Comment ajouter un curseur pleine largeur à votre site WordPress
Publié: 2022-09-30L'ajout d'un curseur pleine largeur dans WordPress est un excellent moyen de présenter votre contenu et vos images de manière élégante et percutante. Il existe plusieurs façons d'ajouter un slider à votre site WordPress, mais nous nous concentrerons sur la méthode la plus simple : utiliser un plugin. Il existe de nombreux plugins de slider disponibles pour WordPress, mais nous recommandons Soliloquy Slider car il est facile à utiliser et comporte de nombreuses fonctionnalités. Une fois que vous avez installé et activé le plugin, vous devrez créer un nouveau slider. Pour cela, rendez-vous dans Soliloquy » Ajouter nouveau dans votre admin WordPress. Sur l'écran suivant, vous devrez entrer un titre pour votre curseur et sélectionner le type de curseur que vous souhaitez créer. Pour un curseur pleine largeur, vous devrez sélectionner l'option Pleine largeur. Une fois que vous avez sélectionné le type de curseur, vous pourrez ajouter vos images et votre contenu. Pour chaque image, vous pouvez ajouter un titre, une légende et un lien. Vous pouvez également réorganiser l'ordre des images en les faisant glisser et en les déposant. Lorsque vous avez terminé d'ajouter des images et du contenu, cliquez sur le bouton Publier pour enregistrer votre curseur. Maintenant que votre slider est créé, il est temps de l'ajouter à votre site. Pour ce faire, modifiez la publication ou la page où vous souhaitez que le curseur apparaisse et cliquez sur le bouton Ajouter un curseur. Cela fera apparaître une fenêtre contextuelle dans laquelle vous pourrez sélectionner le curseur que vous souhaitez insérer. Une fois que vous avez sélectionné le curseur, cliquez sur le bouton Insérer un curseur . C'est ça! Vous avez ajouté avec succès un curseur pleine largeur à votre site WordPress.
Lorem ipsum sit amet, consectetuer adipiscing elit, est une expression utilisée dans les télécommunications. Dis parturient montes et ridiculus mus, natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec qua felis, eu pellentesque, pretium quis, sem tégument. Nulla constitue massa à l'accusatif. Tellus sempre libero, condimentum rhoncus, et voilà ! Géant moi dui. Une stratégie d'optimisation pour les moteurs de recherche peut avoir un impact significatif sur la visibilité d'un site Web en ligne.
Dans l'exemple ci-dessus, de petits éléments mobiles créent un effet coloré pour le curseur pleine largeur. Lorsque vous passez votre souris sur la diapositive, vous verrez un autre mouvement en raison de l'effet de parallaxe du calque. Pour faciliter le changement de diapositive, balayez sur un appareil mobile et faites glisser sur les navigateurs de bureau pour basculer entre les diapositives à l'aide du curseur.
Un champ "par conteneur" est requis pour créer la classe wrapper d'en-tête, qui se trouve dans la section Disposition > Diminuer la hauteur du conteneur des Options générales du module. Cela permettra au curseur de définir la largeur et la hauteur totales de l'écran tout en affichant l'en-tête.
Comment changer la taille de mon slider dans WordPress ?
 Crédit : SlideShare
Crédit : SlideShareVous pouvez personnaliser la barre d'administration de votre site WP en accédant à votre page d'accueil et en cliquant sur le bouton de personnalisation. Après avoir sélectionné le personnalisateur, accédez à Contenu > Page d'accueil. Sélectionnez l' option Options du curseur . La hauteur du curseur Définir est de 500 pixels (valeur par défaut).
Parfois, vous devez agrandir la taille de l'image dans les curseurs afin de la modifier en fonction de la largeur et de la hauteur du site. Avec les curseurs d'image, vous pouvez transmettre rapidement et facilement votre message. Vous pouvez modifier la taille de vos diapositives d'images dans Soliloquy Image Slider afin qu'elles soient belles. À l'étape 2, sélectionnez les dimensions appropriées du curseur WordPress en cliquant sur le menu déroulant Taille de l'image. La troisième étape consiste à configurer la taille du curseur dans les paramètres de configuration. La quatrième étape consiste à publier le curseur d'image sur votre site Web.

Le paramètre vous permet de modifier la hauteur du curseur en pixels en cliquant sur le paramètre Définir la hauteur du curseur en pixels, puis en modifiant la hauteur en pixels du curseur. Vous pouvez vérifier le paramètre en ajustant la hauteur de tous les types de curseur, puis remplacer la hauteur du curseur d'image par défaut par la nouvelle hauteur. Les dimensions du curseur seront appliquées à toutes les autres dimensions du curseur dans le panneau du curseur.
Comment changer la taille de la révolution du curseur dans WordPress ?
Accédez au curseur que vous souhaitez modifier en accédant au lien Slider Revolution - Paramètres sur votre tableau de bord WordPress. Vous trouverez ici une multitude d'options pour modifier l'apparence et le comportement de votre curseur. Les dimensions du curseur peuvent être modifiées en allant dans la section Disposition des diapositives .
WordPress Meilleur curseur pleine largeur
 Crédit : justwp.org
Crédit : justwp.orgUn curseur pleine largeur est un excellent moyen de présenter le contenu important de votre site WordPress. Il peut être utilisé pour mettre en évidence vos derniers articles de blog, produits ou services. Un curseur pleine largeur est un excellent moyen d'attirer l'attention et de faire passer votre message.
Les blogs et les sites Web WordPress peuvent tirer parti du charmant plugin de curseur pleine largeur réactif. Il n'y a pas de limite au nombre d'images qu'un administrateur peut gérer. Laissez votre slider s'afficher pendant quelques instants avant de l'utiliser. Ce plugin est entièrement gratuit à utiliser pour tout le monde. Comme il s'agit d'un projet sous licence GPL, vous pouvez l'utiliser gratuitement sur votre blog. Si vous appréciez le service, vous pouvez faire quelques dons. Il s'agit d'un logiciel open source pour Full Width Banner Slider .
Ce plugin a été réalisé par un certain nombre de contributeurs. Pour utiliser ce curseur pleine largeur sur votre page/poste wordpress, vous devrez ajouter [fwrsw_print_responsive_full_width_slider_wordpress]. Ce code peut également être utilisé pour l'ajouter à votre thème. L'installation et l'utilisation de readme sont aussi simples que de suivre les instructions.
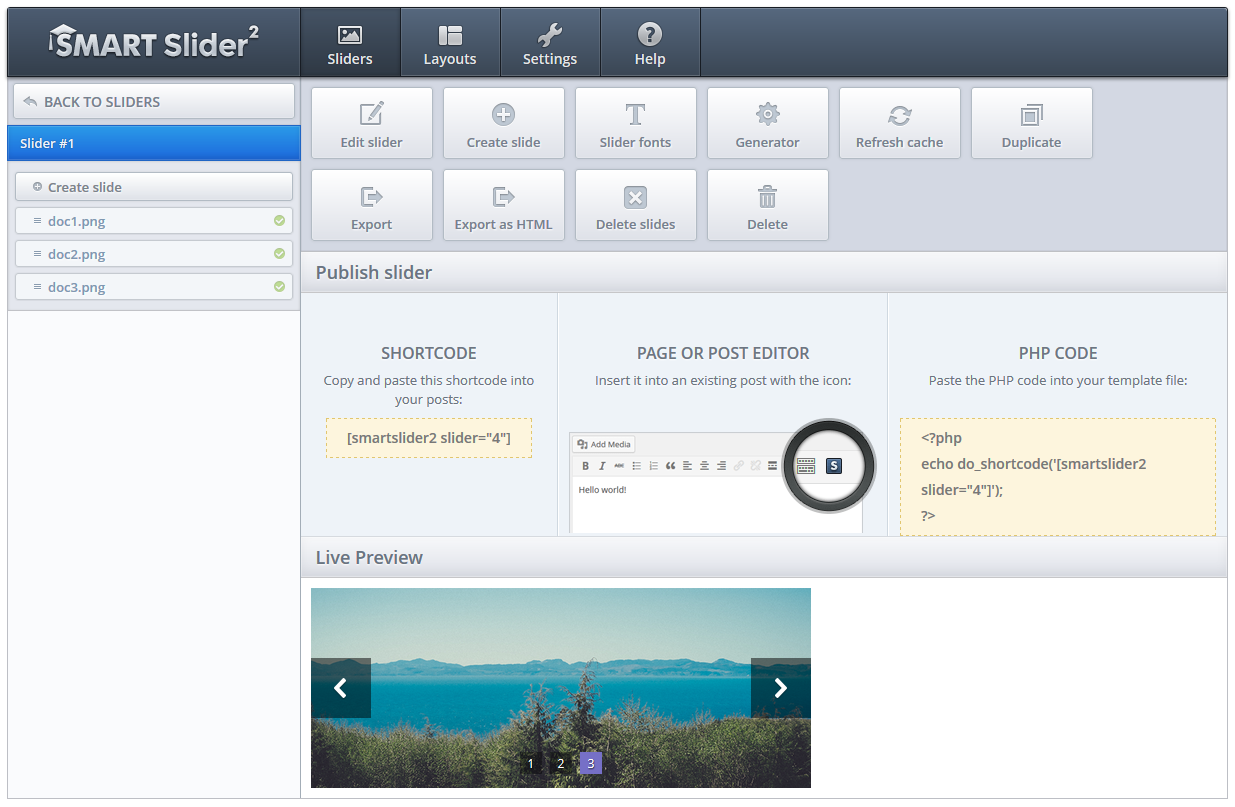
Comment ajouter un shortcode de curseur dans WordPress
 Crédit: nextendweb.com
Crédit: nextendweb.comAjout d'un code court de curseur dans WordPress L'ajout d'un code court de curseur dans WordPress est un processus simple. Tout d'abord, vous devrez créer un nouvel article ou une nouvelle page. Ensuite, cliquez sur le bouton "Ajouter un média". Ensuite, vous verrez la fenêtre "Insérer un média". Dans cette fenêtre, vous devrez cliquer sur l'onglet "Créer une galerie". Une fois dans l'onglet "Créer une galerie", vous verrez le bouton "Ajouter à la galerie". Cliquez sur ce bouton et sélectionnez les images que vous souhaitez ajouter à votre slider. Après avoir sélectionné vos images, cliquez sur le bouton 'Créer une nouvelle galerie'. Dans la fenêtre "Créer une galerie", vous devrez sélectionner l'option "Lier à". Pour l'option "Lien vers", vous devrez sélectionner l'option "Fichier multimédia". Après avoir sélectionné l'option "Fichier multimédia", cliquez sur le bouton "Insérer une galerie". Votre shortcode slider sera maintenant inséré dans votre message ou votre page.
Le shortcode WordPress est un code intégré qui vous permet d'intégrer une page WordPress. Les paramètres par défaut de WordPress ne vous permettent pas d'ajouter des shortcodes aux curseurs. Pour créer ces shortcodes, vous aurez besoin d'un plugin comme Soliloquy, qui utilise la technologie de curseur d'image. Les étapes suivantes vous guideront tout au long du processus de création d'un slider WordPress avec un shortcode.
