วิธีเพิ่มไอคอน Flaticon ในเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-30หากคุณต้องการเพิ่มไอคอนสวยๆ ลงในไซต์ WordPress ของคุณ คุณอาจต้องการลองใช้ Flaticon ในบทความนี้ เราจะแสดงวิธีเพิ่มไอคอน Flaticon ให้กับไซต์ WordPress ของคุณอย่างง่ายดาย Flaticon เป็นแหล่งรวมไอคอนคุณภาพสูงฟรีที่คุณสามารถใช้บนเว็บไซต์ WordPress ของคุณได้ พวกเขามีไลบรารีไอคอนขนาดใหญ่ให้เลือก และคุณยังสามารถปรับแต่งไอคอนให้เข้ากับแบรนด์ของเว็บไซต์ของคุณได้อีกด้วย การเพิ่มไอคอน Flaticon ให้กับไซต์ WordPress ของคุณเป็นเรื่องง่าย เพียงทำตามขั้นตอนเหล่านี้: 1. ไปที่เว็บไซต์ Flaticon และค้นหาไอคอนที่คุณต้องการใช้ 2. ดาวน์โหลดไอคอนและบันทึกลงในคอมพิวเตอร์ของคุณ 3. อัปโหลดไอคอนไปยังไซต์ WordPress ของคุณ 4. เพิ่มไอคอนให้กับเนื้อหาของคุณโดยใช้โค้ด HTML ที่ให้มา นั่นคือทั้งหมดที่มีให้! โดยทำตามขั้นตอนเหล่านี้ คุณสามารถเพิ่มไอคอน Flaticon ลงในไซต์ WordPress ของคุณได้อย่างง่ายดาย
ฉันจะเพิ่มไอคอนใน WordPress ได้อย่างไร
 เครดิต: learnwp.swiftdesigns.com.au
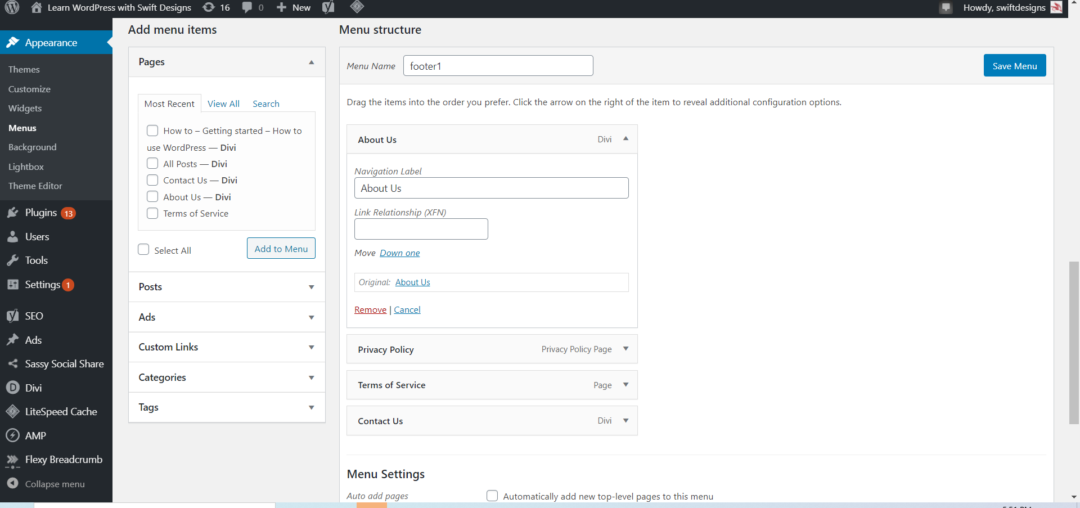
เครดิต: learnwp.swiftdesigns.com.auโดยการเลือกรายการเมนูที่มีการใช้งานอยู่แล้ว คุณสามารถเพิ่ม ไอคอน WordPress ได้ ที่มุมล่างขวาของหน้าจอ ให้หาไอคอน เลือกลิงค์ที่คุณต้องการใช้ หากต้องการเพิ่มไอคอนให้กับรายการเมนูนั้น ให้คลิกที่ไอคอนนั้น
การใช้ตัวเลือกไอคอน รหัสย่อ หรือตัวอย่าง HTML ใหม่ คุณสามารถเพิ่มไอคอนไปยังเพจและโพสต์ของคุณได้ เมื่ออยู่ในแถบรูปแบบที่ขยาย คุณจะเห็นตัวเลือกเมนูไอคอน Font Awesome ในบล็อกข้อความ Gutenberg ไอคอน Pro ทั้งหมด รวมถึงไอคอนที่อัปโหลด สามารถเข้าถึงได้ผ่านตัวเลือกไอคอน ซึ่งสามารถเข้าถึงได้ผ่านเมนูไอคอน ทันทีที่คุณเลือกไอคอน คุณจะเห็นว่ามีการเพิ่มรหัสย่อ กล่าวอีกนัยหนึ่ง องค์ประกอบเทียมช่วยให้คุณสามารถเพิ่มไอคอนก่อนหรือหลังเนื้อหาของเอกสารโดยไม่ต้องแก้ไข HTML นอกจากนี้ คุณสามารถใช้ชื่อของพวกเขาเป็นส่วนหนึ่งของรหัสย่อหรือ HTML เพื่อเพิ่มไอคอน ด้วยเหตุผลด้านประสิทธิภาพ เราไม่มีตัวเลือกเมื่อใช้ Kit เหมือนกับเมื่อใช้ CDN ตรวจสอบเว็บไซต์ของคุณเพื่อดูว่ามีไอคอนใดหายไปหรือไม่หากคุณปิดการใช้งาน
ใช้ไฟล์ชื่อ favicon.ico เพื่อใส่ลิงก์แบบกำหนดเองบนเว็บไซต์ของคุณ แล้วบันทึกลงในไดเร็กทอรีรากของเว็บเซิร์ฟเวอร์ของคุณ โปรดระบุข้อมูลต่อไปนี้ในไฟล์ชื่อ favicon.ico:
ชื่อไฟล์สำหรับส่วนนี้คือ br> URL (สำหรับไอคอน) เป็นชวเลขง่าย ๆ ที่สามารถใช้เพื่ออ้างถึงไอคอน
ในไอคอน คุณจะพบประเภท MIME
หากต้องการเพิ่มลิงก์ที่กำหนดเองไปยังเว็บไซต์ของคุณ ให้เปิดไฟล์แผ่นจดบันทึกแล้ววางข้อมูลต่อไปนี้:
ไฟล์ควรมีชื่อที่อธิบายตำแหน่งในไฟล์ ใช้ URL ที่กำหนดเองเพื่อทำการเชื่อมต่อ
ใช้สำหรับพิมพ์ลิงก์ที่กำหนดเองในรูปแบบ MIME
วิธีเพิ่มปุ่มไอคอนบนไซต์ WordPress ของคุณ
คุณสามารถใส่ปุ่มไอคอนลงในเว็บไซต์ WordPress ของคุณได้โดยใช้ปลั๊กอิน WordPress WordPress เป็นระบบจัดการเนื้อหายอดนิยมที่ทำให้การสร้างเว็บไซต์และบล็อกเป็นเรื่องง่าย คุณสามารถใส่ปุ่มไอคอนในเว็บไซต์ของคุณเพื่อให้ดูดึงดูดสายตาและสะท้อนถึงบุคลิกของคุณ สามารถใช้ไอคอนเพื่อระบุโพสต์ เพจ หรือหมวดหมู่บนเว็บไซต์ของคุณได้ ก่อนที่คุณจะสามารถเพิ่มปุ่มไอคอนลงในไซต์ WordPress ของคุณได้ คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Better Font Awesome ก่อน ปลั๊กอินนี้จะเปิดใช้งานเมื่อติดตั้งแล้ว และคุณจะสามารถเข้าถึงการตั้งค่าได้ในแดชบอร์ดของ WordPress คุณต้องป้อนฟิลด์ "ปุ่มไอคอน" ลงในการตั้งค่าแบบอักษร Better Font Awesome เมื่อคุณพบการตั้งค่านี้แล้ว คุณจะสามารถเปิดใช้งานและกำหนดการตั้งค่าต่างๆ ของปุ่มไอคอนได้ ต้องกำหนดค่าไฟล์แบบอักษรของไอคอนก่อนจึงจะสามารถใช้งานได้ WordPress จะใช้ค่าเริ่มต้นที่จะไม่โหลดแบบอักษรไอคอนที่จำเป็นเมื่อคุณคลิกครั้งแรก ในการแก้ไขปัญหานี้ ให้ลงชื่อเข้าใช้แดชบอร์ด WordPress และลบแคชและประวัติเบราว์เซอร์ คุณจะต้องเยี่ยมชมเว็บไซต์ของคุณอีกครั้งเพื่อให้แน่ใจว่าการตั้งค่า Font Awesome เปิดใช้งานอยู่ หากเปิดใช้งานการตั้งค่า ไฟล์แบบอักษรของไอคอนจะถูกโหลด และปุ่มไอคอนจะแสดงบนไซต์ของคุณ

ฉันจะฝัง Flaticon ใน Html ได้อย่างไร
ในการฝัง Flaticon ใน HTML ให้ใช้รหัสต่อไปนี้: คุณใช้ไอคอนจาก Flaticon ใน HTML ได้อย่างไร เพียงใส่ไอคอนในหัวและใส่ลิงก์: >link rel=icon href=resources/filename/> ตรวจสอบให้แน่ใจว่าเซิร์ฟเวอร์ของคุณมีไฟล์ flaticon.css กรอกโค้ดต่อไปนี้ในไฟล์ CSS เพื่อเปลี่ยนขนาดฟอนต์ Flaticon WordPress Pluginมีหลายวิธีในการเพิ่มไอคอนในไซต์ WordPress ของคุณ ทางเลือกหนึ่งคือการใช้ปลั๊กอินเช่น Flaticon ด้วย Flaticon คุณสามารถเลือกจากไลบรารีของไอคอนและเพิ่มลงในไซต์ของคุณได้ด้วยการคลิกเพียงไม่กี่ครั้ง คุณสามารถใช้ไอคอนเพื่อเพิ่มสีสันให้กับโพสต์และเพจของคุณ หรือเพื่อเพิ่มความน่าสนใจให้กับเมนูและแถบด้านข้างของคุณ หากคุณกำลังมองหาวิธีง่ายๆ ในการเพิ่มไอคอนลงในไซต์ WordPress ของคุณ Flaticon เป็นตัวเลือกที่ยอดเยี่ยมFlaticon CssFlaticon CSS คือชุดของกฎ CSS ที่ช่วยให้คุณใช้ไอคอน Flaticon บนเว็บไซต์ของคุณได้ คุณสามารถใช้ Flaticon CSS เพื่อเพิ่มไอคอนให้กับการนำทาง ปุ่ม และองค์ประกอบอื่นๆ ของเว็บไซต์ของคุณ Flaticon CSS ใช้งานง่ายและเข้ากันได้กับเบราว์เซอร์หลักๆ ทั้งหมด วิธีเพิ่มไอคอนที่กำหนดเองใน WordPressการเพิ่มไอคอนที่กำหนดเองใน WordPress เป็นเรื่องง่าย สิ่งที่คุณต้องทำคือเพิ่มโค้ดสองสามบรรทัดลงในไฟล์ functions.php ของคุณ ขั้นแรก คุณต้องค้นหา URL ของไอคอนที่คุณต้องการใช้ คุณสามารถค้นหา ไอคอนฟรี ทางออนไลน์หรือซื้อไอคอนจากไซต์ต่างๆ เช่น Iconfinder เมื่อคุณมี URL แล้ว คุณสามารถเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณ: function my_custom_icons() { ? > } add_action( 'wp_head', 'my_custom_icons' ); แทนที่ “123” ด้วย ID รายการเมนูของรายการเมนูที่คุณต้องการเพิ่มไอคอน แทนที่ “ICON URL HERE” ด้วย URL ของไอคอนที่คุณใช้ รหัสนี้จะเพิ่มไอคอนที่กำหนดเองให้กับรายการเมนูที่คุณระบุ คุณสามารถเพิ่มรหัสนี้ไปยังรายการเมนูได้มากเท่าที่คุณต้องการ คุณสามารถอัปโหลดไอคอนที่กำหนดเองไปยังไซต์ WordPress ได้สองวิธี เพียงอัปโหลดไฟล์รูปภาพลงในโปรแกรมอัปโหลดสื่อมาตรฐาน แล้วไฟล์นั้นจะถูกแปลงเป็นรูปภาพ วิธีที่สองจะยากกว่า เนื่องจากจะต้องกำหนดค่าในไดเรกทอรีรากของธีมเพื่อรวมรูปภาพ ไอคอนต้องมีความสูงและความกว้างเท่ากัน และสิ่งใดที่น้อยกว่า 60 × 60 ควรถือว่ามีคุณภาพต่ำ หากคุณติดตั้งธีมลูก Twenty Seventeen โครงสร้างไดเร็กทอรีของเว็บไซต์ของคุณจะเป็น WP-content/themes/twenty-seventeen/timeline-express/image-icons คุณสามารถเพิ่มไอคอนทั้งหมดของคุณลงในไดเร็กทอรีไอคอนรูปภาพ และ Add-On ไอคอนรูปภาพจะหยิบขึ้นมาและแสดงในเบราว์เซอร์ไอคอนประกาศเมื่อคุณเปิดใช้งาน นอกเหนือจากการสร้างหมวดหมู่จากชื่อไฟล์ของไอคอน โปรแกรมเสริมจะแสดงเมนูแบบเลื่อนลงสำหรับการกรองไอคอน บนหน้าจอ คุณจะเห็นตารางของไอคอน คุณสามารถใช้ไอคอนที่กำหนดเองได้โดยแตะที่ไอคอนแล้วลากไปที่เดสก์ท็อปหรือหน้าจอหลัก อีกทางเลือกหนึ่งคือเลือก "ขนาด" จากเมนูป๊อปอัปแล้วเลือกหนึ่งในตัวเลือกที่มี วิธีเพิ่มไอคอน Font Awesome ลงในไซต์ WordPress ของคุณเลือก "Font Awesome Icons" จากเมนู "Appearance" ทางด้านขวา หากคุณต้องการบันทึกไอคอน ให้ไปที่แท็บ "การตั้งค่า" และเลือก "บันทึกไอคอนเป็น" ในการอัปโหลดรูปภาพไปยังไซต์ WordPress คุณต้องเปลี่ยนชื่อไฟล์เป็นไอคอนที่คุณต้องการ บันทึกไปที่เดสก์ท็อปแล้วอัปโหลดรูปภาพ
