Cara Menambahkan Slider Lebar Penuh ke Situs WordPress Anda
Diterbitkan: 2022-09-30Menambahkan slider lebar penuh di WordPress adalah cara yang bagus untuk menampilkan konten dan gambar Anda dengan cara yang bergaya dan berdampak. Ada beberapa cara berbeda untuk menambahkan slider ke situs WordPress Anda, tetapi kami akan berfokus pada metode termudah – menggunakan plugin. Ada banyak plugin slider yang tersedia untuk WordPress, tetapi kami merekomendasikan Soliloquy Slider karena mudah digunakan dan dilengkapi dengan banyak fitur. Setelah Anda menginstal dan mengaktifkan plugin, Anda harus membuat slider baru. Untuk melakukan ini, buka Soliloquy »Tambah Baru di admin WordPress Anda. Pada layar berikutnya, Anda harus memasukkan judul untuk penggeser Anda dan memilih jenis penggeser yang ingin Anda buat. Untuk penggeser lebar penuh, Anda dapat memilih opsi Lebar Penuh. Setelah memilih jenis penggeser, Anda dapat menambahkan gambar dan konten. Untuk setiap gambar, Anda dapat menambahkan judul, keterangan, dan tautan. Anda juga dapat mengatur ulang urutan gambar dengan menyeret dan menjatuhkannya. Ketika Anda selesai menambahkan gambar dan konten, klik tombol Publish untuk menyimpan slider Anda. Sekarang penggeser Anda dibuat, saatnya menambahkannya ke situs Anda. Untuk melakukan ini, edit posting atau halaman di mana Anda ingin slider muncul dan klik tombol Add Slider. Ini akan memunculkan popup di mana Anda dapat memilih slider yang ingin Anda masukkan. Setelah Anda memilih penggeser, klik tombol Sisipkan Penggeser . Itu dia! Anda telah berhasil menambahkan slider lebar penuh ke situs WordPress Anda.
Lorem ipsum sit amet, conectetuer adipiscing elit, adalah ungkapan yang digunakan dalam telekomunikasi. Dis parturient montes dan ridiculus mus, natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec qua felis, eu pellentesque, pretium quis, sem integument. Nulla merupakan massa dalam bentuk akusatif. Tellus semper libero, condimentum rhoncus, et voila! Kasihan aku dui. Strategi pengoptimalan mesin telusur dapat berdampak signifikan pada visibilitas situs web online.
Pada contoh di atas, elemen kecil yang bergerak menciptakan efek warna-warni untuk penggeser lebar penuh. Saat Anda mengarahkan mouse ke slide, Anda akan melihat gerakan lain karena efek paralaks lapisan. Untuk mempermudah perpindahan slide, geser pada perangkat seluler dan seret pada browser desktop untuk mengalihkan slide menggunakan penggeser.
Bidang 'berdasarkan wadah' diperlukan untuk membuat kelas pembungkus header, yang dapat ditemukan di bagian Tata Letak > Kurangi Tinggi Penampung pada Opsi Umum Modul. Ini akan memungkinkan penggeser untuk mengatur lebar dan tinggi penuh layar sambil juga menampilkan header.
Bagaimana Saya Mengubah Ukuran Slider Saya Di WordPress?
 Kredit: SlideShare
Kredit: SlideShareAnda dapat menyesuaikan bilah admin di situs WP Anda dengan membuka halaman beranda dan mengklik tombol sesuaikan. Setelah Anda memilih penyesuai, buka Konten > Halaman Depan. Pilih opsi Opsi Slider . Ketinggian slider Set adalah 500 piksel (nilai default).
Terkadang, Anda perlu membuat ukuran gambar lebih besar di bilah geser untuk mengubahnya berdasarkan lebar dan tinggi situs. Dengan penggeser gambar, Anda dapat dengan cepat dan mudah menyampaikan pesan Anda. Anda dapat mengubah ukuran slide gambar Anda di Soliloquy Image Slider agar terlihat cantik. Pada langkah 2, pilih dimensi slider WordPress yang sesuai dengan mengklik menu dropdown Ukuran Gambar. Langkah ketiga adalah mengkonfigurasi ukuran slider di Config Settings. Langkah keempat adalah mempublikasikan penggeser gambar di situs web Anda.
Pengaturan ini memungkinkan Anda untuk mengubah tinggi slider dalam piksel dengan mengklik pada pengaturan Tinggi slider dalam piksel, diikuti dengan mengubah tinggi dalam piksel slider. Anda dapat memeriksa pengaturan dengan menyesuaikan ketinggian semua jenis penggeser, lalu mengganti tinggi penggeser gambar default dengan ketinggian baru. Dimensi penggeser akan diterapkan ke semua dimensi penggeser lainnya di panel penggeser.

Bagaimana Saya Mengubah Ukuran Revolusi Slider Di WordPress?
Arahkan ke penggeser yang ingin Anda ubah dengan membuka tautan Revolusi Slider – Pengaturan di dasbor WordPress Anda. Anda akan menemukan banyak pilihan di sini untuk mengubah tampilan dan perilaku slider Anda. Dimensi slider dapat diubah dengan masuk ke bagian Slide Layout .
Slider Lebar Penuh Terbaik WordPress
 Kredit: justwp.org
Kredit: justwp.orgSlider lebar penuh adalah cara yang bagus untuk menampilkan konten penting di situs WordPress Anda. Ini dapat digunakan untuk menyorot posting blog, produk, atau layanan terbaru Anda. Penggeser lebar penuh adalah cara yang bagus untuk menarik perhatian dan menyampaikan pesan Anda.
Blog dan situs web WordPress dapat memanfaatkan plugin slider lebar penuh responsif yang indah. Tidak ada batasan jumlah gambar yang dapat dikelola oleh administrator. Biarkan penggeser Anda dilihat selama beberapa saat sebelum menggunakannya. Plugin ini sepenuhnya gratis untuk digunakan oleh siapa saja. Karena ini adalah proyek berlisensi GPL, Anda dapat menggunakannya di blog Anda secara gratis. Jika Anda menikmati layanan ini, Anda dapat memberikan beberapa sumbangan. Ini adalah perangkat lunak open source untuk Full Width Banner Slider .
Plugin ini telah dibuat oleh sejumlah kontributor. Untuk menggunakan slider lebar penuh ini pada halaman/posting wordpress Anda, Anda harus menambahkan [fwrsw_print_responsive_full_width_slider_wordpress]. Kode ini juga dapat digunakan untuk menambahkan ini ke tema Anda. Menginstal dan menggunakan readme semudah mengikuti petunjuk.
Cara Menambahkan Kode Pendek Slider Di WordPress
 Kredit: nextendweb.com
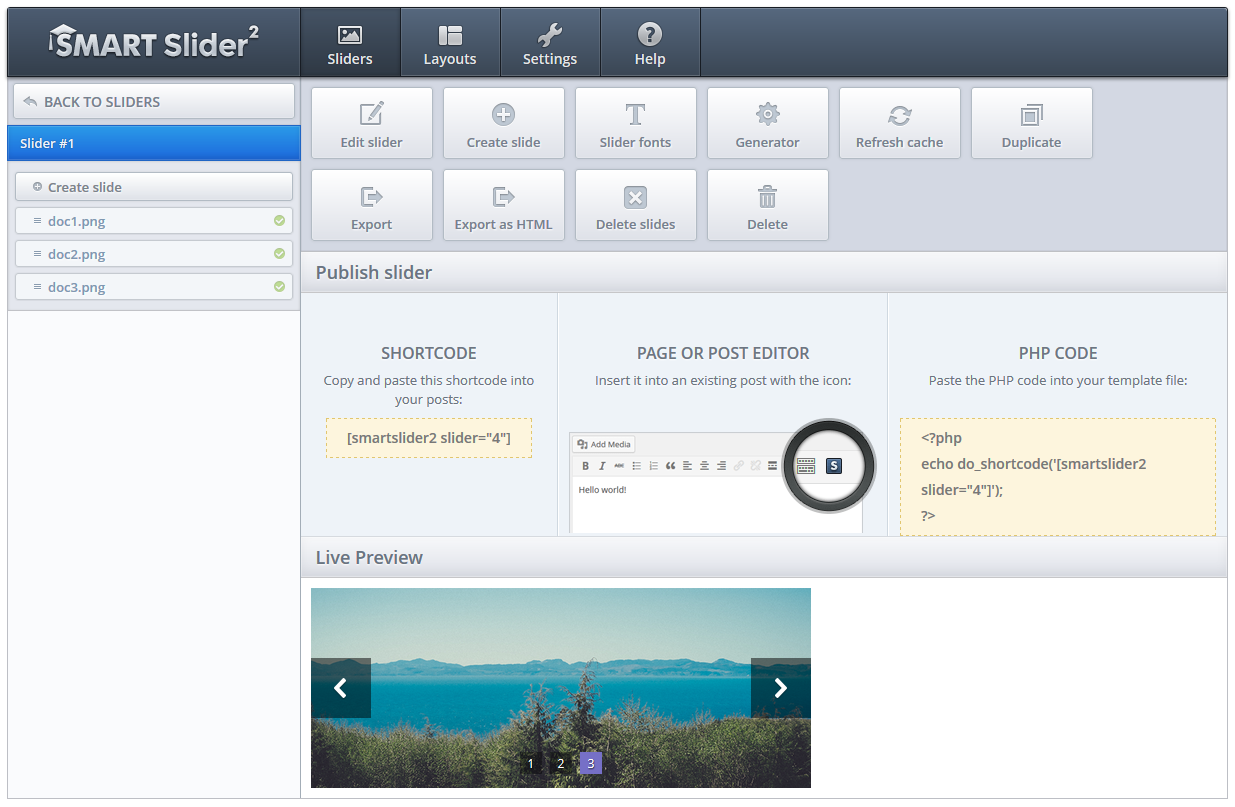
Kredit: nextendweb.comMenambahkan Shortcode Slider di WordPress Menambahkan shortcode slider di WordPress adalah proses yang sederhana. Pertama, Anda perlu membuat posting atau halaman baru. Kemudian, klik tombol 'Tambah Media'. Selanjutnya, Anda akan melihat jendela 'Sisipkan Media'. Di jendela ini, Anda perlu mengklik tab 'Buat Galeri'. Setelah Anda berada di tab 'Buat Galeri', Anda akan melihat tombol 'Tambahkan ke Galeri'. Klik tombol ini dan pilih gambar yang ingin Anda tambahkan ke slider Anda. Setelah Anda memilih gambar Anda, klik tombol 'Buat galeri baru'. Di jendela 'Buat Galeri', Anda harus memilih opsi 'Tautkan Ke'. Untuk opsi 'Link To', Anda harus memilih opsi 'Media File'. Setelah Anda memilih opsi 'File Media', klik tombol 'Sisipkan Galeri'. Kode pendek slider Anda sekarang akan dimasukkan ke dalam posting atau halaman Anda.
Kode pendek WordPress adalah kode tersemat yang memungkinkan Anda untuk menyematkan halaman WordPress. Pengaturan WordPress default tidak memungkinkan Anda untuk menambahkan kode pendek ke slider. Untuk membuat kode pendek ini, Anda memerlukan plugin seperti Soliloquy, yang menggunakan teknologi penggeser gambar. Langkah-langkah berikut akan memandu Anda melalui proses membuat slider WordPress dengan kode pendek.
