Cara Menambahkan Ikon Flaticon Ke Situs WordPress Anda
Diterbitkan: 2022-09-30Jika Anda ingin menambahkan beberapa ikon bagus ke situs WordPress Anda, maka Anda mungkin ingin memeriksa Flaticon. Pada artikel ini, kami akan menunjukkan cara mudah menambahkan ikon Flaticon ke situs WordPress Anda. Flaticon adalah sumber ikon gratis berkualitas tinggi yang dapat Anda gunakan di situs WordPress Anda. Mereka memiliki perpustakaan besar ikon untuk dipilih, dan Anda bahkan dapat menyesuaikan ikon agar sesuai dengan merek situs Anda. Menambahkan ikon Flaticon ke situs WordPress Anda itu mudah. Cukup ikuti langkah-langkah ini: 1. Buka situs web Flaticon dan temukan ikon yang ingin Anda gunakan. 2. Unduh ikon dan simpan ke komputer Anda. 3. Unggah ikon ke situs WordPress Anda. 4. Tambahkan ikon ke konten Anda menggunakan kode HTML yang disediakan. Itu saja! Dengan mengikuti langkah-langkah ini, Anda dapat dengan mudah menambahkan ikon Flaticon ke situs WordPress Anda.
Bagaimana Saya Menambahkan Ikon ke WordPress?
 Kredit: learnwp.swiftdesigns.com.au
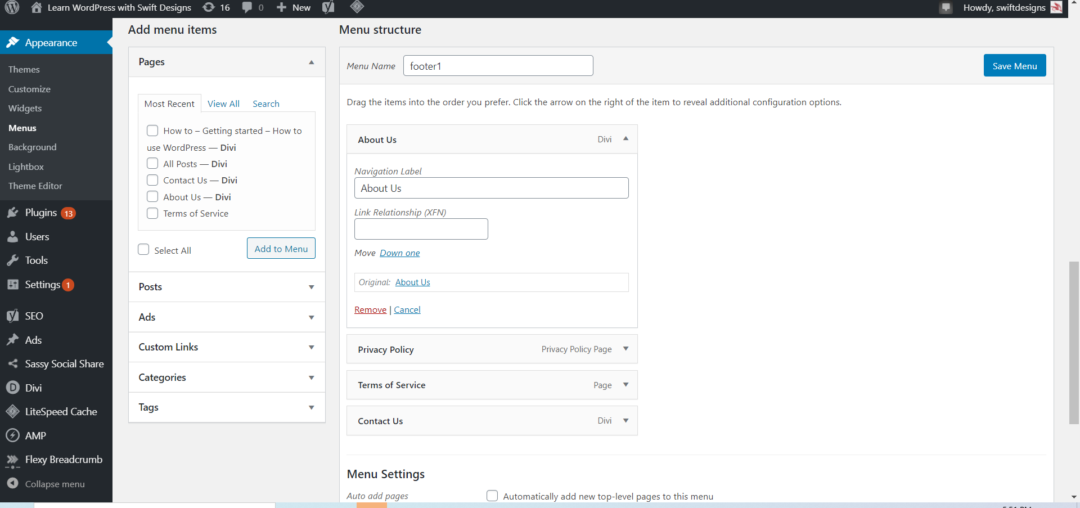
Kredit: learnwp.swiftdesigns.com.auDengan memilih salah satu item menu yang sudah digunakan, Anda dapat menambahkan ikon WordPress . Di sudut kanan bawah layar, temukan Ikon. Pilih tautan yang ingin Anda gunakan. Untuk menambahkan ikon ke item menu tertentu, klik itu.
Menggunakan Pemilih Ikon baru, kode pendek, atau cuplikan HTML, Anda dapat menambahkan ikon ke halaman dan posting Anda. Saat berada di bilah format yang diperluas, Anda akan melihat opsi menu Font Awesome Icon di blok teks Gutenberg. Semua ikon Pro, serta ikon yang diunggah, dapat diakses melalui pemilih ikon, yang dapat diakses melalui menu ikon. Segera setelah Anda memilih ikon, Anda akan melihat bahwa kode pendek telah ditambahkan. Dengan kata lain, elemen semu memungkinkan Anda untuk menambahkan ikon sebelum atau sesudah konten dokumen tanpa memodifikasi HTML-nya. Selanjutnya, Anda dapat menggunakan nama mereka sebagai bagian dari kode pendek atau HTML untuk menambahkan ikon. Untuk alasan kinerja, kami tidak memiliki opsi yang sama saat menggunakan Kit seperti saat menggunakan CDN. Periksa situs web Anda untuk melihat apakah ada ikon yang hilang jika Anda menonaktifkannya.
Gunakan file bernama favicon.ico untuk meletakkan tautan khusus di situs web Anda, lalu simpan di direktori root server web Anda. Harap sertakan informasi berikut dalam file bernama favicon.ico:
Nama file untuk bagian tersebut adalah br>. URL (untuk ikon) adalah singkatan sederhana yang dapat digunakan untuk merujuk ke ikon.
Di ikon, Anda akan menemukan tipe MIME.
Untuk menambahkan tautan khusus ke situs web Anda, buka file notepad dan tempel informasi berikut:
File harus memiliki nama yang menjelaskan lokasinya dalam file. URL khusus digunakan untuk membuat koneksi.
Ini digunakan untuk mengetik tautan khusus dalam format MIME.
Cara Menambahkan Tombol Ikon Ke Situs WordPress Anda
Anda dapat menyertakan tombol ikon ke situs WordPress Anda menggunakan plugin WordPress. WordPress adalah sistem manajemen konten populer yang membuat pembuatan situs web dan blog menjadi sederhana. Anda dapat menyertakan tombol ikon di situs web Anda sehingga menarik secara visual dan mencerminkan kepribadian Anda. Ikon dapat digunakan untuk menunjukkan posting, halaman, atau kategori di situs web Anda. Sebelum Anda dapat menambahkan tombol ikon ke situs WordPress Anda, Anda harus terlebih dahulu menginstal dan mengaktifkan plugin Better Font Awesome. Plugin ini akan diaktifkan setelah diinstal, dan Anda akan dapat mengakses pengaturannya di dasbor WordPress. Anda harus memasukkan bidang "Tombol Ikon" ke dalam pengaturan Better Font Awesome. Setelah Anda menemukan pengaturan ini, Anda akan dapat mengaktifkannya dan mengonfigurasi berbagai pengaturan tombol ikon. File font ikon harus dikonfigurasi sebelum Anda dapat menggunakannya. WordPress akan secara default tidak memuat font ikon yang diperlukan saat Anda pertama kali mengkliknya. Untuk mengatasi ini, masuk ke dasbor WordPress Anda dan hapus semua cache dan riwayat browser. Anda harus mengunjungi kembali situs web Anda untuk memastikan bahwa pengaturan Font Awesome diaktifkan. Jika pengaturan diaktifkan, file font ikon akan dimuat, dan tombol ikon akan ditampilkan di situs Anda.

Bagaimana Saya Menyematkan Flaticon Di Html?
Untuk menyematkan Flaticon dalam HTML, gunakan kode berikut: Bagaimana Anda menggunakan ikon dari Flaticon dalam HTML? Cukup letakkan ikon di kepala dan sertakan tautan: >link rel=icon href=resources/filename/>. Pastikan server Anda memiliki file flaticon.css. Isi kode berikut di file CSS Anda untuk mengubah ukuran font. Plugin Flaticon WordPress Ada berbagai cara untuk menambahkan ikon ke situs WordPress Anda. Salah satu opsi adalah menggunakan plugin seperti Flaticon. Dengan Flaticon, Anda dapat memilih dari perpustakaan ikon dan menambahkannya ke situs Anda hanya dengan beberapa klik. Ikon dapat digunakan untuk membumbui posting dan halaman Anda, atau untuk menambahkan minat visual ke menu dan bilah sisi Anda. Jika Anda mencari cara mudah untuk menambahkan ikon ke situs WordPress Anda, Flaticon adalah pilihan yang bagus.Flaticon CssFlaticon CSS adalah seperangkat aturan CSS yang memungkinkan Anda untuk menggunakan ikon Flaticon di situs web Anda. Anda dapat menggunakan Flaticon CSS untuk menambahkan ikon ke navigasi situs web Anda, tombol, dan elemen lainnya. Flaticon CSS mudah digunakan dan kompatibel dengan semua browser utama. Cara Menambahkan Ikon Kustom Di WordPressMenambahkan ikon kustom di WordPress itu mudah. Yang perlu Anda lakukan adalah menambahkan beberapa baris kode ke file functions.php Anda. Pertama, Anda perlu menemukan URL ikon yang ingin Anda gunakan. Anda dapat menemukan ikon gratis secara online atau Anda dapat membeli ikon dari situs seperti Iconfinder. Setelah Anda memiliki URL, Anda dapat menambahkan kode berikut ke file functions.php Anda: function my_custom_icons() { ? > } add_action( 'wp_head', 'my_custom_icons' ); Ganti "123" dengan ID item menu dari item menu yang ingin Anda tambahkan ikonnya. Ganti “ICON URL HERE” dengan URL ikon yang Anda gunakan. Kode ini akan menambahkan ikon khusus ke item menu yang Anda tentukan. Anda dapat menambahkan kode ini ke item menu sebanyak yang Anda suka. Ikon khusus dapat diunggah ke situs WordPress dengan dua cara. Cukup unggah file gambar ke pengunggah media standar dan itu akan diubah menjadi gambar. Metode kedua akan lebih sulit, karena perlu dikonfigurasi di direktori root tema Anda untuk menyertakan gambar. Ikon harus seragam dalam tinggi dan lebar, dan apa pun yang kurang dari 60×60 harus dianggap berkualitas buruk. Jika Anda memasang tema anak Twenty Seventeen, struktur direktori situs web Anda adalah WP-content/themes/twenty-seventeen/timeline-express/image-icons. Semua ikon Anda dapat ditambahkan ke direktori ikon gambar, dan Add-On Ikon Gambar akan mengambilnya dan menampilkannya di browser Ikon Pengumuman saat Anda meluncurkannya. Selain menghasilkan kategori dari nama file ikon, add-on menampilkan menu tarik-turun untuk memfilter ikon. Di layar, Anda akan melihat kotak ikon. Anda dapat menggunakan ikon kustom Anda sendiri dengan mengetuknya dan menyeretnya ke desktop atau layar beranda. Pilihan lainnya adalah memilih "Ukuran" dari menu pop-up dan kemudian memilih salah satu opsi yang tersedia. Cara Menambahkan Ikon Keren Font Ke Situs WordPress Anda Pilih "Ikon Keren Font" dari menu "Tampilan" di sebelah kanan. Jika Anda ingin menyimpan ikon, buka tab "Pengaturan" dan pilih "Simpan Ikon Sebagai." Untuk mengunggah gambar ke situs WordPress Anda, Anda harus mengganti nama file menjadi ikon yang Anda inginkan, simpan ke desktop Anda, lalu unggah gambar.
