WordPress サイトに Flaticon アイコンを追加する方法
公開: 2022-09-30WordPress サイトに素敵なアイコンを追加したい場合は、Flaticon をチェックしてみてください。 この記事では、Flaticon アイコンを WordPress サイトに簡単に追加する方法を紹介します。 Flaticon は、WordPress サイトで使用できる無料の高品質アイコンの優れたソースです。 選択できるアイコンの膨大なライブラリがあり、サイトのブランディングに合わせてアイコンをカスタマイズすることもできます. WordPress サイトに Flaticon アイコンを追加するのは簡単です。 次の手順に従ってください。 1. Flaticon Web サイトにアクセスし、使用するアイコンを見つけます。 2. アイコンをダウンロードして、コンピューターに保存します。 3. アイコンを WordPress サイトにアップロードします。 4. 提供された HTML コードを使用してコンテンツにアイコンを追加します。 それだけです! これらの手順に従うことで、Flaticon アイコンを WordPress サイトに簡単に追加できます。
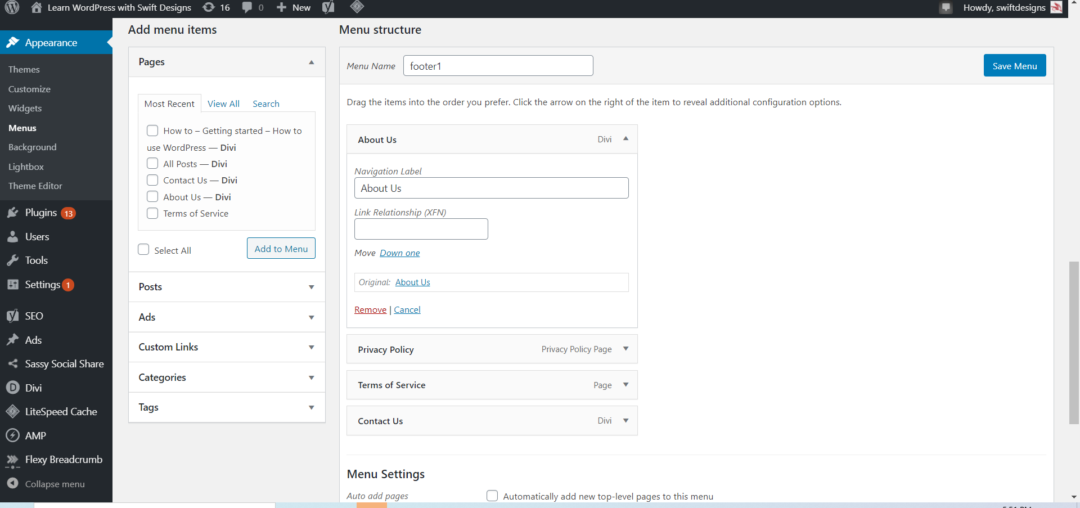
WordPress にアイコンを追加するにはどうすればよいですか?
 クレジット: Learnwp.swiftdesigns.com.au
クレジット: Learnwp.swiftdesigns.com.auすでに使用されているメニュー項目のいずれかを選択すると、 WordPress アイコンを追加できます。 画面の右下隅にあるアイコンを見つけます。 使用するリンクを選択します。 その特定のメニュー項目にアイコンを追加するには、それをクリックします。
新しいアイコン チューザー、ショートコード、または HTML スニペットを使用して、ページや投稿にアイコンを追加できます。 拡張フォーマット バーでは、Gutenberg テキスト ブロックに Font Awesome Icon メニュー オプションが表示されます。 すべての Pro アイコンとアップロードされたアイコンは、アイコン メニューからアクセスできるアイコン チューザーからアクセスできます。 アイコンを選択するとすぐに、ショートコードが追加されていることがわかります。 つまり、疑似要素を使用すると、HTML を変更することなく、ドキュメントのコンテンツの前後にアイコンを追加できます。 さらに、それらの名前をショートコードまたは HTML の一部として使用して、アイコンを追加できます。 パフォーマンス上の理由から、キットを使用する場合、CDN を使用する場合と同じオプションはありません。 アイコンを無効にしている場合は、Web サイトをチェックして、欠落しているアイコンがないかどうかを確認してください。
favicon.ico というファイルを使用して Web サイトにカスタム リンクを配置し、それを Web サーバーのルート ディレクトリに保存します。 favicon.ico という名前のファイルに次の情報を含めてください。
セクションのファイル名は br>. URL (for icon) は、アイコンを参照するために使用できる単純な省略表現です。
アイコンには、MIME タイプがあります。
Web サイトにカスタム リンクを追加するには、メモ帳ファイルを開き、次の情報を貼り付けます。
ファイルには、ファイル内の場所を説明する名前が必要です。 カスタム URL は、接続を確立するために使用されます。
カスタムリンクを MIME 形式で入力するために使用されます。
WordPress サイトにアイコン ボタンを追加する方法
WordPress プラグインを使用して、WordPress Web サイトにアイコン ボタンを含めることができます。 WordPress は、ウェブサイトやブログを簡単に作成できる、人気のあるコンテンツ管理システムです。 Web サイトにアイコン ボタンを含めて、視覚的にアピールし、あなたの個性を反映させることができます。 アイコンを使用して、Web サイトの投稿、ページ、またはカテゴリを示すことができます。 WordPress サイトにアイコン ボタンを追加する前に、まず Better Font Awesome プラグインをインストールして有効にする必要があります。 このプラグインはインストールされると有効になり、WordPress ダッシュボードでその設定にアクセスできるようになります。 「アイコン ボタン」フィールドを Better Font Awesome 設定に入力する必要があります。 この設定を見つけたら、それを有効にして、アイコン ボタンのさまざまな設定を構成できます。 アイコン フォント ファイルは、使用する前に構成する必要があります。 WordPress は、最初にクリックしたときに必要なアイコン フォントを読み込まないようにデフォルト設定されています。 これを解決するには、WordPress ダッシュボードにログインし、キャッシュとブラウザの履歴を削除します。 Font Awesome 設定が有効になっていることを確認するには、Web サイトに再度アクセスする必要があります。 設定を有効にすると、アイコンフォントファイルが読み込まれ、サイトにアイコンボタンが表示されます。

Flaticon を Html に埋め込むにはどうすればよいですか?
Flaticon を HTML に埋め込むには、次のコードを使用します: How do you use icons from Flaticon in HTML? アイコンを頭に置き、リンクを含めるだけです: >link rel=icon href=resources/filename/>. サーバーに flaticon.css ファイルがあることを確認してください。 フォント サイズを変更するには、CSS ファイルに次のコードを入力します。Flaticon WordPress プラグインWordPress サイトにアイコンを追加するには、さまざまな方法があります。 1 つのオプションは、Flaticon のようなプラグインを使用することです。 Flaticon を使用すると、アイコンのライブラリから選択して、数回クリックするだけでサイトに追加できます。 アイコンを使用して、投稿やページにスパイスを加えたり、メニューやサイドバーに視覚的な関心を追加したりできます. WordPress サイトにアイコンを簡単に追加する方法を探している場合は、Flaticon が最適なオプションです。Flaticon CssFlaticon CSS は、Web サイトで Flaticon アイコンを使用できるようにする CSS ルールのセットです。 Flaticon CSS を使用して、Web サイトのナビゲーション、ボタン、およびその他の要素にアイコンを追加できます。 Flaticon CSS は使いやすく、すべての主要なブラウザーと互換性があります。WordPress にカスタム アイコンを追加する方法 WordPress にカスタム アイコンを追加するのは簡単です。 functions.php ファイルに数行のコードを追加するだけです。 まず、使用したいアイコンの URL を見つける必要があります。 オンラインで無料のアイコンを見つけるか、Iconfinder などのサイトからアイコンを購入できます。 URL を取得したら、次のコードを functions.php ファイルに追加できます。 > } add_action( 'wp_head', 'my_custom_icons' ); 「123」を、アイコンを追加するメニュー項目のメニュー項目 ID に置き換えます。 「ICON URL HERE」を、使用しているアイコンの URL に置き換えます。 このコードは、指定したメニュー項目にカスタム アイコンを追加します。 このコードは、好きなだけメニュー項目に追加できます。カスタム アイコンは、2 つの方法で WordPress サイトにアップロードできます。 画像ファイルを標準のメディア アップローダーにアップロードするだけで、画像に変換されます。 2 番目の方法は、イメージを含めるようにテーマのルート ディレクトリで構成する必要があるため、より困難です。 アイコンは高さと幅が均一である必要があり、60×60 未満のものは低品質と見なされます。 Twenty Seventeen 子テーマがインストールされている場合、Web サイトのディレクトリ構造は WP-content/themes/twenty-seventeen/timeline-express/image-icons になります。 すべてのアイコンを image-icons ディレクトリに追加できます。Image Icons Add-On を起動すると、それらがピックアップされ、アナウンス アイコン ブラウザに表示されます。 アイコンのファイル名からカテゴリを生成するだけでなく、アドオンはアイコンをフィルタリングするためのドロップダウン メニューを表示します。画面上にアイコンのグリッドが表示されます。 独自のカスタム アイコンをタップして、デスクトップまたはホーム画面にドラッグすることで使用できます。 もう 1 つのオプションは、ポップアップ メニューから [サイズ] を選択し、使用可能なオプションのいずれかを選択することです。WordPress サイトに Font Awesome アイコンを追加する方法右側の [外観] メニューから [Font Awesome Icons] を選択します。 アイコンを保存したい場合は、「設定」タブに移動し、「アイコンに名前を付けて保存」を選択します。 画像を WordPress サイトにアップロードするには、ファイルの名前を目的のアイコンに変更し、デスクトップに保存してから、画像をアップロードする必要があります。
