Como adicionar ícones Flaticon ao seu site WordPress
Publicados: 2022-09-30Se você deseja adicionar alguns ícones interessantes ao seu site WordPress, confira o Flaticon. Neste artigo, mostraremos como adicionar facilmente ícones Flaticon ao seu site WordPress. Flaticon é uma ótima fonte de ícones gratuitos e de alta qualidade que você pode usar em seu site WordPress. Eles têm uma enorme biblioteca de ícones para escolher e você pode até personalizar os ícones para combinar com a marca do seu site. Adicionar ícones Flaticon ao seu site WordPress é fácil. Basta seguir estes passos: 1. Vá para o site Flaticon e encontre os ícones que deseja usar. 2. Baixe os ícones e salve-os em seu computador. 3. Carregue os ícones no seu site WordPress. 4. Adicione os ícones ao seu conteúdo usando o código HTML fornecido. Isso é tudo o que há para isso! Seguindo estes passos, você pode facilmente adicionar ícones Flaticon ao seu site WordPress.
Como adiciono ícones ao WordPress?
 Crédito: learnwp.swiftdesigns.com.au
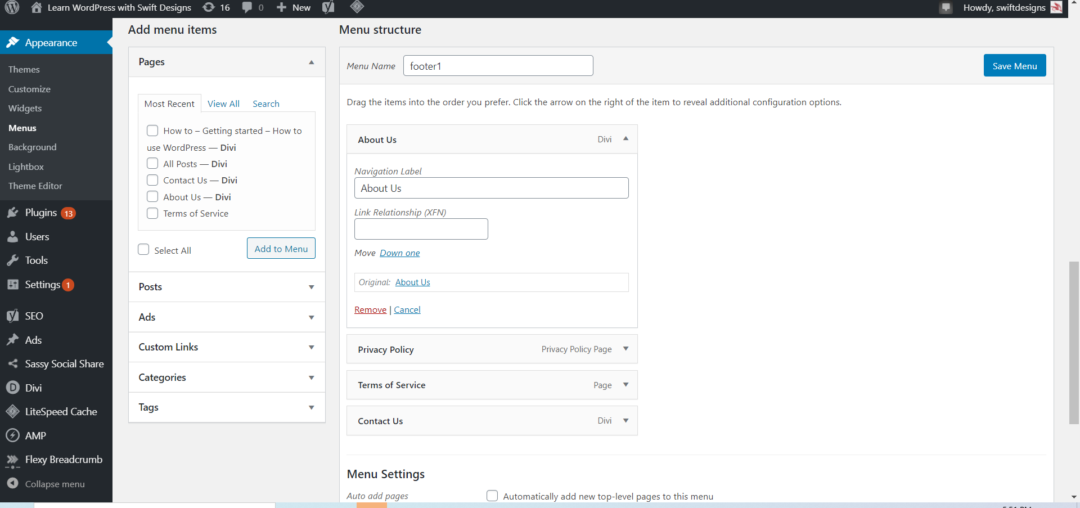
Crédito: learnwp.swiftdesigns.com.auAo selecionar qualquer um dos itens de menu já em uso, você pode adicionar ícones do WordPress . No canto inferior direito da tela, encontre o ícone. Selecione o link que deseja usar. Para adicionar um ícone a esse item de menu específico, clique nele.
Usando o novo seletor de ícones, códigos de acesso ou trechos de HTML, você pode adicionar ícones às suas páginas e postagens. Quando estiver na barra de formato estendida, você verá a opção de menu Font Awesome Icon no bloco de texto do Gutenberg. Todos os ícones Pro, assim como os ícones carregados, podem ser acessados através do seletor de ícones, que pode ser acessado através do menu de ícones. Assim que você selecionar um ícone, verá que o código de acesso foi adicionado. Em outras palavras, os pseudoelementos permitem adicionar ícones antes ou depois do conteúdo de um documento sem modificar seu HTML. Além disso, você pode usar seus nomes como parte de códigos de acesso ou HTML para adicionar ícones. Por motivos de desempenho, não temos a mesma opção ao usar um Kit e ao usar o CDN. Verifique seu site para ver se algum dos seus ícones está faltando se você os estiver desabilitando.
Use um arquivo chamado favicon.ico para colocar um link personalizado em seu site e salve-o no diretório raiz do seu servidor web. Por favor, inclua as seguintes informações no arquivo chamado favicon.ico:
O nome do arquivo para a seção é br>. URL (para ícone) é uma abreviação simples que pode ser usada para se referir a um ícone.
No ícone, você encontrará um tipo MIME.
Para adicionar um link personalizado ao seu site, abra um arquivo do bloco de notas e cole as seguintes informações:
Um arquivo deve ter um nome que descreva sua localização no arquivo. A URL personalizada é usada para fazer a conexão.
Ele é usado para digitar um link personalizado no formato MIME.
Como adicionar um botão de ícone ao seu site WordPress
Você pode incluir um botão de ícone no seu site WordPress usando os plugins do WordPress. O WordPress é um sistema de gerenciamento de conteúdo popular que simplifica a criação de sites e blogs. Você pode incluir botões de ícone em seu site para que sejam visualmente atraentes e reflitam sua personalidade. Os ícones podem ser usados para indicar postagens, páginas ou categorias em seu site. Antes de adicionar um botão de ícone ao seu site WordPress, você deve primeiro instalar e ativar o plugin Better Font Awesome. Este plugin será ativado assim que for instalado e você poderá acessar suas configurações no painel do WordPress. Você deve inserir o campo “Icon Button” nas configurações do Better Font Awesome. Depois de encontrar essa configuração, você poderá ativá-la e configurar as várias configurações do botão ícone. O arquivo de fonte do ícone deve ser configurado antes que você possa usá-lo. O padrão do WordPress não carregará as fontes de ícone necessárias quando você clicar nele pela primeira vez. Para resolver isso, faça login no painel do WordPress e exclua qualquer cache e histórico do navegador. Você precisará visitar novamente seu site para garantir que a configuração Font Awesome esteja ativada. Se a configuração estiver habilitada, os arquivos de fonte do ícone serão carregados e o botão do ícone será exibido em seu site.

Como faço para incorporar Flaticon em Html?
Para incorporar um Flaticon em HTML, use o seguinte código: Como você usa ícones do Flaticon em HTML? Basta colocar o ícone na cabeça e incluir o link: >link rel=icon href=resources/filename/>. Certifique-se de que seu servidor tenha o arquivo flaticon.css. Preencha o código a seguir em seu arquivo CSS para alterar o tamanho da fonte. Plugin WordPress FlaticonExistem várias maneiras de adicionar ícones ao seu site WordPress. Uma opção é usar um plugin como Flaticon. Com o Flaticon, você pode selecionar em uma biblioteca de ícones e adicioná-los ao seu site com apenas alguns cliques. Os ícones podem ser usados para incrementar suas postagens e páginas ou para adicionar interesse visual aos seus menus e barras laterais. Se você está procurando uma maneira fácil de adicionar ícones ao seu site WordPress, Flaticon é uma ótima opção. Flaticon CssFlaticon CSS é um conjunto de regras CSS que permitem que você use ícones Flaticon em seu site. Você pode usar Flaticon CSS para adicionar ícones à navegação, botões e outros elementos do seu site. Flaticon CSS é fácil de usar e é compatível com todos os principais navegadores. Como adicionar ícones personalizados no WordPressAdicionar ícones personalizados no WordPress é fácil. Tudo que você precisa fazer é adicionar algumas linhas de código ao seu arquivo functions.php. Primeiro, você precisa encontrar a URL do ícone que deseja usar. Você pode encontrar ícones gratuitos online ou comprar ícones em sites como o Iconfinder. Depois de ter a URL, você pode adicionar o seguinte código ao seu arquivo functions.php: function my_custom_icons() { ? > } add_action( 'wp_head', 'my_custom_icons'); Substitua “123” pelo ID do item de menu ao qual você deseja adicionar o ícone. Substitua “URL DO ÍCONE AQUI” pelo URL do ícone que você está usando. Este código adicionará o ícone personalizado ao item de menu que você especificou. Você pode adicionar esse código a quantos itens de menu quiser. Ícones personalizados podem ser carregados em um site WordPress de duas maneiras. Basta carregar um arquivo de imagem no carregador de mídia padrão e ele será transformado em uma imagem. O segundo método seria mais difícil, pois precisaria ser configurado no diretório raiz do seu tema para incluir imagens. Os ícones devem ser uniformes em altura e largura, e qualquer coisa menor que 60×60 deve ser considerada de baixa qualidade. Se você tiver um tema filho Twenty Seventeen instalado, a estrutura de diretórios do seu site seria WP-content/themes/twenty-seventeen/timeline-express/image-icons. Todos os seus ícones podem ser adicionados ao diretório image-icons, e o Image Icons Add-On irá buscá-los e exibi-los no navegador de ícones de anúncio quando você o iniciar. Além de gerar uma categoria a partir do nome do arquivo do ícone, o complemento exibe um menu suspenso para filtrar os ícones. Na tela, você verá uma grade de ícones. Você pode usar seu próprio ícone personalizado tocando nele e arrastando-o para a área de trabalho ou a tela inicial. Outra opção é selecionar “Tamanho” no menu pop-up e, em seguida, escolher uma das opções disponíveis. Se você quiser salvar o ícone, vá para a guia “Configurações” e selecione “Salvar ícone como”. Para fazer o upload da imagem para o seu site WordPress, você deve renomear o arquivo para o ícone desejado, salvá-lo na área de trabalho e, em seguida, fazer o upload da imagem.
