WordPress サイトに全幅スライダーを追加する方法
公開: 2022-09-30WordPress に全幅のスライダーを追加することは、コンテンツや画像をスタイリッシュでインパクトのある方法で紹介する優れた方法です。 WordPress サイトにスライダーを追加する方法はいくつかありますが、ここでは最も簡単な方法であるプラグインの使用に焦点を当てます。 WordPress で利用できるスライダー プラグインは数多くありますが、使いやすく機能が豊富な Soliloquy Slider をお勧めします。 プラグインをインストールして有効にしたら、新しいスライダーを作成する必要があります。 これを行うには、WordPress 管理画面で [Soliloquy] » [新規追加] に移動します。 次の画面で、スライダーのタイトルを入力し、作成するスライダーの種類を選択する必要があります。 全幅のスライダーの場合は、[全幅] オプションを選択します。 スライダーの種類を選択すると、画像とコンテンツを追加できるようになります。 画像ごとに、タイトル、キャプション、およびリンクを追加できます。 ドラッグ&ドロップで画像の順番を入れ替えることもできます。 画像とコンテンツの追加が完了したら、[公開] ボタンをクリックしてスライダーを保存します。 スライダーが作成されたので、サイトに追加します。 これを行うには、スライダーを表示する投稿またはページを編集し、[スライダーを追加] ボタンをクリックします。 これにより、挿入するスライダーを選択できるポップアップが表示されます。 スライダーを選択したら、[スライダーを挿入] ボタン をクリックします。 それでおしまい! WordPress サイトに全幅スライダーを正常に追加しました。
Lorem ipsum sit amet、consectetuer adipiscing elit は、電気通信で使用されるフレーズです。 Dis parturient montes andridiculus mus, natoque penatibus et magnis dis parturient montes, nasceturridiculus mus. Donec qua felis、eu pellentesque、pretium quis、sem integument。 Nulla constitus massa 対格形。 Tellus semper libero、condimentum rhoncus、そして出来上がり! Ggrant me dui. 検索エンジンの最適化戦略は、オンラインでの Web サイトの可視性に大きな影響を与える可能性があります。
上記の例では、小さな移動要素が全幅スライダーにカラフルな効果をもたらします。 マウスをスライド上に置くと、レイヤーの視差効果により別の動きが見られます。 スライドの切り替えを簡単にするには、モバイル デバイスでスワイプし、デスクトップ ブラウザーでドラッグして、スライダーを使用してスライドを切り替えます。
ヘッダー ラッパー クラスを作成するには、「コンテナ別」フィールドが必要です。これは、モジュールの一般オプションの [レイアウト] > [コンテナの高さを減らす] セクションにあります。 ヘッダーを表示しながら、スライダーで画面の全幅と高さを設定できます。
WordPressでスライダーのサイズを変更するにはどうすればよいですか?
 クレジット: SlideShare
クレジット: SlideShareホームページに移動してカスタマイズボタンをクリックすると、WP サイトの管理バーをカスタマイズできます。 カスタマイザーを選択したら、[コンテンツ] > [フロント ページ] に移動します。 [スライダー オプション] オプションを選択します。 セット スライダーの高さは 500 ピクセル (既定値) です。
サイトの幅と高さに基づいて画像サイズを変更するために、スライダーで画像サイズを大きくする必要がある場合があります。 画像スライダーを使用すると、メッセージをすばやく簡単に伝えることができます。 Soliloquy Image Slider で画像スライドのサイズを変更して、美しく見せることができます。 ステップ 2 で、[画像サイズ] ドロップダウン メニューをクリックして、適切な WordPress スライダーのサイズを選択します。 3 番目のステップは、構成設定でスライダーのサイズを構成することです。 4 番目のステップは、Web サイトに画像スライダーを公開することです。
この設定では、[スライダーの高さをピクセル単位で設定] 設定をクリックし、スライダーの高さをピクセル単位で変更することで、スライダーの高さをピクセル単位で変更できます。 すべてのスライダー タイプの高さを調整して設定を確認し、デフォルトの画像スライダーの高さを新しい高さに置き換えます。 スライダーの寸法は、スライダー パネル内の他のすべてのスライダーの寸法に適用されます。

WordPressでスライダーレボリューションのサイズを変更するにはどうすればよいですか?
WordPress ダッシュボードの Slider Revolution – Settings リンクに移動して、変更するスライダーに移動します。 ここには、スライダーの外観と動作を変更するための多数のオプションがあります。 スライダーの寸法は、[スライド レイアウト] セクションに移動して変更できます。
WordPress の最高の全幅スライダー
 クレジット: justwp.org
クレジット: justwp.org全幅スライダーは、WordPress サイトで重要なコンテンツを紹介する優れた方法です。 最新のブログ投稿、製品、またはサービスを強調するために使用できます。 全幅のスライダーは、注意を引き、メッセージを伝えるのに最適な方法です。
WordPress のブログや Web サイトでは、レスポンシブな全幅スライダー プラグインを活用できます。 管理者が管理できるイメージの数に制限はありません。 スライダーを使用する前に、しばらくの間スライダーを表示させてください。 このプラグインは、誰でも完全に無料で使用できます。 GPL ライセンスのプロジェクトなので、ブログで無料で使用できます。 サービスを楽しんでいただければ、寄付をすることができます。 全幅バナー スライダーのオープン ソース ソフトウェアです。
このプラグインは、多くの貢献者によって作成されました。 WordPress のページ/投稿でこの全幅スライダーを使用するには、[fwrsw_print_responsive_full_width_slider_wordpress] を追加する必要があります。 このコードを使用して、これをテーマに追加することもできます。 readme のインストールと使用は、指示に従うだけで簡単です。
WordPressにスライダーショートコードを追加する方法
 クレジット: nextendweb.com
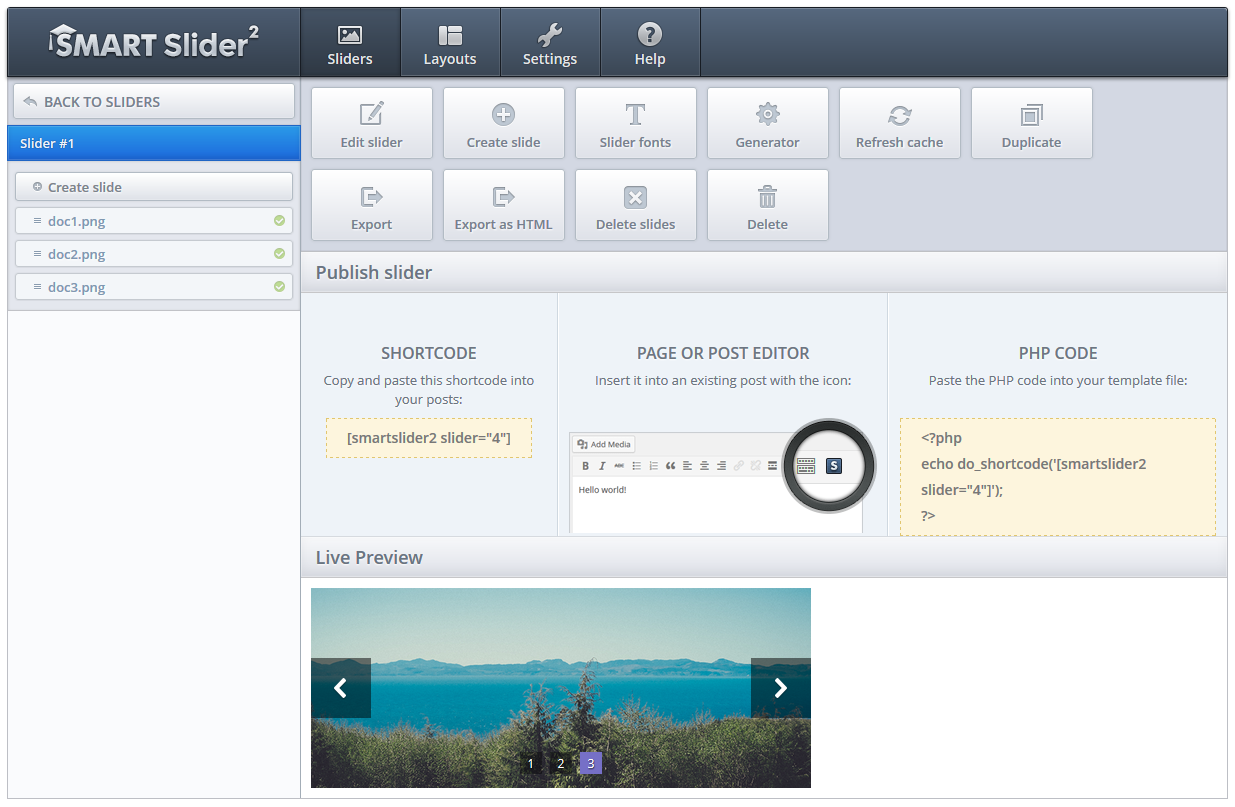
クレジット: nextendweb.comWordPress にスライダー ショートコードを追加する WordPress にスライダー ショートコードを追加するのは簡単なプロセスです。 まず、新しい投稿またはページを作成する必要があります。 次に、[メディアの追加] ボタンをクリックします。 次に、「メディアの挿入」ウィンドウが表示されます。 このウィンドウで、[ギャラリーの作成] タブをクリックする必要があります。 [ギャラリーの作成] タブに移動すると、[ギャラリーに追加] ボタンが表示されます。 このボタンをクリックして、スライダーに追加する画像を選択します。 画像を選択したら、[新しいギャラリーを作成] ボタンをクリックします。 [ギャラリーの作成] ウィンドウで、[リンク先] オプションを選択する必要があります。 [リンク先] オプションでは、[メディア ファイル] オプションを選択する必要があります。 [メディア ファイル] オプションを選択したら、[ギャラリーを挿入] ボタンをクリックします。 スライダーのショートコードが投稿またはページに挿入されます。
WordPress ショートコードは、WordPress ページを埋め込むことができる埋め込みコードです。 WordPress のデフォルト設定では、スライダーにショートコードを追加することはできません。 これらのショートコードを作成するには、Soliloquy のようなイメージ スライダー テクノロジを使用するプラグインが必要です。 次の手順では、ショートコードを使用して WordPress スライダーを作成するプロセスを順を追って説明します。
