Cómo agregar iconos de Flaticon a su sitio de WordPress
Publicado: 2022-09-30Si está buscando agregar algunos íconos agradables a su sitio de WordPress, entonces puede consultar Flaticon. En este artículo, le mostraremos cómo agregar fácilmente íconos de Flaticon a su sitio de WordPress. Flaticon es una excelente fuente de íconos gratuitos de alta calidad que puede usar en su sitio de WordPress. Tienen una gran biblioteca de íconos para elegir, e incluso puedes personalizar los íconos para que coincidan con la marca de tu sitio. Agregar íconos de Flaticon a su sitio de WordPress es fácil. Simplemente siga estos pasos: 1. Vaya al sitio web de Flaticon y busque los iconos que desea usar. 2. Descargue los íconos y guárdelos en su computadora. 3. Cargue los iconos en su sitio de WordPress. 4. Agregue los íconos a su contenido usando el código HTML proporcionado. ¡Eso es todo al respecto! Siguiendo estos pasos, puede agregar fácilmente íconos de Flaticon a su sitio de WordPress.
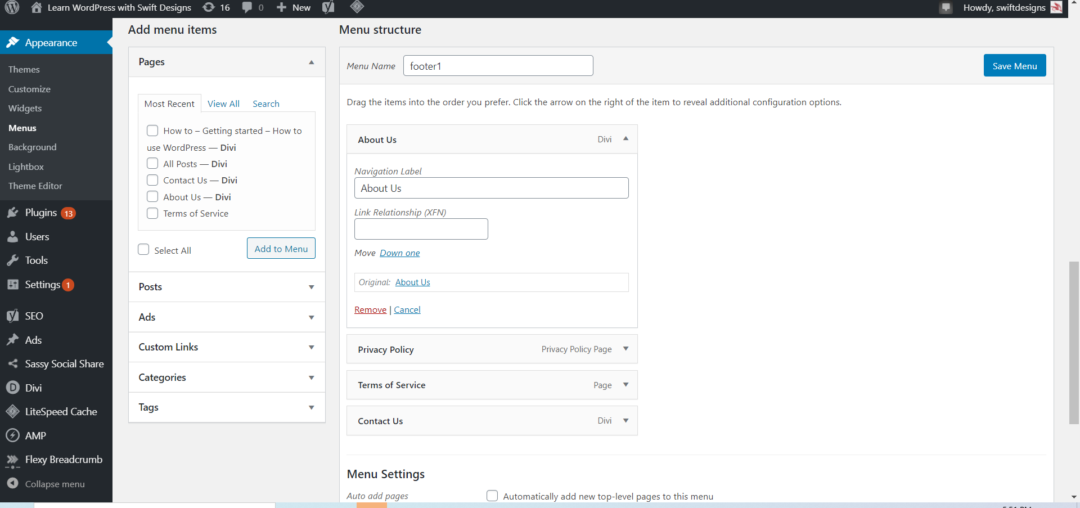
¿Cómo agrego iconos a WordPress?
 Crédito: learnwp.swiftdesigns.com.au
Crédito: learnwp.swiftdesigns.com.auAl seleccionar cualquiera de los elementos del menú que ya están en uso, puede agregar iconos de WordPress . En la esquina inferior derecha de la pantalla, busque el icono. Seleccione el enlace que desea utilizar. Para agregar un icono a ese elemento de menú específico, haga clic en eso.
Con el nuevo Selector de íconos, códigos abreviados o fragmentos de código HTML, puede agregar íconos a sus páginas y publicaciones. Cuando esté en la barra de formato extendida, verá la opción de menú Font Awesome Icon en el bloque de texto de Gutenberg. Se puede acceder a todos los íconos Pro, así como a los íconos cargados, a través del selector de íconos, al que se puede acceder a través del menú de íconos. Tan pronto como seleccione un icono, verá que se ha agregado el código abreviado. En otras palabras, los pseudoelementos le permiten agregar íconos antes o después del contenido de un documento sin modificar su HTML. Además, puede usar sus nombres como parte de códigos cortos o HTML para agregar íconos. Por motivos de rendimiento, no tenemos la misma opción cuando usamos un Kit que cuando usamos el CDN. Revise su sitio web para ver si falta alguno de sus íconos si los está deshabilitando.
Use un archivo llamado favicon.ico para colocar un enlace personalizado en su sitio web y luego guárdelo en el directorio raíz de su servidor web. Incluya la siguiente información en el archivo denominado favicon.ico:
El nombre de archivo de la sección es br>. URL (para icono) es una abreviatura simple que se puede usar para referirse a un icono.
En el icono, encontrarás un tipo MIME.
Para agregar un enlace personalizado a su sitio web, abra un archivo de bloc de notas y pegue la siguiente información:
Un archivo debe tener un nombre que describa su ubicación en el archivo. La URL personalizada se utiliza para realizar la conexión.
Se utiliza para escribir un enlace personalizado en formato MIME.
Cómo agregar un botón de icono a su sitio de WordPress
Puede incluir un botón de icono en su sitio web de WordPress utilizando los complementos de WordPress. WordPress es un popular sistema de administración de contenido que simplifica la creación de sitios web y blogs. Puede incluir botones de iconos en su sitio web para que sean visualmente atractivos y reflejen su personalidad. Los íconos se pueden usar para indicar publicaciones, páginas o categorías en su sitio web. Antes de que pueda agregar un botón de icono a su sitio de WordPress, primero debe instalar y activar el complemento Better Font Awesome. Este complemento se activará una vez que esté instalado y podrá acceder a su configuración en el panel de control de WordPress. Debe ingresar el campo "Botón de icono" en la configuración de Better Font Awesome. Una vez que haya encontrado esta configuración, podrá activarla y configurar las diversas configuraciones del botón del icono. El archivo de fuente del icono debe configurarse antes de poder usarlo. WordPress por defecto no cargará las fuentes de iconos requeridas cuando haga clic en él por primera vez. Para resolver esto, inicie sesión en su panel de control de WordPress y elimine cualquier caché e historial del navegador. Deberá volver a visitar su sitio web para asegurarse de que la configuración de Font Awesome esté habilitada. Si la configuración está habilitada, los archivos de fuentes de íconos se cargarán y el botón de ícono se mostrará en su sitio.

¿Cómo incrusto Flaticon en Html?
Para incrustar un Flaticon en HTML, use el siguiente código: ¿Cómo se usan los íconos de Flaticon en HTML? Simplemente coloque el ícono en la cabecera e incluya el enlace: >link rel=icon href=resources/filename/>. Asegúrese de que su servidor tenga el archivo flaticon.css. Complete el siguiente código en su archivo CSS para cambiar el tamaño de la fuente. Complemento de WordPress de Flaticon Hay una variedad de formas de agregar íconos a su sitio de WordPress. Una opción es usar un complemento como Flaticon. Con Flaticon, puede seleccionar de una biblioteca de iconos y agregarlos a su sitio con solo unos pocos clics. Los íconos se pueden usar para darle vida a sus publicaciones y páginas, o para agregar interés visual a sus menús y barras laterales. Si está buscando una manera fácil de agregar íconos a su sitio de WordPress, Flaticon es una excelente opción.Flaticon CssFlaticon CSS es un conjunto de reglas de CSS que le permiten usar íconos de Flaticon en su sitio web. Puede usar Flaticon CSS para agregar íconos a la navegación, botones y otros elementos de su sitio web. Flaticon CSS es fácil de usar y es compatible con todos los principales navegadores. Cómo agregar íconos personalizados en WordPress Agregar íconos personalizados en WordPress es fácil. Todo lo que necesita hacer es agregar algunas líneas de código a su archivo functions.php. Primero, debe encontrar la URL del ícono que desea usar. Puede encontrar íconos gratuitos en línea o puede comprar íconos en sitios como Iconfinder. Una vez que tenga la URL, puede agregar el siguiente código a su archivo functions.php: function my_custom_icons() { ? > } add_action( 'wp_head', 'my_custom_icons' ); Reemplace "123" con el ID de elemento de menú del elemento de menú al que desea agregar el icono. Reemplace "URL DEL ICONO AQUÍ" con la URL del icono que está utilizando. Este código agregará el ícono personalizado al elemento del menú que especificó. Puede agregar este código a tantos elementos de menú como desee. Los íconos personalizados se pueden cargar en un sitio de WordPress de dos maneras. Simplemente cargue un archivo de imagen en el cargador de medios estándar y se transformará en una imagen. El segundo método sería más difícil, ya que tendría que configurarse en el directorio raíz de su tema para incluir imágenes. Los íconos deben ser uniformes en altura y ancho, y cualquier tamaño inferior a 60 × 60 debe considerarse de mala calidad. Si tiene instalado un tema secundario de Twenty Seventeen, la estructura de directorios de su sitio web sería WP-content/themes/twenty-seventeen/timeline-express/image-icons. Todos sus íconos se pueden agregar al directorio de íconos de imagen, y el complemento de íconos de imagen los recogerá y los mostrará en el navegador de íconos de anuncios cuando lo inicie. Además de generar una categoría a partir del nombre de archivo del ícono, el complemento muestra un menú desplegable para filtrar los íconos. En la pantalla, verá una cuadrícula de íconos. Puede usar su propio ícono personalizado tocándolo y arrastrándolo a su escritorio o a la pantalla de inicio. Otra opción es seleccionar "Tamaño" en el menú emergente y luego elegir una de las opciones disponibles. Cómo agregar iconos de Font Awesome a su sitio de WordPress Seleccione "Iconos de Font Awesome" en el menú "Apariencia" a la derecha. Si desea guardar el icono, vaya a la pestaña "Configuración" y seleccione "Guardar icono como". Para cargar la imagen en su sitio de WordPress, debe cambiar el nombre del archivo al icono que desee, guardarlo en su escritorio y luego cargar la imagen.
