة أيقونات إلى مشاركاتك عن طريق تحديدها من مكتبة تضم أكثر من 600 رمز. يمكنك أيضًا تحميل الرموز المخصصة الخاصة بك إذا كنت تريد ذلك. بمجرد حصولك على الرموز التي تريدها ، يمكنك إدراجها في محتوى المنشور الخاص بك عن طريق النقر فوق الرمز ثم النقر فوق الزر "إدراج". هناك طريقة رائعة أخرى لإضافة أيقونات إلى منشورات WordPress الخاصة بك وهي استخدام مكون إضافي للوسائط الاجتماعية مثل Social Media Feather. باستخدام Social Media Feather ، يمكنك إضافة أيقونات الوسائط الاجتماعية إلى منشوراتك وصفحاتك ببضع نقرات. ما عليك سوى تحديد رموز الوسائط الاجتماعية التي تريد استخدامها من مكتبة البرنامج المساعد ثم النقر فوق الزر "إدراج". كلا المكونين الإضافيين متاحان مجانًا من دليل المكونات الإضافية لـ WordPress.
استخدم منتقي الرموز الجديد أو الرموز القصيرة أو مقتطفات HTML لإضافة رموز إلى صفحاتك ومنشوراتك. استخدم منتقي الأيقونات لإضافة أيقونات Pro ، أو تأكد من أنك تستخدم Pro Kit. بالإضافة إلى ذلك ، يمكنك إضافة رموز باستخدام أسمائها في الرموز القصيرة أو HTML. عند النقر فوق رمز ، سيظهر الرمز المختصر في المحتوى الخاص بك. يتضمن Font Awesome 4.0 عددًا من الميزات الجديدة ، بما في ذلك القدرة على إضافة فئات CSS إلى الرمز المختصر للرمز. نتيجة لذلك ، يمكنك جعل أيقوناتك أكثر جاذبية باستخدام جميع الميزات المتاحة باستخدام CSS في Font Awesome. نظرًا لأن العناصر الزائفة ليس لها أي تأثير على الأداء عند استخدام Web Font (في كل من Kits و CDNs) ، يتم تمكينها عادةً كجزء من نظام إدارة المحتوى.
أضف أيقونات إلى منشورات وصفحات WordPress الخاصة بك
إذا كنت من مستخدمي WordPress ، فيمكنك استخدام خط رمز لإنشاء رموز. من خلال تثبيت المكون الإضافي Better Font Awesome ، يمكنك إضافة ميزة إلى إعدادات WordPress الخاصة بك مماثلة لـ Better Font Awesome. بدلاً من ذلك ، يمكن للمستخدمين استخدام الرموز من خلال التمرير لأسفل للعثور على الرمز الذي يريدونه ثم النقر فوقه لإضافته. تتمثل إحدى مزايا استخدام خطوط الرموز في أنه يمكنك تصميمها باستخدام CSS. نظرًا لأن لديك بالفعل محرر الكتلة ، يمكنك ببساطة استخدام أدوات الألوان المضمنة لإنشاء الرموز.
كيف أقوم بإضافة أيقونات قبل النص في WordPress؟
لإضافة رموز قبل النص في WordPress ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Font Awesome Icons . بعد القيام بذلك ، ستحتاج إلى تعديل منشوراتك أو صفحاتك على WordPress والنقر فوق الزر "إضافة رمز". سيظهر هذا نافذة منبثقة حيث يمكنك تحديد الرمز الذي ترغب في استخدامه وإدراجه في المحتوى الخاص بك.
أيقونات WordPress - Qode هي الخطوة الأولى في إضافة رمز مع نص. يجب أن يتضمن إنشاء موقع ويب رمزًا تفاعليًا بالإضافة إلى نص. تتضمن معظم السمات المميزة رمزًا قصيرًا يسمح لك بإضافة رمز بسرعة مع نص. تجعل إضافات Elementor Quick Icon من السهل إضافة جميع الرموز التي تحتاجها في غضون دقائق. يمكنك تعديل تنسيق الرمز والنص وضبطهما عن طريق تحديد خيار المحتوى في المكون الإضافي. هنا ، يمكنك تغيير مربع النص في العمود - أو إزالته تمامًا - بالإضافة إلى تطبيق بعض خيارات الأنماط. علامتا التبويب "الزر" و "رمز الزر" هي أماكن يمكنك من خلالها تغيير لون الأزرار الموجودة على الشاشة.
عندما يتعلق الأمر بتصميم الرمز الخاص بك ، هناك عدة علامات تبويب لاستخدامها. يمكنك أيضًا تحديد علامة العنوان واللون وطباعة النص في علامة تبويب النمط. يعود الأمر كله إلى تحديد الهامش في علامة التبويب نمط التباعد. يمكنك تحديد ما إذا كنت تريد وضع الرمز في مربع أم لا عن طريق النقر فوق علامة التبويب نمط الرمز . يمكنك بسهولة إضافة الرموز والعناوين والنص إلى موقع الويب الخاص بك بمساعدة Elementor Addons. تتيح لك خيارات الحجم واللون والهامش والتمرير وضع رمزك ونصك أينما تريد. سنحتاج إلى تكرار التصميم الذي أنشأناه لإجراء بعض التغييرات عليه في المرحلة النهائية. لديك العديد من الخيارات للاختيار من بينها ، أكبر بكثير مما هو متاح حاليًا هنا.

إنشاء نموذج Html أساسي
تتضمن هذه الخطوة إنشاء مستند HTML جديد وحفظه كقالب. في الخطوة 2 ، ستقوم بنسخ رمز HTML التالي وتعديله ثم استبداله برمزك الخاص. HTML: * br.html إذا كنت تريد تغيير عنوان URL ، فانتقل إلى [url] / html [/ url]. br> / head / br> اسمي والعنوان وعنوان URL. [/ head] / br] إذا قمت بكتابة body و br في نفس الجملة ، يمكنك إنشاء br. عنواني Lorem ipsum dolor sit amet ، consectetur adipiscing elit. Compatiens، sapien non elit، auctor odio semper، ipsum malesuada justo، euismod sem a nisi، sapien non elit، es posible. موطن نباتات البيلانتيس morbi tristique senectus et netus et malesuada fames ac turpidae egestas. Nullam القول المأثور felis هو مصطلح لاتيني يعني "الاتفاق من حيث المبدأ". في الواقع ، بالنسبة لي ، هذا يعادل استدعاءً يرشدني إلى تلاوة الكلمات بصوت عالٍ. يتم نطق اسم الشخص على النحو التالي: لفتح هذه الصفحة ، استخدم .html or.br. الخطوة التالية هي حفظ المستند باسم index.html. أدخل * br * في شريط عنوان متصفح الويب الخاص بك. إذا كنت تستخدم http: //localhost/index.html ، فيرجى تضمين عنوان URL الخاص به. يجب أن تكون الصفحة التي تبحث عنها هي نفسها الموضحة في الصورة أدناه. يجب إدخال اسم فئة الرمز في أي عنصر HTML مضمن لإدراج رمز. هناك كلمتان في أيقونات * i يتم تقديمها بشكل متكرر باستخدام عناصر span>. الأيقونات الموجودة في مكتبات الأيقونات أدناه عبارة عن أيقونات متجهة قابلة للتطوير يمكن تخصيصها باستخدام CSS (الحجم واللون والظل وما إلى ذلك).
أضف أيقونات مخصصة إلى ووردبريس
تعد إضافة رموز مخصصة إلى WordPress طريقة رائعة لإضافة لمسة إضافية إلى موقعك. هناك عدة طرق مختلفة للقيام بذلك ، ولكن أسهل طريقة هي استخدام مكون إضافي مثل Iconify. بمجرد تثبيت البرنامج المساعد وتنشيطه ، ما عليك سوى تحميل الرموز الخاصة بك إلى صفحة إعدادات البرنامج المساعد ثم استخدام الرموز القصيرة لإدراجها في منشوراتك وصفحاتك.
يمكن تحميل الرموز المخصصة إلى موقع WordPress الخاص بك بطريقتين. يمكنك استخدام برنامج تحميل الوسائط القياسي لاستخدام ملف صورة كرمز للصورة. من ناحية أخرى ، تستلزم هذه الطريقة إنشاء دليل للصور داخل جذر المظهر الخاص بك. يجب أن تكون الأيقونات ذات ارتفاع وعرض موحدين من أجل الحفاظ على جودة عالية ؛ أي شيء أقل من 60 نقطة في البوصة سوف يتحلل. إذا كان لديك قالب Twenty Seventeen التابع مثبتًا ، فستحتاج إلى وضعه في هيكل دليل WP-content / theme / theme / 30-seventeen / timeline-express / image- icons . يمكنك إضافة جميع الرموز الخاصة بك إلى دليل رموز الصور والخط الزمني السريع - ستعرض الوظيفة الإضافية لأيقونات الصور في متصفح رمز الإعلان بمجرد إضافتها. بالإضافة إلى إنشاء فئة لملف الرمز ، تعرض الوظيفة الإضافية قائمة بالأيقونات التي تمت تصفيتها عن طريق التصفية.
مربع رمز البرنامج المساعد وورد
يعد المكون الإضافي لمربع الأيقونات لـ WordPress طريقة رائعة لإضافة الرموز بسهولة إلى مشاركاتك وصفحاتك. باستخدام هذا المكون الإضافي ، يمكنك الاختيار من بين مجموعة متنوعة من الرموز ثم إدراجها بسهولة في المحتوى الخاص بك. هذا البرنامج المساعد يجعل من السهل إضافة الرموز إلى موقع WordPress الخاص بك.
عند التمرير لأسفل ، يظهر مربع التمرير Catch Plugins To Top العائم لأعلى في الجانب الأيمن السفلي من الصفحة ، وعند النقر فوقه ، تتحرك الصفحة بسلاسة إلى الأعلى. يمكن تمييز المحتوى المهم في Drop Shadow Boxes في المنشور والصفحة وأقسام عنصر واجهة المستخدم. لاستخدام Flip Boxes Image Overlay ، يجب عليك أولاً إنشاء مربع لقلب العناصر داخل المربع. أنشأ Oliver Juhas مضخمات WebMan باستخدام WebMan Design. The Brainstorm Force - Free Elementor - Block Template، Nikhil Chavan's Encyclopedia، Wiki، Dictionary، Knowledge Base، Directory، and Vocabulary plugin، Flipboxes - Ultimate Flipbox Styles هي نتيجة للتعاون بين Cool Plugins و Flipbox. الأيقونات الاجتماعية - القطعة الأيقونات الاجتماعية عبارة عن عنصر واجهة مستخدم مجاني لأيقونات وسائل التواصل الاجتماعي من AWP Life.
ميزة مربعات وورد
تعد مربعات الميزات طريقة رائعة لإضافة محتوى إلى موقع WordPress الخاص بك. يمكن استخدامها لإبراز المعلومات المهمة أو عرض المنتجات المميزة أو عرض أحدث منشورات المدونة الخاصة بك. من السهل إضافة مربعات الميزات إلى موقعك ويمكن تخصيصها لتلائم المظهر الخاص بك.
هذا دليل خطوة بخطوة حول كيفية تضمين مربع ميزة في منشورات WordPress الخاصة بك. ستكون طريقة استخدام القالب أو إطار العمل مختلفة. يمكنك بسهولة إدراج مربع معلومات أو مربع ميزة في مشاركاتك باستخدام الرموز القصيرة. ماذا أفعل عندما أقوم بإدراج ميزة في منشور؟ يمكنك استخدام ملحقات Hook Manager أو Hook Manager. يسمح لك مدير الخطاف بإضافة أي نوع من الكود إلى أي موضع خطاف تريده ، بغض النظر عن موضع الخطاف الخاص بك. يعد Firebug الطريقة الأكثر ملاءمة لإجراء تغييرات على مربع الميزات الخاص بك. إذا لم تكن قد قمت بذلك بالفعل ، فستتوفر هنا نسخة مجانية من سمة Canvas child المصممة حديثًا لـ Canvas.
WordPress Feature Box Plugin
هناك العديد من ميزات المكون الإضافي WordPress Feature Box التي تجعله أداة أساسية لأي موقع WordPress. يتيح لك المكون الإضافي إنشاء مربعات الميزات وإدارتها بسهولة على موقعك ، والتي يمكن استخدامها لتسليط الضوء على المحتوى أو الخدمات المهمة. باستخدام المكون الإضافي ، يمكنك أيضًا التحكم في عرض مربعات الميزات على صفحات مختلفة من موقعك ، مما يسهل تخصيص تجربة المستخدم. بالإضافة إلى ذلك ، يوفر المكون الإضافي WordPress Feature Box طريقة سهلة لإضافة أزرار الوسائط الاجتماعية إلى مربعات الميزات الخاصة بك ، والتي يمكن أن تساعد في الترويج للمحتوى والخدمات الخاصة بك.
