كيفية إضافة أيقونات Flaticon إلى موقع WordPress الخاص بك
نشرت: 2022-09-30إذا كنت تبحث عن إضافة بعض الرموز الرائعة إلى موقع WordPress الخاص بك ، فقد ترغب في التحقق من Flaticon. في هذه المقالة ، سنوضح لك كيفية إضافة أيقونات Flaticon بسهولة إلى موقع WordPress الخاص بك. يعد Flaticon مصدرًا رائعًا للرموز المجانية عالية الجودة التي يمكنك استخدامها على موقع WordPress الخاص بك. لديهم مكتبة ضخمة من الرموز للاختيار من بينها ، ويمكنك حتى تخصيص الرموز لتتناسب مع العلامة التجارية لموقعك. تعد إضافة أيقونات Flaticon إلى موقع WordPress الخاص بك أمرًا سهلاً. ما عليك سوى اتباع هذه الخطوات: 1. انتقل إلى موقع Flaticon الإلكتروني وابحث عن الرموز التي تريد استخدامها. 2. قم بتنزيل الرموز واحفظها على جهاز الكمبيوتر الخاص بك. 3. قم بتحميل الرموز إلى موقع WordPress الخاص بك. 4. أضف الرموز إلى المحتوى الخاص بك باستخدام كود HTML المتوفر. هذا كل ما في الامر! باتباع هذه الخطوات ، يمكنك بسهولة إضافة أيقونات Flaticon إلى موقع WordPress الخاص بك.
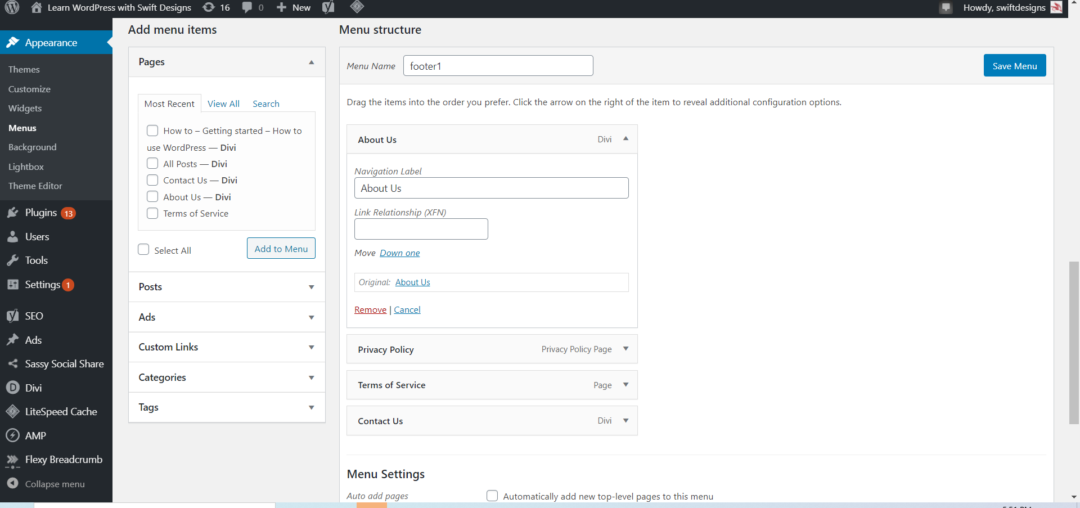
كيف أضيف أيقونات إلى ووردبريس؟
 الائتمان: learnwp.swiftdesigns.com.au
الائتمان: learnwp.swiftdesigns.com.auمن خلال تحديد أي من عناصر القائمة المستخدمة بالفعل ، يمكنك إضافة رموز WordPress . في الزاوية اليمنى السفلية من الشاشة ، ابحث عن الرمز. حدد الارتباط الذي تريد استخدامه. لإضافة رمز إلى عنصر القائمة المحدد ، انقر فوق ذلك.
باستخدام منتقي الرموز الجديد أو الرموز القصيرة أو مقتطفات HTML ، يمكنك إضافة رموز إلى صفحاتك ومنشوراتك. عندما تكون في شريط التنسيق الممتد ، سترى خيار قائمة Font Awesome Icon في كتلة نص Gutenberg. يمكن الوصول إلى جميع أيقونات Pro ، بالإضافة إلى الرموز التي تم تحميلها ، من خلال منتقي الأيقونات ، والذي يمكن الوصول إليه عبر قائمة الأيقونات. بمجرد تحديد رمز ، سترى أنه تمت إضافة الرمز القصير. بمعنى آخر ، تسمح لك العناصر الزائفة بإضافة رموز قبل أو بعد محتوى المستند دون تعديل HTML الخاص به. علاوة على ذلك ، يمكنك استخدام أسمائهم كجزء من الرموز القصيرة أو HTML لإضافة الرموز. لأسباب تتعلق بالأداء ، ليس لدينا نفس الخيار عند استخدام مجموعة كما هو الحال عند استخدام CDN. تحقق من موقع الويب الخاص بك لمعرفة ما إذا كان أي من الرموز الخاصة بك مفقودًا إذا كنت تقوم بتعطيله.
استخدم ملفًا يسمى favicon.ico لوضع ارتباط مخصص على موقع الويب الخاص بك ، ثم احفظه في الدليل الجذر لخادم الويب الخاص بك. الرجاء تضمين المعلومات التالية في الملف المسمى favicon.ico:
اسم الملف للقسم هو br>. URL (للأيقونة) هو اختصار بسيط يمكن استخدامه للإشارة إلى رمز.
في الرمز ، ستجد نوع MIME.
لإضافة ارتباط مخصص إلى موقع الويب الخاص بك ، افتح ملف المفكرة والصق المعلومات التالية:
يجب أن يكون للملف اسم يصف موقعه في الملف. يتم استخدام عنوان URL المخصص لإجراء الاتصال.
يتم استخدامه لكتابة ارتباط مخصص بتنسيق MIME.
كيفية إضافة زر رمز إلى موقع WordPress الخاص بك
يمكنك تضمين زر رمز لموقع WordPress الخاص بك باستخدام مكونات WordPress الإضافية. WordPress هو نظام إدارة محتوى شائع يجعل إنشاء مواقع الويب والمدونات أمرًا بسيطًا. يمكنك تضمين أزرار الرموز في موقع الويب الخاص بك بحيث تكون جذابة بصريًا وتعكس شخصيتك. يمكن استخدام الرموز للإشارة إلى المنشورات أو الصفحات أو الفئات على موقع الويب الخاص بك. قبل أن تتمكن من إضافة زر رمز إلى موقع WordPress الخاص بك ، يجب عليك أولاً تثبيت وتفعيل المكون الإضافي Better Font Awesome. سيتم تنشيط هذا المكون الإضافي بمجرد تثبيته ، وستتمكن من الوصول إلى إعداداته في لوحة معلومات WordPress. يجب إدخال حقل "زر الرمز" في إعدادات Better Font Awesome. بمجرد العثور على هذا الإعداد ، ستتمكن من تنشيطه وتهيئة الإعدادات المختلفة لزر الأيقونة. يجب تكوين ملف خط الرمز قبل أن تتمكن من استخدامه. سيعمل WordPress بشكل افتراضي على عدم تحميل خطوط الرموز المطلوبة عند النقر فوقه لأول مرة. لحل هذه المشكلة ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وحذف أي ذاكرة تخزين مؤقت وسجل المتصفح. ستحتاج إلى إعادة زيارة موقع الويب الخاص بك للتأكد من تمكين إعداد Font Awesome. إذا تم تمكين الإعداد ، فسيتم تحميل ملفات خط الأيقونة ، وسيتم عرض زر الرمز على موقعك.

كيف أقوم بتضمين Flaticon في Html؟
لتضمين Flaticon في HTML ، استخدم الكود التالي: كيف تستخدم الرموز من Flaticon في HTML؟ ما عليك سوى وضع الرمز في الرأس وتضمين الرابط:> link rel = icon href = resources / filename />. تأكد من أن الخادم الخاص بك يحتوي على ملف flaticon.css. املأ الكود التالي في ملف CSS لتغيير حجم الخط. أحد الخيارات هو استخدام مكون إضافي مثل Flaticon. باستخدام Flaticon ، يمكنك الاختيار من مكتبة الرموز وإضافتها إلى موقعك ببضع نقرات. يمكن استخدام الرموز لإضفاء الإثارة على منشوراتك وصفحاتك ، أو لإضافة اهتمام بصري إلى القوائم والأشرطة الجانبية. إذا كنت تبحث عن طريقة سهلة لإضافة رموز إلى موقع WordPress الخاص بك ، فإن Flaticon يعد خيارًا رائعًا. Flaticon Css هو مجموعة من قواعد CSS التي تسمح لك باستخدام أيقونات Flaticon على موقع الويب الخاص بك. يمكنك استخدام Flaticon CSS لإضافة رموز إلى التنقل والأزرار والعناصر الأخرى في موقع الويب الخاص بك. Flaticon CSS سهل الاستخدام ومتوافق مع جميع المتصفحات الرئيسية. كيفية إضافة رموز مخصصة في WordPress من السهل إضافة رموز مخصصة في WordPress. كل ما عليك فعله هو إضافة بضعة أسطر من التعليمات البرمجية إلى ملف function.php الخاص بك. أولاً ، تحتاج إلى العثور على عنوان URL للرمز الذي تريد استخدامه. يمكنك العثور على أيقونات مجانية عبر الإنترنت أو يمكنك شراء أيقونات من مواقع مثل Iconfinder. بمجرد حصولك على عنوان URL ، يمكنك إضافة الكود التالي إلى ملف function.php الخاص بك: function my_custom_icons () {؟ >} add_action ('wp_head'، 'my_custom_icons')؛ استبدل "123" بمعرف عنصر القائمة لعنصر القائمة الذي تريد إضافة الرمز إليه. استبدل "ICON URL HERE" بعنوان URL للأيقونة التي تستخدمها. سيضيف هذا الرمز الرمز المخصص إلى عنصر القائمة الذي حددته. يمكنك إضافة هذا الرمز إلى أي عدد تريده من عناصر القائمة. يمكن تحميل الرموز المخصصة إلى موقع WordPress بطريقتين. ما عليك سوى تحميل ملف صورة إلى برنامج تحميل الوسائط القياسي وسيتم تحويله إلى صورة. ستكون الطريقة الثانية أكثر صعوبة ، حيث ستحتاج إلى تهيئتها في الدليل الجذر للثيم الخاص بك لتضمين الصور. يجب أن تكون الأيقونات موحدة في الطول والعرض ، وأي شيء أقل من 60 × 60 يجب اعتباره رديء الجودة. إذا كان لديك قالب Twenty Seventeen التابع مثبتًا ، فسيكون هيكل دليل موقع الويب الخاص بك هو WP-content / theme / عشرون سبعة عشر / timeline-express / image-icons. يمكن إضافة جميع الرموز الخاصة بك إلى دليل رموز الصور ، وستقوم الوظيفة الإضافية لأيقونات الصور بالتقاطها وعرضها في متصفح رمز الإعلان عند تشغيله. بالإضافة إلى إنشاء فئة من اسم ملف الرمز ، تعرض الوظيفة الإضافية قائمة منسدلة لتصفية الرموز ، وستظهر على الشاشة شبكة من الرموز. يمكنك استخدام الرمز المخصص الخاص بك عن طريق النقر عليه وسحبه إلى سطح المكتب أو الشاشة الرئيسية. خيار آخر هو تحديد "الحجم" من القائمة المنبثقة ثم اختيار أحد الخيارات المتاحة. كيفية إضافة أيقونات Font Awesome إلى موقع WordPress الخاص بك حدد "Font Awesome Icons" من قائمة "Appearance" على اليمين. إذا كنت تريد حفظ الرمز ، فانتقل إلى علامة التبويب "الإعدادات" وحدد "حفظ الرمز باسم". من أجل تحميل الصورة إلى موقع WordPress الخاص بك ، يجب إعادة تسمية الملف إلى الرمز الذي تريده ، وحفظه على سطح المكتب ، ثم تحميل الصورة.
