您需要保存文件并将其上传到您的 WordPress 主题的代码 将菜单点添加到您的 WordPress 主题
已发表: 2022-10-17如果您想在 WordPress 主题中添加菜单点,您需要做一些事情。 首先,打开主题的代码编辑器并找到主题菜单所在的文件。 在大多数情况下,这将是 header.php 文件。 找到正确的文件后,您需要找到调用主题菜单的代码。 这看起来像这样:找到正确的代码后,您需要向其中添加几行代码。 您需要添加的第一行代码是: 'primary', 'container' => false, 'items_wrap' => '%3$s' ) ); ? > 这行代码告诉 WordPress 使用“主”菜单位置,而不是在菜单周围显示容器。 “items_wrap”参数告诉 WordPress 将每个菜单项包装在一个列表项 (li) 元素中。 您需要添加的下一行代码是:'primary', 'container' => false, 'items_wrap' => '%3$s', 'walker' => new Walker_Nav_Menu_Dots() ) ); ? > 这行代码告诉 WordPress 使用“主”菜单位置,不显示菜单周围的容器,将每个菜单项包装在列表项 (li) 元素中,并使用 Walker_Nav_Menu_Dots 类来显示菜单。 您需要添加的最后一行代码是:'primary', 'container' => false, 'items_wrap' => '%3$s', 'depth' => 0 ) ); ? > 这行代码告诉 WordPress 使用“主”菜单位置,不显示菜单周围的容器,将每个菜单项包装在列表项 (li) 元素中,并且只显示顶级菜单项。 添加这些行后
如何在 WordPress 中添加更多菜单位置?

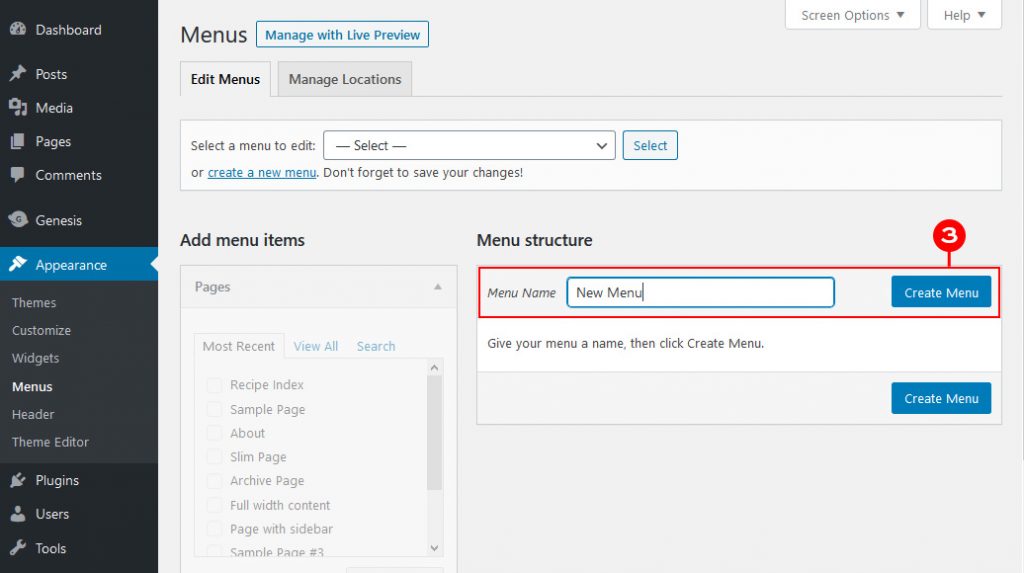
导航到外观 > 菜单以访问菜单。 管理位置部分将在主题位置下显示您的新菜单。 是否创建新菜单或现有菜单取决于您。
如果您经常使用链接,则可能需要额外的导航菜单来导航。 应该通过编辑主题文件来创建一个新菜单。 您可以在 /WP-content/themes/your_theme/ 目录下的服务器上的“functions.php”文件中添加一段代码。 “管理位置”选项卡允许您在创建新菜单后管理显示项目的位置。 您很可能会使用 CSS 设计菜单,以使其更具吸引力和功能性。 必须使用以下代码向您的主题添加类。 通过添加新菜单创建了一个新菜单。
用于移动设备的最佳 WordPress 主题页面构建器是 Elementor。 Stratum Widgets 提供的解决方案的质量与其他提供商提供的解决方案的质量几乎没有区别,但附加组件提供了独家且备受追捧的功能。 要在您网站的 WordPress 页面上添加或自定义菜单,您必须进入 WordPress 仪表板。
在创建菜单时,您应该记住一些事项。 您应该创建一个独特而准确的菜单,因为人们将能够定期找到和访问它。 为您的网站创建一个 WordPress 仪表板,您可以在其中轻松访问您的菜单项。 您应该记住菜单的显示方式以及哪些菜单项应该首先出现。 现在您已经完成了菜单的创建,您应该检查它们并确保它们已正确配置。 您可以通过转到外观并从菜单菜单中选择测试来执行此操作。 您可以通过从网站的主菜单区域中选择每个菜单项来对其进行测试。 如果您对结果不满意,您可能需要进行进一步的更改。 在您对您的菜单感到满意之后,就该将它们公开了。 从WordPress 仪表板菜单中选择发布。 菜单将被复制到您的网站并显示在主菜单中。 现在可以按任何顺序编辑或删除菜单。

如何在 WordPress 中显示菜单图标?

转到 WordPress 仪表板并单击外观菜单链接。 如果您已经有一个菜单,您应该能够在Menu Structure 标题下看到它。
您网站上的菜单图标是一种非侵入性的方式,可以使其看起来更专业,同时还可以巧妙地推动您的用户与其进行交互。 免费的 Themeisle 插件,Menu Icons by Themeisle,是一种添加 WordPress 菜单图标的简单方法。 您无需编写菜单设计代码或手动配置设置即可使用菜单。 Themeisle 的菜单图标插件将菜单图标添加到您的 WordPress 菜单中。 尽管该插件支持 Dashicons,但您可以根据需要添加其他图标集。 确保将显示位置分配给该菜单至关重要,类似于将其分配给主菜单的方式。 如果该图标出现在您的站点上,您必须确保它存在。
在仪表板中,导航到外观菜单。 屏幕左侧有一个菜单图标设置选项卡。 必须打开所有菜单图标集合和来源。 您必须选择要在选择中使用的图标集。 您可以选择要添加图标的菜单项。 通过单击选择按钮选择它。 如果您想从菜单中选择一个项目,请转到外观 Themeisle 的菜单图标插件可以轻松地将图标、图像和 SVG 添加到菜单中。 如果您有主题,请上传 50 * 50 像素的非常小的图片(取决于您的主题,这是一个很好的起点)。
仍然没有看到您的 WordPress 菜单?
您可以通过转到外观来更改默认菜单位置。 菜单部分位于页面上。 最好仔细检查它是否设置在正确的位置并且图标是否已启动。 如果仍有问题,请联系 WordPress 支持。
将图标添加到 WordPress 菜单项
在 WordPress 中向菜单项添加图标是一种为您的网站增加视觉趣味并使其更加用户友好的好方法。 图标可用于指示不同类型的内容,或突出显示重要项目。 要将图标添加到菜单项,只需选择要编辑的菜单项,然后单击“添加图标”按钮。 然后,您可以从库中选择一个图标,或上传您自己的图标。
如何在不使用任何插件或图像的情况下使用以下简单方法将图标添加到站点的导航菜单。 您可以从主题的函数文件中引用 Font Awesome 图标库,因此您不需要通过插件添加它,但它应该可以通过插件访问。 创建现有主题的子主题是实现此目的最直接的方法,因为它允许您进行自己的更改,而无需遵循原始主题的任何基本步骤。 本教程将教你如何使用类来显示图标。 如果您还没有这样做,现在插入您的导航菜单并将其放在主题的“主要导航”区域。 作为 WordPress 客户端,您可以为菜单中的每个项目添加 CSS 类,但默认情况下看不到该字段; 因此,您需要执行重新加载才能看到它。 如果您使用单独的主题,则可能需要根据其编码方式更改菜单中的类或 ID。
在这种情况下,每个菜单项的包含元素必须处于 100% 的水平位置。 使用浏览器中的 Web 检查器检查哪些类已成为目标。 您已在本文中学习了如何使用 Font Awesome 库向菜单项添加图标。 以下内容应添加到您的样式表中。 调整了已配备 fa 和 fa-lg 类的菜单项中任何链接的字体和字体大小。 使用鼠标右键,您现在可以选择以下选项: 完成导航菜单后,我可以访问它。
