Di codice dovrai salvare il file e caricarlo sul tuo tema WordPress aggiungendo punti di menu al tuo tema WordPress
Pubblicato: 2022-10-17Se vuoi aggiungere punti di menu al tuo tema WordPress, ci sono alcune cose che devi fare. Innanzitutto, apri l'editor di codice del tuo tema e individua il file in cui si trova il menu del tuo tema. Nella maggior parte dei casi, questo sarà il file header.php. Una volta individuato il file corretto, dovrai trovare il codice che richiama il menu del tuo tema. Questo sarà simile a questo: dopo aver trovato il codice corretto, dovrai aggiungere alcune righe di codice ad esso. La prima riga di codice che devi aggiungere è questa: 'primary', 'container' => false, 'items_wrap' => '%3$s' ) ); ? > Questa riga di codice dice a WordPress di utilizzare la posizione del menu "principale" e di non visualizzare il contenitore attorno al menu. Il parametro "items_wrap" dice a WordPress di racchiudere ogni voce di menu in un elemento di elenco (li). La prossima riga di codice che devi aggiungere è questa: 'primary', 'container' => false, 'items_wrap' => '%3$s', 'walker' => new Walker_Nav_Menu_Dots() ) ); ? > Questa riga di codice dice a WordPress di utilizzare la posizione del menu "principale", di non visualizzare il contenitore attorno al menu, di racchiudere ogni voce di menu in un elemento di elenco (li) e di utilizzare la classe Walker_Nav_Menu_Dots per visualizzare il menu. L'ultima riga di codice che devi aggiungere è questa: 'primary', 'container' => false, 'items_wrap' => '%3$s', 'depth' => 0 ) ); ? > Questa riga di codice indica a WordPress di utilizzare la posizione del menu "principale", di non visualizzare il contenitore attorno al menu, di racchiudere ogni voce di menu in un elemento di elenco (li) e di visualizzare solo le voci di menu di livello superiore. Dopo aver aggiunto queste righe
Come aggiungo più posizioni di menu in WordPress?

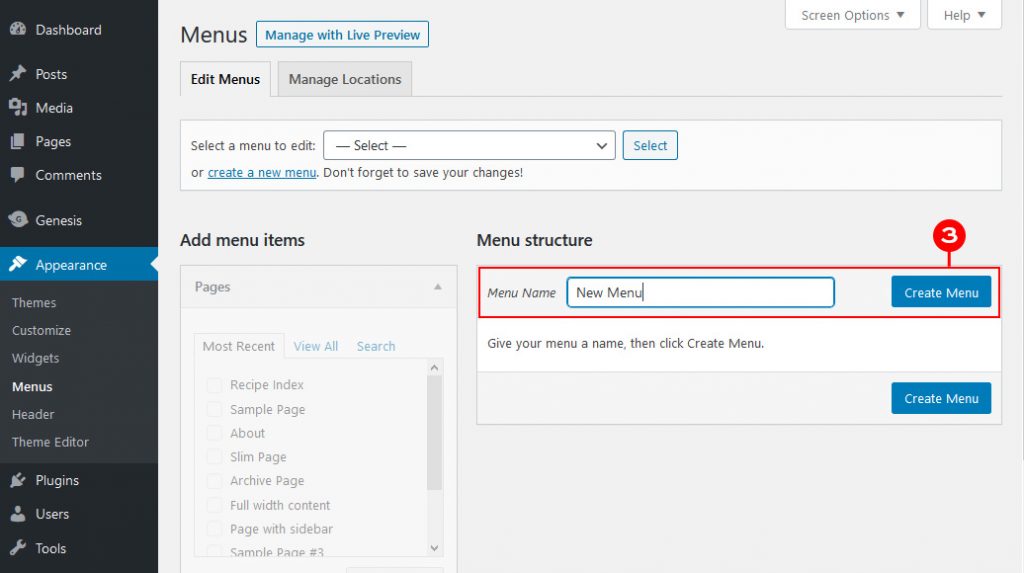
Passare a Aspetto > Menu per accedere ai menu. La sezione Gestisci posizione mostrerà i tuoi nuovi menu in Posizioni dei temi. Sta a te creare un menu nuovo o esistente.
Se utilizzi frequentemente un collegamento, potresti aver bisogno di un menu di navigazione aggiuntivo per navigare. È necessario creare un nuovo menu modificando i file del tema. Puoi aggiungere uno snippet di codice al file 'functions.php' sul server nella directory /WP-content/themes/your_theme/. La scheda "Gestisci posizioni" ti consente di gestire le posizioni in cui gli elementi vengono visualizzati dopo aver creato un nuovo menu. Molto probabilmente stai progettando il tuo menu con CSS per renderlo più accattivante e funzionale. È necessario utilizzare il codice seguente per aggiungere una classe al tema. È stato creato un nuovo menu con l'aggiunta del tuo nuovo menu.
Il miglior generatore di pagine di temi WordPress per dispositivi mobili è Elementor. C'è poca differenza nella qualità delle soluzioni fornite da stratum Widgets e quelle fornite da altri provider, ma l'Add-on offre funzionalità esclusive e molto ricercate. Per aggiungere o personalizzare il menu sulla pagina WordPress del tuo sito web, devi accedere alla dashboard di WordPress.
Quando crei i tuoi menu, ci sono alcune cose che dovresti tenere a mente. Dovresti creare un menu unico e accurato perché le persone possano trovarlo e accedervi regolarmente. Crea una dashboard di WordPress per il tuo sito Web in cui puoi accedere facilmente alle voci del menu. Dovresti tenere a mente come vengono visualizzati i tuoi menu e quali voci di menu dovrebbero apparire per prime. Ora che hai finito di creare i tuoi menu, dovresti esaminarli e assicurarti che siano configurati correttamente. Puoi farlo andando su Aspetto e selezionando Test dal menu Menu. Puoi testare ogni voce di menu selezionandola dall'area del menu principale del tuo sito web. Se non sei soddisfatto dei risultati, potrebbe essere necessario apportare ulteriori modifiche. Dopo che sei stato soddisfatto dei tuoi menu, è il momento di diventare pubblici. Seleziona Pubblica dal menu Dashboard di WordPress . I menu verranno copiati sul tuo sito Web e visualizzati nel menu principale. I menu possono ora essere modificati o eliminati in qualsiasi ordine.
Come faccio a mostrare le icone dei menu in WordPress?

Vai alla dashboard di WordPress e fai clic sul collegamento Menu Aspetto. Se hai già un menu, dovresti essere in grado di vederlo sotto l' intestazione Struttura del menu .

L'icona di un menu sul tuo sito Web è un modo non invasivo per farlo sembrare più professionale e allo stesso tempo invitare sottilmente i tuoi utenti a interagire con esso. Il plugin gratuito Themeisle, Menu Icons di Themeisle, è un modo semplice per aggiungere icone di menu di WordPress. Non è necessario codificare il design del menu o configurare manualmente le impostazioni per utilizzare il menu. Il plugin Menu Icons di Themeisle aggiunge icone di menu ai menu di WordPress. Sebbene il plug-in supporti i Dashicon, puoi aggiungere ulteriori set di icone se lo desideri. È fondamentale assicurarsi che la posizione di visualizzazione sia assegnata a quel menu, in modo simile a come viene assegnata al menu principale. Se l'icona appare sul tuo sito, devi assicurarti che sia presente.
Nella dashboard, vai a Menu Aspetto. C'è una scheda di impostazione dell'icona del menu sul lato sinistro dello schermo. Tutte le raccolte e le sorgenti di icone di menu devono essere attivate. È necessario selezionare i set di icone che si desidera utilizzare nella selezione. È possibile selezionare una voce di menu a cui si desidera aggiungere un'icona. Selezionalo facendo clic sul pulsante Seleziona. Se vuoi selezionare un elemento dal menu, vai su Aspetto Il plug-in Icone del menu di Themeisle semplifica l'aggiunta di icone, immagini e SVG al tuo menu. Se hai un tema, carica un'immagine molto piccola di 50 * 50 px (a seconda del tema, questo è un buon punto di partenza).
Non vedi ancora il tuo menu WordPress?
Puoi modificare la posizione del menu predefinita andando su Aspetto. La sezione dei menu si trova nella pagina. È una buona idea ricontrollare che sia impostato nella posizione corretta e che l'icona sia attiva. Se hai ancora problemi, contatta il supporto di WordPress.
Aggiungi icone alle voci di menu WordPress
L'aggiunta di icone alle voci di menu in WordPress è un ottimo modo per aggiungere interesse visivo al tuo sito Web e renderlo più intuitivo. Le icone possono essere utilizzate per indicare diversi tipi di contenuto o per evidenziare elementi importanti. Per aggiungere icone alle voci di menu, seleziona semplicemente la voce di menu che desideri modificare, quindi fai clic sul pulsante " Aggiungi icona ". Puoi quindi selezionare un'icona dalla libreria o caricarne una tua.
Come aggiungere icone al menu di navigazione di un sito senza utilizzare plug-in o immagini utilizzando il semplice metodo di seguito. Puoi fare riferimento alla libreria di icone Font Awesome dal file delle funzioni del tuo tema, quindi non è necessario aggiungerlo tramite un plug-in, ma dovrebbe essere accessibile tramite un plug-in. La creazione di un tema figlio di un tema esistente è il modo più semplice per ottenere ciò perché ti consente di apportare le tue modifiche senza dover seguire nessuno dei passaggi di base del tema originale. Questo tutorial ti insegnerà come utilizzare le classi per visualizzare le icone. Se non l'hai già fatto, inserisci ora il menu di navigazione e posizionalo nell'area "Navigazione primaria" del tema. Come client WordPress, puoi aggiungere una classe CSS a ogni elemento del tuo menu, ma il campo non può essere visualizzato per impostazione predefinita; pertanto, dovrai eseguire un ricaricamento per vederlo. Se stai lavorando con un tema separato, potresti dover modificare le classi o gli ID nel menu a seconda di come è codificato.
In questo caso, l'elemento contenitore di ciascuna voce di menu deve trovarsi in posizione orizzontale al 100%. Verifica quali classi sono state prese di mira utilizzando l'ispettore web nel tuo browser. In questo articolo hai imparato come aggiungere icone alle voci di menu utilizzando la libreria Font Awesome. Quanto segue dovrebbe essere aggiunto al tuo foglio di stile. Il carattere e la dimensione del carattere di qualsiasi collegamento in una voce di menu che è stata dotata delle classi fa e fa-lg vengono regolati. Con il tasto destro del mouse è ora possibile selezionare le seguenti opzioni: Una volta terminato il menu di navigazione, posso accedervi.
