كيفية إضافة نموذج ملاحظات إلى موقع WordPress الخاص بك
نشرت: 2022-09-30إذا كنت ترغب في إضافة نموذج ملاحظات إلى موقع WordPress الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بذلك. إحدى الطرق هي استخدام مكون إضافي ، مثل Gravity Forms أو WPForms. ستسمح لك هذه المكونات الإضافية بإنشاء نموذج ثم تضمينه في موقع WordPress الخاص بك. هناك طريقة أخرى لإضافة نموذج ملاحظات إلى موقع WordPress الخاص بك وهي استخدام خدمة مثل JotForm أو Wufoo. ستزودك هذه الخدمات بنموذج يمكنك تضمينه بعد ذلك في موقعك. أخيرًا ، يمكنك أيضًا إنشاء نموذج ملاحظات باستخدام HTML و CSS. ستتطلب هذه الطريقة بعض المعرفة بالترميز ، ولكنها ستتيح لك التحكم الكامل في النموذج وتصميمه. أيًا كانت الطريقة التي تختارها ، فإن إضافة نموذج ملاحظات إلى موقع WordPress الخاص بك يعد طريقة رائعة لجمع التعليقات من زوارك.
Formidable Forms هو مكون إضافي رائع لنماذج التعليقات على WordPress. ستوجهك الإرشادات التالية خطوة بخطوة خلال عملية إنشاء نموذج ملاحظات لموقع WordPress الخاص بك. اليوم ، سنلقي نظرة على بعض أكثر أشكال التعليقات شيوعًا التي يتم جمعها عبر الإنترنت. كانت نماذج ملاحظات خدمة العملاء غير متصلة بالإنترنت لعدة سنوات ويتم استخدامها في وضع عدم الاتصال لعدة أسباب. اليوم ، سنوضح لك كيفية استخدام أداة إنشاء نماذج السحب والإفلات لإنشاء نموذج ملاحظات العملاء. Formidable Forms ، المكون الإضافي المجاني الخاص بنا ، يعمل مع أي سمة WordPress تقريبًا وهو مجاني تمامًا. باستخدام Formidable ، يمكنك ببساطة سحب حقول النموذج من اليسار إلى اليمين لتحديد أي منها يجب استخدامه أولاً.
يتضمن نموذج الملاحظات عادةً سلسلة من الأسئلة حول الطريقة التي ترغب في تلقي التعليقات بها. يمكنك إضافة العديد من الحقول كما تريد ، ولكن ضع في اعتبارك أنه كلما زاد طول النموذج ، قل عدد الردود التي تتلقاها. يمكن وضع نموذج الملاحظات الخاص بك بسهولة في أي منطقة عنصر واجهة مستخدم في موقع الويب الخاص بك. قم بتوجيه العملاء إلى موقعك عبر البريد الإلكتروني أو وسائل التواصل الاجتماعي أو نموذج التعليقات. قم بإعداد النماذج الخاصة بك بحيث تقوم تلقائيًا بإنشاء تقارير ورسوم بيانية ومخططات بناءً على التعليقات التي تتلقاها من عملائك والنماذج الأخرى التي تجمعها.
كيف يمكنني إضافة ملاحظات إلى موقع الويب الخاص بي؟
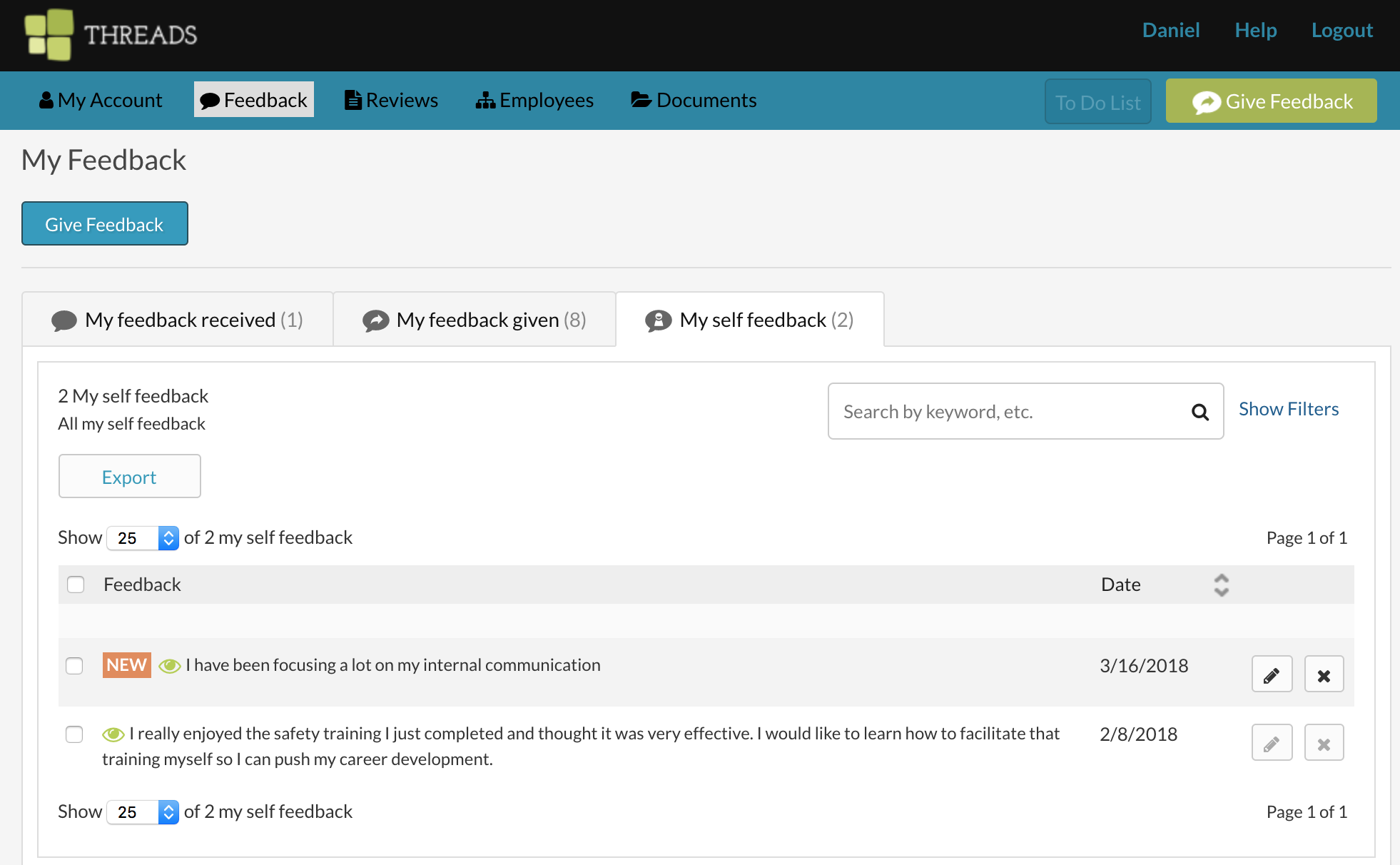
 الائتمان: threadculture.zendesk.com
الائتمان: threadculture.zendesk.comيمكن أن تساعدك إضافة التعليقات إلى موقع الويب الخاص بك على تحسين موقعك ومنح الزائرين طريقة للتعبير عن آرائهم. إذا لم تكن متأكدًا من كيفية إضافة التعليقات إلى موقع الويب الخاص بك ، فهناك عدة طرق مختلفة يمكنك القيام بها. تتمثل إحدى طرق إضافة التعليقات إلى موقع الويب الخاص بك في استخدام نموذج الملاحظات. يمكن استخدام نماذج الملاحظات لتجميع ملاحظات عامة حول موقعك ، أو يمكنك استخدامها لجمع ملاحظات حول صفحات أو ميزات معينة على موقعك. هناك طريقة أخرى لإضافة ملاحظات إلى موقع الويب الخاص بك وهي استخدام غرفة محادثة أو منتدى. يمنح هذا الزائرين مكانًا لمناقشة موقعك وتقديم ملاحظات في الوقت الفعلي. أخيرًا ، يمكنك أيضًا إضافة ارتباط ملاحظات إلى صفحة الاتصال الخاصة بك. هذا يسمح للزوار بإرسال ملاحظاتك عبر البريد الإلكتروني.
يقدم مستخدمو موقع الويب الخاص بك ملاحظات حول تجربتهم مع موقع الويب الخاص بك. إذا طلبت ذلك ، فيمكنك استخدام البريد الإلكتروني أو وسائل التواصل الاجتماعي ، وإذا قمت بإرساله تلقائيًا ، فيمكن إرساله عبر البريد الإلكتروني أو وسائل التواصل الاجتماعي. يمكنك طلب التعليقات على موقعك من المستخدمين عبر المراجعات على منصات الطرف الثالث ، أو من خلال المراجعات على موقعك. أكثر عمليات التعليقات شمولاً هي من خلال استطلاعات الموقع. يتم طرح عدة أسئلة حول تجربة الموقع. أثناء زيارة المستخدم للموقع ، يظهر اعتراض وتراكب مع كل زيارة لاحقة. غالبًا ما يكون هذا سياقيًا ويعمل كفرصة للتعليقات على صفحات معينة.
يمكن أن يكون السماح للمستخدمين بمراجعة موقع الويب الخاص بهم طريقة قيمة للمستخدمين لتقديم ملاحظاتهم. هذه قائمة بالأسئلة والموضوعات النموذجية المستخدمة في استطلاعات الرأي الخاصة بالموقع . لدينا نموذج مجاني لاستطلاع رضا موقع الويب يمكنك تنزيله واستخدامه على الفور باستخدام حساب Qualtrics المجاني الخاص بك.
أهمية التعليقات في تصميم الموقع
يمكنك معرفة المزيد حول ما يعتقده الناس حول موقع الويب الخاص بك عن طريق سؤالهم عن ملاحظاتهم. إذا كنت لا تحصل على تعليقات على موقع الويب الخاص بك ، فقد يكون ذلك بسبب أنك لا تستخدم الأدوات والتقنيات المناسبة. هناك مجموعة متنوعة من الأسباب التي تجعل الناس يرغبون في مشاركة ملاحظاتهم. من الأهمية بمكان تلقي التعليقات حتى تتمكن من تحديد المشكلات وتصحيحها. علاوة على ذلك ، يمكن استخدام التعليقات لتحديد الميزات الأكثر شيوعًا والأقل شيوعًا على موقع الويب الخاص بك. ستكون قادرًا على فهم عملائك بشكل أفضل إذا تلقيت تعليقات على موقع الويب الخاص بك. إذا قمت بجمع ملاحظات حول ما يريده الأشخاص من موقع الويب الخاص بك ، فيمكنك تحسين تصميمه. يمكنك أيضًا تحسين تجربة العملاء بشكل عام من خلال فهم شعور الناس تجاه موقع الويب الخاص بك. نتيجة لذلك ، تعد التعليقات ضرورية ليس فقط لأصحاب مواقع الويب ، ولكن أيضًا للأشخاص الذين يستخدمون مواقع الويب. يمكنك استخدام أدوات وتقنيات التعليقات لفهم ما يجعل موقع الويب رائعًا من خلال الحصول على التعليقات.
كيف أقوم بإدراج نموذج في WordPress؟
هناك طريقتان لإضافة نموذج إلى موقع WordPress الخاص بك. الأول هو استخدام مكون إضافي ، مثل Gravity Forms أو WPForms. ستسمح لك هذه المكونات الإضافية بإنشاء وإدارة النماذج الخاصة بك داخل WordPress. الطريقة الثانية هي استخدام خدمة توفر نماذج ، مثل Wufoo أو Google Forms. ستوفر لك هذه الخدمات مقتطف الشفرة الذي يمكنك إضافته إلى موقع WordPress الخاص بك.
يمكن إضافة كتلة النموذج إلى موقع WordPress بالنقر فوق أيقونة Block Inserter والبحث عن Form. يسمح لك Form Block بإضافة مجموعة متنوعة من النماذج إلى موقعك ، مثل نموذج الاتصال ، ونموذج حجز الموعد ، ونموذج الملاحظات ، وما إلى ذلك. سنوضح لك كيفية تخصيص النموذج الخاص بك بشكل أكثر كفاءة قبل النشر. من خلال تحديد إعدادات عرض الحقل على اليمين ، يمكنك أيضًا تغيير عرض الحقل. إذا قمت بتعيين عرض كل من الحقلين المتتاليين على 50٪ ، فسيظهران في نفس الموقع على السطر. عندما يرسل زائر إلى موقع الويب الخاص بك نموذجًا ، يمكن استخدام خيار عند الإرسال لموقع الويب الخاص بك لتحديد ما يحدث. في لوحة معلومات موقعك ، ابحث عن التعليقات في الشريط الجانبي الأيسر لجميع الرسائل المرسلة من خلال النموذج الخاص بك. حرك مؤشر الماوس فوقها لمعرفة ما إذا كانت التعليقات غير مرغوب فيها. من خلال تحديد الكلمة الأساسية واسم المستخدم وعنوان IP وعنوان البريد الإلكتروني وخيارات أخرى ، يمكنك إضافة تعليق إلى قسم "استبعاد التعليقات".

كيفية تضمين نموذج Google على موقع WordPress الخاص بك
إذا كنت قد صممت نموذج Google الخاص بك بنجاح ، فأنت جاهز لدمجه مع موقع WordPress الخاص بك من أجل جمع الردود. يمكن تحقيق ذلك في أقل من دقيقتين عن طريق تضمين رمز iframe الخاص بـ Google Form مباشرة على موقع WordPress الخاص بك. تتمثل الخطوة الأولى في تضمين نموذج Google في إنشاء عنوان URL (عنوان URL الذي ستحتاج إلى تضمينه). انتقل إلى موقع WordPress الخاص بك وقم بتسجيل الدخول. يمكنك عرض قائمة الأدوات بالانتقال إلى المظهر. سيتم عرض مربع الحوار Add New Widget. الرمز الذي ستحتاج لإدخاله هو * br. كود HTML //://www.google.com/forms/d/1oQVT0J4KRtC1fvNcjQcc2TtTfLA/embed؟ يمكن استخدام الزر "حفظ" لحفظ المستند. يمكن الآن الوصول إلى نموذج Google مباشرة من موقع WordPress الخاص بك. يمكن الوصول إلى النموذج بالنقر فوق رمز iframe أو الانتقال إلى صفحة المنتج والنقر فوق الزر اختيار نموذج في الشريط الجانبي. في هذه الحالة ، يمكنك تحديد المربع الذي يشير إلى استخدام الإجمالي في النموذج دون تضمين سعر المنتج في حساب النموذج الخاص بك.
إضافة نموذج الملاحظات إلى موقع الويب
تعد إضافة نموذج ملاحظات إلى موقع الويب الخاص بك طريقة رائعة لجمع التعليقات من زوارك. يمكن استخدام نماذج التعليقات لجمع معلومات حول موقع الويب الخاص بك أو منتجاتك أو خدماتك. يمكن استخدامها أيضًا لجمع التعليقات حول شركتك أو علامتك التجارية. تعد نماذج التعليقات طريقة رائعة للتواصل مع زوارك وجمع ملاحظاتهم.
يعد استخدام نماذج ملاحظات العملاء طريقة جيدة للحصول على تعليقات من العملاء. تستخدم آليات التغذية الراجعة السلبية ، على عكس آليات التغذية الراجعة النشطة ، عددًا محدودًا من المدخلات. يجب أن يعتمد نوع طريقة التعليقات التي تختارها على نوع النموذج الذي تقوم بإنشائه. يجب أن تكون على دراية بما هو مطلوب لتقديم هذه الملاحظات. من أجل جمع تعليقات مفيدة من العملاء ، لا يجب عليك فقط طرح الأسئلة الصحيحة على الأشخاص المناسبين ، ولكن أيضًا أن تسألهم في الوقت المناسب. قم بإنشاء نموذج ملاحظات بسيط يمكنك الارتباط به وتضمين عنصر واجهة مستخدم للنموذج في كل صفحة ، ويمكنك أيضًا تضمين ارتباط إلى نموذج الملاحظات الخاص بك. يسمح لك منشئ النماذج WPForms بإنشاء نماذج معقدة بسرعة وسهولة. نتيجة لذلك ، ستتضمن حقول المكون الإضافي بعض الحقول الشائعة ، مثل الاسم والبريد الإلكتروني والرسالة. بعد إنشاء نموذج اتصال ، حان الوقت لوضعه في الصفحة.
كيفية عمل نموذج التعليقات في نماذج Google
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لإنشاء نموذج ملاحظات في نماذج Google ستختلف اعتمادًا على الاحتياجات المحددة للمستخدم. ومع ذلك ، تتضمن بعض النصائح حول كيفية إنشاء نموذج ملاحظات فعال في نماذج Google ما يلي: - حافظ على النموذج قصيرًا وموجزًا ، واطلب فقط المعلومات الأساسية. - استخدم أسئلة واضحة وموجزة يسهل فهمها. - استخدم Skip Logic للتأكد من أن المستخدمين لا يرون سوى الأسئلة ذات الصلة. - استخدم التحقق من الاستجابة للتأكد من أن المستخدمين يقدمون معلومات دقيقة. - استخدم التفريع لتوفير مسارات مختلفة من خلال النموذج بناءً على استجابات المستخدم. - استخدم ميزات إعداد التقارير المضمنة لتحليل بيانات الملاحظات بسهولة.
بعد إرسال نموذج Google ، يمكنك تقديم التعليقات. يمكن للطلاب تحسين درجاتهم إذا قاموا بإعادة الاختبار وتصحيح أي أسئلة فائتة. هناك ثلاث طرق لمنح عمليات إعادة الالتقاط إلى نموذج: تعيين إعدادات النموذج (رمز الترس) ، أو الاشتراك في البريد الإلكتروني ، أو التسجيل. يمكنك العثور على مجموعة مطابقة في SharingTree تسمى "كيفية تقديم التعليقات المتأخرة في نماذج Google". يمكن إخفاء خيار إرسال إجابة أخرى من إعدادات الاختبار. يمكن للمدرس معرفة عدد المرات التي يحاول فيها الطالب ومدى نجاحهم باستخدام الخيار 2. يمكنك استخدام الخيار 3 للبحث عن رد طالب معين للحذف بالنقر فوق مربع تحديد البريد الإلكتروني ثم البحث عن هذا الطالب ضمن خيار "بحث" .
من خلال النقر على رمز الترس في قسم الإعدادات ، يمكنك إنشاء اختبار في نموذج Google. من أجل تقديم الملاحظات والسماح بإعادة إجراء التقييم التكويني ، أستخدم الطرق التالية. يرشدك ريتشارد براين خلال خطوات إضافة تعليقات على سؤال في هذا الفيديو.
زر ملاحظات WordPress
تعد إضافة زر التعليقات إلى موقع WordPress الخاص بك طريقة رائعة لجمع تعليقات المستخدمين وتحسين موقعك. هناك عدد قليل من المكونات الإضافية التي تسمح لك بإضافة زر التعليقات إلى موقعك ، لكننا نوصي باستخدام المكون الإضافي "Feedback Button". هذا البرنامج المساعد سهل الاستخدام ويسمح لك بتخصيص زر التعليقات لمطابقة تصميم موقعك.
يمكن للمستخدمين تزويدك بتعليقاتك مباشرة على موقع الويب الخاص بك من خلال أزرار التعليقات . عندما يزور المستخدم صفحة على موقع الويب الخاص بك ، يمكنه الاتصال بك على الفور. تتيح لك بعض أزرار الملاحظات طلب ملاحظات مرئية. أنشأنا ملحقًا لتسهيل تثبيت Sabre Feedback على موقع الويب الخاص بك ؛ ومع ذلك ، يمكن استخدام Sabre Feedback على أي نوع من مواقع الويب. من الممكن تخصيص نماذج الملاحظات الخاصة بك لتلقي الملاحظات التي تطلبها باستخدام Sabre Feedback. يدعم موقع StarTrek 14 حقلاً مختلفًا ، بما في ذلك التصنيف بالنجوم ومربع الاختيار ومربع النص ، بالإضافة إلى منطق النموذج للسماح للمستخدمين بطرح الأسئلة ذات الصلة بناءً على الإجابات السابقة. نتيجة لذلك ، سيكون عمل المطورين وفريق الدعم أسهل ، وسيتم تبسيط التواصل مع المستخدمين.
Wpforms: طريقة سهلة لإنشاء نماذج ملاحظات الجودة على WordPress
يستخدم ملايين الأشخاص في جميع أنحاء العالم WordPress ، وهو نظام شائع لإدارة المحتوى (CMS). يمكن استخدامه لإنشاء موقع ويب أو مدونة من البداية ، وكذلك لتحديث موقع ويب موجود. من ناحية أخرى ، لا يمتلك WordPress القدرة على إنشاء نماذج ملاحظات عالية الجودة بمفرده. يمكن أن يكون استخدام نموذج الملاحظات مشكلة لأنه أداة قيمة لجمع البيانات. لحسن الحظ ، هناك مكون إضافي متاح لمساعدتك. يمكنك إنشاء نماذج ملاحظات عالية الجودة باستخدام WPForms ، وهو مكون إضافي لبرنامج WordPress. يمكنك إنشاء نماذج تبدو جيدة وتعمل بشكل جيد على WPForms ، وهو تطبيق سهل الاستخدام. باستخدام المكون الإضافي WPBackButton ، يمكنك أيضًا إنشاء زر عائم يعيد المستخدم إلى موضعه السابق. في جوهرها ، تسهل هذه الميزة على المستخدمين العودة إلى الصفحات التي تمت زيارتها مسبقًا. WPForms هو مكون إضافي ممتاز يسمح لك بإنشاء نماذج ملاحظات عالية الجودة على WordPress وهو سهل الاستخدام. من الجيد استخدام WPForms إذا كنت ترغب في جمع البيانات وتحسين منتجاتك.
