WordPress Sitenize Flaticon Simgeleri Nasıl Eklenir
Yayınlanan: 2022-09-30WordPress sitenize güzel simgeler eklemek istiyorsanız, Flaticon'a göz atmak isteyebilirsiniz. Bu makalede, WordPress sitenize Flaticon simgelerini nasıl kolayca ekleyeceğinizi göstereceğiz. Flaticon, WordPress sitenizde kullanabileceğiniz harika bir ücretsiz, yüksek kaliteli simgeler kaynağıdır. Aralarından seçim yapabileceğiniz devasa bir simge kitaplığı var ve hatta simgeleri sitenizin markasına uyacak şekilde özelleştirebilirsiniz. WordPress sitenize Flaticon simgeleri eklemek kolaydır. Sadece şu adımları izleyin: 1. Flaticon web sitesine gidin ve kullanmak istediğiniz simgeleri bulun. 2. Simgeleri indirin ve bilgisayarınıza kaydedin. 3. Simgeleri WordPress sitenize yükleyin. 4. Sağlanan HTML kodunu kullanarak simgeleri içeriğinize ekleyin. Hepsi bu kadar! Bu adımları izleyerek WordPress sitenize kolayca Flaticon simgeleri ekleyebilirsiniz.
WordPress'e Nasıl Simge Eklerim?
 Kredi: Learnwp.swiftdesigns.com.au
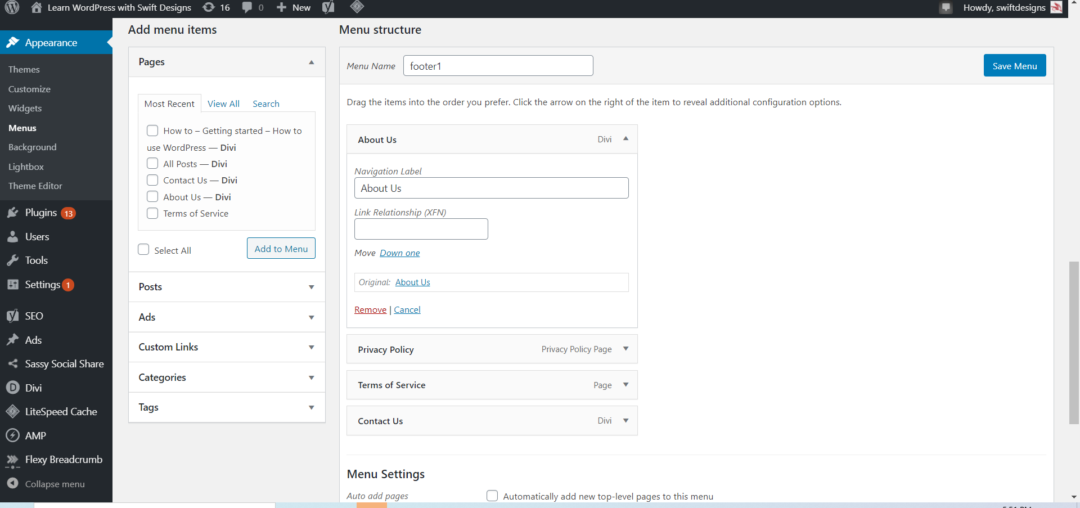
Kredi: Learnwp.swiftdesigns.com.auHalihazırda kullanımda olan menü öğelerinden herhangi birini seçerek WordPress simgeleri ekleyebilirsiniz. Ekranın sağ alt köşesinde Simgeyi bulun. Kullanmak istediğiniz bağlantıyı seçin. Belirli bir menü öğesine bir simge eklemek için buna tıklayın.
Yeni Simge Seçici, kısa kodlar veya HTML parçacıkları kullanarak sayfalarınıza ve gönderilerinize simgeler ekleyebilirsiniz. Genişletilmiş biçim çubuğundayken, Gutenberg metin bloğunda Font Awesome Simgesi menü seçeneğini göreceksiniz. Tüm Pro simgelerine ve yüklenen simgelere, simge menüsünden erişilebilen simge seçici aracılığıyla erişilebilir. Bir simge seçtiğiniz anda kısa kodun eklendiğini göreceksiniz. Başka bir deyişle, sözde öğeler, HTML'sini değiştirmeden bir belgenin içeriğinden önce veya sonra simgeler eklemenize izin verir. Ayrıca, simge eklemek için adlarını kısa kodların veya HTML'nin bir parçası olarak kullanabilirsiniz. Performans nedenleriyle, bir Kit kullanırken CDN kullanırken aynı seçeneğe sahip değiliz. Devre dışı bırakıyorsanız, simgelerinizden herhangi birinin eksik olup olmadığını görmek için web sitenizi kontrol edin.
Web sitenize özel bir bağlantı koymak için favicon.ico adlı bir dosya kullanın ve ardından web sunucunuzun kök dizinine kaydedin. Lütfen aşağıdaki bilgileri favicon.ico adlı dosyaya ekleyin:
Bölümün dosya adı br>'dir. URL (simge için), bir simgeye atıfta bulunmak için kullanılabilecek basit bir kısayoldur.
Simgede bir MIME türü bulacaksınız.
Web sitenize özel bir bağlantı eklemek için bir not defteri dosyası açın ve aşağıdaki bilgileri yapıştırın:
Dosya, dosyadaki konumunu açıklayan bir ada sahip olmalıdır. Bağlantıyı yapmak için özel URL kullanılır.
MIME biçiminde özel bir bağlantı yazmak için kullanılır.
WordPress Sitenize Simge Düğmesi Nasıl Eklenir
WordPress eklentilerini kullanarak WordPress web sitenize bir simge düğmesi ekleyebilirsiniz. WordPress, web siteleri ve bloglar oluşturmayı basitleştiren popüler bir içerik yönetim sistemidir. Görsel olarak çekici olmaları ve kişiliğinizi yansıtmaları için web sitenize simge düğmeleri ekleyebilirsiniz. Simgeler, web sitenizdeki gönderileri, sayfaları veya kategorileri belirtmek için kullanılabilir. WordPress sitenize bir simge düğmesi ekleyebilmeniz için önce Better Font Awesome eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bu eklenti yüklendikten sonra etkinleştirilecek ve ayarlarına WordPress panosundan erişebileceksiniz. Better Font Awesome ayarlarına “Simge Düğmesi” alanına girmelisiniz. Bu ayarı bulduktan sonra, onu etkinleştirebilecek ve simge düğmesinin çeşitli ayarlarını yapılandırabileceksiniz. Simge yazı tipi dosyasını kullanabilmeniz için önce yapılandırılması gerekir. WordPress, ilk tıkladığınızda varsayılan olarak gerekli simge yazı tiplerini yüklemeyecek şekilde olacaktır. Bunu çözmek için WordPress kontrol panelinize giriş yapın ve tüm önbelleği ve tarayıcı geçmişini silin. Harika Yazı Tipi ayarının etkinleştirildiğinden emin olmak için web sitenizi yeniden ziyaret etmeniz gerekecek. Ayar etkinleştirilirse, simge yazı tipi dosyaları yüklenecek ve sitenizde simge düğmesi görüntülenecektir.

Flaticon'u Html'e Nasıl Gömebilirim?
Bir Flaticon'u HTML'ye gömmek için aşağıdaki kodu kullanın: Flaticon'daki simgeleri HTML'de nasıl kullanırsınız? Simgeyi başa koyun ve şu bağlantıyı ekleyin: >link rel=icon href=resources/filename/>. Sunucunuzun flaticon.css dosyasına sahip olduğundan emin olun. Yazı tipi boyutunu değiştirmek için CSS dosyanıza aşağıdaki kodu girin.Flaticon WordPress PluginWordPress sitenize simge eklemenin çeşitli yolları vardır. Bir seçenek, Flaticon gibi bir eklenti kullanmaktır. Flaticon ile, bir simge kitaplığından seçim yapabilir ve bunları yalnızca birkaç tıklamayla sitenize ekleyebilirsiniz. Simgeler, gönderilerinizi ve sayfalarınızı renklendirmek veya menülerinize ve kenar çubuklarınıza görsel ilgi eklemek için kullanılabilir. WordPress sitenize simgeler eklemenin kolay bir yolunu arıyorsanız, Flaticon harika bir seçenektir.Flaticon CssFlaticon CSS, web sitenizde Flaticon simgelerini kullanmanıza izin veren bir dizi CSS kuralıdır. Web sitenizin navigasyonuna, düğmelerine ve diğer öğelerine simgeler eklemek için Flaticon CSS'yi kullanabilirsiniz. Flaticon CSS'nin kullanımı kolaydır ve tüm büyük tarayıcılarla uyumludur. WordPress'te Özel Simgeler Nasıl Eklenir WordPress'te özel simgeler eklemek kolaydır. Tek yapmanız gereken function.php dosyanıza birkaç satır kod eklemek. İlk olarak, kullanmak istediğiniz simgenin URL'sini bulmanız gerekir. Çevrimiçi olarak ücretsiz simgeler bulabilir veya Iconfinder gibi sitelerden simgeler satın alabilirsiniz. URL'yi aldıktan sonra, function.php dosyanıza aşağıdaki kodu ekleyebilirsiniz: function my_custom_icons() { ? > } add_action('wp_head', 'my_custom_icons'); Simgeyi eklemek istediğiniz menü öğesinin menü öğesi kimliğiyle “123”ü değiştirin. "BURADAKİ ICON URL'sini" kullandığınız simgenin URL'si ile değiştirin. Bu kod, belirttiğiniz menü öğesine özel simgeyi ekleyecektir. Bu kodu istediğiniz kadar menü öğesine ekleyebilirsiniz. Özel simgeler bir WordPress sitesine iki şekilde yüklenebilir. Basitçe standart medya yükleyiciye bir görüntü dosyası yükleyin ve bir görüntüye dönüştürülecektir. İkinci yöntem, temanızın kök dizininde resimleri içerecek şekilde yapılandırılması gerekeceğinden daha zor olacaktır. Simgeler, yükseklik ve genişlik açısından tek tip olmalıdır ve 60×60'tan küçük olan her şey kalitesiz olarak kabul edilmelidir. Yüklü bir Yirmi Onyedi alt temanız varsa, web sitenizin dizin yapısı WP-content/themes/yirmi-yedi/zaman çizelgesi-ifadesi/görüntü-iconları olacaktır. Tüm simgeleriniz image-icons dizinine eklenebilir ve Image Icons Add-On, başlattığınızda onları alır ve Duyuru Simgesi tarayıcısında görüntüler. Eklenti, simgenin dosya adından bir kategori oluşturmanın yanı sıra simgeleri filtrelemek için bir açılır menü görüntüler. Ekranda bir simgeler ızgarası göreceksiniz. Üzerine dokunarak ve masaüstünüze veya ana ekrana sürükleyerek kendi özel simgenizi kullanabilirsiniz. Başka bir seçenek de açılır menüden "Boyut"u seçmek ve ardından mevcut seçeneklerden birini seçmektir.WordPress Sitenize Harika Yazı Tipi Simgeleri Nasıl EklenirSağdaki "Görünüm" menüsünden "Harika Yazı Tipi Simgeleri"ni seçin. Simgeyi kaydetmek istiyorsanız, “Ayarlar” sekmesine gidin ve “Simgeyi Farklı Kaydet”i seçin. Görseli WordPress sitenize yüklemek için dosyayı istediğiniz simgeyle yeniden adlandırmanız, masaüstünüze kaydetmeniz ve ardından görseli yüklemeniz gerekir.
