WordPress 사이트에 Flaticon 아이콘을 추가하는 방법
게시 됨: 2022-09-30WordPress 사이트에 멋진 아이콘을 추가하려는 경우 Flaticon을 확인하는 것이 좋습니다. 이 기사에서는 WordPress 사이트에 Flaticon 아이콘을 쉽게 추가하는 방법을 보여줍니다. Flaticon은 WordPress 사이트에서 사용할 수 있는 고품질 무료 아이콘의 훌륭한 소스입니다. 선택할 수 있는 아이콘의 방대한 라이브러리가 있으며 사이트 브랜딩과 일치하도록 아이콘을 사용자 정의할 수도 있습니다. WordPress 사이트에 Flaticon 아이콘을 추가하는 것은 쉽습니다. 다음 단계를 따르십시오. 1. Flaticon 웹사이트로 이동하여 사용하려는 아이콘을 찾습니다. 2. 아이콘을 다운로드하여 컴퓨터에 저장합니다. 3. WordPress 사이트에 아이콘을 업로드합니다. 4. 제공된 HTML 코드를 사용하여 콘텐츠에 아이콘을 추가합니다. 그게 다야! 다음 단계에 따라 WordPress 사이트에 Flaticon 아이콘을 쉽게 추가할 수 있습니다.
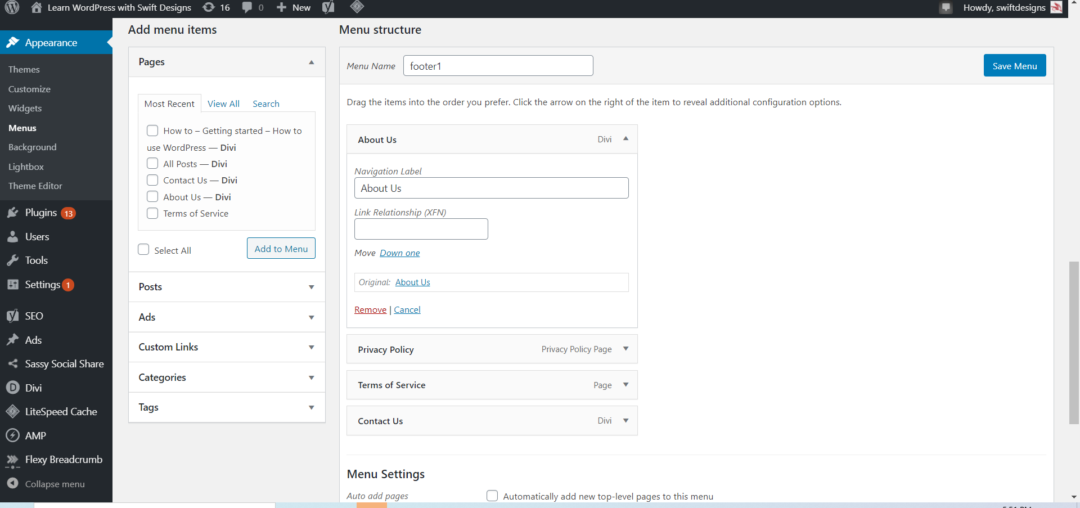
WordPress에 아이콘을 어떻게 추가합니까?
 크레딧: learnwp.swiftdesigns.com.au
크레딧: learnwp.swiftdesigns.com.au이미 사용 중인 메뉴 항목을 선택하여 WordPress 아이콘 을 추가할 수 있습니다. 화면 오른쪽 하단에서 아이콘을 찾습니다. 사용하려는 링크를 선택합니다. 특정 메뉴 항목에 아이콘을 추가하려면 해당 항목을 클릭하십시오.
새로운 아이콘 선택기, 단축 코드 또는 HTML 스니펫을 사용하여 페이지와 게시물에 아이콘을 추가할 수 있습니다. 확장된 형식 표시줄에 있으면 Gutenberg 텍스트 블록에 Font Awesome Icon 메뉴 옵션이 표시됩니다. 모든 Pro 아이콘과 업로드된 아이콘은 아이콘 메뉴를 통해 액세스할 수 있는 아이콘 선택기를 통해 액세스할 수 있습니다. 아이콘을 선택하자마자 단축 코드가 추가된 것을 볼 수 있습니다. 즉, 의사 요소를 사용하면 HTML을 수정하지 않고도 문서 내용 앞이나 뒤에 아이콘을 추가할 수 있습니다. 또한 해당 이름을 단축 코드 또는 HTML의 일부로 사용하여 아이콘을 추가할 수 있습니다. 성능상의 이유로 키트를 사용할 때 CDN을 사용할 때와 동일한 옵션이 없습니다. 아이콘을 비활성화하는 경우 웹사이트에서 누락된 아이콘이 있는지 확인하십시오.
favicon.ico라는 파일을 사용하여 웹사이트에 사용자 지정 링크를 넣은 다음 웹 서버의 루트 디렉터리에 저장합니다. favicon.ico라는 파일에 다음 정보를 포함하십시오.
섹션의 파일 이름은 br>입니다. URL(아이콘용)은 아이콘을 참조하는 데 사용할 수 있는 간단한 약어입니다.
아이콘에서 MIME 유형을 찾을 수 있습니다.
웹사이트에 사용자 지정 링크를 추가하려면 메모장 파일을 열고 다음 정보를 붙여넣습니다.
파일에는 파일의 위치를 설명하는 이름이 있어야 합니다. 사용자 지정 URL은 연결하는 데 사용됩니다.
MIME 형식으로 사용자 지정 링크를 입력하는 데 사용됩니다.
WordPress 사이트에 아이콘 버튼을 추가하는 방법
WordPress 플러그인을 사용하여 WordPress 웹사이트에 아이콘 버튼을 포함할 수 있습니다. WordPress는 웹사이트와 블로그를 간단하게 만들 수 있는 인기 있는 콘텐츠 관리 시스템입니다. 웹사이트에 아이콘 버튼을 포함하여 시각적으로 매력적이고 개성을 반영할 수 있습니다. 아이콘은 웹사이트의 게시물, 페이지 또는 카테고리를 나타내는 데 사용할 수 있습니다. WordPress 사이트에 아이콘 버튼을 추가하려면 먼저 Better Font Awesome 플러그인을 설치하고 활성화해야 합니다. 이 플러그인은 설치되면 활성화되며 WordPress 대시보드에서 해당 설정에 액세스할 수 있습니다. Better Font Awesome 설정에 "아이콘 버튼" 필드를 입력해야 합니다. 이 설정을 찾으면 활성화하고 아이콘 버튼의 다양한 설정을 구성할 수 있습니다. 아이콘 글꼴 파일을 사용하려면 먼저 구성해야 합니다. WordPress는 기본적으로 필요한 아이콘 글꼴을 처음 클릭할 때 로드하지 않도록 설정됩니다. 이 문제를 해결하려면 WordPress 대시보드에 로그인하고 모든 캐시 및 브라우저 기록을 삭제하십시오. Font Awesome 설정이 활성화되어 있는지 확인하려면 웹사이트를 다시 방문해야 합니다. 설정이 활성화되면 아이콘 글꼴 파일이 로드되고 아이콘 버튼이 사이트에 표시됩니다.

HTML에 Flaticon을 어떻게 포함합니까?
HTML에 Flaticon을 포함하려면 다음 코드를 사용하십시오. HTML에서 Flaticon의 아이콘을 어떻게 사용합니까? 아이콘을 헤드에 넣고 >link rel=icon href=resources/filename/> 링크를 포함하기만 하면 됩니다. 서버에 flaticon.css 파일이 있는지 확인하십시오. 글꼴 크기를 변경하려면 CSS 파일에 다음 코드를 입력하세요.Flaticon WordPress PluginWordPress 사이트에 아이콘을 추가하는 방법에는 여러 가지가 있습니다. 한 가지 옵션은 Flaticon과 같은 플러그인을 사용하는 것입니다. Flaticon을 사용하면 아이콘 라이브러리에서 선택하고 몇 번의 클릭만으로 사이트에 추가할 수 있습니다. 아이콘을 사용하여 게시물과 페이지를 멋지게 꾸미거나 메뉴와 사이드바에 시각적인 흥미를 더할 수 있습니다. WordPress 사이트에 아이콘을 추가하는 쉬운 방법을 찾고 있다면 Flaticon이 훌륭한 옵션입니다.Flaticon CssFlaticon CSS는 웹사이트에서 Flaticon 아이콘을 사용할 수 있게 해주는 CSS 규칙 세트입니다. Flaticon CSS를 사용하여 웹사이트의 탐색, 버튼 및 기타 요소에 아이콘을 추가할 수 있습니다. Flaticon CSS는 사용하기 쉽고 모든 주요 브라우저와 호환됩니다. WordPress에서 사용자 정의 아이콘을 추가하는 방법 WordPress에서 사용자 정의 아이콘을 추가하는 것은 쉽습니다. functions.php 파일에 몇 줄의 코드를 추가하기만 하면 됩니다. 먼저 사용하려는 아이콘의 URL을 찾아야 합니다. 온라인에서 무료 아이콘 을 찾거나 Iconfinder와 같은 사이트에서 아이콘을 구입할 수 있습니다. URL이 있으면 functions.php 파일에 다음 코드를 추가할 수 있습니다. function my_custom_icons() { ? > } add_action( 'wp_head', 'my_custom_icons' ); "123"을 아이콘을 추가하려는 메뉴 항목의 메뉴 항목 ID로 바꿉니다. "ICON URL HERE"를 사용 중인 아이콘의 URL로 바꿉니다. 이 코드는 사용자가 지정한 메뉴 항목에 사용자 정의 아이콘을 추가합니다. 이 코드를 원하는 만큼 메뉴 항목에 추가할 수 있습니다. 사용자 정의 아이콘은 두 가지 방법으로 WordPress 사이트에 업로드할 수 있습니다. 이미지 파일을 표준 미디어 업로더에 업로드하기만 하면 이미지로 변환됩니다. 두 번째 방법은 이미지를 포함하도록 테마의 루트 디렉터리에서 구성해야 하므로 더 어렵습니다. 아이콘은 높이와 너비가 균일해야 하며 60×60 미만은 품질이 좋지 않은 것으로 간주해야 합니다. Twenty Seventeen 하위 테마가 설치된 경우 웹 사이트의 디렉토리 구조는 WP-content/themes/twenty-seventeen/timeline-express/image-icons입니다. 모든 아이콘은 image-icons 디렉토리에 추가할 수 있으며 이미지 아이콘 애드온은 이를 선택하여 실행 시 알림 아이콘 브라우저에 표시합니다. 아이콘의 파일 이름에서 범주를 생성할 뿐만 아니라 추가 기능은 아이콘 필터링을 위한 드롭다운 메뉴를 표시합니다. 화면에 아이콘 격자가 표시됩니다. 사용자 정의 아이콘을 탭하고 바탕 화면이나 홈 화면으로 끌어서 사용할 수 있습니다. 또 다른 옵션은 팝업 메뉴에서 "크기"를 선택한 다음 사용 가능한 옵션 중 하나를 선택하는 것입니다. WordPress 사이트에 Font Awesome 아이콘을 추가하는 방법 오른쪽의 "Appearance" 메뉴에서 "Font Awesome Icons"를 선택합니다. 아이콘을 저장하려면 "설정" 탭으로 이동하여 "다른 이름으로 아이콘 저장"을 선택합니다. 이미지를 워드프레스 사이트에 업로드하려면 파일 이름을 원하는 아이콘으로 변경하고 바탕 화면에 저장한 다음 이미지를 업로드해야 합니다.
