如何將 Flaticon 圖標添加到您的 WordPress 網站
已發表: 2022-09-30如果您想為您的 WordPress 網站添加一些漂亮的圖標,那麼您可能需要查看 Flaticon。 在本文中,我們將向您展示如何輕鬆地將 Flaticon 圖標添加到您的 WordPress 網站。 Flaticon 是您可以在 WordPress 網站上使用的免費、高質量圖標的重要來源。 他們有一個龐大的圖標庫可供選擇,您甚至可以自定義圖標以匹配您網站的品牌。 將 Flaticon 圖標添加到您的 WordPress 網站很容易。 只需按照以下步驟操作: 1. 訪問 Flaticon 網站並找到您要使用的圖標。 2. 下載圖標並將它們保存到您的計算機。 3. 將圖標上傳到您的 WordPress 網站。 4. 使用提供的 HTML 代碼將圖標添加到您的內容中。 這裡的所有都是它的! 按照這些步驟,您可以輕鬆地將 Flaticon 圖標添加到您的 WordPress 網站。
如何向 WordPress 添加圖標?
 信用:learnwp.swiftdesigns.com.au
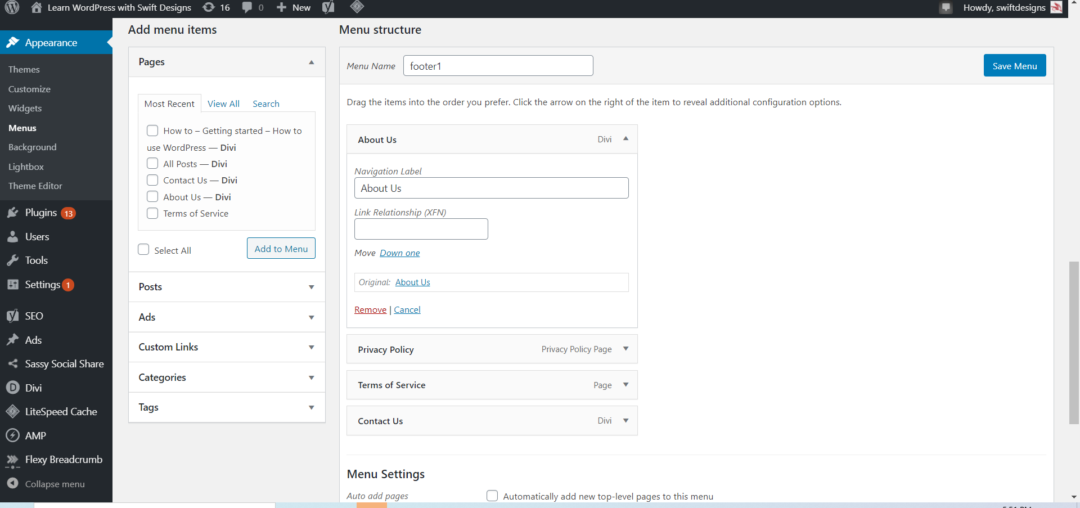
信用:learnwp.swiftdesigns.com.au通過選擇任何已使用的菜單項,您可以添加WordPress 圖標。 在屏幕的右下角,找到圖標。 選擇您要使用的鏈接。 要將圖標添加到該特定菜單項,請單擊該圖標。
使用新的圖標選擇器、簡碼或 HTML 片段,您可以將圖標添加到您的頁面和帖子中。 在擴展格式欄中,您會在 Gutenberg 文本塊中看到 Font Awesome Icon 菜單選項。 所有 Pro 圖標以及上傳的圖標都可以通過圖標選擇器訪問,該選擇器可通過圖標菜單訪問。 選擇圖標後,您將看到已添加短代碼。 換句話說,偽元素允許您在文檔內容之前或之後添加圖標,而無需修改其 HTML。 此外,您可以使用它們的名稱作為短代碼或 HTML 的一部分來添加圖標。 出於性能原因,我們在使用 Kit 時沒有與使用 CDN 時相同的選項。 如果您禁用它們,請檢查您的網站以查看是否缺少任何圖標。
使用名為 favicon.ico 的文件在您的網站上放置自定義鏈接,然後將其保存在 Web 服務器的根目錄中。 請在名為 favicon.ico 的文件中包含以下信息:
該部分的文件名是 br>。 URL(用於圖標)是一種簡單的速記,可用於引用圖標。
在圖標中,您會找到 MIME 類型。
要將自定義鏈接添加到您的網站,請打開記事本文件並粘貼以下信息:
文件應具有描述其在文件中的位置的名稱。 自定義 URL 用於建立連接。
它用於鍵入 MIME 格式的自定義鏈接。
如何向您的 WordPress 網站添加圖標按鈕
您可以使用 WordPress 插件將圖標按鈕添加到您的 WordPress 網站。 WordPress 是一種流行的內容管理系統,它使創建網站和博客變得簡單。 您可以在您的網站中包含圖標按鈕,以便它們具有視覺吸引力並反映您的個性。 圖標可用於指示您網站上的帖子、頁面或類別。 在向 WordPress 網站添加圖標按鈕之前,您必須先安裝並激活 Better Font Awesome 插件。 此插件在安裝後將被激活,您將能夠在 WordPress 儀表板中訪問其設置。 您必須在 Better Font Awesome 設置中輸入“圖標按鈕”字段。 找到此設置後,您將能夠激活它並配置圖標按鈕的各種設置。 圖標字體文件必須配置後才能使用。 當您第一次單擊它時,WordPress 將默認不加載所需的圖標字體。 要解決此問題,請登錄您的 WordPress 儀表板並刪除所有緩存和瀏覽器歷史記錄。 您需要重新訪問您的網站以確保啟用了 Font Awesome 設置。 如果啟用該設置,將加載圖標字體文件,並在您的站點上顯示圖標按鈕。

如何在 HTML 中嵌入 Flaticon?
要在 HTML 中嵌入 Flaticon,請使用以下代碼:如何在 HTML 中使用 Flaticon 中的圖標? 只需將圖標放在頭部並包含鏈接:>link rel=icon href=resources/filename/>。 確保您的服務器具有 flaticon.css 文件。 在您的 CSS 文件中填寫以下代碼以更改字體大小。Flaticon WordPress 插件有多種方法可以將圖標添加到您的 WordPress 網站。 一種選擇是使用像 Flaticon 這樣的插件。 使用 Flaticon,您只需單擊幾下即可從圖標庫中進行選擇並將它們添加到您的網站。 這些圖標可用於為您的帖子和頁面增添趣味,或為您的菜單和側邊欄添加視覺趣味。 如果您正在尋找一種向 WordPress 網站添加圖標的簡單方法,Flaticon 是一個不錯的選擇。Flaticon CssFlaticon CSS 是一組 CSS 規則,允許您在網站上使用 Flaticon 圖標。 您可以使用 Flaticon CSS 將圖標添加到您網站的導航、按鈕和其他元素。 Flaticon CSS 易於使用並且與所有主要瀏覽器兼容。如何在 WordPress 中添加自定義圖標在 WordPress 中添加自定義圖標很容易。 您需要做的就是在您的functions.php 文件中添加幾行代碼。 首先,您需要找到要使用的圖標的 URL。 您可以在線找到免費圖標,也可以從 Iconfinder 等網站購買圖標。 獲得 URL 後,您可以將以下代碼添加到您的 functions.php 文件中: function my_custom_icons() { ? > } add_action('wp_head', 'my_custom_icons'); 將“123”替換為要添加圖標的菜單項的菜單項 ID。 將“ICON URL HERE”替換為您正在使用的圖標的 URL。 此代碼會將自定義圖標添加到您指定的菜單項。 您可以將此代碼添加到任意數量的菜單項中。自定義圖標可以通過兩種方式上傳到 WordPress 站點。 只需將圖像文件上傳到標準媒體上傳器,它就會被轉換為圖像。 第二種方法會更困難,因為它需要在主題的根目錄中配置以包含圖像。 圖標的高度和寬度必須一致,任何小於 60×60 的都應視為質量差。 如果您安裝了 27 個子主題,則您網站的目錄結構將是 WP-content/themes/twenty-7teen/timeline-express/image-icons。 您的所有圖標都可以添加到 image-icons 目錄中,並且 Image Icons Add-On 會在您啟動時將它們拾取並顯示在 Announcement Icon 瀏覽器中。 除了從圖標的文件名生成一個類別外,該插件還顯示一個用於過濾圖標的下拉菜單。在屏幕上,您將看到一個圖標網格。 您可以通過點擊它並將其拖動到桌面或主屏幕來使用自己的自定義圖標。 另一個選項是從彈出菜單中選擇“大小”,然後選擇其中一個可用選項。如何將超棒字體圖標添加到您的 WordPress 網站從右側的“外觀”菜單中選擇“超棒字體圖標”。 如果要保存圖標,請轉到“設置”選項卡並選擇“將圖標另存為”。 為了將圖像上傳到您的 WordPress 站點,您必須將文件重命名為您想要的圖標,將其保存到您的桌面,然後上傳圖像。
