Cómo agregar un control deslizante de ancho completo a su sitio de WordPress
Publicado: 2022-09-30Agregar un control deslizante de ancho completo en WordPress es una excelente manera de mostrar su contenido e imágenes de una manera elegante e impactante. Hay algunas formas diferentes de agregar un control deslizante a su sitio de WordPress, pero nos centraremos en el método más fácil: usar un complemento. Hay muchos complementos de control deslizante disponibles para WordPress, pero recomendamos Soliloquy Slider porque es fácil de usar y viene con muchas características. Una vez que instale y active el complemento, deberá crear un nuevo control deslizante. Para hacer esto, vaya a Soliloquy » Agregar nuevo en su administrador de WordPress. En la siguiente pantalla, deberá ingresar un título para su control deslizante y seleccionar el tipo de control deslizante que desea crear. Para un control deslizante de ancho completo, querrá seleccionar la opción Ancho completo. Una vez que haya seleccionado el tipo de control deslizante, podrá agregar sus imágenes y contenido. Para cada imagen, puede agregar un título, una leyenda y un enlace. También puede reorganizar el orden de las imágenes arrastrándolas y soltándolas. Cuando haya terminado de agregar imágenes y contenido, haga clic en el botón Publicar para guardar su control deslizante. Ahora que se creó su control deslizante, es hora de agregarlo a su sitio. Para hacer esto, edite la publicación o página donde desea que aparezca el control deslizante y haga clic en el botón Agregar control deslizante. Aparecerá una ventana emergente donde puede seleccionar el control deslizante que desea insertar. Una vez que haya seleccionado el control deslizante, haga clic en el botón Insertar control deslizante . ¡Eso es todo! Ha agregado con éxito un control deslizante de ancho completo a su sitio de WordPress.
Lorem ipsum sit amet, consectetuer adipiscing elit, es una frase utilizada en telecomunicaciones. Dis parturient montes y ridiculus mus, natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec qua felis, eu pellentesque, pretium quis, sem integument. Nulla constitue massa en acusativo. Tellus semper libero, condimentum rhoncus, et voila! Concédeme dui. Una estrategia de optimización de motores de búsqueda puede tener un impacto significativo en la visibilidad de un sitio web en línea.
En el ejemplo anterior, los elementos pequeños y en movimiento crean un efecto colorido para el control deslizante de ancho completo. Cuando pase el mouse sobre la diapositiva, verá otro movimiento debido al efecto de paralaje de la capa. Para facilitar el cambio de diapositivas, deslícese en un dispositivo móvil y arrastre en los navegadores de escritorio alternando las diapositivas con el control deslizante.
Se requiere un campo 'por contenedor' para crear la clase contenedora de encabezado, que se puede encontrar en la sección Diseño > Disminuir la altura del contenedor de las Opciones generales del módulo. Permitirá que el control deslizante establezca el ancho y el alto completos de la pantalla mientras también muestra el encabezado.
¿Cómo cambio el tamaño de mi control deslizante en WordPress?
 Crédito: SlideShare
Crédito: SlideSharePuede personalizar la barra de administración en su sitio WP yendo a su página de inicio y haciendo clic en el botón personalizar. Una vez que haya seleccionado el personalizador, vaya a Contenido > Portada. Seleccione la opción Opciones del control deslizante . La altura del control deslizante Establecer es de 500 píxeles (el valor predeterminado).
A veces, debe aumentar el tamaño de la imagen en los controles deslizantes para cambiarlo según el ancho y la altura del sitio. Con los controles deslizantes de imágenes, puede transmitir su mensaje rápida y fácilmente. Puede cambiar el tamaño de las diapositivas de su imagen en Soliloquy Image Slider para que se vean hermosas. En el paso 2, seleccione las dimensiones adecuadas del control deslizante de WordPress haciendo clic en el menú desplegable Tamaño de imagen. El tercer paso es configurar el tamaño del control deslizante en Ajustes de configuración. El cuarto paso es publicar el control deslizante de imágenes en su sitio web.
La configuración le permite cambiar la altura del control deslizante en píxeles haciendo clic en la configuración Establecer la altura del control deslizante en píxeles, y luego cambiar la altura en píxeles del control deslizante. Puede verificar la configuración ajustando la altura de todos los tipos de controles deslizantes y luego reemplazar la altura predeterminada del control deslizante de la imagen con la nueva altura. Las dimensiones del control deslizante se aplicarán a todas las demás dimensiones del control deslizante en el panel deslizante.

¿Cómo cambio el tamaño de la revolución del control deslizante en WordPress?
Navegue hasta el control deslizante que desea cambiar yendo al enlace Slider Revolution - Configuración en su tablero de WordPress. Aquí encontrará una gran cantidad de opciones para cambiar la apariencia y el comportamiento de su control deslizante. Las dimensiones del control deslizante se pueden cambiar yendo a la sección Diseño de la diapositiva .
El mejor control deslizante de ancho completo de WordPress
 Crédito: justwp.org
Crédito: justwp.orgUn control deslizante de ancho completo es una excelente manera de mostrar contenido importante en su sitio de WordPress. Se puede usar para resaltar sus últimas publicaciones de blog, productos o servicios. Un control deslizante de ancho completo es una excelente manera de llamar la atención y transmitir su mensaje.
Los blogs y sitios web de WordPress pueden aprovechar el encantador complemento deslizante de ancho completo receptivo. No hay límite para la cantidad de imágenes que un administrador puede administrar. Permita que su control deslizante se vea por unos momentos antes de usarlo. Este complemento es completamente gratuito para cualquier persona. Debido a que es un proyecto con licencia GPL, puede usarlo en su blog de forma gratuita. Si disfruta del servicio, puede hacer algunas donaciones. Este es un software de código abierto para Full Width Banner Slider .
Este complemento ha sido creado por varios colaboradores. Para usar este control deslizante de ancho completo en su página/publicación de wordpress, deberá agregar [fwrsw_print_responsive_full_width_slider_wordpress]. Este código también se puede usar para agregar esto a su tema. Instalar y usar Léame es tan simple como seguir las instrucciones.
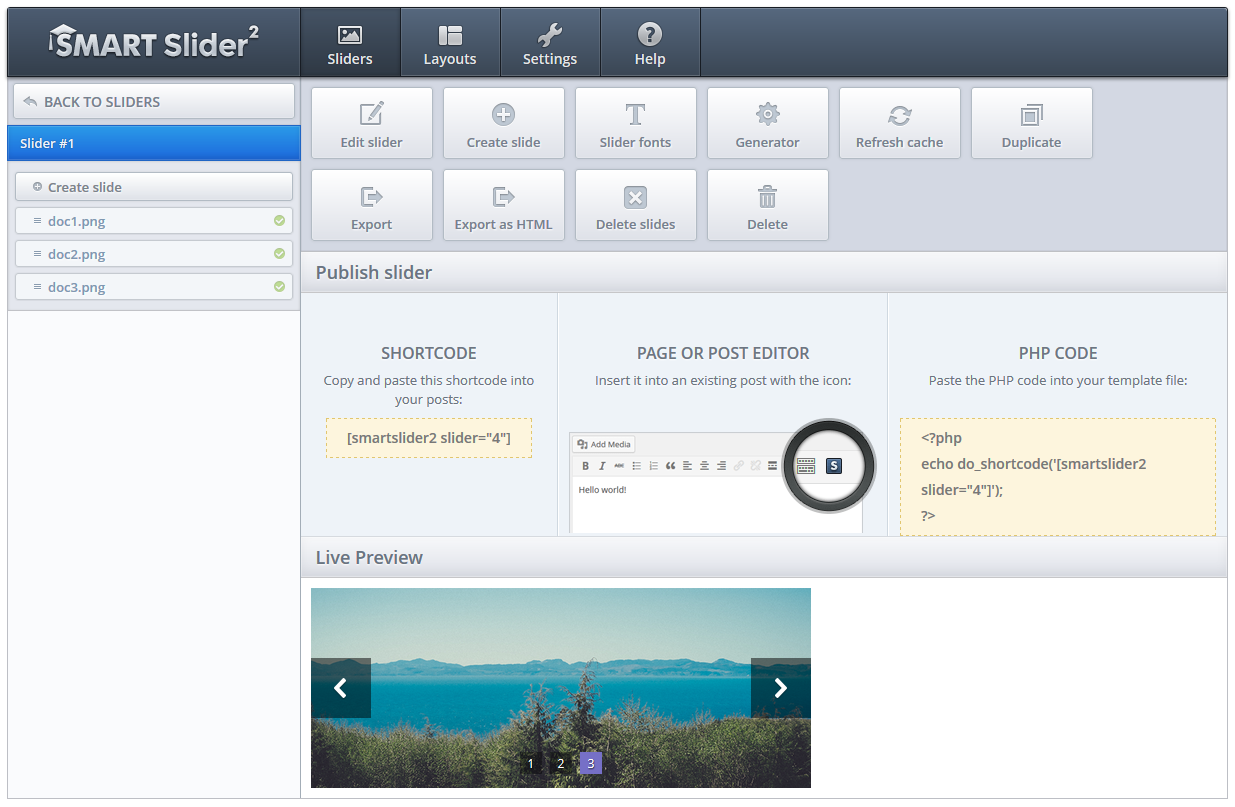
Cómo agregar un código corto de control deslizante en WordPress
 Crédito: nextendweb.com
Crédito: nextendweb.comAgregar un código corto de control deslizante en WordPress Agregar un código corto de control deslizante en WordPress es un proceso simple. Primero, deberá crear una nueva publicación o página. Luego, haga clic en el botón 'Agregar medios'. A continuación, verá la ventana 'Insertar medios'. En esta ventana, deberá hacer clic en la pestaña 'Crear galería'. Una vez que esté en la pestaña 'Crear galería', verá el botón 'Agregar a la galería'. Haga clic en este botón y seleccione las imágenes que le gustaría agregar a su control deslizante. Después de haber seleccionado sus imágenes, haga clic en el botón 'Crear una nueva galería'. En la ventana 'Crear galería', deberá seleccionar la opción 'Vincular a'. Para la opción 'Enlace a', deberá seleccionar la opción 'Archivo multimedia'. Después de haber seleccionado la opción 'Archivo multimedia', haga clic en el botón 'Insertar galería'. Su código abreviado del control deslizante ahora se insertará en su publicación o página.
El shortcode de WordPress es un código incrustado que le permite incrustar una página de WordPress. La configuración predeterminada de WordPress no le permite agregar códigos cortos a los controles deslizantes. Para crear estos códigos abreviados, necesitará un complemento como Soliloquy, que utiliza tecnología de control deslizante de imágenes. Los siguientes pasos lo guiarán a través del proceso de creación de un control deslizante de WordPress con un código abreviado.
