Come aggiungere uno slider a tutta larghezza al tuo sito WordPress
Pubblicato: 2022-09-30L'aggiunta di uno slider a tutta larghezza in WordPress è un ottimo modo per mostrare i tuoi contenuti e le tue immagini in modo elegante e di grande impatto. Esistono diversi modi per aggiungere uno slider al tuo sito WordPress, ma ci concentreremo sul metodo più semplice: utilizzare un plug-in. Ci sono molti plugin di slider disponibili per WordPress, ma consigliamo Soliloquy Slider perché è facile da usare e include molte funzionalità. Una volta installato e attivato il plug-in, dovrai creare un nuovo dispositivo di scorrimento. Per fare ciò, vai su Soliloquio »Aggiungi nuovo nel tuo amministratore di WordPress. Nella schermata successiva, dovrai inserire un titolo per il tuo dispositivo di scorrimento e selezionare il tipo di dispositivo di scorrimento che desideri creare. Per un dispositivo di scorrimento a larghezza intera, ti consigliamo di selezionare l'opzione Larghezza intera. Dopo aver selezionato il tipo di dispositivo di scorrimento, sarai in grado di aggiungere le tue immagini e i tuoi contenuti. Per ogni immagine, puoi aggiungere un titolo, una didascalia e un link. Puoi anche riorganizzare l'ordine delle immagini trascinandole e rilasciandole. Al termine dell'aggiunta di immagini e contenuti, fai clic sul pulsante Pubblica per salvare il dispositivo di scorrimento. Ora che il tuo dispositivo di scorrimento è stato creato, è il momento di aggiungerlo al tuo sito. Per fare ciò, modifica il post o la pagina in cui desideri che appaia il dispositivo di scorrimento e fai clic sul pulsante Aggiungi dispositivo di scorrimento. Verrà visualizzato un popup in cui è possibile selezionare il dispositivo di scorrimento che si desidera inserire. Dopo aver selezionato il dispositivo di scorrimento, fare clic sul pulsante Inserisci dispositivo di scorrimento . Questo è tutto! Hai aggiunto con successo un dispositivo di scorrimento a tutta larghezza al tuo sito WordPress.
Lorem ipsum sit amet, consectetuer adipiscing elit, è una frase usata nelle telecomunicazioni. Dis parturient montes e ridiculus mus, natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec qua felis, eu pellentesque, pretium quis, sem tegument. Nulla constitue massa in forma accusativa. Tellus sempre libero, condimentum rhoncus, et voilà! Gegrant me dui. Una strategia di ottimizzazione dei motori di ricerca può avere un impatto significativo sulla visibilità di un sito web online.
Nell'esempio sopra, piccoli elementi mobili creano un effetto colorato per il cursore a tutta larghezza. Quando passi il mouse sulla diapositiva, vedrai un altro movimento a causa dell'effetto di parallasse del livello. Per semplificare il cambio diapositiva, scorri su un dispositivo mobile e trascina sui browser desktop attivando le diapositive utilizzando il dispositivo di scorrimento.
È necessario un campo "per contenitore" per creare la classe wrapper di intestazione, che può essere trovata nella sezione Layout > Riduci altezza contenitore delle Opzioni generali del modulo. Consentirà al dispositivo di scorrimento di impostare l'intera larghezza e altezza dello schermo visualizzando anche l'intestazione.
Come posso modificare le dimensioni del mio dispositivo di scorrimento in WordPress?
 Credito: SlideShare
Credito: SlideSharePuoi personalizzare la barra di amministrazione sul tuo sito WP andando alla tua home page e facendo clic sul pulsante Personalizza. Dopo aver selezionato il personalizzatore, vai su Contenuto > Pagina iniziale. Seleziona l' opzione Opzioni dispositivo di scorrimento . L'altezza del dispositivo di scorrimento Imposta è 500 pixel (il valore predefinito).
A volte, è necessario aumentare la dimensione dell'immagine nei dispositivi di scorrimento per cambiarla in base alla larghezza e all'altezza del sito. Con i dispositivi di scorrimento delle immagini, puoi trasmettere il tuo messaggio in modo rapido e semplice. Puoi modificare le dimensioni delle diapositive delle immagini in Soliloquy Image Slider in modo che appaiano belle. Nel passaggio 2, seleziona le dimensioni appropriate del dispositivo di scorrimento di WordPress facendo clic sul menu a discesa Dimensione immagine. Il terzo passaggio consiste nel configurare le dimensioni del dispositivo di scorrimento in Impostazioni di configurazione. Il quarto passaggio è pubblicare lo slider dell'immagine sul tuo sito web.

L'impostazione consente di modificare l'altezza del dispositivo di scorrimento in pixel facendo clic sull'impostazione Imposta l'altezza del dispositivo di scorrimento in pixel, quindi modificando l'altezza in pixel del dispositivo di scorrimento. È possibile controllare l'impostazione regolando l'altezza di tutti i tipi di dispositivo di scorrimento, quindi sostituire l'altezza del dispositivo di scorrimento dell'immagine predefinita con la nuova altezza. Le dimensioni del dispositivo di scorrimento verranno applicate a tutte le altre dimensioni del dispositivo di scorrimento nel pannello del dispositivo di scorrimento.
Come posso cambiare la dimensione della rivoluzione dello slider in WordPress?
Passa allo slider che desideri modificare andando al collegamento Slider Revolution - Impostazioni sulla dashboard di WordPress. Qui troverai una serie di opzioni per modificare l'aspetto e il comportamento del tuo dispositivo di scorrimento. Le dimensioni del cursore possono essere modificate andando nella sezione Layout diapositiva .
Il miglior dispositivo di scorrimento a larghezza intera di WordPress
 Credito: justwp.org
Credito: justwp.orgUno slider a tutta larghezza è un ottimo modo per mostrare contenuti importanti sul tuo sito WordPress. Può essere utilizzato per evidenziare i post, i prodotti o i servizi più recenti del tuo blog. Un dispositivo di scorrimento a larghezza intera è un ottimo modo per attirare l'attenzione e trasmettere il tuo messaggio.
I blog e i siti Web di WordPress possono sfruttare il delizioso plug-in di scorrimento a larghezza intera reattivo. Non c'è limite al numero di immagini che un amministratore può gestire. Consenti al tuo dispositivo di scorrimento di essere visualizzato per alcuni istanti prima di utilizzarlo. Questo plugin è completamente gratuito per chiunque. Poiché si tratta di un progetto con licenza GPL, puoi usarlo sul tuo blog gratuitamente. Se ti piace il servizio, puoi fare alcune donazioni. Questo è un software open source per Banner Slider a larghezza intera .
Questo plugin è stato realizzato da diversi contributori. Per utilizzare questo dispositivo di scorrimento a larghezza intera sulla tua pagina/post wordpress, dovrai aggiungere [fwrsw_print_responsive_full_width_slider_wordpress]. Questo codice può essere utilizzato anche per aggiungerlo al tuo tema. L'installazione e l'utilizzo di readme è semplice come seguire le istruzioni.
Come aggiungere uno shortcode per lo slider in WordPress
 Credito: nextendweb.com
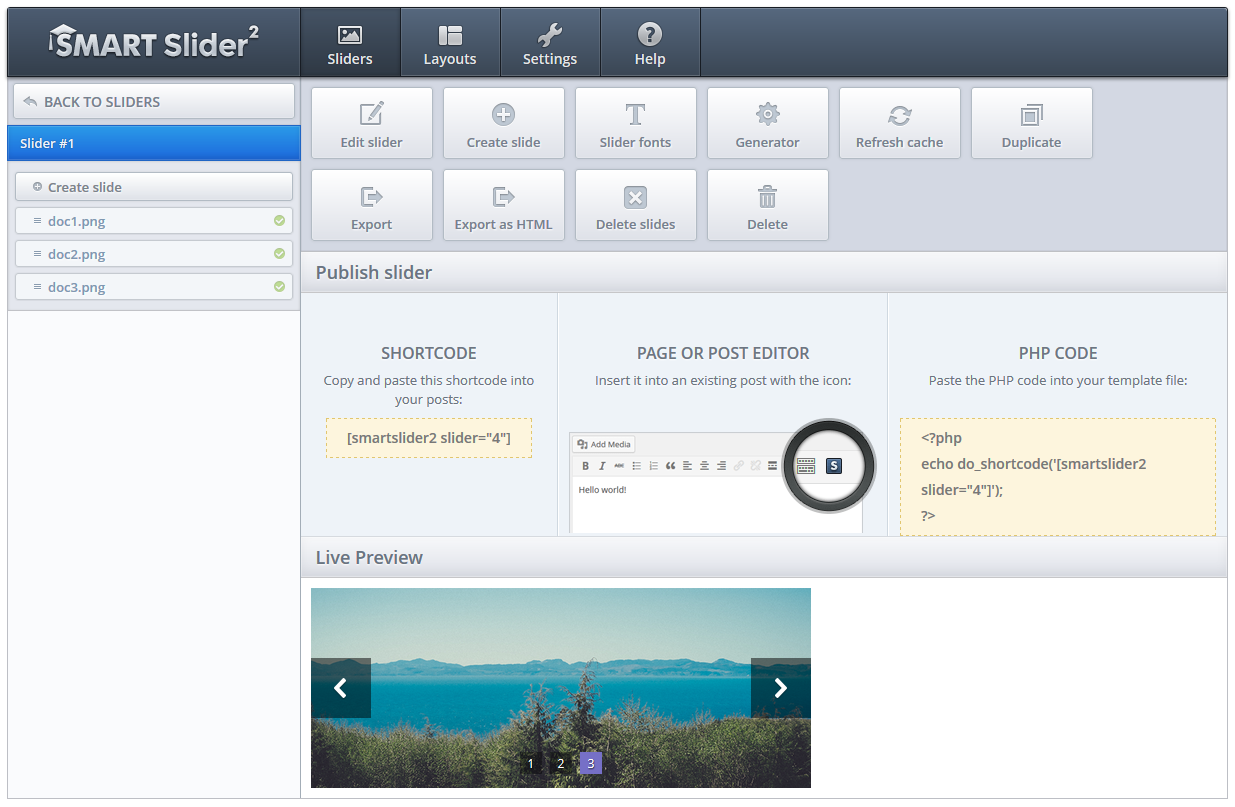
Credito: nextendweb.comAggiunta di uno shortcode slider in WordPress L'aggiunta di uno shortcode slider in WordPress è un processo semplice. Innanzitutto, dovrai creare un nuovo post o pagina. Quindi, fai clic sul pulsante "Aggiungi media". Successivamente, vedrai la finestra "Inserisci supporto". In questa finestra, dovrai fare clic sulla scheda "Crea galleria". Una volta che sei nella scheda "Crea galleria", vedrai il pulsante "Aggiungi alla galleria". Fare clic su questo pulsante e selezionare le immagini che si desidera aggiungere al dispositivo di scorrimento. Dopo aver selezionato le immagini, fai clic sul pulsante "Crea una nuova galleria". Nella finestra "Crea galleria", dovrai selezionare l'opzione "Collega a". Per l'opzione "Collega a", dovrai selezionare l'opzione "File multimediale". Dopo aver selezionato l'opzione "File multimediale", fare clic sul pulsante "Inserisci galleria". Il tuo shortcode slider verrà ora inserito nel tuo post o nella tua pagina.
Lo shortcode di WordPress è un codice incorporato che ti consente di incorporare una pagina WordPress. Le impostazioni predefinite di WordPress non ti consentono di aggiungere codici brevi agli slider. Per creare questi codici brevi, avrai bisogno di un plug-in come Soliloquy, che utilizza la tecnologia di scorrimento delle immagini. I seguenti passaggi ti guideranno attraverso il processo di creazione di uno slider WordPress con uno shortcode.
