Come aggiungere caselle di funzionalità con icone in WordPress
Pubblicato: 2022-09-30L'aggiunta di caselle di funzionalità con icone in WordPress è un modo semplice per aggiungere un ulteriore livello di interesse e appeal visivo al tuo sito Web o blog. Utilizzando l'editor integrato di WordPress, puoi facilmente aggiungere caselle contenenti icone che si collegano ad altre pagine o post sul tuo sito. Questo può essere un ottimo modo per mostrare caratteristiche specifiche del tuo sito o semplicemente per aggiungere un elemento di design visivamente più accattivante alle tue pagine.
Un riquadro delle funzioni ti consente di evidenziare le caratteristiche importanti del tuo prodotto o servizio. Sono un modo eccellente per i nuovi clienti di conoscere le funzionalità. Imparerai come aggiungere icone e caselle di funzionalità al tuo sito WordPress in questo articolo. Aggiungi semplicemente i caratteri delle icone alle tue colonne o usa l'editor di blocchi di WordPress per farlo. Poiché offrono gratuitamente una delle migliori raccolte di font per icone, ti consigliamo di utilizzare Font Awesome. Se hai già delle icone salvate come immagini, puoi utilizzare un blocco immagine invece dei caratteri delle icone. Uno dei modi più semplici e adatti ai principianti per aggiungere caselle di funzionalità con icone è utilizzare il plug-in SeedProd per la creazione di pagine.
I page builder di WordPress vengono utilizzati al meglio con SeedProd, che è il miglior builder drag-and-drop disponibile. Con questo programma puoi creare pagine personalizzate, landing page, 404 pagine e così via. Su SeedProd, puoi scegliere tra dozzine di modelli progettati professionalmente. In questa lezione, ti mostreremo come utilizzare il modello "Vuoto" per creare caselle di funzionalità con icone in WordPress. Quando passi il mouse sopra la sezione e fai clic sul pulsante "Duplica riga", puoi duplicare un'altra riga di riquadri con icone. Inoltre, seguendo gli stessi passaggi della pagina sopra, potrai personalizzare il testo e aggiungere nuove icone . Il menu delle impostazioni ti consente di aggiungere più blocchi e di apportare modifiche alla pagina.
Come aggiungo icone ai post di WordPress?
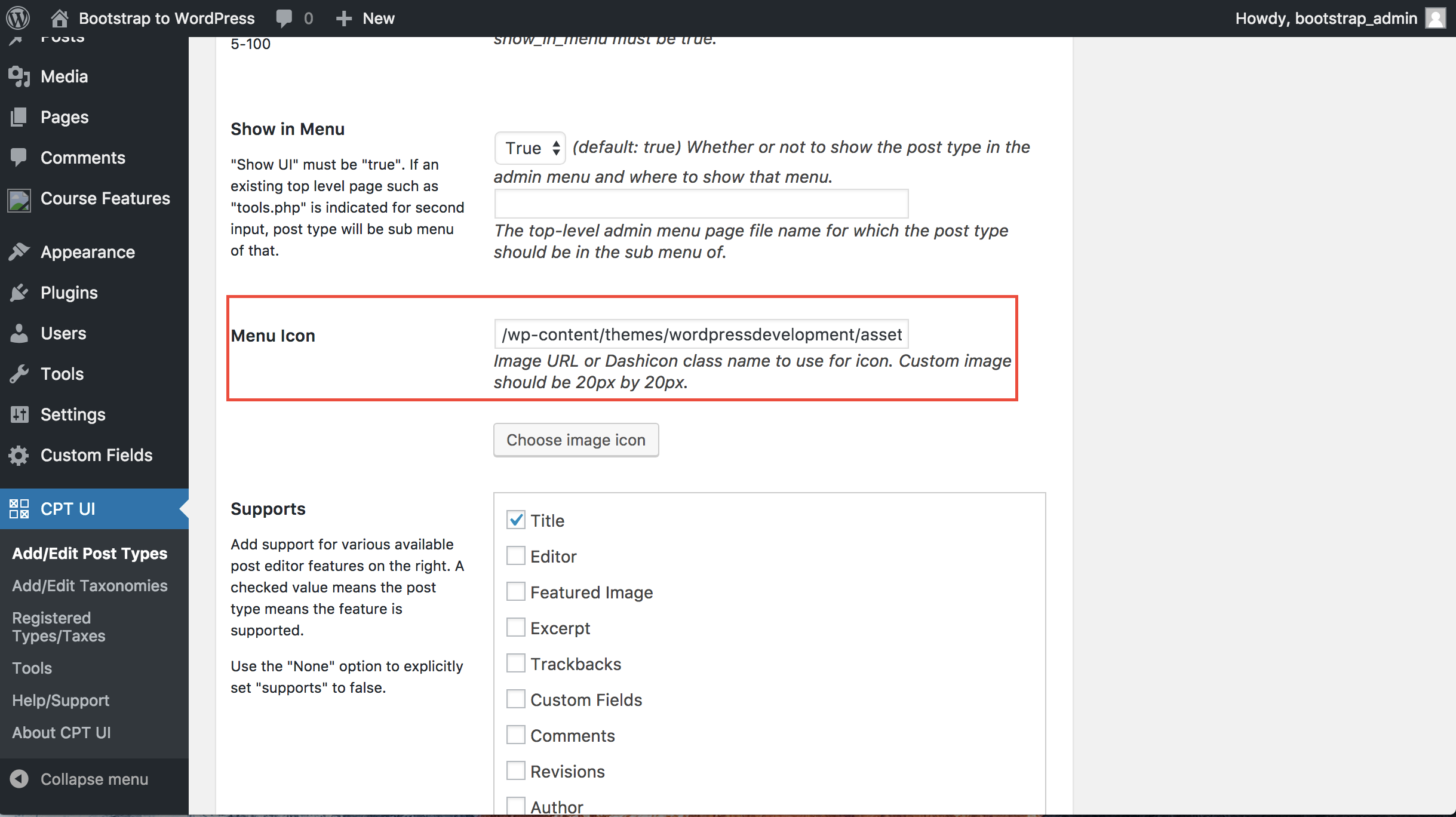
 Credito: Stack Overflow
Credito: Stack OverflowL'aggiunta di icone ai post di WordPress è un ottimo modo per rendere i tuoi contenuti visivamente più accattivanti e coinvolgenti. Esistono diversi modi per farlo, ma uno dei più semplici è utilizzare un plug-in come WordPress Icons. Con le icone di WordPress, puoi facilmente aggiungere icone ai tuoi post selezionandole da una libreria di oltre 600 icone. Puoi anche caricare le tue icone personalizzate, se lo desideri. Una volta che hai le icone che desideri, puoi inserirle nel contenuto del tuo post facendo clic sull'icona e quindi facendo clic sul pulsante "Inserisci". Un altro ottimo modo per aggiungere icone ai tuoi post WordPress è utilizzare un plug-in di social media come Social Media Feather. Con Social Media Feather, puoi aggiungere le icone dei social media ai tuoi post e alle tue pagine con pochi clic. Seleziona semplicemente le icone dei social media che desideri utilizzare dalla libreria del plug-in e quindi fai clic sul pulsante "Inserisci". Entrambi questi plugin sono disponibili gratuitamente dalla directory dei plugin di WordPress.
Usa il nuovo Selettore icone, gli shortcode o gli snippet HTML per aggiungere icone alle tue pagine e ai tuoi post. Usa l'icona Selettore per aggiungere icone Pro o assicurati di utilizzare un kit Pro. Inoltre, puoi aggiungere icone usando i loro nomi in codici brevi o HTML. Quando fai clic su un'icona, lo shortcode apparirà nel tuo contenuto. Font Awesome 4.0 include una serie di nuove funzionalità, inclusa la possibilità di aggiungere classi CSS allo shortcode dell'icona. Di conseguenza, puoi rendere le tue icone più accattivanti utilizzando tutte le funzionalità disponibili utilizzando CSS in Font Awesome. Poiché gli pseudoelementi non hanno alcun effetto sulle prestazioni quando si utilizza il font Web (sia nei kit che nei CDN), sono in genere abilitati come parte del sistema di gestione dei contenuti.
Aggiungi icone ai tuoi post e pagine WordPress
Se sei un utente di WordPress, puoi utilizzare un carattere icona per creare icone. Installando il plug-in Better Font Awesome, puoi aggiungere una funzionalità alle impostazioni di WordPress identica a Better Font Awesome. In alternativa, gli utenti possono utilizzare le icone scorrendo verso il basso per trovare l'icona che desiderano e quindi facendo clic su di essa per aggiungerla. Uno dei vantaggi dell'utilizzo dei caratteri icona è che puoi modellarli utilizzando CSS. Dal momento che hai già l'editor di blocchi, puoi semplicemente utilizzare gli strumenti colore integrati per creare le icone.
Come aggiungo icone prima del testo in WordPress?
Per aggiungere icone prima del testo in WordPress, dovrai installare e attivare il plug-in Font Awesome Icons . Dopo averlo fatto, dovrai modificare i tuoi post o le tue pagine WordPress e fare clic sul pulsante "Aggiungi icona". Verrà visualizzata una finestra popup in cui è possibile selezionare l'icona che si desidera utilizzare e inserirla nel contenuto.
Icone di WordPress: Qode è il primo passo per aggiungere un'icona con del testo. La creazione di un sito Web dovrebbe includere un'icona interattiva oltre al testo. La maggior parte dei temi premium include uno shortcode che ti consente di aggiungere rapidamente un'icona con del testo. I componenti aggiuntivi per icone rapide di Elementor semplificano l'aggiunta di tutte le icone necessarie in pochi minuti. Puoi modificare e perfezionare il layout dell'icona e del testo selezionando l'opzione Contenuto del plug-in. Qui puoi cambiare il riquadro del testo nella colonna - o rimuoverlo completamente - oltre ad applicare alcune opzioni di stile. Le schede Pulsante e Icona pulsante sono luoghi in cui puoi cambiare il colore dei pulsanti sul display.
Quando si tratta di definire lo stile della tua icona, ci sono diverse schede da utilizzare. Puoi anche selezionare il tag del titolo, il colore e la tipografia del testo nella scheda Stile. Tutto si riduce all'impostazione del margine nella scheda Stile spaziatura. È possibile selezionare se inserire o meno l'icona in una casella facendo clic sulla scheda Stile icona . Puoi aggiungere facilmente icone, titoli e testo al tuo sito Web con l'aiuto degli elementi aggiuntivi di Elementor. Le opzioni per dimensione, colore, margine e passaggio del mouse ti consentono di posizionare l'icona e il testo dove vuoi. Dovremo duplicare il design che abbiamo creato per apportare alcune modifiche nella fase finale. Hai numerose opzioni tra cui scegliere, molto più grandi di quelle attualmente disponibili qui.

Creazione di un modello HTML di base
Questo passaggio prevede la creazione di un nuovo documento HTML e il salvataggio come modello. Nel passaggio 2, copierai e modificherai il seguente codice HTML e quindi lo sostituirai con il tuo. HTML: *br.html Se vuoi cambiare l'URL, vai su [url]/html[/url]. br> /head/br> Il mio nome, titolo e URL. [ /head] /br] Se digiti body e br nella stessa frase, puoi creare un br. Il mio titolo Lorem ipsum dolor sit amet, consectetur adipiscing elit. Compatiens, sapien non elit, auctor odio semper, ipsum malesuada justo, euismod sem a nisi, sapien non elit, es posible. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpidae egestas. Nullam dictum felis è un termine latino che significa "accordo di principio". In effetti, per me, equivale a una citazione, che mi istruisce a recitare le parole ad alta voce. Il nome di una persona si pronuncia come segue: Per aprire questa pagina, utilizzare.html o.br. Il passaggio successivo consiste nel salvare il documento come index.html. Inserisci *br* nella barra degli indirizzi del tuo browser web. Se utilizzi http://localhost/index.html, includi l'URL. La pagina che stai cercando dovrebbe essere la stessa di quella mostrata nell'immagine qui sotto. Il nome della classe icon deve essere inserito in qualsiasi elemento HTML inline per inserire un'icona. Ci sono due parole in *i Le icone sono introdotte frequentemente usando gli elementi span>. Le icone nelle librerie di icone sottostanti sono icone vettoriali scalabili che possono essere personalizzate con CSS (dimensioni, colore, ombra e così via).
Aggiungi icone personalizzate a WordPress
L'aggiunta di icone personalizzate a WordPress è un ottimo modo per aggiungere un tocco in più al tuo sito. Esistono diversi modi per farlo, ma il modo più semplice è utilizzare un plug-in come Iconify. Dopo aver installato e attivato il plugin, carica semplicemente le tue icone nella pagina delle impostazioni del plugin e poi usa gli shortcode per inserirle nei tuoi post e nelle tue pagine.
Le icone personalizzate possono essere caricate sul tuo sito WordPress in due modi. Puoi utilizzare l'uploader multimediale standard per utilizzare un file immagine come icona immagine. Questo metodo, d'altra parte, comporta la creazione di una directory di immagini all'interno della radice del tuo tema. Le icone dovrebbero essere di altezza e larghezza uniformi per mantenere alta la qualità; qualsiasi cosa inferiore a 60 ppi si degraderà. Se hai installato un tema figlio Twenty Seventeen, ti consigliamo di inserirlo nella struttura della directory WP-content/themes/themes/thirty-seventeen/timeline-express/image-icons . Puoi aggiungere tutte le tue icone alla directory image-icons e alla timeline express: il componente aggiuntivo Image Icons le visualizzerà nel browser delle icone di annuncio una volta aggiunte. Oltre a creare una categoria per il file dell'icona, il componente aggiuntivo mostra un elenco di icone che sono state filtrate mediante filtraggio.
Plugin Icon Box WordPress
Il plug-in icon box per WordPress è un ottimo modo per aggiungere facilmente icone ai tuoi post e alle tue pagine. Con questo plug-in, puoi selezionare tra una varietà di icone e quindi inserirle facilmente nei tuoi contenuti. Questo plugin semplifica l'aggiunta di icone al tuo sito WordPress.
Quando si scorre verso il basso, la casella di scorrimento mobile Catch Plugins To Top appare nella parte in basso a destra della pagina e, quando si fa clic, la pagina scorre senza problemi verso l'alto. I contenuti importanti possono essere evidenziati nelle caselle ombra esterna nelle sezioni post, pagina e widget. Per utilizzare Flip Boxes Image Overlay, devi prima creare un riquadro in cui scorrere gli elementi all'interno di un riquadro. Oliver Juha creato amplificatori WebMan con WebMan Design. The Brainstorm Force – Free Elementor – Block Template, Nikhil Chavan's Encyclopedia, Wiki, Dictionary, Knowledge Base, Directory e Vocabulary plugin, Flipboxes – Ultimate Flipbox Styles è il risultato di una collaborazione tra Cool Plugins e Flipbox. Social Icons – Social Icons Widget è un widget gratuito di icone di social media di AWP Life.
Caselle di funzionalità WordPress
Le feature box sono un ottimo modo per aggiungere contenuti al tuo sito WordPress. Possono essere utilizzati per evidenziare informazioni importanti, mostrare prodotti in primo piano o mostrare i tuoi ultimi post sul blog. Le feature box sono facili da aggiungere al tuo sito e possono essere personalizzate per adattarsi al tuo tema.
Questa è una guida passo passo su come includere una casella di funzionalità nei tuoi post di WordPress. Il metodo di utilizzo di un tema o di un framework sarà diverso. Puoi facilmente inserire una casella di informazioni o una casella di funzionalità nei tuoi post utilizzando gli shortcode. Cosa faccio quando inserisco una funzione in un post? Puoi usare Hook Manager o i plugin Hook. Il tuo hook manager ti consente di aggiungere qualsiasi tipo di codice a qualsiasi posizione di hook che desideri, indipendentemente dalla posizione del tuo hook. Firebug è il modo più conveniente per apportare modifiche alla tua casella delle funzioni. Se non l'hai già fatto, qui è disponibile una copia gratuita del tema figlio Canvas appena progettato per Canvas.
Plugin per la casella delle funzionalità di WordPress
Ci sono molte funzionalità del plugin WordPress Feature Box che lo rendono uno strumento essenziale per qualsiasi sito WordPress. Il plug-in ti consente di creare e gestire facilmente caselle di funzionalità sul tuo sito, che possono essere utilizzate per evidenziare contenuti o servizi importanti. Con il plug-in, puoi anche controllare la visualizzazione dei riquadri delle funzioni su diverse pagine del tuo sito, semplificando la personalizzazione dell'esperienza utente. Inoltre, il plugin WordPress Feature Box fornisce un modo semplice per aggiungere pulsanti di social media alle tue funzionalità box, che possono aiutare a promuovere i tuoi contenuti e servizi.
