Aggiunta di un logo al menu del tema Divi WordPress
Pubblicato: 2022-10-17Se stai utilizzando il tema Divi WordPress e desideri aggiungere un logo al tuo menu, ci sono due semplici modi per farlo. Il primo modo è utilizzare un plugin come WP Menu Logo. Con questo plugin puoi caricare facilmente il tuo logo e aggiungerlo al tuo menu. Il secondo modo è aggiungere manualmente il tuo logo al menu. Per fare ciò, dovrai modificare il file CSS del tuo tema Divi. Innanzitutto, trova il selettore CSS per il contenitore del tuo menu. Ad esempio, se il tuo menu è in un div con la classe “main-menu”, utilizzerai il selettore “.main-menu”. Una volta trovato il contenitore del menu, aggiungi il seguente CSS al foglio di stile del tuo tema: .main-menu { background: url(YourLogoURLHere) no-repeat; } Sostituzione di "YourLogoURLHere" con l'URL dell'immagine del logo . Salva le modifiche e il tuo logo apparirà nel tuo menu.
Un logo impressionante nell'intestazione del tuo sito lo fa apparire professionale e riflette l'identità della tua azienda. Poiché un logo pulito è il simbolo della visione del proprietario del sito Web, dovrebbe essere evitato durante la creazione di un logo. È estremamente semplice aggiungere e modificare il logo del sito Web con il tema WordPress del generatore di pagine Divi in soli cinque semplici passaggi. L'intestazione e le opzioni di navigazione nel generatore di pagine Divi ti consentono di aggiungere un logo all'intestazione. Il lato destro dell'intestazione, dove apparirà il nostro logo, può essere Default o Schermo intero o Slide-in. Le opzioni di modifica del logo di Divi sottolineano l'importanza di avere un logo su un sito Web WordPress. Come inserisco un logo in un'intestazione utilizzando Divi?
Passa alla dashboard di amministrazione di WordPress, quindi vai alle sezioni Divi, Theme Customizer e Navigation. Se hai il formato dell'intestazione, seleziona la seconda opzione centrata dal menu a discesa. Vedrai il logo come si vede nell'immagine qui sotto e nella parte superiore del sito web. Il personalizzatore del tema Divi Page Builder ti consente di personalizzare l'aspetto e le dimensioni dell'intestazione del logo cercandolo utilizzando il CSS dell'intestazione. Puoi anche nascondere l'immagine del logo utilizzando queste impostazioni. La presenza di un logo accattivante distingue il tuo prodotto o servizio da quelli dei tuoi concorrenti, facendolo risaltare dalla massa.
Come aggiungo un'icona al menu Divi?

Quindi, sul sito Web Font Awesome, fai clic sull'icona o sulle icone che desideri utilizzare. Ho cercato casa, ad esempio, e ho trovato un elenco di icone, una delle quali mi piaceva, e ne ho copiato il codice. Prima di fare clic su una qualsiasi delle voci di menu, assicurati di copiare il codice. È possibile farlo su qualsiasi voce di menu.
Come aggiungere icone al menu Divi – Divi Nation Power. Augustine Mak, il nostro nuovo specialista di tutorial video Divi, ci insegna come aggiungere icone ai menu di Divi in questo episodio. Questo semplice trucco del menu può essere utilizzato per migliorare l'esperienza dell'utente in vari modi. Un altro membro del team di Elegant Themes sarà intervistato durante il podcast Divi Nation la prossima settimana. Questa volta, regaliamo un pacchetto di layout del lead designer Mario Maruffi, che ha creato tutti i fantastici layout in Divi 100. Inoltre, ha lavorato per rendere Divi il costruttore di siti Web più bello del mondo.
Usando il blurb di Divi, puoi aggiungere elementi visivi personalizzati ai post del tuo blog. Quando lo usi, non solo dai ai tuoi post un aspetto professionale, ma ti distingui anche dalla massa.
Se hai appena iniziato con Divi, ti starai chiedendo come aggiungere icone personalizzate ai post del blog. È un compito incredibilmente semplice da completare. Seguendo questi passaggi, è possibile eseguire quanto segue.
Se hai una nuova icona, devi prima caricarla sul tuo blog. In Design, puoi modificare la posizione dell'immagine/icona; Impostazioni immagine/icona.
Le icone possono essere disposte selezionando Inserisci. Lo scorrimento può aiutarti a trovare l'icona che stai cercando, mentre la casella di ricerca nell'angolo in alto a sinistra può aiutarti a cercare le icone. Selezionare un'icona e quindi fare clic su Inserisci nell'angolo in basso a destra. Facendo clic su ciascuno di essi prima di fare clic su Inserisci, è possibile inserire più icone contemporaneamente.
Attendi qualche minuto per modificare le impostazioni dell'icona. Seleziona Impostazioni dal menu Design.
Sotto Posizionamento immagine/icona, troverai le icone. Inserisci l'icona che hai scelto facendo clic su di essa.
Come passaggio finale, seleziona il testo da utilizzare come sfondo per l'icona in Design. Seleziona l'icona che hai appena aggiunto in Sfondo per visualizzare l'elenco delle icone.
Tutto quello che devi fare è guardarlo. Divi ora ha un'icona personalizzata che puoi utilizzare nei post del tuo blog.
Rimozione di icone dalle voci di menu
Per rimuovere un'icona da una voce di menu, passaci sopra con il mouse e fai clic sul pulsante "Mega Menu", quindi seleziona la scheda "Icona" e fai clic sul pulsante "X", quindi fai clic sull'icona.
Dove posso caricare il mio logo in Divi?

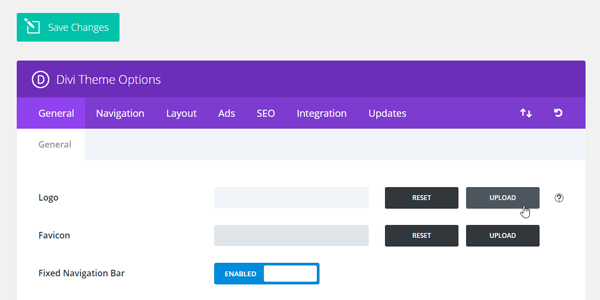
Per caricare il tuo logo in Divi, vai al pannello Opzioni del tema Divi e fai clic sulla scheda "Logo". Da qui, puoi caricare l'immagine del tuo logo o inserire il testo del tuo logo.
Vai alla dashboard di WordPress: www.yourwebsitelink.com/wp-Admin, quindi passa con il mouse su Divi sul lato sinistro della pagina e seleziona Opzioni tema. Il logo Divi è la prima opzione; puoi anche caricare un link o usarlo come prima opzione. Se fai clic sul pulsante di caricamento, verrai indirizzato alla cartella multimediale sul sito Web di WordPress.
Puoi aggiungere icone a Divi?

È possibile aggiungere icone a divi utilizzando un plug-in di terze parti o un codice personalizzato. Tuttavia, farlo va oltre lo scopo di questo articolo.
Copia e incolla semplicemente il plug-in Divi Icon Party dopo che è stato installato nel tuo sito. Quando apri il modulo di sfocatura, seleziona Icona dal menu Immagine. Vedrai il familiare set di caratteri dell'icona Temi eleganti quando accedi alla sezione Icona del tema Divi. Sono state aggiunte icone che possono essere utilizzate per comunicare in un'ampia gamma di categorie. Le nuove icone di Divi possono essere personalizzate nello stesso modo delle icone Divi standard . Puoi iniziare a creare fantastici web design Divi con una raccolta di nuove icone scaricando il Divi Icon Expansion Pack oggi stesso. La registrazione è gratuita.

Come aggiungo icone social al tema Divi?
Fai clic sulla scheda Generale nel menu della dashboard di WordPress per accedere a Divi - Opzioni del tema. Scorrendo verso il basso è possibile visualizzare le impostazioni di rete. Quando abiliti più icone social Divi, devi inserire il loro URL negli interruttori.
Divi Booster: l'ultimo plug-in Divi Performance
Questo, a sua volta, rende i tuoi plugin più veloci da caricare e più reattivi. Oltre a prestazioni migliori, Divi Booster include miglioramenti delle prestazioni che consentono al tuo sito di funzionare senza intoppi.
Divi Booster è un plugin importante per qualsiasi sito Divi. Migliora la velocità, la reattività e la facilità d'uso del tuo sito. Quando hai bisogno di velocizzare il tuo sito, Divi Booster è il plugin che fa per te.
Logo a tema Divi

Un logo a tema divi è un tipo di logo grafico che può essere utilizzato con il tema Divi WordPress. In genere è un'immagine semplice, ma potente, che rappresenta il tema generale di un sito Web. Un logo a tema divi può essere utilizzato per creare un aspetto coerente e professionale per un sito web.
Come modificare le dimensioni del logo nel tema Divi
Per modificare la dimensione del logo in Divi Theme, vai su Opzioni tema -> Intestazione -> Logo. Qui puoi modificare la larghezza e l'altezza del logo.
Nell'intestazione del tuo sito, puoi aggiungere un logo usando il tema Divi. Mentre scorri verso il basso, l'intestazione si restringe, lasciando meno spazio per il logo. Puoi modificare l'altezza del tuo logo utilizzando le due opzioni del Customizer del tema. È una relazione complicata, ma vale la pena conoscerla. Per utilizzare l'opzione di intestazione fissa di Divi, devi anche impostare l'altezza del logo per l'intestazione fissa (rimpicciolita). Quando carichi un'immagine, l'altezza dell'immagine non deve mai essere maggiore del logo. Se vuoi che l'immagine venga visualizzata in 150, ad esempio, avrai bisogno di un'immagine almeno così alta.
Ci sono due impostazioni disponibili in Divi 2.4 che possono essere utilizzate per regolare l'altezza del logo. Puoi modificare l'altezza del logo sia negli stati a grandezza naturale che rimpicciolito aggiungendo del codice CSS a Divi. Poiché il riempimento della pagina viene modificato per adattarsi alle dimensioni dell'intestazione più grandi, la pagina non salterà.
Come ridimensionare il tuo logo nel tema Divi's Personalizza
Puoi facilmente personalizzare il tuo logo in Divi's Theme Customizer. Passa a Divi dalla home page. È possibile accedere al personalizzatore del tema facendo clic su "Intestazione". Seleziona il menu a discesa "Barra del menu principale" dall'elenco a discesa. Puoi modificare la dimensione del tuo logo in questa sezione.
Se vuoi cambiare la dimensione del tuo logo, vai su Divi. I menu "Intestazione" e "Navigazione" sono accessibili dal Personalizzatore del tema. È fondamentale ricordare che non può essere ridimensionato più grande della sua dimensione nativa.
Come rimuovere il logo Divi dall'intestazione
Per rimuovere il logo Divi dall'intestazione, dovrai accedere al pannello Opzioni del tema Divi e passare alla scheda "Generale". Da qui, dovrai scorrere verso il basso fino alla sezione "Logo" e fare clic sul pulsante " Rimuovi logo ".
In questo articolo, ti mostreremo come rimuovere il logo Divi dall'intestazione di navigazione del tuo sito web. Ci sono una serie di motivi per cui tu e il tuo cliente potreste voler rimuovere il logo dal vostro sito web. È possibile rimuovere il tuo logo a livello globale dal tuo sito Web Divi utilizzando l'opzione integrata o modificando il personalizzatore del tema. Per nascondere il logo Divi su tutti i post, sono necessari i seguenti passaggi: 1 – Crea un nuovo account con WordPress accedendo e quindi navigando su Divi nella dashboard di WordPress. 2. – Nella sezione >head> del tuo blog, copia e incolla il seguente snippet, che rimuoverà immediatamente il logo. In questo esempio, il numero ID sarà X, che è lo snippet di codice che useremo per indirizzare un post specifico.
Le pagine sono quasi identiche ai post in termini di modalità di gestione. Per trovare l'ID della pagina, fai clic su Pagine e vedrai gli stessi passaggi che abbiamo utilizzato per i post. Allo stesso modo, le pagine delle categorie devono essere riportate allo stato precedente perché l'unica modifica è nello snippet. Se sei un designer di siti web, troverai estremamente utile rimuovere il logo Divi da qualsiasi pagina, soprattutto se lavori con clienti e piccole imprese. Esistono numerose situazioni in cui dovrai gestire frammenti di codice personalizzati per raggiungere il tuo obiettivo. Sentiti libero di utilizzare la pagina Suggerimenti sui temi per rispondere a tutte le domande rimanenti.
Logo Divi Page Builder
Il Logo Divi Page Builder è un potente strumento che ti consente di creare loghi personalizzati per il tuo sito web. Con questo strumento puoi aggiungere facilmente testo, immagini e colori per creare un logo unico per il tuo sito. Il Logo Divi Page Builder è un ottimo modo per creare un logo dall'aspetto professionale per il tuo sito web senza dover assumere un designer.
Imparerai come modificare l'intestazione di Divi Theme Builder guardando questo tutorial. Puoi avere un'immagine del logo diversa posizionata sopra l'originale. Questa funzione è stata aggiunta a Divi grazie all'aggiunta di impostazioni di posizione permanente. Per far rimanere Sticky Position nella parte superiore dello schermo, vai alle impostazioni della sezione nella scheda Avanzate. Questo frammento dovrebbe essere inserito nel file style.html se stai usando il nostro tema figlio Divi. Per ulteriori informazioni, consulta la nostra guida su dove aggiungere il codice personalizzato in Divi. Ogni mese inviamo una newsletter che mette in evidenza i tutorial più recenti, gli aggiornamenti sui prodotti e altre risorse utili.
Come ridimensionare il tuo logo in Divi
Se desideri ridimensionare il tuo logo più grande delle dimensioni predefinite di 93 × 43 pixel, dovrai utilizzare un editor di grafica vettoriale come Adobe Photoshop o Illustrator per generare un nuovo file che misuri 600 pixel di larghezza e 300 pixel di altezza. Dopo aver creato il tuo nuovo logo, copialo nell'intestazione Divi e nelle aree dell'intestazione di navigazione come testo seguente. Dopo aver ridimensionato il tuo logo, assicurati di pubblicare le modifiche sul tuo sito web e di mantenere il tuo nuovo logo visibile ai visitatori.
