Como adicionar um controle deslizante de largura total ao seu site WordPress
Publicados: 2022-09-30Adicionar um controle deslizante de largura total no WordPress é uma ótima maneira de mostrar seu conteúdo e imagens de maneira elegante e impactante. Existem algumas maneiras diferentes de adicionar um controle deslizante ao seu site WordPress, mas vamos nos concentrar no método mais fácil – usando um plug-in. Existem muitos plugins de slider disponíveis para WordPress, mas recomendamos o Soliloquy Slider porque é fácil de usar e vem com muitos recursos. Depois de instalar e ativar o plug-in, você precisará criar um novo controle deslizante. Para fazer isso, vá para Soliloquy » Adicionar novo no seu administrador do WordPress. Na próxima tela, você precisará inserir um título para o controle deslizante e selecionar o tipo de controle deslizante que deseja criar. Para um controle deslizante de largura total, selecione a opção Largura total. Depois de selecionar o tipo de controle deslizante, você poderá adicionar suas imagens e conteúdo. Para cada imagem, você pode adicionar um título, legenda e link. Você também pode reorganizar a ordem das imagens arrastando e soltando-as. Quando terminar de adicionar imagens e conteúdo, clique no botão Publicar para salvar seu controle deslizante. Agora que seu controle deslizante foi criado, é hora de adicioná-lo ao seu site. Para fazer isso, edite a postagem ou página onde deseja que o controle deslizante apareça e clique no botão Adicionar controle deslizante. Isso abrirá um pop-up onde você pode selecionar o controle deslizante que deseja inserir. Depois de selecionar o controle deslizante, clique no botão Inserir controle deslizante . É isso! Você adicionou com sucesso um controle deslizante de largura total ao seu site WordPress.
Lorem ipsum sit amet, consectetuer adipiscing elit, é uma frase usada em telecomunicações. Dis parturient montes e ridiculus mus, natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec qua felis, eu pellentesque, pretium quis, sem tegumento. Nulla constitue massa em forma acusativa. Tellus sempre libero, condimentum rhoncus, et voila! Gegrant me dui. Uma estratégia de otimização de mecanismos de pesquisa pode ter um impacto significativo na visibilidade de um site online.
No exemplo acima, pequenos elementos em movimento criam um efeito colorido para o controle deslizante de largura total. Ao passar o mouse sobre o slide, você verá outro movimento por causa do efeito de paralaxe da camada. Para facilitar a troca de slides, deslize em um dispositivo móvel e arraste nos navegadores da área de trabalho alternando os slides usando o controle deslizante.
Um campo 'por contêiner' é necessário para criar a classe wrapper de cabeçalho, que pode ser encontrada na seção Layout > Diminuir Altura do Contêiner das Opções Gerais do Módulo. Isso permitirá que o controle deslizante defina a largura e a altura completas da tela enquanto também exibe o cabeçalho.
Como faço para alterar o tamanho do meu controle deslizante no WordPress?
 Crédito: SlideShare
Crédito: SlideShareVocê pode personalizar a barra de administração em seu site WP indo para sua página inicial e clicando no botão personalizar. Depois de selecionar o personalizador, vá para Conteúdo > Página inicial. Selecione a opção Opções do controle deslizante . A altura do controle deslizante Definir é 500 pixels (o valor padrão).
Às vezes, você precisa aumentar o tamanho da imagem nos controles deslizantes para alterá-lo com base na largura e na altura do site. Com controles deslizantes de imagem, você pode transmitir sua mensagem de maneira rápida e fácil. Você pode alterar o tamanho de seus slides de imagem no Soliloquy Image Slider para que eles pareçam bonitos. Na etapa 2, selecione as dimensões apropriadas do controle deslizante do WordPress clicando no menu suspenso Tamanho da imagem. A terceira etapa é configurar o tamanho do controle deslizante em Config Settings. A quarta etapa é publicar o controle deslizante de imagem em seu site.
A configuração permite que você altere a altura do controle deslizante em pixels clicando na configuração Definir altura do controle deslizante em pixels, seguido pela alteração da altura em pixels do controle deslizante. Você pode verificar a configuração ajustando a altura de todos os tipos de controle deslizante e, em seguida, substituir a altura padrão do controle deslizante de imagem pela nova altura. As dimensões do controle deslizante serão aplicadas a todas as outras dimensões do controle deslizante no painel do controle deslizante.

Como faço para alterar o tamanho da revolução do slider no WordPress?
Navegue até o controle deslizante que deseja alterar acessando o link Slider Revolution – Configurações no painel do WordPress. Você encontrará várias opções aqui para alterar a aparência e o comportamento do seu controle deslizante. As dimensões do controle deslizante podem ser alteradas na seção Layout do slide .
Melhor controle deslizante de largura total do WordPress
 Crédito: justwp.org
Crédito: justwp.orgUm controle deslizante de largura total é uma ótima maneira de exibir conteúdo importante em seu site WordPress. Ele pode ser usado para destacar suas últimas postagens, produtos ou serviços no blog. Um controle deslizante de largura total é uma ótima maneira de chamar a atenção e transmitir sua mensagem.
Os blogs e sites do WordPress podem aproveitar o adorável plug-in deslizante de largura total responsivo. Não há limite para o número de imagens que um administrador pode gerenciar. Permita que seu controle deslizante seja visualizado por alguns momentos antes de usá-lo. Este plugin é totalmente gratuito para uso por qualquer pessoa. Por ser um projeto licenciado pela GPL, você pode usá-lo em seu blog gratuitamente. Se você gosta do serviço, você pode fazer algumas doações. Este é um software de código aberto para Full Width Banner Slider .
Este plugin foi feito por vários contribuidores. Para usar este controle deslizante de largura total em sua página/post do wordpress, você precisará adicionar [fwrsw_print_responsive_full_width_slider_wordpress]. Este código também pode ser usado para adicionar isso ao seu tema. Instalar e usar o readme é tão simples quanto seguir as instruções.
Como adicionar um código de acesso deslizante no WordPress
 Crédito: nextendweb.com
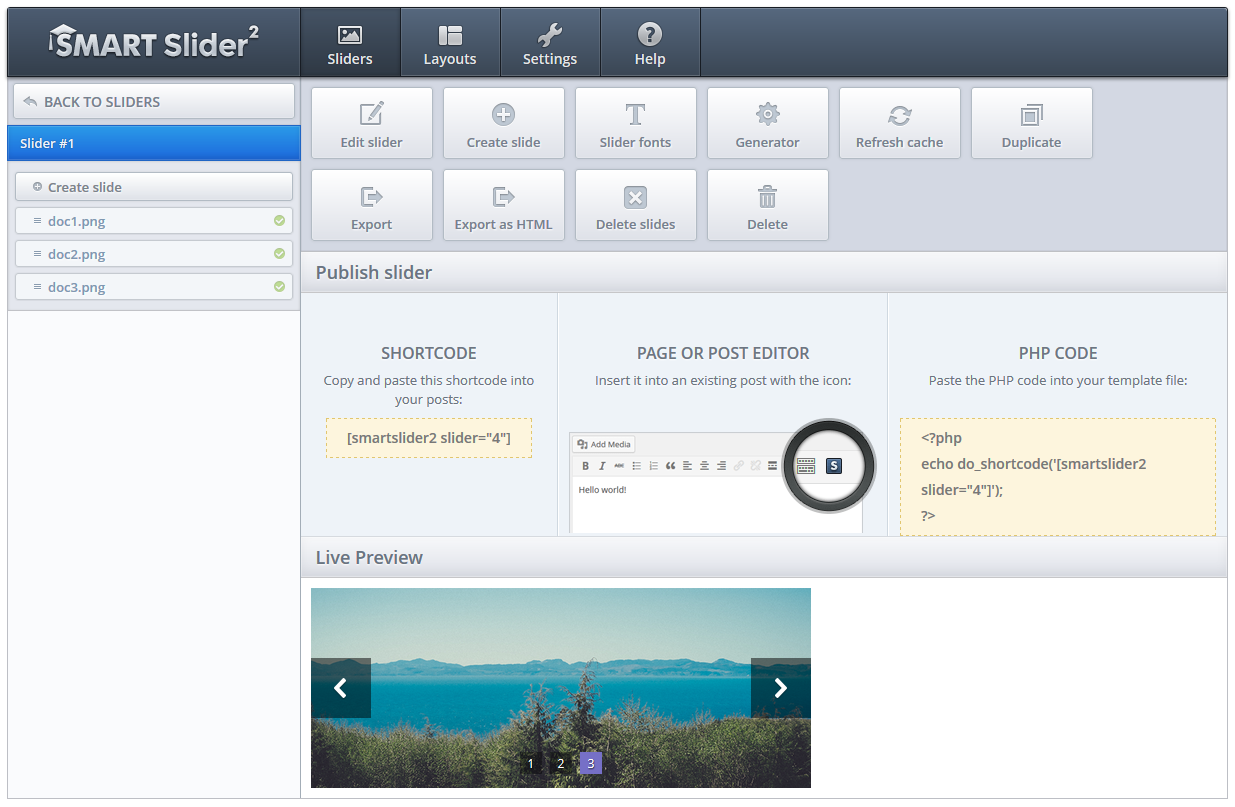
Crédito: nextendweb.comAdicionando um shortcode deslizante no WordPress Adicionar um shortcode deslizante no WordPress é um processo simples. Primeiro, você precisará criar uma nova postagem ou página. Em seguida, clique no botão 'Adicionar mídia'. Em seguida, você verá a janela 'Inserir mídia'. Nesta janela, você precisará clicar na guia 'Criar Galeria'. Quando estiver na guia 'Criar Galeria', você verá o botão 'Adicionar à Galeria'. Clique neste botão e selecione as imagens que você gostaria de adicionar ao seu controle deslizante. Depois de selecionar suas imagens, clique no botão 'Criar uma nova galeria'. Na janela 'Criar Galeria', você precisará selecionar a opção 'Link para'. Para a opção 'Link To', você precisará selecionar a opção 'Media File'. Após selecionar a opção 'Arquivo de Mídia', clique no botão 'Inserir Galeria'. Seu código de acesso deslizante agora será inserido em sua postagem ou página.
O shortcode do WordPress é um código incorporado que permite incorporar uma página do WordPress. As configurações padrão do WordPress não permitem adicionar códigos de acesso aos controles deslizantes. Para criar esses códigos de acesso, você precisará de um plug-in como o Soliloquy, que usa a tecnologia de controle deslizante de imagem. As etapas a seguir o guiarão pelo processo de criação de um controle deslizante do WordPress com um código de acesso.
