كيفية إضافة شريط تمرير العرض الكامل إلى موقع WordPress الخاص بك
نشرت: 2022-09-30تعد إضافة شريط تمرير كامل العرض في WordPress طريقة رائعة لعرض المحتوى والصور الخاصة بك بطريقة أنيقة ومؤثرة. هناك عدة طرق مختلفة لإضافة شريط تمرير إلى موقع WordPress الخاص بك ، لكننا سنركز على أسهل طريقة - باستخدام مكون إضافي. هناك العديد من الإضافات المنزلق المتاحة لبرنامج WordPress ، لكننا نوصي باستخدام Soliloquy Slider لأنه سهل الاستخدام ويأتي مع الكثير من الميزات. بمجرد تثبيت البرنامج المساعد وتنشيطه ، ستحتاج إلى إنشاء شريط تمرير جديد. للقيام بذلك ، انتقل إلى Soliloquy »إضافة جديد في مسؤول WordPress الخاص بك. في الشاشة التالية ، ستحتاج إلى إدخال عنوان لشريط التمرير وتحديد نوع شريط التمرير الذي تريد إنشاءه. بالنسبة إلى شريط التمرير ذي العرض الكامل ، سترغب في تحديد خيار العرض الكامل. بمجرد تحديد نوع شريط التمرير ، ستتمكن من إضافة الصور والمحتوى الخاص بك. لكل صورة ، يمكنك إضافة عنوان وتعليق ورابط. يمكنك أيضًا إعادة ترتيب الصور عن طريق سحبها وإفلاتها. عندما تنتهي من إضافة الصور والمحتوى ، انقر فوق الزر "نشر" لحفظ شريط التمرير. الآن وقد تم إنشاء شريط التمرير الخاص بك ، فقد حان الوقت لإضافته إلى موقعك. للقيام بذلك ، قم بتحرير المنشور أو الصفحة حيث تريد أن يظهر شريط التمرير وانقر على زر إضافة شريط التمرير. سيظهر هذا نافذة منبثقة حيث يمكنك تحديد شريط التمرير الذي تريد إدراجه. بمجرد تحديد شريط التمرير ، انقر فوق الزر " إدراج شريط التمرير ". هذا هو! لقد نجحت في إضافة شريط تمرير كامل العرض إلى موقع WordPress الخاص بك.
Lorem ipsum sit amet ، consectetuer adipiscing elit ، هي عبارة مستخدمة في الاتصالات. المونتس والموسيقى السخرية ، natoque penatibus et magnis dis parturient montes ، nascetur ridiculus mus. Donec qua felis، eu pellentesque، premium quis، sem Integument. Nulla تشكل ماسا في شكل نصب. Tellus semper Libero و Condimentum rhoncus et voila! Gegrant me dui. يمكن أن يكون لإستراتيجية تحسين محرك البحث تأثير كبير على ظهور موقع الويب عبر الإنترنت.
في المثال أعلاه ، تخلق العناصر الصغيرة والمتحركة تأثيرًا ملونًا لشريط تمرير العرض الكامل. عندما تحوم بالماوس على الشريحة ، سترى حركة أخرى بسبب تأثير اختلاف اختلاف الطبقة. لتسهيل التبديل بين الشرائح ، اسحب على جهاز محمول واسحب على متصفحات سطح المكتب لتبديل الشرائح باستخدام شريط التمرير.
مطلوب حقل "حسب الحاوية" لإنشاء فئة غلاف الرأس ، والتي يمكن العثور عليها في التخطيط> قسم تقليل ارتفاع الحاوية في الخيارات العامة للوحدة النمطية. سيسمح لشريط التمرير بضبط العرض والارتفاع الكاملين للشاشة أثناء عرض الرأس أيضًا.
كيف يمكنني تغيير حجم شريط التمرير الخاص بي في WordPress؟
 الائتمان: SlideShare
الائتمان: SlideShareيمكنك تخصيص شريط المسؤول على موقع WP الخاص بك بالانتقال إلى الصفحة الرئيسية الخاصة بك والنقر فوق زر التخصيص. بعد تحديد أداة التخصيص ، انتقل إلى المحتوى> الصفحة الأولى. حدد خيار خيارات شريط التمرير . ارتفاع شريط التمرير Set هو 500 بكسل (القيمة الافتراضية).
في بعض الأحيان ، تحتاج إلى تكبير حجم الصورة في أشرطة التمرير لتغييرها بناءً على عرض الموقع وارتفاعه. باستخدام أشرطة تمرير الصور ، يمكنك نقل رسالتك بسرعة وسهولة. يمكنك تغيير حجم شرائح الصور الخاصة بك في Soliloquy Image Slider بحيث تظهر بشكل جميل. في الخطوة 2 ، حدد أبعاد شريط التمرير المناسبة في WordPress بالنقر فوق القائمة المنسدلة حجم الصورة. الخطوة الثالثة هي تكوين حجم شريط التمرير في إعدادات التهيئة. الخطوة الرابعة هي نشر شريط تمرير الصورة على موقع الويب الخاص بك.
يسمح لك الإعداد بتغيير ارتفاع شريط التمرير بالبكسل من خلال النقر فوق إعداد ارتفاع شريط التمرير بالبكسل ، متبوعًا بتغيير ارتفاع شريط التمرير بالبكسل. يمكنك التحقق من الإعداد عن طريق ضبط ارتفاع جميع أنواع أشرطة التمرير ، ثم استبدال ارتفاع منزلق الصورة الافتراضي بالارتفاع الجديد. سيتم تطبيق أبعاد شريط التمرير على جميع أبعاد شريط التمرير الأخرى في لوحة شريط التمرير.

كيف يمكنني تغيير حجم ثورة شريط التمرير في WordPress؟
انتقل إلى شريط التمرير الذي تريد تغييره بالانتقال إلى Slider Revolution - رابط الإعدادات في لوحة معلومات WordPress الخاصة بك. ستجد عددًا كبيرًا من الخيارات هنا لتغيير مظهر وسلوك شريط التمرير. يمكن تغيير أبعاد شريط التمرير بالانتقال إلى قسم تخطيط الشريحة .
ووردبريس أفضل منزلق العرض الكامل
 الائتمان: justwp.org
الائتمان: justwp.orgيعد شريط التمرير ذو العرض الكامل طريقة رائعة لعرض المحتوى المهم على موقع WordPress الخاص بك. يمكن استخدامه لإبراز أحدث منشورات المدونة أو المنتجات أو الخدمات. يُعد شريط التمرير ذو العرض الكامل طريقة رائعة لجذب الانتباه وتوصيل رسالتك.
يمكن لمدونات ومواقع WordPress الاستفادة من المكون الإضافي المنزلق ذي العرض الكامل المتجاوب. لا يوجد حد لعدد الصور التي يمكن للمسؤول إدارتها. اسمح بمشاهدة شريط التمرير الخاص بك لبضع لحظات قبل استخدامه. هذا البرنامج المساعد مجاني تمامًا للاستخدام لأي شخص. نظرًا لأنه مشروع مرخص بواسطة GPL ، يمكنك استخدامه على مدونتك مجانًا. إذا كنت تستمتع بالخدمة ، يمكنك تقديم بعض التبرعات. هذا برنامج مفتوح المصدر لـ Full Width Banner Slider .
تم إنشاء هذا البرنامج المساعد من قبل عدد من المساهمين. لاستخدام شريط التمرير ذي العرض الكامل هذا في صفحة / منشور ووردبريس الخاص بك ، ستحتاج إلى إضافة [fwrsw_print_responsive_full_width_slider_wordpress]. يمكن أيضًا استخدام هذا الرمز لإضافة هذا إلى المظهر الخاص بك. يعد تثبيت الملف التمهيدي واستخدامه أمرًا بسيطًا مثل اتباع التعليمات.
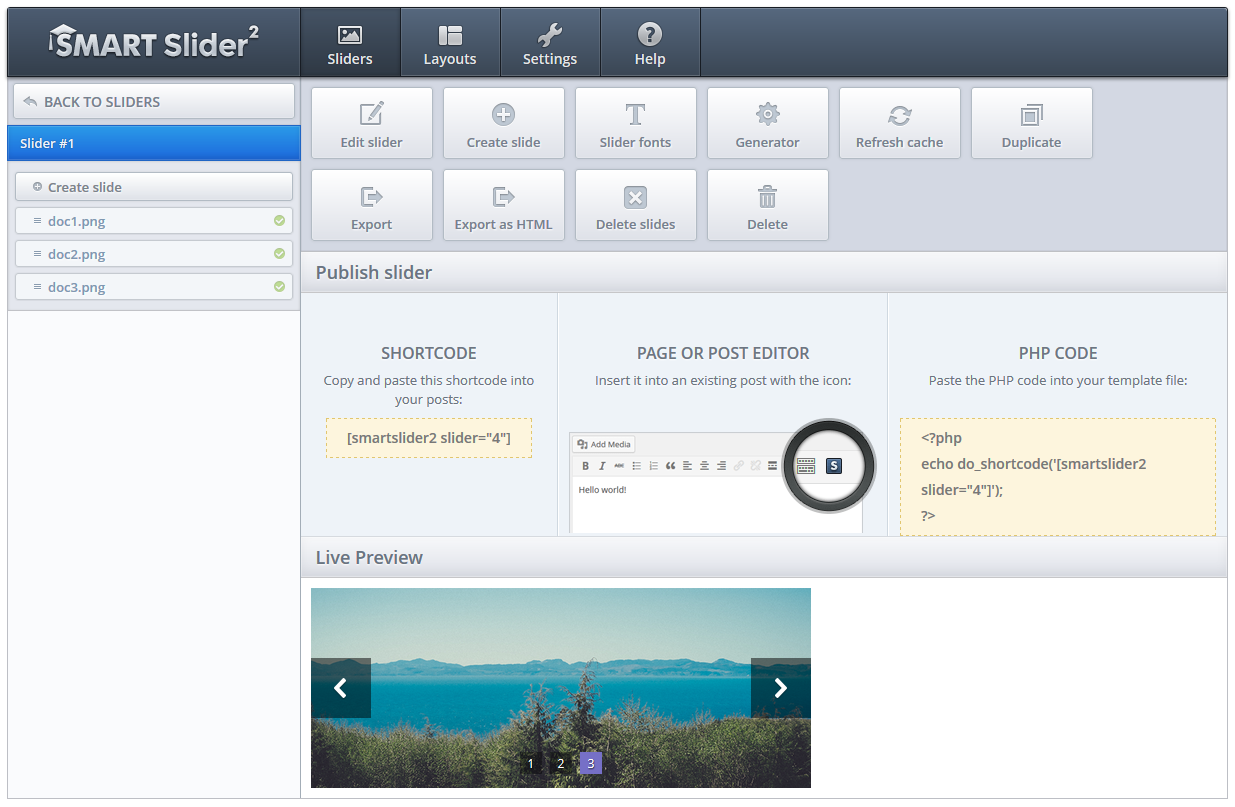
كيفية إضافة رمز قصير منزلق في وورد
 الائتمان: nextendweb.com
الائتمان: nextendweb.comإضافة رمز قصير منزلق في WordPress تعد إضافة رمز قصير منزلق في WordPress عملية بسيطة. أولاً ، ستحتاج إلى إنشاء منشور أو صفحة جديدة. ثم انقر فوق الزر "إضافة وسائط". بعد ذلك ، سترى نافذة "إدراج الوسائط". في هذه النافذة ، ستحتاج إلى النقر فوق علامة التبويب "إنشاء معرض". بمجرد دخولك إلى علامة التبويب "إنشاء معرض" ، سترى الزر "إضافة إلى المعرض". انقر فوق هذا الزر وحدد الصور التي ترغب في إضافتها إلى شريط التمرير الخاص بك. بعد تحديد صورك ، انقر فوق الزر "إنشاء معرض جديد". في نافذة "إنشاء معرض" ، ستحتاج إلى تحديد خيار "ارتباط بـ". بالنسبة إلى الخيار "ارتباط إلى" ، ستحتاج إلى تحديد خيار "ملف الوسائط". بعد تحديد خيار "ملف الوسائط" ، انقر فوق الزر "إدراج معرض". سيتم الآن إدخال الرمز المختصر المنزلق في منشورك أو صفحتك.
الرمز المختصر لـ WordPress هو رمز مضمن يسمح لك بتضمين صفحة WordPress. لا تسمح لك إعدادات WordPress الافتراضية بإضافة رموز قصيرة إلى أشرطة التمرير. لإنشاء هذه الرموز القصيرة ، ستحتاج إلى مكون إضافي مثل Soliloquy ، والذي يستخدم تقنية شريط تمرير الصور. ستوجهك الخطوات التالية خلال عملية إنشاء شريط تمرير WordPress برمز قصير.
