So fügen Sie Ihrer WordPress-Site einen Schieberegler in voller Breite hinzu
Veröffentlicht: 2022-09-30Das Hinzufügen eines Schiebereglers in voller Breite in WordPress ist eine großartige Möglichkeit, Ihre Inhalte und Bilder auf stilvolle und wirkungsvolle Weise zu präsentieren. Es gibt ein paar verschiedene Möglichkeiten, einen Slider zu deiner WordPress-Seite hinzuzufügen, aber wir konzentrieren uns auf die einfachste Methode – die Verwendung eines Plugins. Es gibt viele Slider-Plugins für WordPress, aber wir empfehlen Soliloquy Slider, weil es einfach zu bedienen ist und viele Funktionen bietet. Sobald Sie das Plugin installiert und aktiviert haben, müssen Sie einen neuen Schieberegler erstellen. Gehen Sie dazu in Ihrem WordPress-Adminbereich zu Monolog » Neu hinzufügen. Auf dem nächsten Bildschirm müssen Sie einen Titel für Ihren Schieberegler eingeben und den Schiebereglertyp auswählen, den Sie erstellen möchten. Für einen Schieberegler mit voller Breite sollten Sie die Option Volle Breite auswählen. Sobald Sie den Slider-Typ ausgewählt haben, können Sie Ihre Bilder und Inhalte hinzufügen. Für jedes Bild können Sie einen Titel, eine Bildunterschrift und einen Link hinzufügen. Sie können die Reihenfolge der Bilder auch ändern, indem Sie sie ziehen und ablegen. Wenn Sie mit dem Hinzufügen von Bildern und Inhalten fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihren Slider zu speichern. Nachdem Ihr Slider erstellt wurde, ist es an der Zeit, ihn zu Ihrer Website hinzuzufügen. Bearbeiten Sie dazu den Beitrag oder die Seite, auf der der Schieberegler angezeigt werden soll, und klicken Sie auf die Schaltfläche Schieberegler hinzufügen. Dadurch wird ein Popup-Fenster geöffnet, in dem Sie den Schieberegler auswählen können, den Sie einfügen möchten. Nachdem Sie den Schieberegler ausgewählt haben, klicken Sie auf die Schaltfläche „Schieberegler einfügen“ . Das ist es! Sie haben Ihrer WordPress-Site erfolgreich einen Schieberegler in voller Breite hinzugefügt.
Lorem ipsum sit amet, consectetuer adipiscing elit, ist ein in der Telekommunikation verwendeter Ausdruck. Dis parturient montes und ridiculus mus, natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec qua felis, eu pellentesque, pretium quis, sem integument. Nulla bilden Massa in Akkusativform. Tellus semper libero, condimentum rhoncus, et voila! Gegrant mir dui. Eine Strategie zur Suchmaschinenoptimierung kann einen erheblichen Einfluss auf die Sichtbarkeit einer Website im Internet haben.
Im obigen Beispiel erzeugen kleine, sich bewegende Elemente einen farbenfrohen Effekt für den Schieberegler in voller Breite. Wenn Sie mit der Maus über die Folie fahren, sehen Sie aufgrund des Layer-Parallax-Effekts eine andere Bewegung. Um den Folienwechsel zu vereinfachen, wischen Sie auf einem mobilen Gerät und ziehen Sie auf Desktop-Browsern, um die Folien mit dem Schieberegler umzuschalten.
Ein Feld „nach Container“ ist erforderlich, um die Header-Wrapper-Klasse zu erstellen, die im Abschnitt „Layout“ > „Containerhöhe verringern“ der allgemeinen Moduloptionen zu finden ist. Dadurch kann der Schieberegler die volle Breite und Höhe des Bildschirms einstellen und gleichzeitig die Kopfzeile anzeigen.
Wie ändere ich die Größe meines Sliders in WordPress?
 Bildnachweis: SlideShare
Bildnachweis: SlideShareSie können die Admin-Leiste auf Ihrer WP-Site anpassen, indem Sie zu Ihrer Startseite gehen und auf die Schaltfläche „Anpassen“ klicken. Nachdem Sie den Customizer ausgewählt haben, gehen Sie zu Inhalt > Startseite. Wählen Sie die Option Slider-Optionen . Die Höhe des Set-Schiebereglers beträgt 500 Pixel (Standardwert).
Manchmal müssen Sie die Bildgröße in Schiebereglern vergrößern, um sie basierend auf der Breite und Höhe der Website zu ändern. Mit Bild-Slidern können Sie Ihre Botschaft schnell und einfach übermitteln. Sie können die Größe Ihrer Bildfolien im Soliloquy Image Slider ändern, damit sie schön aussehen. Wählen Sie in Schritt 2 die entsprechenden Abmessungen des WordPress-Schiebereglers aus, indem Sie auf das Dropdown-Menü Bildgröße klicken. Der dritte Schritt besteht darin, die Größe des Schiebereglers in den Konfigurationseinstellungen zu konfigurieren. Der vierte Schritt besteht darin, den Bild-Slider auf Ihrer Website zu veröffentlichen.

Mit dieser Einstellung können Sie die Höhe des Schiebereglers in Pixel ändern, indem Sie auf die Einstellung Höhe des Schiebereglers in Pixel festlegen klicken und anschließend die Höhe des Schiebereglers in Pixel ändern. Sie können die Einstellung überprüfen, indem Sie die Höhe aller Schiebereglertypen anpassen und dann die Standardhöhe des Bildschiebereglers durch die neue Höhe ersetzen. Die Abmessungen des Schiebereglers werden auf alle anderen Schiebereglerabmessungen im Schiebereglerbereich angewendet.
Wie ändere ich die Größe der Slider-Revolution in WordPress?
Navigieren Sie zu dem Slider, den Sie ändern möchten, indem Sie in Ihrem WordPress-Dashboard auf den Link Slider Revolution – Einstellungen gehen. Hier finden Sie eine Reihe von Optionen, um das Aussehen und Verhalten Ihres Schiebereglers zu ändern. Die Abmessungen des Schiebereglers können im Abschnitt „Folienlayout “ geändert werden.
WordPress Bester Schieberegler in voller Breite
 Bildnachweis: justwp.org
Bildnachweis: justwp.orgEin Schieberegler in voller Breite ist eine großartige Möglichkeit, wichtige Inhalte auf Ihrer WordPress-Seite zu präsentieren. Es kann verwendet werden, um Ihre neuesten Blog-Beiträge, Produkte oder Dienstleistungen hervorzuheben. Ein Schieberegler in voller Breite ist eine großartige Möglichkeit, Aufmerksamkeit zu erregen und Ihre Botschaft zu vermitteln.
WordPress-Blogs und -Websites können das ansprechende reaktionsschnelle Schieberegler-Plugin in voller Breite nutzen. Die Anzahl der Bilder, die ein Administrator verwalten kann, ist unbegrenzt. Lassen Sie Ihren Slider einige Augenblicke lang sehen, bevor Sie ihn verwenden. Dieses Plugin kann von jedem völlig kostenlos verwendet werden. Da es sich um ein GPL-lizenziertes Projekt handelt, können Sie es kostenlos in Ihrem Blog verwenden. Wenn Ihnen der Service gefällt, können Sie ein paar Spenden machen. Dies ist eine Open-Source-Software für Full Width Banner Slider .
Dieses Plugin wurde von einer Reihe von Mitwirkenden erstellt. Um diesen Schieberegler in voller Breite auf Ihrer WordPress-Seite/Ihrem Post zu verwenden, müssen Sie [fwrsw_print_responsive_full_width_slider_wordpress] hinzufügen. Dieser Code kann auch verwendet werden, um dies zu Ihrem Thema hinzuzufügen. Das Installieren und Verwenden von Readme ist so einfach wie das Befolgen der Anweisungen.
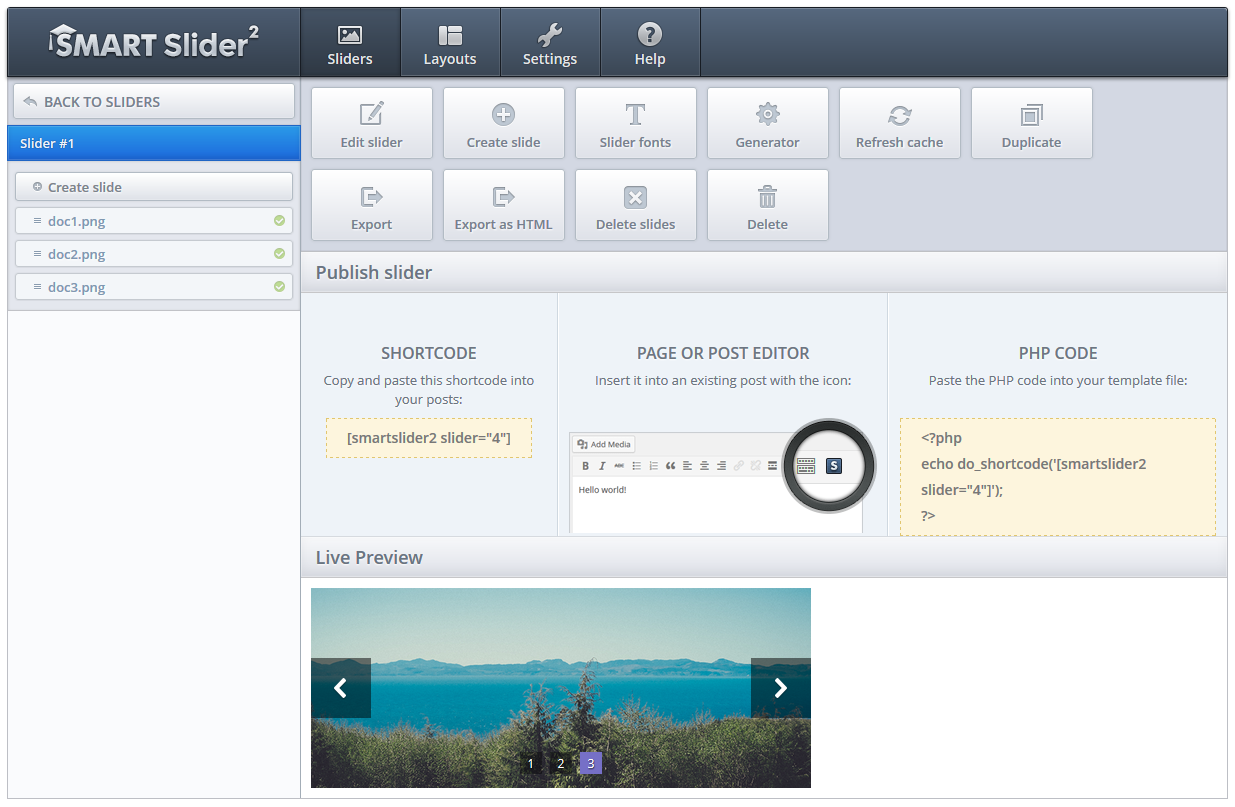
So fügen Sie Slider-Shortcodes in WordPress hinzu
 Bildnachweis: nextendweb.com
Bildnachweis: nextendweb.comHinzufügen eines Slider-Shortcodes in WordPress Das Hinzufügen eines Slider-Shortcodes in WordPress ist ein einfacher Vorgang. Zuerst müssen Sie einen neuen Beitrag oder eine neue Seite erstellen. Klicken Sie dann auf die Schaltfläche „Medien hinzufügen“. Als nächstes sehen Sie das Fenster „Medien einfügen“. In diesem Fenster müssen Sie auf die Registerkarte „Galerie erstellen“ klicken. Sobald Sie sich auf der Registerkarte „Galerie erstellen“ befinden, sehen Sie die Schaltfläche „Zur Galerie hinzufügen“. Klicken Sie auf diese Schaltfläche und wählen Sie die Bilder aus, die Sie Ihrem Slider hinzufügen möchten. Nachdem Sie Ihre Bilder ausgewählt haben, klicken Sie auf die Schaltfläche „Neue Galerie erstellen“. Im Fenster „Galerie erstellen“ müssen Sie die Option „Verknüpfen mit“ auswählen. Für die Option „Verknüpfen mit“ müssen Sie die Option „Mediendatei“ auswählen. Nachdem Sie die Option „Mediendatei“ ausgewählt haben, klicken Sie auf die Schaltfläche „Galerie einfügen“. Ihr Slider-Shortcode wird nun in Ihren Beitrag oder Ihre Seite eingefügt.
Der WordPress-Shortcode ist ein eingebetteter Code, mit dem Sie eine WordPress-Seite einbetten können. Die standardmäßigen WordPress-Einstellungen erlauben es Ihnen nicht, Shortcodes zu Schiebereglern hinzuzufügen. Um diese Shortcodes zu erstellen, benötigen Sie ein Plugin wie Soliloquy, das die Image-Slider-Technologie verwendet. Die folgenden Schritte führen Sie durch den Prozess der Erstellung eines WordPress-Sliders mit einem Shortcode.
