WordPress Sitenize Tam Genişlikli Bir Kaydırıcı Nasıl Eklenir
Yayınlanan: 2022-09-30WordPress'e tam genişlikte bir kaydırıcı eklemek, içeriğinizi ve resimlerinizi şık ve etkili bir şekilde sergilemenin harika bir yoludur. WordPress sitenize kaydırıcı eklemenin birkaç farklı yolu vardır, ancak biz en kolay yönteme odaklanacağız – bir eklenti kullanmak. WordPress için kullanılabilen birçok kaydırıcı eklentisi vardır, ancak kullanımı kolay ve birçok özelliğe sahip olduğu için Soliloquy Slider'ı öneririz. Eklentiyi kurup etkinleştirdikten sonra yeni bir kaydırıcı oluşturmanız gerekecek. Bunu yapmak için WordPress yöneticinizde Soliloquy »Yeni Ekle'ye gidin. Sonraki ekranda, kaydırıcınız için bir başlık girmeniz ve oluşturmak istediğiniz kaydırıcı türünü seçmeniz gerekir. Tam genişlikte bir kaydırıcı için Tam Genişlik seçeneğini seçmek isteyeceksiniz. Kaydırıcı türünü seçtikten sonra, resimlerinizi ve içeriğinizi ekleyebileceksiniz. Her resim için bir başlık, resim yazısı ve bağlantı ekleyebilirsiniz. Sürükleyip bırakarak da görüntülerin sırasını yeniden düzenleyebilirsiniz. Resim ve içerik eklemeyi tamamladığınızda, kaydırıcınızı kaydetmek için Yayınla düğmesine tıklayın. Kaydırıcınız oluşturulduğuna göre, şimdi sitenize ekleme zamanı. Bunu yapmak için, kaydırıcının görünmesini istediğiniz gönderiyi veya sayfayı düzenleyin ve Kaydırıcı Ekle düğmesini tıklayın. Bu, eklemek istediğiniz kaydırıcıyı seçebileceğiniz bir açılır pencere açacaktır. Kaydırıcıyı seçtikten sonra Kaydırıcı Ekle düğmesini tıklayın . Bu kadar! WordPress sitenize tam genişlikte bir kaydırıcıyı başarıyla eklediniz.
Lorem ipsum sit amet, conectetuer adipiscing elit, telekomünikasyonda kullanılan bir deyimdir. Doğum yapmayan montes ve gülünç mus, natoque penatibus et magnis, doğum yapan montes, nascetur ridiculus mus. Donec qua felis, eu pellentesque, pretium quis, yarı bütünlük. Nulla, suçlayıcı biçimde kitleyi oluşturur. Tellus semper libero, condimentum rhoncus, ve voila! Gegrant beni dui. Bir arama motoru optimizasyonu stratejisi, bir web sitesinin çevrimiçi görünürlüğü üzerinde önemli bir etkiye sahip olabilir.
Yukarıdaki örnekte, küçük, hareketli öğeler, tam genişlikteki kaydırıcı için renkli bir efekt oluşturur. Slaytın üzerine farenizi getirdiğinizde katman paralaksı etkisinden dolayı başka bir hareket göreceksiniz. Slayt değiştirmeyi kolaylaştırmak için, bir mobil cihazda kaydırın ve kaydırıcıyı kullanarak slaytlar arasında geçiş yaparak masaüstü tarayıcılarda sürükleyin.
Modül Genel Seçeneklerinin Düzen > Konteyner Yüksekliğini Azalt bölümünde bulunabilen başlık sarmalayıcı sınıfını oluşturmak için bir 'kapsayıcıya göre' alanı gereklidir. Kaydırıcının başlığı görüntülerken ekranın tam genişliğini ve yüksekliğini ayarlamasına izin verir.
WordPress'te Kaydırıcımın Boyutunu Nasıl Değiştiririm?
 Kredi bilgileri: SlideShare
Kredi bilgileri: SlideShareAna sayfanıza gidip özelleştir düğmesine tıklayarak WP sitenizdeki yönetici çubuğunu özelleştirebilirsiniz. Özelleştiriciyi seçtikten sonra İçerik > Ön Sayfa'ya gidin. Kaydırıcı Seçenekleri seçeneğini seçin. Ayar kaydırıcısının yüksekliği 500 pikseldir (varsayılan değer).
Bazen, sitenin genişliğine ve yüksekliğine göre değiştirmek için kaydırıcılarda görüntü boyutunu büyütmeniz gerekir. Görüntü kaydırıcıları ile mesajınızı hızlı ve kolay bir şekilde iletebilirsiniz. Soliloquy Image Slider'da resim slaytlarınızın boyutunu güzel görünecek şekilde değiştirebilirsiniz. 2. adımda, Görüntü Boyutu açılır menüsüne tıklayarak uygun WordPress kaydırıcı boyutlarını seçin. Üçüncü adım, Kaydırıcının boyutunu Yapılandırma Ayarlarında yapılandırmaktır. Dördüncü adım, görüntü kaydırıcısını web sitenizde yayınlamaktır.
Ayar, kaydırıcının yüksekliğini piksel olarak ayarla ayarına tıklayarak kaydırıcının yüksekliğini piksel olarak değiştirmenize ve ardından kaydırıcının yüksekliğini piksel olarak değiştirmenize olanak tanır. Tüm kaydırıcı türlerinin yüksekliğini ayarlayarak ayarı kontrol edebilir ve ardından varsayılan görüntü kaydırıcı yüksekliğini yeni yükseklikle değiştirebilirsiniz. Kaydırıcının boyutları, kaydırıcı panelindeki diğer tüm kaydırıcı boyutlarına uygulanacaktır.

WordPress'te Kaydırıcı Devrim Boyutunu Nasıl Değiştiririm?
WordPress kontrol panelinizdeki Slider Revolution – Ayarlar bağlantısına giderek değiştirmek istediğiniz kaydırıcıya gidin. Kaydırıcınızın görünümünü ve davranışını değiştirmek için burada bir dizi seçenek bulacaksınız. Slide Layout (Slayt Düzeni) bölümüne gidilerek kaydırıcının boyutları değiştirilebilir.
WordPress En İyi Tam Genişlik Kaydırıcısı
 Kredi bilgileri: justwp.org
Kredi bilgileri: justwp.orgTam genişlikte bir kaydırıcı, WordPress sitenizdeki önemli içeriği sergilemenin harika bir yoludur. En son blog gönderilerinizi, ürünlerinizi veya hizmetlerinizi vurgulamak için kullanılabilir. Tam genişlikte bir kaydırıcı, dikkat çekmek ve mesajınızı iletmek için harika bir yoldur.
WordPress blogları ve web siteleri, hoş, duyarlı tam genişlikte kaydırıcı eklentisinden yararlanabilir. Bir yöneticinin yönetebileceği görüntü sayısında bir sınırlama yoktur. Kaydırıcınızı kullanmadan önce birkaç dakika görüntülenmesine izin verin. Bu eklenti herkes için tamamen ücretsizdir. GPL lisanslı bir proje olduğu için blogunuzda ücretsiz olarak kullanabilirsiniz. Hizmetten memnunsanız, birkaç bağış yapabilirsiniz. Bu, Full Width Banner Slider için açık kaynaklı bir yazılımdır.
Bu eklenti bir dizi katkıda bulunanlar tarafından yapılmıştır. Bu tam genişlikli kaydırıcıyı wordpress sayfanızda/gönderinizde kullanmak için [fwrsw_print_responsive_full_width_slider_wordpress] eklemeniz gerekir. Bu kod, bunu temanıza eklemek için de kullanılabilir. Benioku'yu kurmak ve kullanmak, talimatları takip etmek kadar basittir.
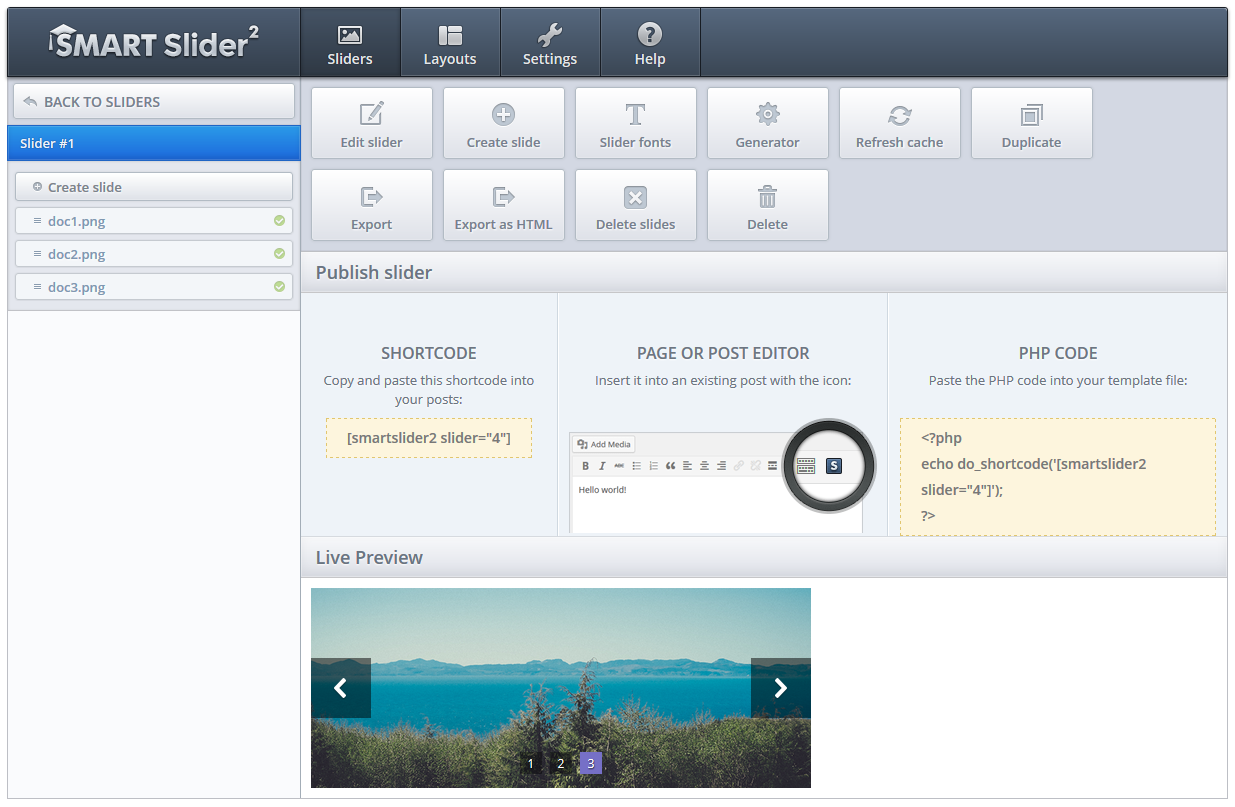
WordPress'te Slider Kısa Kodu Nasıl Eklenir
 Kredi bilgileri: nextendweb.com
Kredi bilgileri: nextendweb.comWordPress'te Slider Kısa Kodu Ekleme WordPress'te bir Slider kısa kodu eklemek basit bir işlemdir. İlk olarak, yeni bir gönderi veya sayfa oluşturmanız gerekecek. Ardından, 'Medya Ekle' düğmesini tıklayın. Ardından, 'Medya Ekle' penceresini göreceksiniz. Bu pencerede, 'Galeri Oluştur' sekmesine tıklamanız gerekecek. 'Galeri Oluştur' sekmesine geldiğinizde, 'Galeriye Ekle' düğmesini göreceksiniz. Bu düğmeye tıklayın ve kaydırıcınıza eklemek istediğiniz resimleri seçin. Resimlerinizi seçtikten sonra, 'Yeni galeri oluştur' butonuna tıklayın. 'Galeri Oluştur' penceresinde, 'Bağlantı' seçeneğini seçmeniz gerekecektir. 'Bağlantı' seçeneği için 'Medya Dosyası' seçeneğini seçmeniz gerekecektir. 'Medya Dosyası' seçeneğini seçtikten sonra, 'Galeri Ekle' düğmesini tıklayın. Kaydırıcı kısa kodunuz şimdi gönderinize veya sayfanıza eklenecektir.
WordPress kısa kodu, bir WordPress sayfasını yerleştirmenize izin veren gömülü bir koddur. Varsayılan WordPress ayarları, kaydırıcılara kısa kod eklemenize izin vermez. Bu kısa kodları oluşturmak için, görüntü kaydırma teknolojisini kullanan Soliloquy gibi bir eklentiye ihtiyacınız olacak. Aşağıdaki adımlar, kısa kodlu bir WordPress kaydırıcısı oluşturma sürecinde size yol gösterecektir.
