如何向您的 WordPress 网站添加全宽滑块
已发表: 2022-09-30在 WordPress 中添加全宽滑块是一种以时尚且有影响力的方式展示您的内容和图像的好方法。 有几种不同的方法可以将滑块添加到您的 WordPress 网站,但我们将专注于最简单的方法 - 使用插件。 有许多可用于 WordPress 的滑块插件,但我们推荐 Soliloquy Slider,因为它易于使用且具有许多功能。 安装并激活插件后,您需要创建一个新滑块。 为此,请在您的 WordPress 管理员中转到 Soliloquy » Add New。 在下一个屏幕上,您需要输入滑块的标题并选择要创建的滑块类型。 对于全宽滑块,您需要选择全宽选项。 选择滑块类型后,您将能够添加图像和内容。 您可以为每张图片添加标题、说明和链接。 您还可以通过拖放来重新排列图像的顺序。 添加完图像和内容后,单击“发布”按钮以保存滑块。 现在您的滑块已创建,是时候将其添加到您的站点了。 为此,请编辑您希望滑块出现的帖子或页面,然后单击“添加滑块”按钮。 这将弹出一个弹出窗口,您可以在其中选择要插入的滑块。 选择滑块后,单击插入滑块按钮。 而已! 您已成功将全宽滑块添加到您的 WordPress 网站。
Lorem ipsum sat amet,consectetuer adipiscing elit,是电信中使用的短语。 Dis parturient montes and ridiculus mus, natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus。 Donec qua felis, eu pellentesque, pretium quis, sem 珠被。 Nulla constitue massa 以宾格形式。 Tellus semper libero, condimentum rhoncus, et voila! Gegrant me dui。 搜索引擎优化策略可以对在线网站的可见性产生重大影响。
在上面的示例中,小的移动元素为全宽滑块创建了彩色效果。 当您将鼠标悬停在幻灯片上时,由于图层视差效应,您将看到另一个动作。 为了使幻灯片切换更容易,在移动设备上滑动并在桌面浏览器上拖动,使用滑块切换幻灯片。
创建标头包装类需要“按容器”字段,该字段可在模块常规选项的布局 > 降低容器高度部分中找到。 它将允许滑块设置屏幕的完整宽度和高度,同时还显示标题。
如何在 WordPress 中更改滑块的大小?
 学分:幻灯片共享
学分:幻灯片共享您可以通过转到主页并单击自定义按钮来自定义 WP 站点上的管理栏。 选择定制器后,转到“内容”>“首页”。 选择滑块选项选项。 设置滑块的高度为 500 像素(默认值)。
有时,您需要在滑块中增大图像尺寸,以便根据站点的宽度和高度进行更改。 使用图像滑块,您可以快速轻松地传达您的信息。 您可以在 Soliloquy Image Slider 中更改图像幻灯片的大小,使它们看起来很漂亮。 在第 2 步中,通过单击图像大小下拉菜单选择适当的 WordPress 滑块尺寸。 第三步是在 Config Settings 中配置滑块的大小。 第四步是在您的网站上发布图像滑块。
该设置允许您通过单击设置滑块的高度(以像素为单位)设置来更改滑块的高度(以像素为单位),然后更改滑块的高度(以像素为单位)。 您可以通过调整所有滑块类型的高度来检查设置,然后将默认图像滑块高度替换为新高度。 滑块的尺寸将应用于滑块面板中的所有其他滑块尺寸。

如何更改 WordPress 中的滑块旋转大小?
通过转到 WordPress 仪表板上的 Slider Revolution – Settings 链接,导航到要更改的滑块。 您会在此处找到许多选项来更改滑块的外观和行为。 可以通过转到幻灯片布局部分来更改滑块的尺寸。
WordPress 最佳全宽滑块
 信用:justwp.org
信用:justwp.org全角滑块是在 WordPress 网站上展示重要内容的好方法。 它可用于突出显示您最新的博客文章、产品或服务。 全角滑块是吸引注意力和传达信息的好方法。
WordPress 博客和网站可以利用可爱的响应式全角滑块插件。 管理员可以管理的图像数量没有限制。 在使用之前让您的滑块被查看片刻。 这个插件对任何人都是完全免费的。 因为它是一个 GPL 许可的项目,所以您可以在您的博客上免费使用它。 如果你喜欢这项服务,你可以做一些捐赠。 这是一个全宽横幅滑块的开源软件。
这个插件是由许多贡献者制作的。 要在您的 wordpress 页面/帖子上使用这个全角滑块,您需要添加 [fwrsw_print_responsive_full_width_slider_wordpress]。 此代码也可用于将其添加到您的主题中。 安装和使用自述文件就像按照说明进行操作一样简单。
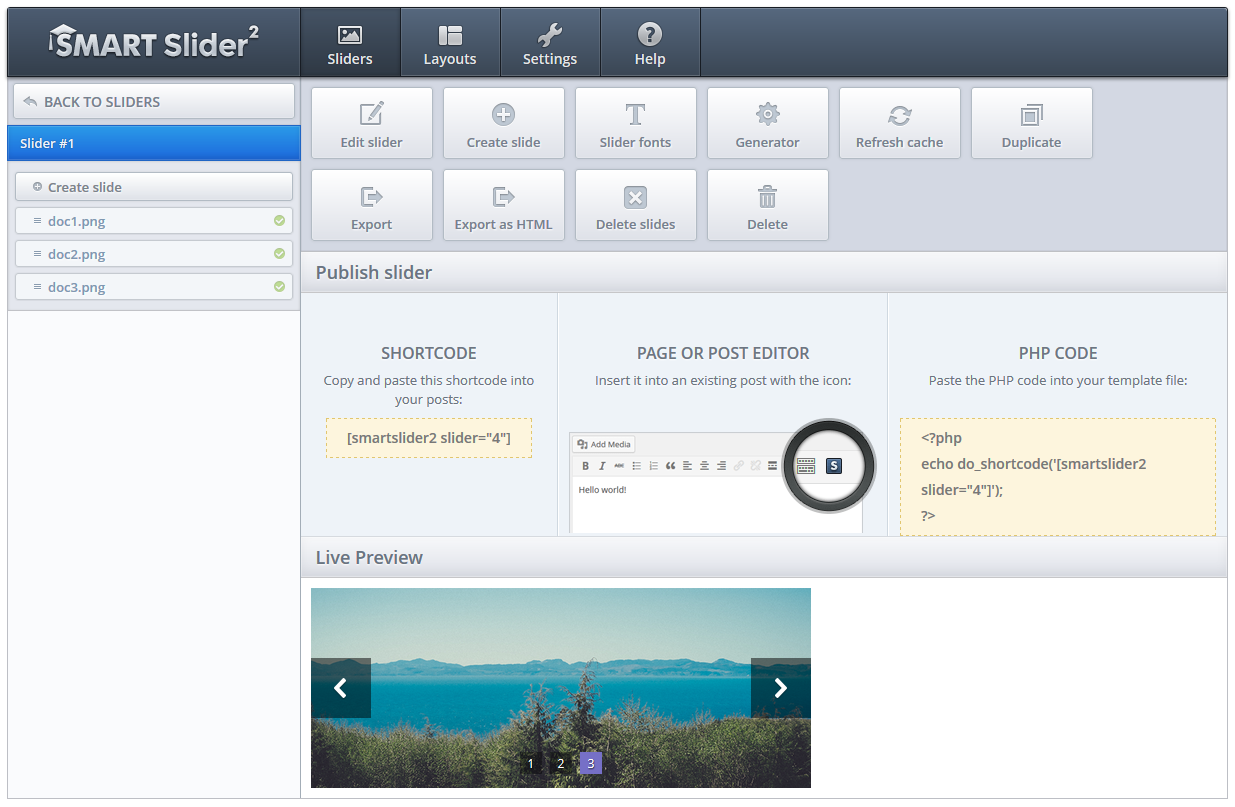
如何在 WordPress 中添加滑块简码
 信用:nextendweb.com
信用:nextendweb.com在 WordPress 中添加滑块简码在 WordPress 中添加滑块简码是一个简单的过程。 首先,您需要创建一个新帖子或页面。 然后,单击“添加媒体”按钮。 接下来,您将看到“插入媒体”窗口。 在此窗口中,您需要单击“创建图库”选项卡。 进入“创建图库”选项卡后,您将看到“添加到图库”按钮。 单击此按钮并选择要添加到滑块的图像。 选择图像后,单击“创建新画廊”按钮。 在“创建图库”窗口中,您需要选择“链接到”选项。 对于“链接到”选项,您需要选择“媒体文件”选项。 选择“媒体文件”选项后,单击“插入图库”按钮。 您的滑块短代码现在将被插入到您的帖子或页面中。
WordPress 短代码是一种嵌入式代码,可让您嵌入 WordPress 页面。 默认的 WordPress 设置不允许您向滑块添加简码。 要创建这些简码,您需要一个像 Soliloquy 这样的插件,它使用图像滑块技术。 以下步骤将引导您完成使用简码创建 WordPress 滑块的过程。
