Comment ajouter des icônes Flaticon à votre site WordPress
Publié: 2022-09-30Si vous cherchez à ajouter de belles icônes à votre site WordPress, vous voudrez peut-être consulter Flaticon. Dans cet article, nous allons vous montrer comment ajouter facilement des icônes Flaticon à votre site WordPress. Flaticon est une excellente source d'icônes gratuites de haute qualité que vous pouvez utiliser sur votre site WordPress. Ils ont une énorme bibliothèque d'icônes parmi lesquelles choisir, et vous pouvez même personnaliser les icônes pour qu'elles correspondent à la marque de votre site. Ajouter des icônes Flaticon à votre site WordPress est facile. Suivez simplement ces étapes : 1. Allez sur le site Web de Flaticon et trouvez les icônes que vous souhaitez utiliser. 2. Téléchargez les icônes et enregistrez-les sur votre ordinateur. 3. Téléchargez les icônes sur votre site WordPress. 4. Ajoutez les icônes à votre contenu à l'aide du code HTML fourni. C'est tout ce qu'on peut en dire! En suivant ces étapes, vous pouvez facilement ajouter des icônes Flaticon à votre site WordPress.
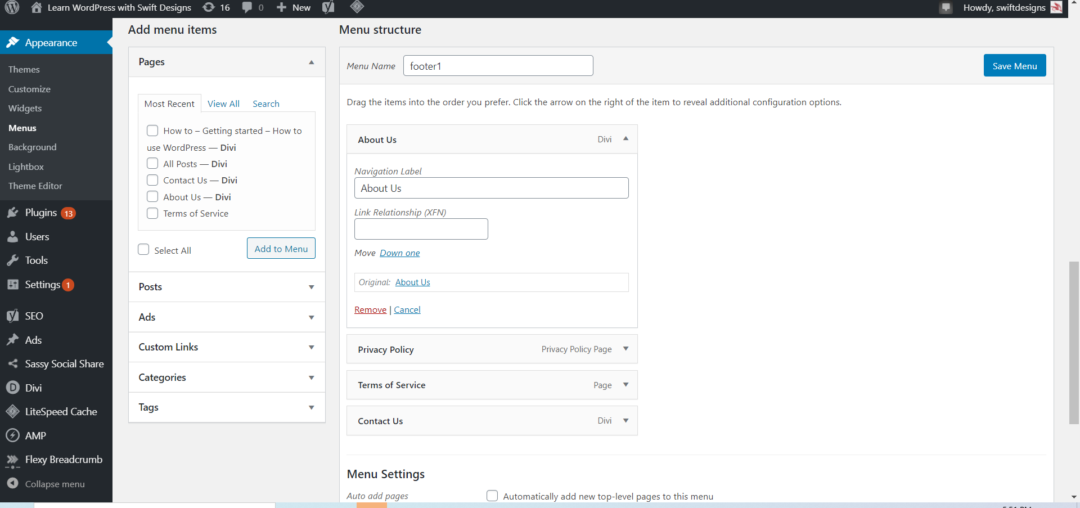
Comment ajouter des icônes à WordPress ?
 Crédit : learnwp.swiftdesigns.com.au
Crédit : learnwp.swiftdesigns.com.auEn sélectionnant l'un des éléments de menu déjà utilisés, vous pouvez ajouter des icônes WordPress . Dans le coin inférieur droit de l'écran, recherchez l'icône. Sélectionnez le lien que vous souhaitez utiliser. Pour ajouter une icône à cet élément de menu spécifique, cliquez dessus.
À l'aide du nouveau sélecteur d'icônes, de codes abrégés ou d'extraits HTML, vous pouvez ajouter des icônes à vos pages et publications. Dans la barre de format étendue, vous verrez l'option de menu Font Awesome Icon dans le bloc de texte Gutenberg. Toutes les icônes Pro, ainsi que les icônes téléchargées, sont accessibles via le sélecteur d'icônes, accessible via le menu des icônes. Dès que vous sélectionnez une icône, vous verrez que le shortcode a été ajouté. En d'autres termes, les pseudo-éléments permettent d'ajouter des icônes avant ou après le contenu d'un document sans modifier son HTML. De plus, vous pouvez utiliser leurs noms dans le cadre de codes courts ou HTML pour ajouter des icônes. Pour des raisons de performance, nous n'avons pas la même option lors de l'utilisation d'un Kit que lors de l'utilisation du CDN. Vérifiez votre site Web pour voir si l'une de vos icônes manque si vous les désactivez.
Utilisez un fichier appelé favicon.ico pour mettre un lien personnalisé sur votre site Web, puis enregistrez-le dans le répertoire racine de votre serveur Web. Veuillez inclure les informations suivantes dans le fichier nommé favicon.ico :
Le nom de fichier de la section est br>. L'URL (pour icône) est un raccourci simple qui peut être utilisé pour faire référence à une icône.
Dans l'icône, vous trouverez un type MIME.
Pour ajouter un lien personnalisé vers votre site Web, ouvrez un fichier bloc-notes et collez les informations suivantes :
Un fichier doit avoir un nom décrivant son emplacement dans le fichier. L'URL personnalisée est utilisée pour établir la connexion.
Il est utilisé pour saisir un lien personnalisé au format MIME.
Comment ajouter un bouton d'icône à votre site WordPress
Vous pouvez inclure un bouton d'icône sur votre site Web WordPress à l'aide des plugins WordPress. WordPress est un système de gestion de contenu populaire qui simplifie la création de sites Web et de blogs. Vous pouvez inclure des boutons d'icônes dans votre site Web afin qu'ils soient visuellement attrayants et reflètent votre personnalité. Les icônes peuvent être utilisées pour indiquer des publications, des pages ou des catégories sur votre site Web. Avant de pouvoir ajouter un bouton icône à votre site WordPress, vous devez d'abord installer et activer le plugin Better Font Awesome. Ce plugin sera activé une fois installé, et vous pourrez accéder à ses paramètres dans le tableau de bord WordPress. Vous devez saisir le champ "Bouton d'icône" dans les paramètres de Better Font Awesome. Une fois que vous avez trouvé ce paramètre, vous pourrez l'activer et configurer les différents paramètres du bouton icône. Le fichier de police d'icônes doit être configuré avant de pouvoir l'utiliser. Par défaut, WordPress ne charge pas les polices d'icônes requises lorsque vous cliquez dessus pour la première fois. Pour résoudre ce problème, connectez-vous à votre tableau de bord WordPress et supprimez tout historique de cache et de navigateur. Vous devrez visiter à nouveau votre site Web pour vous assurer que le paramètre Font Awesome est activé. Si le paramètre est activé, les fichiers de polices d'icônes seront chargés et le bouton d'icône sera affiché sur votre site.

Comment puis-je intégrer Flaticon dans HTML?
Pour intégrer un Flaticon en HTML, utilisez le code suivant : Comment utilisez-vous les icônes de Flaticon en HTML ? Placez simplement l'icône dans l'en-tête et incluez le lien : >link rel=icon href=resources/filename/>. Assurez-vous que votre serveur dispose du fichier flaticon.css. Remplissez le code suivant dans votre fichier CSS pour modifier la taille de la police.Flaticon WordPress PluginIl existe plusieurs façons d'ajouter des icônes à votre site WordPress. Une option consiste à utiliser un plugin comme Flaticon. Avec Flaticon, vous pouvez choisir parmi une bibliothèque d'icônes et les ajouter à votre site en quelques clics. Les icônes peuvent être utilisées pour pimenter vos publications et vos pages, ou pour ajouter un intérêt visuel à vos menus et barres latérales. Si vous cherchez un moyen simple d'ajouter des icônes à votre site WordPress, Flaticon est une excellente option. Flaticon CssFlaticon CSS est un ensemble de règles CSS qui vous permettent d'utiliser des icônes Flaticon sur votre site Web. Vous pouvez utiliser Flaticon CSS pour ajouter des icônes à la navigation, aux boutons et à d'autres éléments de votre site Web. Flaticon CSS est facile à utiliser et est compatible avec tous les principaux navigateurs. Comment ajouter des icônes personnalisées dans WordPress L'ajout d'icônes personnalisées dans WordPress est facile. Tout ce que vous avez à faire est d'ajouter quelques lignes de code à votre fichier functions.php. Tout d'abord, vous devez trouver l'URL de l'icône que vous souhaitez utiliser. Vous pouvez trouver des icônes gratuites en ligne ou acheter des icônes sur des sites comme Iconfinder. Une fois que vous avez l'URL, vous pouvez ajouter le code suivant à votre fichier functions.php : function my_custom_icons() { ? > } add_action( 'wp_head', 'my_custom_icons' ); Remplacez "123" par l'ID d'élément de menu de l'élément de menu auquel vous souhaitez ajouter l'icône. Remplacez "ICON URL HERE" par l'URL de l'icône que vous utilisez. Ce code ajoutera l'icône personnalisée à l'élément de menu que vous avez spécifié. Vous pouvez ajouter ce code à autant d'éléments de menu que vous le souhaitez. Les icônes personnalisées peuvent être téléchargées sur un site WordPress de deux manières. Téléchargez simplement un fichier image dans le téléchargeur de médias standard et il sera transformé en image. La deuxième méthode serait plus difficile, car elle devrait être configurée dans le répertoire racine de votre thème pour inclure des images. Les icônes doivent être uniformes en hauteur et en largeur, et tout ce qui est inférieur à 60 × 60 doit être considéré comme de mauvaise qualité. Si vous avez installé un thème enfant Twenty Seventeen, la structure de répertoires de votre site Web serait WP-content/themes/twenty-seventeen/timeline-express/image-icons. Toutes vos icônes peuvent être ajoutées au répertoire image-icons, et le module complémentaire Image Icons les récupère et les affiche dans le navigateur d'icônes d'annonce lorsque vous le lancez. En plus de générer une catégorie à partir du nom de fichier de l'icône, le module complémentaire affiche un menu déroulant pour filtrer les icônes. Sur l'écran, vous verrez une grille d'icônes. Vous pouvez utiliser votre propre icône personnalisée en appuyant dessus et en la faisant glisser sur votre bureau ou sur l'écran d'accueil. Une autre option consiste à sélectionner «Taille» dans le menu contextuel, puis à choisir l'une des options disponibles. Comment ajouter des icônes Font Awesome à votre site WordPressSélectionnez «Font Awesome Icons» dans le menu «Apparence» à droite. Si vous souhaitez enregistrer l'icône, accédez à l'onglet "Paramètres" et sélectionnez "Enregistrer l'icône sous". Pour télécharger l'image sur votre site WordPress, vous devez renommer le fichier avec l'icône de votre choix, l'enregistrer sur votre bureau, puis télécharger l'image.
