So fügen Sie Flaticon-Symbole zu Ihrer WordPress-Site hinzu
Veröffentlicht: 2022-09-30Wenn Sie Ihrer WordPress-Site einige nette Symbole hinzufügen möchten, sollten Sie sich Flaticon ansehen. In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Flaticon-Symbole zu Ihrer WordPress-Site hinzufügen können. Flaticon ist eine großartige Quelle für kostenlose, qualitativ hochwertige Symbole, die Sie auf Ihrer WordPress-Seite verwenden können. Sie haben eine riesige Bibliothek mit Symbolen zur Auswahl, und Sie können die Symbole sogar an das Branding Ihrer Website anpassen. Das Hinzufügen von Flaticon-Symbolen zu Ihrer WordPress-Site ist einfach. Befolgen Sie einfach diese Schritte: 1. Gehen Sie zur Flaticon-Website und suchen Sie die Symbole, die Sie verwenden möchten. 2. Laden Sie die Symbole herunter und speichern Sie sie auf Ihrem Computer. 3. Laden Sie die Symbole auf Ihre WordPress-Site hoch. 4. Fügen Sie die Symbole mithilfe des bereitgestellten HTML-Codes zu Ihren Inhalten hinzu. Das ist alles dazu! Indem Sie diesen Schritten folgen, können Sie ganz einfach Flaticon-Symbole zu Ihrer WordPress-Site hinzufügen.
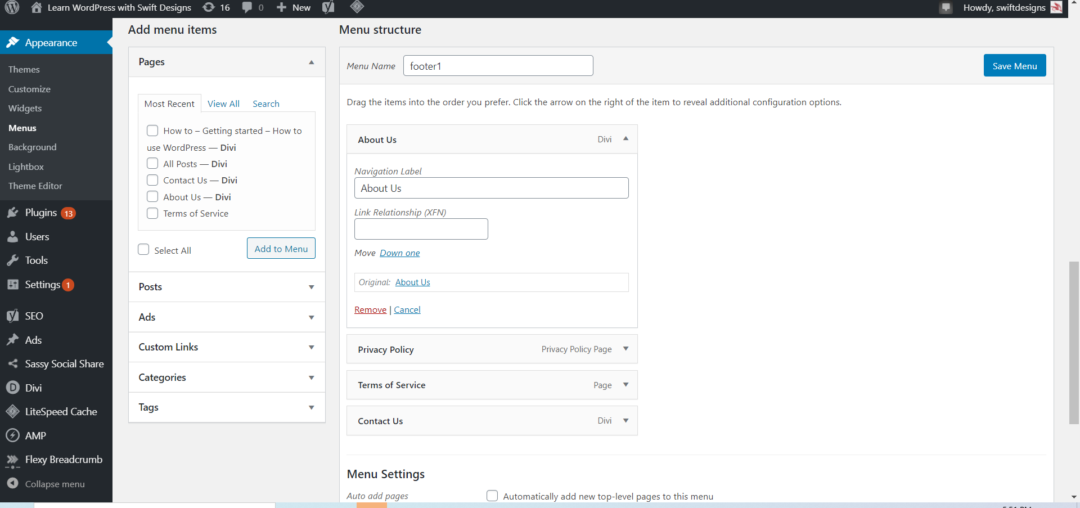
Wie füge ich Symbole zu WordPress hinzu?
 Bildnachweis: learnwp.swiftdesigns.com.au
Bildnachweis: learnwp.swiftdesigns.com.auIndem Sie einen der bereits verwendeten Menüpunkte auswählen, können Sie WordPress-Symbole hinzufügen. Suchen Sie in der unteren rechten Ecke des Bildschirms das Symbol. Wählen Sie den Link aus, den Sie verwenden möchten. Um diesem bestimmten Menüpunkt ein Symbol hinzuzufügen, klicken Sie darauf.
Mit der neuen Symbolauswahl, Shortcodes oder HTML-Snippets können Sie Ihren Seiten und Beiträgen Symbole hinzufügen. Wenn Sie sich in der erweiterten Formatleiste befinden, sehen Sie die Menüoption Font Awesome Icon im Gutenberg-Textblock. Auf alle Pro-Symbole sowie hochgeladene Symbole kann über die Symbolauswahl zugegriffen werden, die über das Symbolmenü zugänglich ist. Sobald Sie ein Symbol auswählen, sehen Sie, dass der Shortcode hinzugefügt wurde. Mit anderen Worten, mit Pseudoelementen können Sie Symbole vor oder nach dem Inhalt eines Dokuments einfügen, ohne dessen HTML zu ändern. Darüber hinaus können Sie ihre Namen als Teil von Shortcodes oder HTML verwenden, um Symbole hinzuzufügen. Aus Performance-Gründen haben wir bei der Nutzung eines Kits nicht die gleiche Möglichkeit wie bei der Nutzung des CDN. Überprüfen Sie Ihre Website, um festzustellen, ob eines Ihrer Symbole fehlt, wenn Sie es deaktivieren.
Verwenden Sie eine Datei namens favicon.ico, um einen benutzerdefinierten Link auf Ihrer Website zu platzieren, und speichern Sie ihn dann im Stammverzeichnis Ihres Webservers. Bitte fügen Sie die folgenden Informationen in die Datei mit dem Namen favicon.ico ein:
Der Dateiname für den Abschnitt ist br>. URL (für Symbol) ist eine einfache Abkürzung, die verwendet werden kann, um auf ein Symbol zu verweisen.
Im Symbol finden Sie einen MIME-Typ.
Um einen benutzerdefinierten Link zu Ihrer Website hinzuzufügen, öffnen Sie eine Notepad-Datei und fügen Sie die folgenden Informationen ein:
Eine Datei sollte einen Namen haben, der ihre Position in der Datei beschreibt. Die benutzerdefinierte URL wird verwendet, um die Verbindung herzustellen.
Es wird verwendet, um einen benutzerdefinierten Link im MIME-Format einzugeben.
So fügen Sie Ihrer WordPress-Site eine Symbolschaltfläche hinzu
Mit den WordPress-Plugins können Sie eine Symbolschaltfläche in Ihre WordPress-Website einfügen. WordPress ist ein beliebtes Content-Management-System, das das Erstellen von Websites und Blogs einfach macht. Sie können Symbolschaltflächen in Ihre Website einfügen, damit sie optisch ansprechend sind und Ihre Persönlichkeit widerspiegeln. Symbole können verwendet werden, um Beiträge, Seiten oder Kategorien auf Ihrer Website anzuzeigen. Bevor Sie Ihrer WordPress-Site eine Symbolschaltfläche hinzufügen können, müssen Sie zuerst das Better Font Awesome-Plugin installieren und aktivieren. Dieses Plugin wird aktiviert, sobald es installiert ist, und Sie können auf seine Einstellungen im WordPress-Dashboard zugreifen. Sie müssen das Feld „Icon Button“ in den Better Font Awesome-Einstellungen eingeben. Sobald Sie diese Einstellung gefunden haben, können Sie sie aktivieren und die verschiedenen Einstellungen der Symbolschaltfläche konfigurieren. Die Symbolschriftdatei muss konfiguriert werden, bevor Sie sie verwenden können. WordPress lädt die erforderlichen Symbolschriften standardmäßig nicht, wenn Sie zum ersten Mal darauf klicken. Um dies zu beheben, melden Sie sich bei Ihrem WordPress-Dashboard an und löschen Sie alle Cache- und Browserverläufe. Sie müssen Ihre Website erneut besuchen, um sicherzustellen, dass die Font Awesome-Einstellung aktiviert ist. Wenn die Einstellung aktiviert ist, werden die Symbolschriftdateien geladen und die Symbolschaltfläche wird auf Ihrer Website angezeigt.

Wie bette ich Flaticon in HTML ein?
Um ein Flaticon in HTML einzubetten, verwenden Sie den folgenden Code: How do you use icons from Flaticon in HTML? Setzen Sie einfach das Symbol in den Kopf und fügen Sie den Link ein: >link rel=icon href=resources/filename/>. Stellen Sie sicher, dass Ihr Server über die Datei flaticon.css verfügt. Füllen Sie den folgenden Code in Ihre CSS-Datei ein, um die Schriftgröße zu ändern. Eine Möglichkeit ist die Verwendung eines Plugins wie Flaticon. Mit Flaticon können Sie aus einer Bibliothek von Symbolen auswählen und diese mit nur wenigen Klicks zu Ihrer Website hinzufügen. Die Symbole können verwendet werden, um Ihre Posts und Seiten aufzupeppen oder um Ihren Menüs und Seitenleisten visuelles Interesse zu verleihen. Wenn Sie nach einer einfachen Möglichkeit suchen, Symbole zu Ihrer WordPress-Site hinzuzufügen, ist Flaticon eine großartige Option. Flaticon Css Flaticon CSS ist eine Reihe von CSS-Regeln, mit denen Sie Flaticon-Symbole auf Ihrer Website verwenden können. Sie können Flaticon CSS verwenden, um Symbole zur Navigation, Schaltflächen und anderen Elementen Ihrer Website hinzuzufügen. Flaticon CSS ist einfach zu bedienen und mit allen gängigen Browsern kompatibel. So fügen Sie benutzerdefinierte Symbole in WordPress hinzu Das Hinzufügen benutzerdefinierter Symbole in WordPress ist einfach. Alles, was Sie tun müssen, ist, Ihrer Datei functions.php ein paar Codezeilen hinzuzufügen. Zuerst müssen Sie die URL des Symbols finden, das Sie verwenden möchten. Sie können kostenlose Symbole online finden oder Symbole von Websites wie Iconfinder kaufen. Sobald Sie die URL haben, können Sie Ihrer functions.php-Datei den folgenden Code hinzufügen: function my_custom_icons() { ? > } add_action( 'wp_head', 'my_custom_icons' ); Ersetzen Sie „123“ durch die Menüelement-ID des Menüelements, dem Sie das Symbol hinzufügen möchten. Ersetzen Sie „ICON URL HERE“ durch die URL des Symbols, das Sie verwenden. Dieser Code fügt das benutzerdefinierte Symbol zu dem von Ihnen angegebenen Menüelement hinzu. Sie können diesen Code beliebig vielen Menüpunkten hinzufügen. Benutzerdefinierte Symbole können auf zwei Arten auf eine WordPress-Site hochgeladen werden. Laden Sie einfach eine Bilddatei in den Standard-Medien-Uploader hoch und sie wird in ein Bild umgewandelt. Die zweite Methode wäre schwieriger, da sie im Stammverzeichnis Ihres Designs konfiguriert werden müsste, um Bilder einzuschließen. Symbole müssen in Höhe und Breite einheitlich sein, und alles, was kleiner als 60 x 60 ist, sollte als schlechte Qualität angesehen werden. Wenn Sie ein Twenty Seventeen Child Theme installiert haben, wäre die Verzeichnisstruktur Ihrer Website WP-content/themes/twenty-seventeen/timeline-express/image-icons. Alle Ihre Symbole können dem Bildsymbolverzeichnis hinzugefügt werden, und das Bildsymbol-Add-On greift sie auf und zeigt sie im Announcement Icon-Browser an, wenn Sie es starten. Das Add-on generiert nicht nur eine Kategorie aus dem Dateinamen des Symbols, sondern zeigt auch ein Dropdown-Menü zum Filtern der Symbole an. Auf dem Bildschirm sehen Sie ein Raster mit Symbolen. Sie können Ihr eigenes benutzerdefiniertes Symbol verwenden, indem Sie darauf tippen und es auf Ihren Desktop oder den Startbildschirm ziehen. Eine weitere Option besteht darin, „Größe“ aus dem Popup-Menü auszuwählen und dann eine der verfügbaren Optionen auszuwählen. Wenn Sie das Symbol speichern möchten, gehen Sie zur Registerkarte „Einstellungen“ und wählen Sie „Symbol speichern unter“. Um das Bild auf Ihre WordPress-Site hochzuladen, müssen Sie die Datei in das gewünschte Symbol umbenennen, auf Ihrem Desktop speichern und dann das Bild hochladen.
