Cum să adăugați pictograme Flaticon pe site-ul dvs. WordPress
Publicat: 2022-09-30Dacă doriți să adăugați câteva pictograme frumoase pe site-ul dvs. WordPress, atunci poate doriți să verificați Flaticon. În acest articol, vă vom arăta cum să adăugați cu ușurință pictograme Flaticon pe site-ul dvs. WordPress. Flaticon este o sursă excelentă de pictograme gratuite, de înaltă calitate, pe care le puteți folosi pe site-ul dvs. WordPress. Au o bibliotecă imensă de pictograme din care să aleagă și puteți chiar să personalizați pictogramele pentru a se potrivi cu brandingul site-ului dvs. Adăugarea pictogramelor Flaticon pe site-ul dvs. WordPress este ușor. Urmați acești pași: 1. Accesați site-ul Flaticon și găsiți pictogramele pe care doriți să le utilizați. 2. Descărcați pictogramele și salvați-le pe computer. 3. Încărcați pictogramele pe site-ul dvs. WordPress. 4. Adăugați pictogramele la conținut folosind codul HTML furnizat. Cam despre asta e! Urmând acești pași, puteți adăuga cu ușurință pictograme Flaticon pe site-ul dvs. WordPress.
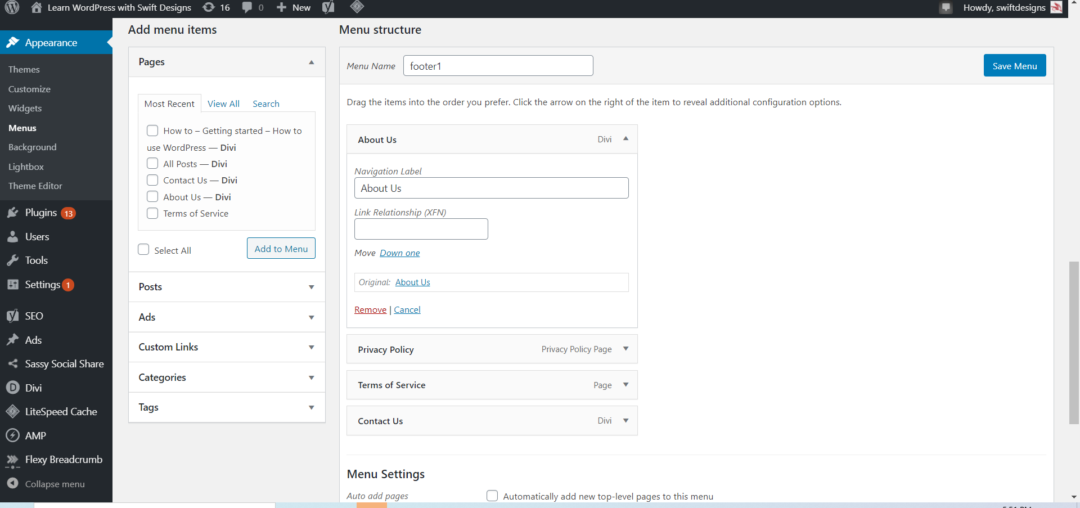
Cum adaug pictograme la WordPress?
 Credit: learnwp.swiftdesigns.com.au
Credit: learnwp.swiftdesigns.com.auSelectând oricare dintre elementele de meniu deja utilizate, puteți adăuga pictograme WordPress . În colțul din dreapta jos al ecranului, găsiți pictograma. Selectați linkul pe care doriți să îl utilizați. Pentru a adăuga o pictogramă la acel element de meniu specific, faceți clic pe acesta.
Folosind noul Selector de pictograme, coduri scurte sau fragmente HTML, puteți adăuga pictograme în paginile și postările dvs. Când vă aflați în bara de format extinsă, veți vedea opțiunea de meniu Font Awesome Icon în blocul de text Gutenberg. Toate pictogramele Pro, precum și pictogramele încărcate, pot fi accesate prin selectorul de pictograme, care este accesibil prin meniul pictogramelor. De îndată ce selectați o pictogramă, veți vedea că shortcode-ul a fost adăugat. Cu alte cuvinte, pseudo-elementele vă permit să adăugați pictograme înainte sau după conținutul unui document fără a modifica HTML-ul acestuia. În plus, puteți folosi numele lor ca parte a codurilor scurte sau HTML pentru a adăuga pictograme. Din motive de performanță, nu avem aceeași opțiune atunci când folosim un Kit ca atunci când folosim CDN-ul. Verificați-vă site-ul web pentru a vedea dacă vreuna dintre pictogramele dvs. lipsește dacă le dezactivați.
Utilizați un fișier numit favicon.ico pentru a pune un link personalizat pe site-ul dvs. web, apoi salvați-l în directorul rădăcină al serverului dvs. web. Vă rugăm să includeți următoarele informații în fișierul denumit favicon.ico:
Numele fișierului pentru secțiune este br>. URL (pentru pictogramă) este o scurtă scurtă care poate fi folosită pentru a face referire la o pictogramă.
În pictogramă, veți găsi un tip MIME.
Pentru a adăuga un link personalizat la site-ul dvs., deschideți un fișier Notepad și inserați următoarele informații:
Un fișier ar trebui să aibă un nume care să descrie locația sa în fișier. Adresa URL personalizată este utilizată pentru a realiza conexiunea.
Este folosit pentru a tasta o legătură personalizată în format MIME.
Cum să adăugați un buton cu pictogramă pe site-ul dvs. WordPress
Puteți include un buton pictogramă pe site-ul dvs. WordPress folosind plugin-urile WordPress. WordPress este un sistem popular de gestionare a conținutului care simplifică crearea de site-uri web și bloguri. Puteți include butoane cu pictograme în site-ul dvs., astfel încât acestea să fie atrăgătoare din punct de vedere vizual și să reflecte personalitatea dvs. Pictogramele pot fi folosite pentru a indica postări, pagini sau categorii de pe site-ul dvs. Înainte de a putea adăuga un buton pictogramă pe site-ul dvs. WordPress, trebuie mai întâi să instalați și să activați pluginul Better Font Awesome. Acest plugin va fi activat odată ce este instalat și veți putea accesa setările sale în tabloul de bord WordPress. Trebuie să introduceți câmpul „Buton pictogramă” în setările Better Font Awesome. Odată ce ați găsit această setare, veți putea să o activați și să configurați diferitele setări ale butonului pictogramă. Fișierul font pictogramă trebuie configurat înainte de a-l putea folosi. WordPress nu va încărca în mod implicit fonturile de pictograme necesare atunci când faceți clic pentru prima dată pe el. Pentru a rezolva acest lucru, conectați-vă la tabloul de bord WordPress și ștergeți orice memorie cache și istoricul browserului. Va trebui să vă re-vizitați site-ul web pentru a vă asigura că setarea Font Awesome este activată. Dacă setarea este activată, fișierele cu fontul pictogramei vor fi încărcate, iar butonul pictogramă va fi afișat pe site-ul dvs.

Cum încorporez Flaticon în Html?
Pentru a încorpora un Flaticon în HTML, utilizați următorul cod: Cum folosiți pictogramele din Flaticon în HTML? Pur și simplu puneți pictograma în cap și includeți linkul: >link rel=icon href=resources/filename/>. Asigurați-vă că serverul dvs. are fișierul flaticon.css. Completați următorul cod în fișierul dvs. CSS pentru a schimba dimensiunea fontului. Plugin WordPress Flaticon Există o varietate de moduri de a adăuga pictograme pe site-ul dvs. WordPress. O opțiune este să utilizați un plugin precum Flaticon. Cu Flaticon, puteți selecta dintr-o bibliotecă de pictograme și le puteți adăuga pe site-ul dvs. cu doar câteva clicuri. Pictogramele pot fi folosite pentru a vă condimenta postările și paginile sau pentru a adăuga interes vizual meniurilor și barelor laterale. Dacă sunteți în căutarea unei modalități ușoare de a adăuga pictograme pe site-ul dvs. WordPress, Flaticon este o opțiune excelentă.Flaticon CssFlaticon CSS este un set de reguli CSS care vă permit să utilizați pictogramele Flaticon pe site-ul dvs. web. Puteți utiliza Flaticon CSS pentru a adăuga pictograme la navigarea site-ului dvs., butoane și alte elemente. Flaticon CSS este ușor de utilizat și este compatibil cu toate browserele majore. Cum să adăugați pictograme personalizate în WordPress Adăugarea pictogramelor personalizate în WordPress este ușor. Tot ce trebuie să faceți este să adăugați câteva linii de cod în fișierul functions.php. Mai întâi, trebuie să găsiți adresa URL a pictogramei pe care doriți să o utilizați. Puteți găsi pictograme gratuite online sau puteți cumpăra pictograme de pe site-uri precum Iconfinder. Odată ce aveți adresa URL, puteți adăuga următorul cod în fișierul functions.php: function my_custom_icons() { ? > } add_action( 'wp_head', 'my_custom_icons'); Înlocuiți „123” cu ID-ul elementului de meniu al elementului de meniu la care doriți să adăugați pictograma. Înlocuiți „ICON URL HERE” cu adresa URL a pictogramei pe care o utilizați. Acest cod va adăuga pictograma personalizată la elementul de meniu specificat. Puteți adăuga acest cod la câte elemente de meniu doriți. Pictogramele personalizate pot fi încărcate pe un site WordPress în două moduri. Pur și simplu încărcați un fișier imagine în programul de încărcare media standard și acesta va fi transformat într-o imagine. A doua metodă ar fi mai dificilă, deoarece ar trebui configurată în directorul rădăcină al temei pentru a include imagini. Pictogramele trebuie să fie uniforme în înălțime și lățime, iar orice dimensiune mai mică de 60×60 trebuie considerată de proastă calitate. Dacă aveți instalată o temă copil Twenty Seventeen, structura de directoare a site-ului dvs. ar fi WP-content/themes/twenty-seventeen/timeline-express/image-icons. Toate pictogramele dvs. pot fi adăugate în directorul de pictograme imagine, iar add-on pentru pictograme imagine le va prelua și le va afișa în browserul pictogramelor de anunț când îl lansați. Pe lângă generarea unei categorii din numele fișierului pictogramei, programul de completare afișează un meniu derulant pentru filtrarea pictogramelor. Pe ecran, veți vedea o grilă de pictograme. Puteți folosi propria pictogramă personalizată atingând-o și trăgând-o pe desktop sau pe ecranul de pornire. O altă opțiune este să selectați „Dimensiune” din meniul pop-up și apoi să alegeți una dintre opțiunile disponibile. Cum să adăugați pictograme Font Awesome pe site-ul dvs. WordPress Selectați „Font Awesome Pics” din meniul „Aspect” din dreapta. Dacă doriți să salvați pictograma, accesați fila „Setări” și selectați „Salvare pictogramă ca”. Pentru a încărca imaginea pe site-ul dvs. WordPress, trebuie să redenumiți fișierul cu pictograma dorită, să-l salvați pe desktop și apoi să încărcați imaginea.
