Как добавить значки Flaticon на ваш сайт WordPress
Опубликовано: 2022-09-30Если вы хотите добавить несколько красивых иконок на свой сайт WordPress, вы можете попробовать Flaticon. В этой статье мы покажем вам, как легко добавить значки Flaticon на ваш сайт WordPress. Flaticon — отличный источник бесплатных высококачественных иконок, которые вы можете использовать на своем сайте WordPress. У них есть огромная библиотека значков на выбор, и вы даже можете настроить значки в соответствии с брендингом вашего сайта. Добавить иконки Flaticon на ваш сайт WordPress очень просто. Просто выполните следующие действия: 1. Перейдите на веб-сайт Flaticon и найдите значки, которые хотите использовать. 2. Загрузите значки и сохраните их на свой компьютер. 3. Загрузите иконки на свой сайт WordPress. 4. Добавьте значки к своему контенту, используя предоставленный HTML-код. Вот и все! Следуя этим шагам, вы сможете легко добавить значки Flaticon на свой сайт WordPress.
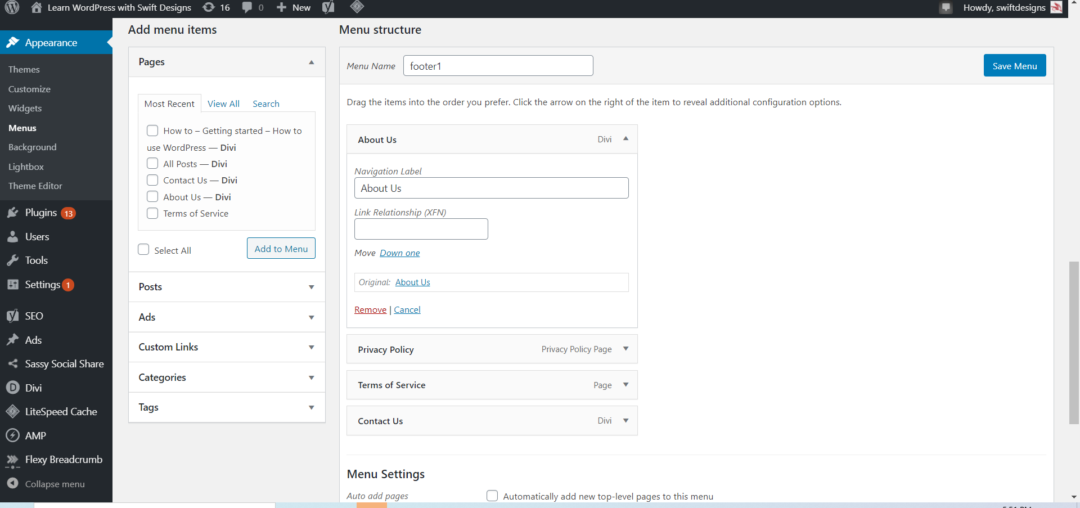
Как добавить иконки в WordPress?
 Кредит: Learnwp.swiftdesigns.com.au
Кредит: Learnwp.swiftdesigns.com.auВыбрав любой из уже используемых пунктов меню, вы можете добавить иконки WordPress . В правом нижнем углу экрана найдите значок. Выберите ссылку, которую хотите использовать. Чтобы добавить значок к этому конкретному пункту меню, нажмите на него.
Используя новый инструмент выбора значков, шорткоды или фрагменты HTML, вы можете добавлять значки на свои страницы и публикации. На панели расширенного формата вы увидите пункт меню Font Awesome Icon в текстовом блоке Gutenberg. Все значки Pro, а также загруженные значки доступны через средство выбора значков, которое доступно через меню значков. Как только вы выберете значок, вы увидите, что шорткод был добавлен. Другими словами, псевдоэлементы позволяют добавлять значки до или после содержимого документа без изменения его HTML. Кроме того, вы можете использовать их имена как часть коротких кодов или HTML для добавления значков. Из соображений производительности у нас нет такой же возможности при использовании комплекта, как при использовании CDN. Проверьте свой веб-сайт, чтобы увидеть, отсутствуют ли какие-либо из ваших значков, если вы их отключили.
Используйте файл с именем favicon.ico, чтобы разместить пользовательскую ссылку на своем веб-сайте, а затем сохраните ее в корневом каталоге вашего веб-сервера. Пожалуйста, включите следующую информацию в файл с именем favicon.ico:
Имя файла раздела — br>. URL (для значка) — это простое сокращение, которое можно использовать для ссылки на значок.
На значке вы найдете тип MIME.
Чтобы добавить пользовательскую ссылку на свой веб-сайт, откройте файл блокнота и вставьте следующую информацию:
Файл должен иметь имя, описывающее его расположение в файле. Пользовательский URL-адрес используется для установления соединения.
Он используется для ввода пользовательской ссылки в формате MIME.
Как добавить кнопку со значком на свой сайт WordPress
Вы можете добавить кнопку со значком на свой веб-сайт WordPress с помощью плагинов WordPress. WordPress — это популярная система управления контентом, которая упрощает создание веб-сайтов и блогов. Вы можете включить кнопки со значками на свой веб-сайт, чтобы они были визуально привлекательными и отражали вашу индивидуальность. Иконки можно использовать для обозначения сообщений, страниц или категорий на вашем веб-сайте. Прежде чем вы сможете добавить кнопку со значком на свой сайт WordPress, вы должны сначала установить и активировать плагин Better Font Awesome. Этот плагин будет активирован после установки, и вы сможете получить доступ к его настройкам в панели управления WordPress. Вы должны ввести поле «Кнопка со значком» в настройках Better Font Awesome. Найдя этот параметр, вы сможете активировать его и настроить различные параметры кнопки со значком. Файл шрифта значка должен быть настроен, прежде чем вы сможете его использовать. WordPress по умолчанию не загружает необходимые шрифты значков при первом нажатии на них. Чтобы решить эту проблему, войдите в свою панель управления WordPress и удалите весь кеш и историю браузера. Вам нужно будет повторно посетить свой веб-сайт, чтобы убедиться, что настройка Font Awesome включена. Если параметр включен, файлы шрифтов значков будут загружены, а кнопка значка будет отображаться на вашем сайте.

Как встроить Flaticon в HTML?
Чтобы встроить Flaticon в HTML, используйте следующий код: Как вы используете значки из Flaticon в HTML? Просто поместите значок в заголовок и включите ссылку: >ссылка rel=icon href=resources/filename/>. Убедитесь, что на вашем сервере есть файл flaticon.css. Заполните следующий код в файле CSS, чтобы изменить размер шрифта. Плагин Flaticon WordPress Существует множество способов добавления значков на ваш сайт WordPress. Один из вариантов — использовать плагин, такой как Flaticon. С Flaticon вы можете выбирать иконки из библиотеки и добавлять их на свой сайт всего за несколько кликов. Значки можно использовать, чтобы оживить ваши сообщения и страницы или добавить визуальный интерес к вашим меню и боковым панелям. Если вы ищете простой способ добавить значки на свой сайт WordPress, Flaticon — отличный вариант. Flaticon CssFlaticon CSS — это набор правил CSS, которые позволяют вам использовать значки Flaticon на вашем веб-сайте. Вы можете использовать Flaticon CSS для добавления значков в навигацию, кнопки и другие элементы вашего сайта. Flaticon CSS прост в использовании и совместим со всеми основными браузерами. Как добавить пользовательские значки в WordPressДобавить пользовательские значки в WordPress очень просто. Все, что вам нужно сделать, это добавить несколько строк кода в файл functions.php. Во-первых, вам нужно найти URL значка, который вы хотите использовать. Вы можете найти бесплатные значки в Интернете или приобрести значки на таких сайтах, как Iconfinder. Получив URL-адрес, вы можете добавить следующий код в файл functions.php: function my_custom_icons() { ? > } add_action('wp_head', 'my_custom_icons'); Замените «123» на идентификатор пункта меню, к которому вы хотите добавить значок. Замените «URL-адрес значка ЗДЕСЬ» на URL-адрес значка, который вы используете. Этот код добавит пользовательский значок к указанному вами пункту меню. Вы можете добавить этот код в любое количество пунктов меню. Пользовательские значки можно загрузить на сайт WordPress двумя способами. Просто загрузите файл изображения в стандартный загрузчик мультимедиа, и он будет преобразован в изображение. Второй метод будет более сложным, так как его нужно будет настроить в корневом каталоге вашей темы для включения изображений. Иконки должны быть одинаковыми по высоте и ширине, а все, что меньше 60×60, считается плохим качеством. Если у вас установлена дочерняя тема Twenty Seventeen, структура каталогов вашего веб-сайта будет следующей: WP-content/themes/twenty-seventeen/timeline-express/image-icons. Все ваши значки могут быть добавлены в каталог image-icons, и надстройка значков изображений подберет их и отобразит в браузере значков объявлений при запуске. Помимо создания категории из имени файла значка, надстройка отображает раскрывающееся меню для фильтрации значков. На экране вы увидите сетку значков. Вы можете использовать свой собственный значок, нажав на него и перетащив на рабочий стол или домашний экран. Другой вариант — выбрать «Размер» во всплывающем меню, а затем выбрать один из доступных вариантов. Как добавить значки Font Awesome на ваш сайт WordPress. Выберите «Значки Font Awesome» в меню «Внешний вид» справа. Если вы хотите сохранить значок, перейдите на вкладку «Настройки» и выберите «Сохранить значок как». Чтобы загрузить изображение на свой сайт WordPress, вы должны переименовать файл в нужный значок, сохранить его на рабочем столе, а затем загрузить изображение.
