Кода вам нужно будет сохранить файл и загрузить его в свою тему WordPress. Добавление точек меню в вашу тему WordPress
Опубликовано: 2022-10-17Если вы хотите добавить точки меню в свою тему WordPress, вам нужно сделать несколько вещей. Сначала откройте редактор кода вашей темы и найдите файл, в котором находится меню вашей темы. В большинстве случаев это будет файл header.php. Как только вы найдете правильный файл, вам нужно будет найти код, который вызывает меню вашей темы. Это будет выглядеть примерно так: После того, как вы нашли правильный код, вам нужно будет добавить к нему несколько строк кода. Первая строка кода, которую вам нужно добавить, выглядит следующим образом: 'primary', 'container' => false, 'items_wrap' => '%3$s' )); ? > Эта строка кода указывает WordPress использовать «основное» расположение меню и не отображать контейнер вокруг меню. Параметр «items_wrap» указывает WordPress обернуть каждый пункт меню в элемент списка (li). Следующая строка кода, которую вам нужно добавить, выглядит следующим образом: 'primary', 'container' => false, 'items_wrap' => '%3$s', 'walker' => new Walker_Nav_Menu_Dots() ) ); ? > Эта строка кода указывает WordPress использовать «основное» расположение меню, не отображать контейнер вокруг меню, заключать каждый пункт меню в элемент списка (li) и использовать класс Walker_Nav_Menu_Dots для отображения меню. Последняя строка кода, которую вам нужно добавить, это: 'primary', 'container' => false, 'items_wrap' => '%3$s', 'depth' => 0 )); ? > Эта строка кода указывает WordPress использовать «основное» расположение меню, не отображать контейнер вокруг меню, заключать каждый пункт меню в элемент списка (li) и отображать только элементы меню верхнего уровня. После того, как вы добавили эти строки
Как мне добавить больше мест меню в WordPress?

Перейдите к Внешний вид > Меню, чтобы перейти к меню. В разделе «Управление местоположением» отобразятся ваши новые меню в разделе «Тематические местоположения». Вам решать, создавать ли новое или существующее меню.
Если вы часто используете ссылку, вам может потребоваться дополнительное навигационное меню для навигации. Новое меню должно быть создано путем редактирования файлов темы. Вы можете добавить фрагмент кода в файл functions.php на сервере в каталоге /WP-content/themes/your_theme/. Вкладка «Управление местоположениями» позволяет вам управлять местами, где элементы отображаются после того, как вы создали новое меню. Скорее всего, вы разрабатываете свое меню с помощью CSS, чтобы сделать его более привлекательным и функциональным. Следующий код необходимо использовать для добавления класса в вашу тему. Новое меню было создано с добавлением вашего нового меню.
Лучший конструктор тем WordPress для мобильных устройств — это Elementor. Качество решений, предоставляемых stratum Widgets, и решений, предоставляемых другими поставщиками, невелико, но надстройка предлагает эксклюзивные и востребованные функции. Чтобы добавить или настроить меню на странице WordPress вашего веб-сайта, вы должны войти в панель управления WordPress.
При создании меню следует помнить о нескольких вещах. Вы должны создать уникальное и точное меню, потому что люди смогут находить его и получать к нему доступ на регулярной основе. Создайте панель инструментов WordPress для своего веб-сайта, где вы сможете легко получить доступ к элементам меню. Вы должны помнить, как отображаются ваши меню и какие пункты меню должны отображаться первыми. Теперь, когда вы закончили создание своих меню, вы должны просмотреть их и убедиться, что они правильно настроены. Вы можете сделать это, перейдя в «Внешний вид» и выбрав «Тест» в меню «Меню». Вы можете протестировать каждый пункт меню, выбрав его в области главного меню вашего веб-сайта. Если вы недовольны результатами, вам может потребоваться внести дополнительные изменения. После того, как вы удовлетворены своим меню, пришло время опубликовать его. Выберите «Опубликовать» в меню панели инструментов WordPress . Меню будут скопированы на ваш сайт и отображены в главном меню. Теперь меню можно редактировать или удалять в любом порядке.
Как отобразить значки меню в WordPress?

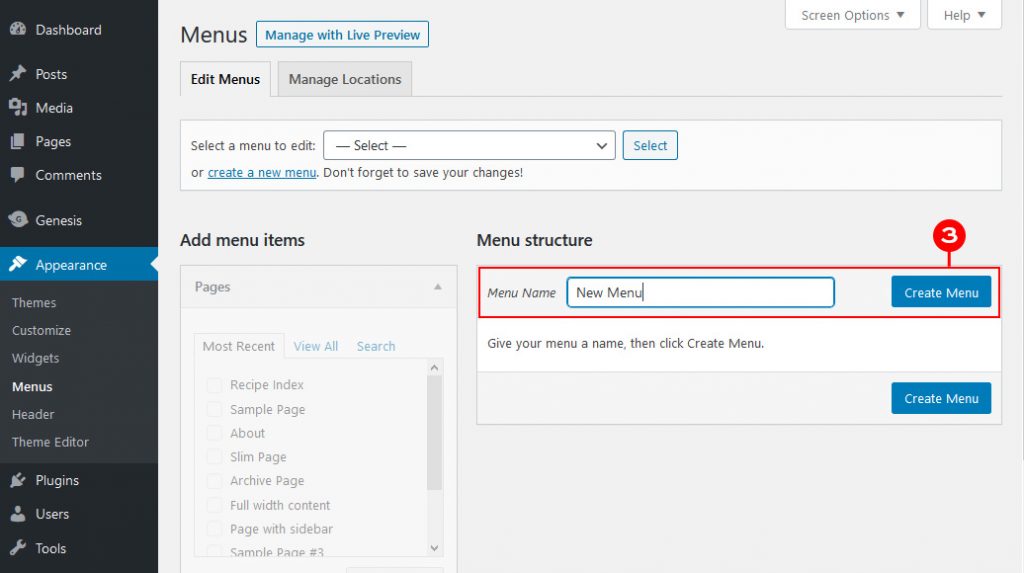
Перейдите на панель инструментов WordPress и нажмите ссылку «Меню внешнего вида». Если у вас уже есть меню, вы сможете увидеть его под заголовком «Структура меню ».

Значок меню на вашем веб-сайте — это неинвазивный способ сделать его более профессиональным, а также слегка подтолкнуть пользователей к взаимодействию с ним. Бесплатный плагин Themeisle, Menu Icons от Themeisle, — это простой способ добавить значки меню WordPress. Вам не нужно кодировать дизайн меню или вручную настраивать параметры для использования меню. Плагин Menu Icons от Themeisle добавляет значки меню в ваши меню WordPress. Хотя плагин поддерживает Dashicons, вы можете добавить дополнительные наборы иконок, если хотите. Крайне важно убедиться, что место отображения назначено этому меню, аналогично тому, как оно назначено основному меню. Если значок появляется на вашем сайте, вы должны убедиться, что он присутствует.
На панели инструментов перейдите к меню «Внешний вид». В левой части экрана есть вкладка настройки значка меню. Все коллекции значков меню и источники должны быть включены. Вы должны выбрать, какие наборы значков вы хотите использовать при выборе. Вы можете выбрать пункт меню, к которому хотите добавить значок. Выберите его, нажав кнопку Выбрать. Если вы хотите выбрать элемент из меню, перейдите в «Внешний вид». Плагин «Иконки меню» от Themeisle упрощает добавление значков, изображений и SVG в ваше меню. Если у вас есть тема, загрузите очень маленькое изображение размером 50 * 50 пикселей (в зависимости от вашей темы, это хорошее место для начала).
Все еще не видите свое меню WordPress?
Вы можете изменить расположение меню по умолчанию, перейдя в «Внешний вид». Раздел меню расположен на странице. Рекомендуется перепроверить, что он установлен в правильном месте и что значок вверху. Если у вас все еще есть проблемы, обратитесь в службу поддержки WordPress.
Добавляйте иконки в пункты меню WordPress
Добавление значков к пунктам меню в WordPress — отличный способ добавить визуального интереса к вашему веб-сайту и сделать его более удобным для пользователя. Значки можно использовать для обозначения различных типов содержимого или для выделения важных элементов. Чтобы добавить значки к пунктам меню, просто выберите пункт меню, который хотите отредактировать, затем нажмите кнопку « Добавить значок ». Затем вы можете выбрать значок из библиотеки или загрузить свой собственный.
Как добавить значки в меню навигации сайта без использования каких-либо плагинов или изображений, используя простой метод, описанный ниже. Вы можете обратиться к библиотеке значков Font Awesome из файла функций вашей темы, поэтому вам не нужно добавлять ее через плагин, но она должна быть доступна через плагин. Создание дочерней темы существующей темы — самый простой способ добиться этого, поскольку он позволяет вам вносить свои собственные изменения без необходимости выполнять какие-либо основные шаги исходной темы. В этом руководстве вы узнаете, как использовать классы для отображения значков. Если вы еще этого не сделали, вставьте свое меню навигации сейчас и поместите его в область «Основная навигация» темы. Как клиент WordPress, вы можете добавить класс CSS к каждому элементу в вашем меню, но по умолчанию это поле не отображается; поэтому вам нужно выполнить перезагрузку, чтобы увидеть его. Если вы работаете с отдельной темой, вам может потребоваться изменить классы или идентификаторы в вашем меню в зависимости от того, как оно закодировано.
В этом случае содержащий элемент каждого пункта меню должен находиться в 100% горизонтальном положении. Проверьте, какие классы были выбраны, с помощью веб-инспектора в браузере. Из этой статьи вы узнали, как добавлять значки в пункты меню с помощью библиотеки Font Awesome. Следующее должно быть добавлено в вашу таблицу стилей. Шрифт и размер шрифта любой ссылки в пункте меню, оснащенном классами fa и fa-lg, корректируются. Теперь с помощью правой кнопки мыши вы можете выбрать следующие параметры: Когда я закончу меню навигации, я смогу получить к нему доступ.
