WordPress 사이트에 전체 너비 슬라이더를 추가하는 방법
게시 됨: 2022-09-30WordPress에 전체 너비 슬라이더를 추가하면 콘텐츠와 이미지를 세련되고 임팩트 있는 방식으로 선보일 수 있습니다. WordPress 사이트에 슬라이더를 추가하는 몇 가지 다른 방법이 있지만 플러그인을 사용하는 가장 쉬운 방법에 중점을 둘 것입니다. WordPress에는 사용할 수 있는 슬라이더 플러그인이 많이 있지만 사용하기 쉽고 많은 기능이 제공되는 Soliloquy Slider를 권장합니다. 플러그인을 설치하고 활성화하면 새 슬라이더를 만들어야 합니다. 이렇게 하려면 WordPress 관리자에서 Soliloquy » Add New로 이동합니다. 다음 화면에서 슬라이더의 제목을 입력하고 생성하려는 슬라이더 유형을 선택해야 합니다. 전체 너비 슬라이더의 경우 전체 너비 옵션을 선택해야 합니다. 슬라이더 유형을 선택하면 이미지와 콘텐츠를 추가할 수 있습니다. 각 이미지에 대해 제목, 캡션 및 링크를 추가할 수 있습니다. 이미지를 드래그 앤 드롭하여 이미지의 순서를 다시 정렬할 수도 있습니다. 이미지와 콘텐츠 추가가 끝나면 게시 버튼을 클릭하여 슬라이더를 저장합니다. 이제 슬라이더가 생성되었으므로 사이트에 추가할 차례입니다. 이렇게 하려면 슬라이더를 표시할 게시물이나 페이지를 편집하고 슬라이더 추가 버튼을 클릭합니다. 삽입하려는 슬라이더를 선택할 수 있는 팝업이 나타납니다. 슬라이더를 선택했으면 슬라이더 삽입 버튼 을 클릭합니다 . 그게 다야! WordPress 사이트에 전체 너비 슬라이더를 성공적으로 추가했습니다.
Lorem ipsum sit amet, consectetuer adipiscing elit은 통신에서 사용되는 문구입니다. Dis parturient montes and ridiculus mus, natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec qua felis, eu pellentesque, pretium quis, sem integument. Nulla constitue massa는 대격형입니다. Tellus semper libero, condimentum rhoncus, et voila! Gegrant me dui. 검색 엔진 최적화 전략은 온라인 웹사이트의 가시성에 상당한 영향을 미칠 수 있습니다.
위의 예에서 작고 움직이는 요소는 전체 너비 슬라이더에 대해 다채로운 효과를 만듭니다. 슬라이드에 마우스를 가져가면 레이어 시차 효과로 인해 또 다른 움직임이 보입니다. 슬라이드 전환을 더 쉽게 하려면 모바일 장치에서 살짝 밀고 슬라이더를 사용하여 슬라이드를 토글하는 데스크탑 브라우저에서 드래그하십시오.
모듈 일반 옵션의 레이아웃 > 컨테이너 높이 감소 섹션에서 찾을 수 있는 헤더 래퍼 클래스를 생성하려면 '컨테이너별' 필드가 필요합니다. 슬라이더는 헤더를 표시하면서 화면의 전체 너비와 높이를 설정할 수 있습니다.
WordPress에서 내 슬라이더의 크기를 어떻게 변경합니까?
 크레딧: SlideShare
크레딧: SlideShare홈 페이지로 이동하여 사용자 정의 버튼을 클릭하여 WP 사이트의 관리자 표시줄을 사용자 정의할 수 있습니다. 사용자 지정 도구를 선택한 후 콘텐츠 > 첫 페이지로 이동합니다. 슬라이더 옵션 옵션을 선택 합니다. 설정 슬라이더의 높이는 500픽셀(기본값)입니다.
때로는 사이트의 너비와 높이에 따라 이미지 크기를 변경하기 위해 슬라이더에서 이미지 크기를 더 크게 만들어야 합니다. 이미지 슬라이더를 사용하면 메시지를 빠르고 쉽게 전달할 수 있습니다. Soliloquy Image Slider에서 이미지 슬라이드의 크기를 변경하여 아름답게 보이도록 할 수 있습니다. 2단계에서 이미지 크기 드롭다운 메뉴를 클릭하여 적절한 WordPress 슬라이더 크기를 선택합니다. 세 번째 단계는 구성 설정에서 슬라이더의 크기를 구성하는 것입니다. 네 번째 단계는 웹사이트에 이미지 슬라이더를 게시하는 것입니다.
이 설정을 사용하면 슬라이더의 높이(픽셀) 설정을 클릭한 다음 슬라이더의 높이(픽셀)를 변경하여 슬라이더의 높이(픽셀)를 변경할 수 있습니다. 모든 슬라이더 유형의 높이를 조정하여 설정을 확인한 다음 기본 이미지 슬라이더 높이를 새 높이로 바꿀 수 있습니다. 슬라이더의 치수는 슬라이더 패널의 다른 모든 슬라이더 치수에 적용됩니다.

WordPress에서 슬라이더 회전 크기를 어떻게 변경합니까?
WordPress 대시보드의 슬라이더 혁명 – 설정 링크로 이동하여 변경하려는 슬라이더로 이동합니다. 여기에서 슬라이더의 모양과 동작을 변경하는 다양한 옵션을 찾을 수 있습니다. 슬라이더의 크기는 슬라이드 레이아웃 섹션 으로 이동하여 변경할 수 있습니다.
WordPress 최고의 전체 너비 슬라이더
 크레딧: justwp.org
크레딧: justwp.org전체 너비 슬라이더는 WordPress 사이트에서 중요한 콘텐츠를 표시하는 좋은 방법입니다. 최신 블로그 게시물, 제품 또는 서비스를 강조 표시하는 데 사용할 수 있습니다. 전체 너비 슬라이더는 주의를 끌고 메시지를 전달할 수 있는 좋은 방법입니다.
WordPress 블로그 및 웹 사이트는 멋진 반응형 전폭 슬라이더 플러그인을 활용할 수 있습니다. 관리자가 관리할 수 있는 이미지 수에는 제한이 없습니다. 슬라이더를 사용하기 전에 잠시 동안 슬라이더를 볼 수 있습니다. 이 플러그인은 누구나 완전히 무료로 사용할 수 있습니다. GPL 라이선스 프로젝트이기 때문에 블로그에서 무료로 사용하실 수 있습니다. 서비스가 마음에 들면 약간의 기부를 할 수 있습니다. 이것은 전체 너비 배너 슬라이더 용 오픈 소스 소프트웨어입니다.
이 플러그인은 많은 기여자들에 의해 만들어졌습니다. WordPress 페이지/게시물에서 이 전폭 슬라이더를 사용하려면 [fwrsw_print_responsive_full_width_slider_wordpress]를 추가해야 합니다. 이 코드를 사용하여 테마에 추가할 수도 있습니다. readme를 설치하고 사용하는 것은 지침에 따라 간단합니다.
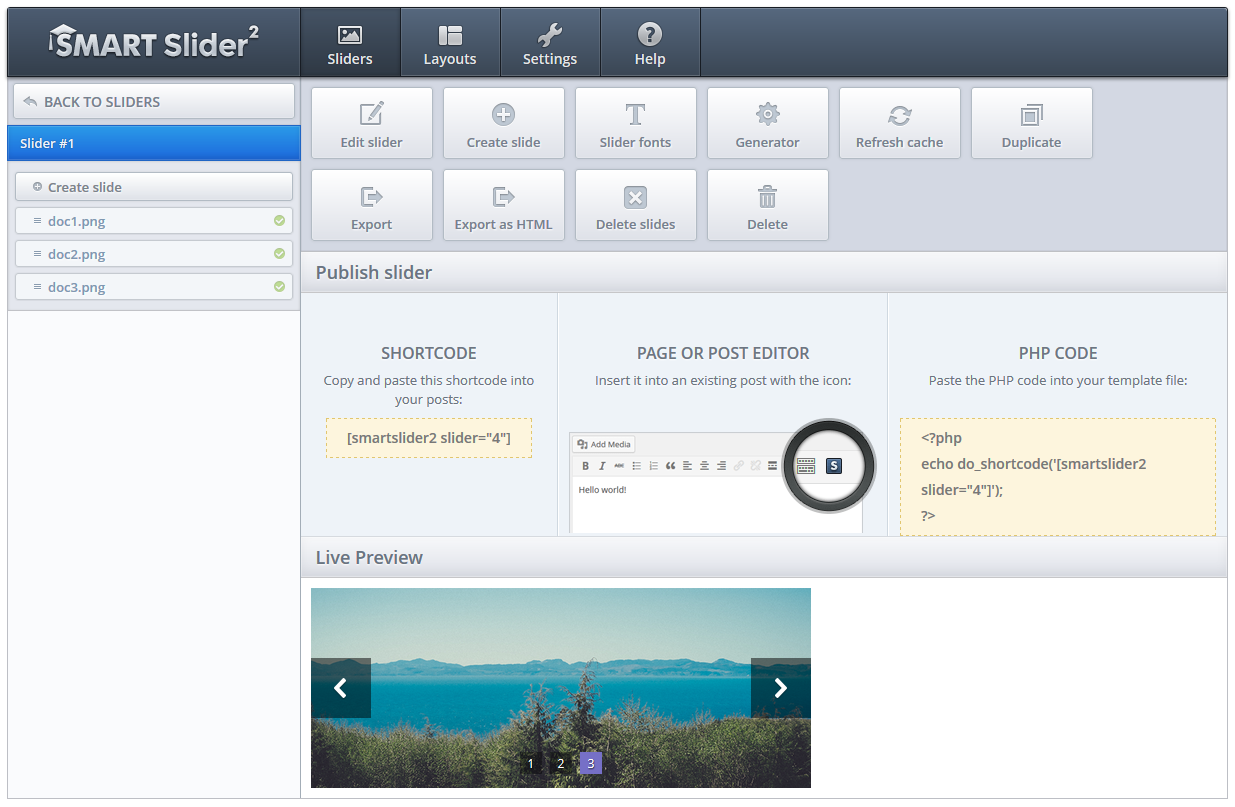
WordPress에 슬라이더 단축 코드를 추가하는 방법
 크레딧: nextendweb.com
크레딧: nextendweb.comWordPress에 슬라이더 단축 코드 추가 WordPress에 슬라이더 단축 코드를 추가하는 것은 간단한 과정입니다. 먼저 새 게시물이나 페이지를 만들어야 합니다. 그런 다음 '미디어 추가' 버튼을 클릭합니다. 다음으로 '미디어 삽입' 창이 나타납니다. 이 창에서 '갤러리 만들기' 탭을 클릭해야 합니다. '갤러리 만들기' 탭에 들어가면 '갤러리에 추가' 버튼이 표시됩니다. 이 버튼을 클릭하고 슬라이더에 추가할 이미지를 선택하십시오. 이미지를 선택한 후 '새 갤러리 만들기' 버튼을 클릭합니다. '갤러리 만들기' 창에서 '연결 대상' 옵션을 선택해야 합니다. '연결 대상' 옵션의 경우 '미디어 파일' 옵션을 선택해야 합니다. '미디어 파일' 옵션을 선택한 후 '갤러리 삽입' 버튼을 클릭합니다. 이제 슬라이더 단축 코드가 게시물이나 페이지에 삽입됩니다.
WordPress 단축 코드는 WordPress 페이지를 포함할 수 있는 포함된 코드입니다. 기본 WordPress 설정에서는 슬라이더에 단축 코드를 추가할 수 없습니다. 이러한 단축 코드를 생성하려면 이미지 슬라이더 기술을 사용하는 Soliloquy와 같은 플러그인이 필요합니다. 다음 단계에서는 단축 코드로 WordPress 슬라이더를 만드는 과정을 안내합니다.
