Agregar un logotipo a su menú de temas de Divi WordPress
Publicado: 2022-10-17Si está utilizando el tema Divi de WordPress y desea agregar un logotipo a su menú, hay dos formas sencillas de hacerlo. La primera forma es usar un complemento como WP Menu Logo. Con este complemento, puede cargar fácilmente su logotipo y agregarlo a su menú. La segunda forma es agregar su logotipo a su menú manualmente. Para hacer esto, deberá editar el archivo CSS de su tema Divi. Primero, busque el selector de CSS para el contenedor de su menú. Por ejemplo, si su menú está en un div con la clase "main-menu", usaría el selector ".main-menu". Una vez que haya encontrado el contenedor del menú, agregue el siguiente CSS a la hoja de estilo de su tema: .main-menu { background: url(YourLogoURLHere) no-repeat; } Reemplazar "YourLogoURLHere" con la URL de la imagen de su logotipo . Guarda tus cambios y tu logo aparecerá en tu menú.
Un logotipo impresionante en el encabezado de su sitio lo hace parecer profesional y refleja la identidad de su empresa. Debido a que un logotipo limpio es el símbolo de la visión del propietario del sitio web, debe evitarse al crear un logotipo. Es extremadamente simple agregar y cambiar el logotipo del sitio web con el tema de WordPress del creador de páginas Divi en solo cinco pasos simples. Las opciones de encabezado y navegación en el generador de páginas Divi le permiten agregar un logotipo a su encabezado. El lado derecho del encabezado, donde aparecerá nuestro logotipo, puede ser Predeterminado, Pantalla completa o Deslizante. Las opciones de cambio de logotipo de Divi resaltan la importancia de tener un logotipo en un sitio web de WordPress. ¿Cómo inserto un logotipo en un encabezado usando Divi?
Navegue al panel de administración de WordPress, luego navegue a las secciones Divi, Personalizador de temas y Navegación. Si tiene formato de encabezado, seleccione la segunda opción centrada en el menú desplegable. Verá el logotipo como se ve en la imagen a continuación, así como en la parte superior del sitio web. El personalizador del tema Divi Page Builder le permite personalizar la apariencia y el tamaño del encabezado del logotipo buscándolo con el CSS del encabezado. También puede ocultar la imagen del logotipo utilizando esta configuración. La presencia de un logotipo llamativo distingue su producto o servicio de los de sus competidores, haciéndolo destacar entre la multitud.
¿Cómo agrego un ícono al menú Divi?

Luego, en el sitio web de Font Awesome, haga clic en los íconos que desea usar. Busqué home, por ejemplo, y encontré una lista de íconos, uno de los cuales me gustó, y copié el código. Antes de hacer clic en cualquiera de los elementos de su menú, asegúrese de copiar el código. Es posible hacer esto en cualquiera de los elementos del menú.
Cómo agregar íconos al menú Divi – Divi Nation Power. Augustine Mak, nuestro nuevo especialista en tutoriales en video de Divi, nos enseña cómo agregar íconos a los menús de Divi en este episodio. Este simple truco de menú se puede utilizar para mejorar la experiencia del usuario de varias maneras. Otro miembro del equipo de Elegant Themes será entrevistado durante el podcast de Divi Nation la próxima semana. Esta vez, estamos regalando un paquete de diseño del diseñador principal Mario Maruffi, quien creó todos los increíbles diseños en Divi 100. Además, ha estado trabajando para hacer de Divi el creador de sitios web más hermoso del mundo.
Con la publicidad de Divi, puede agregar imágenes personalizadas a las publicaciones de su blog. Cuando lo usa, no solo le da a sus publicaciones una apariencia profesional, sino que también se destaca entre la multitud.
Si recién está comenzando con Divi, es posible que se pregunte cómo agregar íconos personalizados a las publicaciones de blog. Es una tarea increíblemente simple de completar. Siguiendo estos pasos, puede lograr lo siguiente.
Si tienes un icono nuevo, primero debes subirlo a tu blog. En Diseño, puede modificar la ubicación de la imagen/icono; Configuración de imagen/icono.
Los iconos se pueden organizar seleccionando Insertar. Desplazarse puede ayudarlo a encontrar el ícono que está buscando, mientras que el cuadro de búsqueda cerca de la esquina superior izquierda puede ayudarlo a buscar íconos. Seleccione un icono y luego haga clic en Insertar en la esquina inferior derecha. Al hacer clic en cada uno de ellos antes de hacer clic en Insertar, puede insertar varios iconos al mismo tiempo.
Espere unos minutos para que se cambie la configuración del icono. Seleccione Configuración en el menú Diseño.
En Colocación de imagen/icono, encontrará Íconos. Inserte el icono que ha elegido haciendo clic en él.
Como paso final, seleccione el texto que utilizará como fondo para el icono en Diseño. Seleccione el icono que acaba de agregar en Fondo para que aparezca la lista de iconos.
Todo lo que tienes que hacer es verlo. Divi ahora tiene un ícono personalizado que puedes usar en las publicaciones de tu blog.
Eliminación de iconos de los elementos del menú
Para eliminar un ícono de un elemento del menú, pase el mouse sobre él y haga clic en el botón 'Mega Menú', luego seleccione la pestaña 'Icono' y haga clic en el botón 'X', luego haga clic en el ícono.
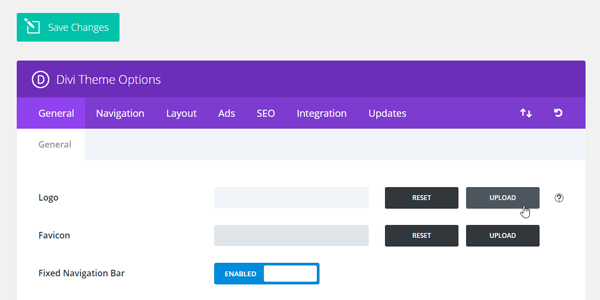
¿Dónde cargo mi logotipo en Divi?

Para cargar su logotipo en Divi, vaya al panel Opciones de tema Divi y haga clic en la pestaña "Logotipo". Desde aquí, puede cargar la imagen de su logotipo o ingresar el texto de su logotipo.
Vaya a su panel de WordPress: www.yourwebsitelink.com/wp-Admin, luego desplace el cursor sobre Divi en el lado izquierdo de la página y seleccione Opciones de tema. El logo de Divi es la primera opción; también puedes subir un enlace o usarlo como primera opción. Si hace clic en el botón de carga, será llevado a la carpeta de medios en el sitio web de WordPress.
¿Puedes agregar íconos a Divi?

Es posible agregar íconos a divi usando un complemento de terceros o un código personalizado. Sin embargo, hacerlo está más allá del alcance de este artículo.
Simplemente copie y pegue el complemento Divi Icon Party después de que se haya instalado en su sitio. Cuando abra el módulo de publicidad, seleccione Icono en el menú Imagen. Verá el conjunto de fuentes de íconos de Elegant Themes familiares cuando navegue a la sección de íconos del tema Divi. Se han agregado íconos que se pueden usar para comunicarse en una amplia gama de categorías. Los nuevos íconos de Divi se pueden personalizar de la misma manera que los íconos estándar de Divi . Puede comenzar a crear impresionantes diseños web Divi con una colección de nuevos íconos descargando el Divi Icon Expansion Pack hoy. Es gratis para inscribirse.

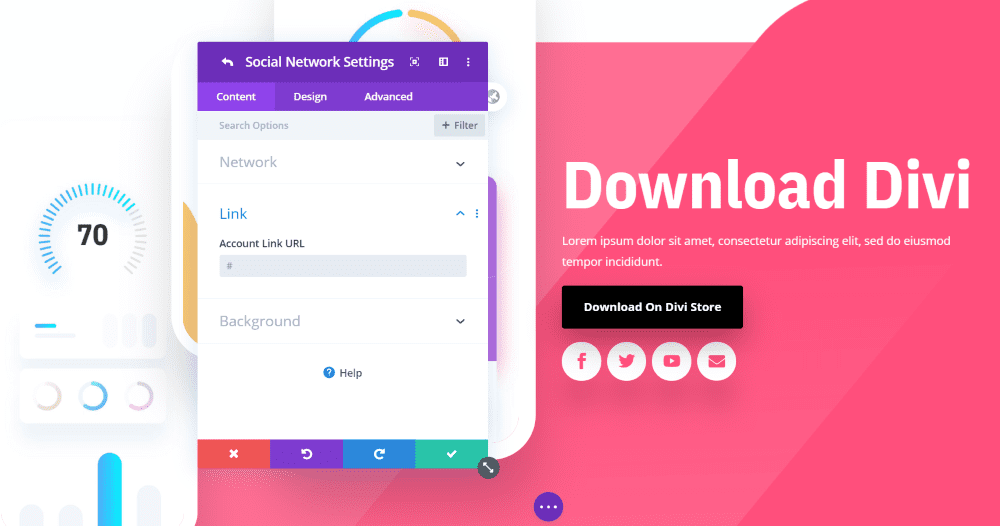
¿Cómo agrego íconos sociales al tema Divi?
Haga clic en la pestaña General en el menú del tablero de WordPress para acceder a Divi – Opciones de tema. Al desplazarse hacia abajo, puede ver la configuración de red. Cuando habilita múltiples íconos sociales de Divi, debe ingresar su URL en los conmutadores.
Divi Booster: el complemento de rendimiento Ultimate Divi
Esto, a su vez, hace que sus complementos se carguen más rápido y respondan mejor. Además de funcionar mejor, Divi Booster incluye mejoras de rendimiento que hacen que su sitio funcione sin problemas.
Divi Booster es un complemento importante para cualquier sitio Divi. Mejora la velocidad, la capacidad de respuesta y la facilidad de uso de su sitio. Cuando necesite acelerar su sitio, Divi Booster es el complemento para usted.
Logotipo del tema Divi

Un logotipo de tema divi es un tipo de logotipo gráfico que se puede usar con el tema Divi de WordPress. Por lo general, es una imagen simple pero poderosa que representa el tema general de un sitio web. Se puede usar un logotipo de tema divi para ayudar a crear un aspecto cohesivo y profesional para un sitio web.
Cómo cambiar el tamaño del logotipo en el tema Divi
Para cambiar el tamaño del logotipo en Divi Theme, vaya a Opciones de tema -> Encabezado -> Logotipo. Aquí puede cambiar el ancho y la altura del logotipo.
En el encabezado de su sitio, puede agregar un logotipo usando el tema Divi. A medida que se desplaza hacia abajo, el encabezado se reduce y deja menos espacio para el logotipo. Puede cambiar la altura de su logotipo utilizando las dos opciones del personalizador de temas. Es una relación complicada, pero vale la pena conocerla. Para usar la opción de encabezado fijo de Divi, también debe establecer la altura del logotipo para el encabezado fijo (reducido). Al cargar una imagen, la altura de la imagen nunca debe ser mayor que la del logotipo. Si desea que la imagen se muestre en 150, por ejemplo, necesitará una imagen de al menos esa altura.
Hay dos configuraciones disponibles en Divi 2.4 que se pueden usar para ajustar la altura del logotipo. Puede cambiar la altura del logotipo tanto en tamaño completo como reducido agregando un código CSS a Divi. Como el relleno de la página se cambia para acomodar el tamaño del encabezado más grande, la página no saltará.
Cómo cambiar el tamaño de su logotipo en el tema de Divi
Puede personalizar fácilmente su logotipo en el Personalizador de temas de Divi. Navega a Divi desde la página de inicio. Se puede acceder al personalizador de temas haciendo clic en "Encabezado". Seleccione el menú desplegable 'Barra de menú principal' de la lista desplegable. Puede cambiar el tamaño de su logotipo en esta sección.
Si desea cambiar el tamaño de su logotipo, vaya a Divi. Se puede acceder a los menús 'Encabezado' y 'Navegación' desde el Personalizador de temas. Es fundamental recordar que no se puede escalar más grande que su tamaño original.
Cómo quitar el logotipo de Divi del encabezado
Para eliminar el logotipo de Divi del encabezado, deberá acceder al panel de opciones del tema Divi y navegar a la pestaña "General". Desde aquí, deberá desplazarse hacia abajo hasta la sección "Logotipo" y hacer clic en el botón " Eliminar logotipo ".
En este artículo, le mostraremos cómo eliminar el logotipo de Divi del encabezado de navegación de su sitio web. Hay una variedad de razones por las que usted y su cliente pueden querer eliminar el logotipo de su sitio web. Es posible eliminar su logotipo globalmente de su sitio web Divi utilizando la opción integrada o modificando el personalizador de temas. Para ocultar el logotipo de Divi en todas las publicaciones, se requieren los siguientes pasos: 1: cree una nueva cuenta con WordPress iniciando sesión y luego navegando a Divi en el tablero de WordPress. 2.- En la sección >head> de tu blog, copia y pega el siguiente snippet, que eliminará el logo inmediatamente. En este ejemplo, el número de identificación será X, que es el fragmento de código que usaremos para orientar una publicación específica.
Las páginas son casi idénticas a las publicaciones en términos de cómo se manejan. Para encontrar el ID de la página, haga clic en Páginas y verá los mismos pasos que usamos para las publicaciones. De la misma manera, las páginas de categorías deben volver a su estado anterior porque el único cambio está en el fragmento. Si es diseñador de sitios web, encontrará que eliminar el logotipo de Divi de cualquier página es extremadamente útil, especialmente si está trabajando con clientes y pequeñas empresas. Existen numerosas situaciones en las que deberá lidiar con fragmentos de código personalizados para lograr su objetivo. Siéntase libre de usar la página de Sugerencias de temas para abordar cualquier pregunta restante.
Logo Divi Creador de páginas
Logo Divi Page Builder es una poderosa herramienta que le permite crear logotipos personalizados para su sitio web. Con esta herramienta, puede agregar fácilmente su propio texto, imágenes y colores para crear un logotipo único para su sitio. Logo Divi Page Builder es una excelente manera de crear un logotipo de aspecto profesional para su sitio web sin tener que contratar a un diseñador.
Aprenderá cómo cambiar el encabezado de Divi Theme Builder viendo este tutorial. Puede tener una imagen de logotipo diferente colocada sobre la parte superior del original. Esta función se agregó a Divi gracias a la adición de configuraciones de posición fija. Para que Sticky Position se adhiera a la parte superior de la pantalla, vaya a la sección de configuración de la pestaña Avanzado. Este fragmento debe colocarse en el archivo style.html si está utilizando nuestro tema secundario Divi. Consulte nuestra guía Dónde agregar un código personalizado en Divi para obtener más información. Cada mes, enviamos un boletín que destaca los tutoriales más recientes, las actualizaciones de productos y otros recursos útiles.
Cómo cambiar el tamaño de su logotipo en Divi
Si desea cambiar el tamaño de su logotipo más grande que las dimensiones predeterminadas de 93 × 43 píxeles, deberá usar un editor de gráficos vectoriales como Adobe Photoshop o Illustrator para generar un nuevo archivo que mida 600 píxeles de ancho y 300 píxeles de alto. Cuando haya creado su nuevo logotipo, cópielo en el encabezado Divi y en las áreas del encabezado de navegación como el siguiente texto. Después de cambiar el tamaño de su logotipo, asegúrese de publicar los cambios en su sitio web y mantenga su nuevo logotipo visible para los visitantes.
