Come aggiungere icone Flaticon al tuo sito WordPress
Pubblicato: 2022-09-30Se stai cercando di aggiungere delle belle icone al tuo sito WordPress, allora potresti voler dare un'occhiata a Flaticon. In questo articolo, ti mostreremo come aggiungere facilmente icone Flaticon al tuo sito WordPress. Flaticon è un'ottima fonte di icone gratuite di alta qualità che puoi utilizzare sul tuo sito WordPress. Hanno una vasta libreria di icone tra cui scegliere e puoi persino personalizzare le icone in modo che corrispondano al marchio del tuo sito. Aggiungere icone Flaticon al tuo sito WordPress è facile. Basta seguire questi passaggi: 1. Vai al sito Web Flaticon e trova le icone che desideri utilizzare. 2. Scarica le icone e salvale sul tuo computer. 3. Carica le icone sul tuo sito WordPress. 4. Aggiungi le icone al tuo contenuto utilizzando il codice HTML fornito. Questo è tutto quello che c'è da fare! Seguendo questi passaggi, puoi facilmente aggiungere icone Flaticon al tuo sito WordPress.
Come aggiungo icone a WordPress?
 Credito: learnwp.swiftdesigns.com.au
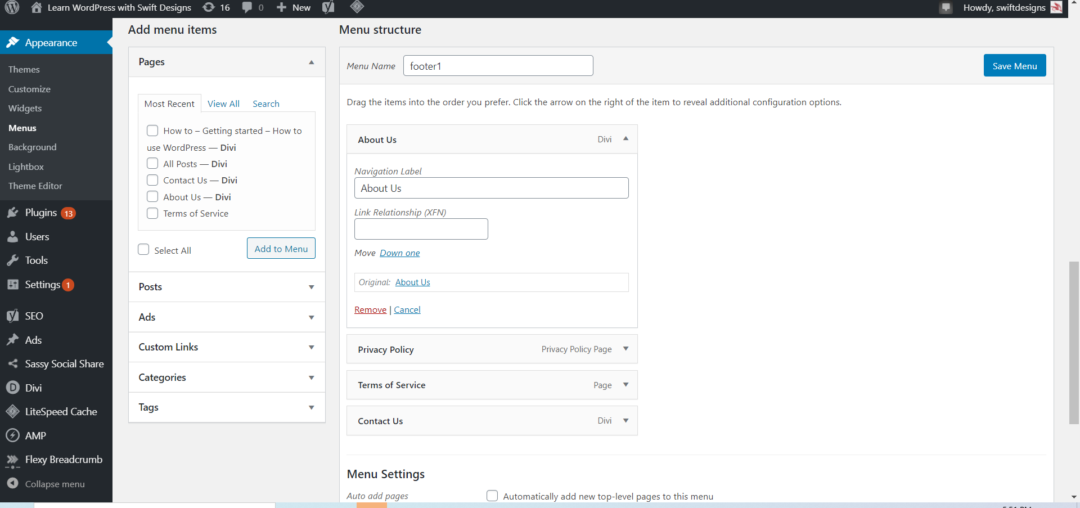
Credito: learnwp.swiftdesigns.com.auSelezionando una qualsiasi delle voci di menu già in uso, puoi aggiungere icone di WordPress . Nell'angolo in basso a destra dello schermo, trova l'icona. Seleziona il collegamento che desideri utilizzare. Per aggiungere un'icona a quella specifica voce di menu, fai clic su di essa.
Usando il nuovo Selettore icone, gli shortcode o gli snippet HTML, puoi aggiungere icone alle tue pagine e ai tuoi post. Quando sei nella barra del formato estesa, vedrai l'opzione di menu Icona Font Awesome nel blocco di testo Gutenberg. Tutte le icone Pro, così come le icone caricate, sono accessibili tramite il selettore di icone, accessibile tramite il menu delle icone. Non appena selezioni un'icona, vedrai che lo shortcode è stato aggiunto. In altre parole, gli pseudo-elementi consentono di aggiungere icone prima o dopo il contenuto di un documento senza modificarne l'HTML. Inoltre, puoi usare i loro nomi come parte di shortcode o HTML per aggiungere icone. Per motivi di prestazioni, non abbiamo la stessa opzione quando si utilizza un kit come quando si utilizza il CDN. Controlla il tuo sito web per vedere se mancano le tue icone se le stai disabilitando.
Usa un file chiamato favicon.ico per inserire un link personalizzato sul tuo sito web, quindi salvalo nella directory principale del tuo server web. Si prega di includere le seguenti informazioni nel file denominato favicon.ico:
Il nome del file per la sezione è br>. URL (per icona) è una semplice scorciatoia che può essere utilizzata per fare riferimento a un'icona.
Nell'icona troverai un tipo MIME.
Per aggiungere un collegamento personalizzato al tuo sito web, apri un file di blocco note e incolla le seguenti informazioni:
Un file dovrebbe avere un nome che ne descriva la posizione nel file. L'URL personalizzato viene utilizzato per effettuare la connessione.
Viene utilizzato per digitare un collegamento personalizzato in formato MIME.
Come aggiungere un pulsante icona al tuo sito WordPress
Puoi includere un pulsante icona nel tuo sito Web WordPress utilizzando i plugin di WordPress. WordPress è un popolare sistema di gestione dei contenuti che semplifica la creazione di siti Web e blog. Puoi includere pulsanti icona nel tuo sito Web in modo che siano visivamente accattivanti e riflettano la tua personalità. Le icone possono essere utilizzate per indicare post, pagine o categorie sul tuo sito web. Prima di poter aggiungere un pulsante icona al tuo sito WordPress, devi prima installare e attivare il plugin Better Font Awesome. Questo plugin verrà attivato una volta installato e sarai in grado di accedere alle sue impostazioni nella dashboard di WordPress. Devi inserire il campo "Pulsante icona" nelle impostazioni di Better Font Awesome. Una volta trovata questa impostazione, potrai attivarla e configurare le varie impostazioni del pulsante icona. Il file del carattere dell'icona deve essere configurato prima di poterlo utilizzare. Per impostazione predefinita, WordPress non carica i caratteri delle icone richiesti quando fai clic per la prima volta su di esso. Per risolvere questo problema, accedi alla dashboard di WordPress ed elimina la cache e la cronologia del browser. Dovrai visitare nuovamente il tuo sito Web per assicurarti che l'impostazione Font Awesome sia abilitata. Se l'impostazione è abilitata, i file dei caratteri delle icone verranno caricati e il pulsante dell'icona verrà visualizzato sul tuo sito.

Come faccio a incorporare Flaticon in HTML?
Per incorporare un Flaticon in HTML, utilizzare il codice seguente: Come si utilizzano le icone di Flaticon in HTML? Metti semplicemente l'icona in testa e includi il link: >link rel=icon href=resources/filename/>. Assicurati che il tuo server abbia il file flaticon.css. Inserisci il codice seguente nel tuo file CSS per cambiare la dimensione del carattere. Plugin Flaticon WordPress Esistono vari modi per aggiungere icone al tuo sito WordPress. Un'opzione è utilizzare un plug-in come Flaticon. Con Flaticon puoi selezionare da una libreria di icone e aggiungerle al tuo sito con pochi clic. Le icone possono essere utilizzate per rendere più vivaci i tuoi post e le tue pagine o per aggiungere interesse visivo ai tuoi menu e barre laterali. Se stai cercando un modo semplice per aggiungere icone al tuo sito WordPress, Flaticon è un'ottima opzione. Flaticon CssFlaticon CSS è un insieme di regole CSS che ti consentono di utilizzare le icone Flaticon sul tuo sito web. Puoi utilizzare Flaticon CSS per aggiungere icone alla navigazione, ai pulsanti e ad altri elementi del tuo sito web. Flaticon CSS è facile da usare ed è compatibile con tutti i principali browser. Come aggiungere icone personalizzate in WordPress Aggiungere icone personalizzate in WordPress è facile. Tutto quello che devi fare è aggiungere alcune righe di codice al tuo file functions.php. Innanzitutto, devi trovare l'URL dell'icona che desideri utilizzare. Puoi trovare icone gratuite online o puoi acquistare icone da siti come Iconfinder. Una volta ottenuto l'URL, puoi aggiungere il seguente codice al tuo file functions.php: function my_custom_icons() { ? > } add_action( 'wp_head', 'my_custom_icons'); Sostituisci "123" con l'ID della voce di menu della voce di menu a cui vuoi aggiungere l'icona. Sostituisci "URL ICONA QUI" con l'URL dell'icona che stai utilizzando. Questo codice aggiungerà l'icona personalizzata alla voce di menu specificata. Puoi aggiungere questo codice a tutte le voci di menu che desideri. Le icone personalizzate possono essere caricate su un sito WordPress in due modi. Carica semplicemente un file immagine nell'uploader multimediale standard e verrà trasformato in un'immagine. Il secondo metodo sarebbe più difficile, poiché dovrebbe essere configurato nella directory principale del tuo tema per includere le immagini. Le icone devono essere uniformi in altezza e larghezza e qualsiasi cosa inferiore a 60×60 dovrebbe essere considerata di scarsa qualità. Se hai installato un tema figlio Twenty Seventeen, la struttura della directory del tuo sito Web sarebbe WP-content/themes/twenty-seventeen/timeline-express/image-icons. Tutte le tue icone possono essere aggiunte alla directory image-icons e il componente aggiuntivo Image Icons le raccoglierà e le visualizzerà nel browser delle icone di annuncio quando lo avvii. Oltre a generare una categoria dal nome del file dell'icona, il componente aggiuntivo mostra un menu a discesa per filtrare le icone. Sullo schermo vedrai una griglia di icone. Puoi utilizzare la tua icona personalizzata toccandola e trascinandola sul desktop o sulla schermata iniziale. Un'altra opzione è selezionare "Dimensioni" dal menu a comparsa e quindi scegliere una delle opzioni disponibili. Come aggiungere icone fantastiche di font al tuo sito WordPressSeleziona "Icone fantastiche di font" dal menu "Aspetto" sulla destra. Se desideri salvare l'icona, vai alla scheda "Impostazioni" e seleziona "Salva icona con nome". Per caricare l'immagine sul tuo sito WordPress, devi rinominare il file con l'icona che desideri, salvarlo sul desktop e quindi caricare l'immagine.
