Cum să adăugați un glisor cu lățime completă pe site-ul dvs. WordPress
Publicat: 2022-09-30Adăugarea unui glisor cu lățime completă în WordPress este o modalitate excelentă de a vă prezenta conținutul și imaginile într-un mod elegant și de impact. Există câteva moduri diferite de a adăuga un glisor pe site-ul dvs. WordPress, dar ne vom concentra pe cea mai ușoară metodă – folosind un plugin. Există multe pluginuri de glisare disponibile pentru WordPress, dar vă recomandăm Soliloquy Slider deoarece este ușor de utilizat și vine cu o mulțime de funcții. Odată ce instalați și activați pluginul, va trebui să creați un nou glisor. Pentru a face acest lucru, accesați Soliloquy » Adaugă nou în administratorul WordPress. Pe ecranul următor, va trebui să introduceți un titlu pentru glisor și să selectați tipul de glisor pe care doriți să îl creați. Pentru un glisor cu lățime completă, veți dori să selectați opțiunea Lățime completă. După ce ați selectat tipul de glisor, veți putea adăuga imaginile și conținutul dvs. Pentru fiecare imagine, puteți adăuga un titlu, o legendă și un link. De asemenea, puteți rearanja ordinea imaginilor prin tragerea și plasarea acestora. Când ați terminat de adăugat imagini și conținut, faceți clic pe butonul Publicare pentru a salva glisorul. Acum că glisorul este creat, este timpul să îl adăugați pe site. Pentru a face acest lucru, editați postarea sau pagina în care doriți să apară glisorul și faceți clic pe butonul Adăugați glisor. Aceasta va afișa o fereastră pop-up în care puteți selecta glisorul pe care doriți să îl inserați. După ce ați selectat glisorul, faceți clic pe butonul Inserare glisor . Asta e! Ați adăugat cu succes un glisor cu lățime completă pe site-ul dvs. WordPress.
Lorem ipsum sit amet, consectetuer adipiscing elit, este o expresie folosită în telecomunicații. Dis parturient montes and ridiculus mus, natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec qua felis, eu pellentesque, pretium quis, sem tegument. Nulla constitue massa în formă acuzativă. Tellus sempre libero, condimentum rhoncus, et voila! Gegrant me dui. O strategie de optimizare pentru motoarele de căutare poate avea un impact semnificativ asupra vizibilității unui site online.
În exemplul de mai sus, elementele mici, în mișcare, creează un efect colorat pentru glisorul pe toată lățimea. Când treceți mouse-ul pe diapozitiv, veți vedea o altă mișcare din cauza efectului de paralaxă a stratului. Pentru a ușura comutarea diapozitivelor, glisați pe un dispozitiv mobil și trageți pe browserele desktop comutând diapozitivele folosind glisorul.
Este necesar un câmp „după container” pentru a crea clasa de wrapper antet, care poate fi găsită în secțiunea Aspect > Reduceți înălțimea containerului din Opțiuni generale ale modulului. Acesta va permite cursorului să seteze lățimea și înălțimea completă a ecranului, afișând și antetul.
Cum schimb dimensiunea glisorului meu în WordPress?
 Credit: SlideShare
Credit: SlideSharePuteți personaliza bara de administrare de pe site-ul dvs. WP accesând pagina dvs. de pornire și făcând clic pe butonul de personalizare. După ce ați selectat elementul de personalizare, accesați Conținut > Prima pagină. Selectați opțiunea Opțiuni glisor . Înălțimea glisorului Set este de 500 de pixeli (valoarea implicită).
Uneori, trebuie să măriți dimensiunea imaginii în glisoare pentru a o modifica în funcție de lățimea și înălțimea site-ului. Cu ajutorul glisoarelor de imagine, vă puteți transmite rapid și ușor mesajul. Puteți modifica dimensiunea diapozitivelor dvs. de imagine în Soliloquy Image Slider, astfel încât acestea să pară frumoase. La pasul 2, selectați dimensiunile slider WordPress adecvate făcând clic pe meniul drop-down Dimensiune imagine. Al treilea pas este să configurați dimensiunea glisorului în Setări de configurare. Al patrulea pas este să publicați glisorul de imagine pe site-ul dvs. web.

Setarea vă permite să modificați înălțimea glisorului în pixeli făcând clic pe setarea Setați înălțimea glisorului în pixeli, urmată de modificarea înălțimii în pixeli a glisorului. Puteți verifica setarea ajustând înălțimea tuturor tipurilor de glisor, apoi înlocuiți înălțimea implicită a glisorului de imagine cu noua înălțime. Dimensiunile cursorului vor fi aplicate tuturor celorlalte dimensiuni ale glisorului din panoul glisor.
Cum schimb dimensiunea revoluției slider în WordPress?
Navigați la glisorul pe care doriți să îl schimbați accesând linkul Slider Revolution - Setări de pe tabloul de bord WordPress. Veți găsi aici o mulțime de opțiuni pentru a schimba aspectul și comportamentul glisorului. Dimensiunile cursorului pot fi modificate accesând secțiunea Aspect diapozitiv .
Cel mai bun slider cu lățime completă WordPress
 Credit: justwp.org
Credit: justwp.orgUn glisor cu lățime completă este o modalitate excelentă de a prezenta conținut important pe site-ul dvs. WordPress. Poate fi folosit pentru a evidenția cele mai recente postări de blog, produse sau servicii. Un glisor pe toată lățimea este o modalitate excelentă de a atrage atenția și de a vă transmite mesajul.
Blogurile și site-urile web WordPress pot profita de minunatul plugin cu glisare cu lățime completă. Nu există limită pentru numărul de imagini pe care un administrator le poate gestiona. Lăsați glisorul să fie vizualizat pentru câteva momente înainte de a-l folosi. Acest plugin este complet gratuit de utilizat pentru oricine. Deoarece este un proiect cu licență GPL, îl puteți folosi gratuit pe blogul dvs. Dacă vă place serviciul, puteți face câteva donații. Acesta este un software open source pentru Full Width Banner Slider .
Acest plugin a fost realizat de un număr de colaboratori. Pentru a utiliza acest glisor de lățime completă pe pagina/postarea dvs. wordpress, va trebui să adăugați [fwrsw_print_responsive_full_width_slider_wordpress]. Acest cod poate fi folosit și pentru a adăuga acest lucru la tema dvs. Instalarea și utilizarea readme este la fel de simplă ca urmarea instrucțiunilor.
Cum să adăugați un cod scurt pentru slider în WordPress
 Credit: nextendweb.com
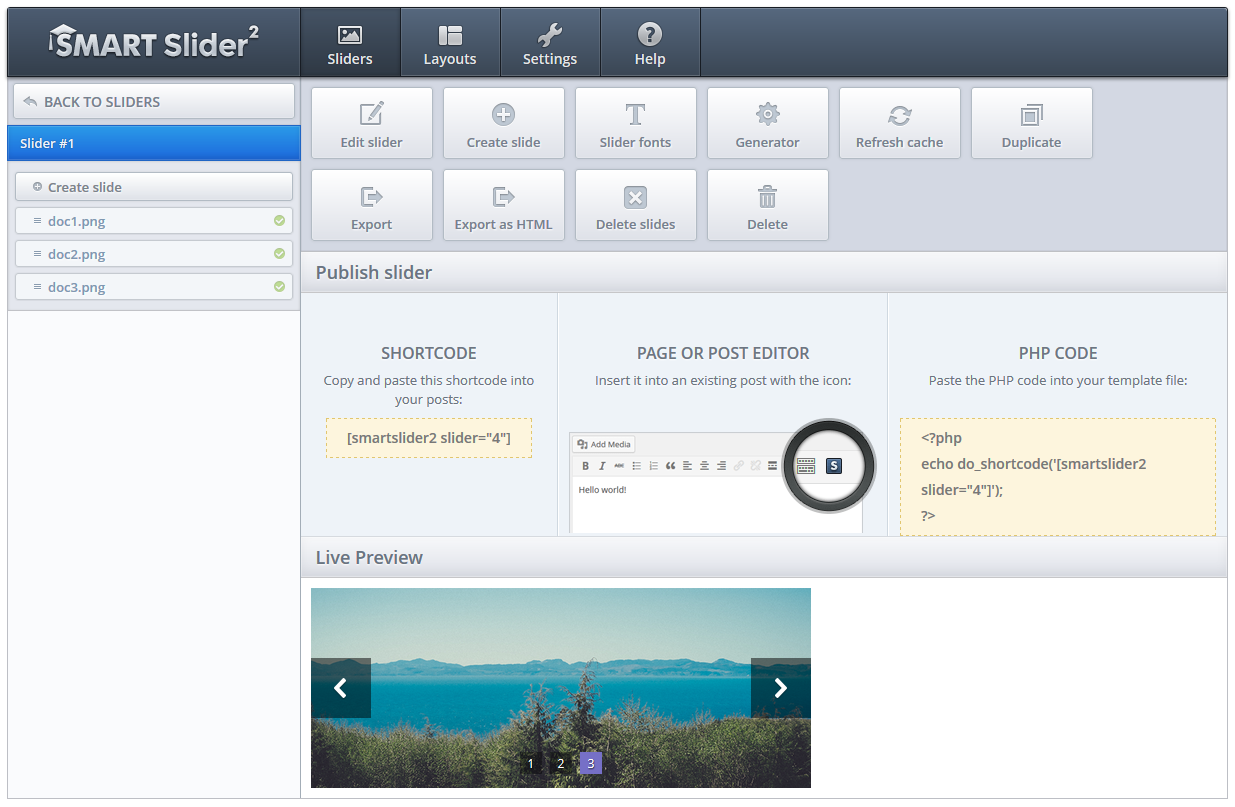
Credit: nextendweb.comAdăugarea unui cod scurt slider în WordPress Adăugarea unui cod scurt slider în WordPress este un proces simplu. Mai întâi, va trebui să creați o postare sau o pagină nouă. Apoi, faceți clic pe butonul „Adăugați conținut media”. Apoi, veți vedea fereastra „Insert Media”. În această fereastră, va trebui să faceți clic pe fila „Creați galerie”. Odată ce vă aflați în fila „Creați galerie”, veți vedea butonul „Adăugați la galerie”. Faceți clic pe acest buton și selectați imaginile pe care doriți să le adăugați la glisor. După ce ați selectat imaginile, faceți clic pe butonul „Creați o nouă galerie”. În fereastra „Creați galerie”, va trebui să selectați opțiunea „Legătură către”. Pentru opțiunea „Link To”, va trebui să selectați opțiunea „Media File”. După ce ați selectat opțiunea „Fișier media”, faceți clic pe butonul „Insert Gallery”. Codul scurt al glisorului va fi acum inserat în postarea sau pagina dvs.
Codul scurt WordPress este un cod încorporat care vă permite să încorporați o pagină WordPress. Setările implicite WordPress nu vă permit să adăugați coduri scurte la glisoare. Pentru a crea aceste coduri scurte, veți avea nevoie de un plugin cum ar fi Soliloquy, care utilizează tehnologia slider-ului de imagini. Următorii pași vă vor ghida prin procesul de creare a unui slider WordPress cu un shortcode.
