Divi WordPress 테마 메뉴에 로고 추가하기
게시 됨: 2022-10-17Divi WordPress 테마를 사용 중이고 메뉴에 로고를 추가하려는 경우 두 가지 쉬운 방법이 있습니다. 첫 번째 방법은 WP 메뉴 로고와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 로고를 쉽게 업로드하고 메뉴에 추가할 수 있습니다. 두 번째 방법은 메뉴에 로고를 수동으로 추가하는 것입니다. 이렇게 하려면 Divi 테마의 CSS 파일을 편집해야 합니다. 먼저 메뉴 컨테이너에 대한 CSS 선택기를 찾습니다. 예를 들어 메뉴가 "main-menu" 클래스가 있는 div에 있는 경우 선택기 ".main-menu"를 사용합니다. 메뉴의 컨테이너를 찾으면 테마의 스타일시트에 다음 CSS를 추가하세요. .main-menu { background: url(YourLogoURLHere) no-repeat; } "YourLogoURLHere"를 로고 이미지 의 URL로 대체합니다. 변경 사항을 저장하면 메뉴에 로고가 나타납니다.
사이트 헤더의 인상적인 로고는 사이트를 전문적으로 보이게 하고 회사의 정체성을 반영합니다. 깨끗한 로고는 웹사이트 소유자의 비전을 상징하므로 로고를 만들 때 피해야 합니다. Divi 페이지 빌더 WordPress 테마로 웹 사이트 로고를 추가하고 변경하는 것은 5단계로 매우 간단합니다. Divi 페이지 빌더의 헤더 및 탐색 옵션을 사용하면 헤더에 로고를 추가할 수 있습니다. 로고가 표시될 헤더의 오른쪽은 기본 또는 전체 화면 또는 슬라이드인이 될 수 있습니다. Divi의 로고 변경 옵션은 WordPress 웹사이트에 로고를 갖는 것의 중요성을 강조합니다. Divi를 사용하여 헤더에 로고를 어떻게 삽입합니까?
WordPress 관리 대시보드로 이동한 다음 Divi, Theme Customizer 및 Navigation 섹션으로 이동합니다. 헤더 형식이 있는 경우 드롭다운 메뉴 중앙에 있는 두 번째 옵션을 선택합니다. 웹사이트 상단과 함께 아래 이미지와 같은 로고를 볼 수 있습니다. Divi Page Builder 테마 의 사용자 정의 도구를 사용하면 헤더의 CSS를 사용하여 로고를 검색하여 로고의 헤더 모양과 크기를 사용자 정의할 수 있습니다. 이 설정을 사용하여 로고 이미지를 숨길 수도 있습니다. 눈길을 끄는 로고의 존재는 귀하의 제품이나 서비스를 경쟁업체의 제품이나 서비스와 구별하여 군중에서 눈에 띄게 만듭니다.
Divi 메뉴에 아이콘을 어떻게 추가합니까?

그런 다음 Font Awesome 웹사이트에서 사용하려는 아이콘을 클릭합니다. 예를 들어 집을 검색하고 내가 좋아하는 아이콘 목록을 찾아 코드를 복사했습니다. 메뉴 항목을 클릭하기 전에 코드를 복사해야 합니다. 모든 메뉴 항목에서 이 작업을 수행할 수 있습니다.
Divi 메뉴 에 아이콘을 추가하는 방법 – Divi Nation Power. 새로운 Divi 비디오 튜토리얼 전문가인 Augustine Mak이 이 에피소드에서 Divi의 메뉴에 아이콘을 추가하는 방법을 알려줍니다. 이 간단한 메뉴 해킹은 다양한 방법으로 사용자 경험을 개선하는 데 사용할 수 있습니다. 우아한 테마 팀의 또 다른 구성원은 다음 주 Divi Nation 팟캐스트에서 인터뷰를 할 것입니다. 이번에는 Divi 100의 모든 놀라운 레이아웃을 만든 수석 디자이너 Mario Maruffi의 레이아웃 팩을 증정합니다. 또한 그는 Divi를 세계에서 가장 아름다운 웹사이트 빌더로 만들기 위해 노력하고 있습니다.
Divi의 광고 문구를 사용하여 블로그 게시물에 사용자 지정 영상을 추가할 수 있습니다. 그것을 사용하면 게시물에 전문적인 모습을 줄뿐만 아니라 군중에서 눈에 띄게됩니다.
Divi를 막 시작하는 경우 블로그 게시물에 사용자 지정 아이콘을 추가하는 방법이 궁금할 수 있습니다. 완료하는 것은 매우 간단한 작업입니다. 이 단계를 따르면 다음을 수행할 수 있습니다.
새 아이콘이 있으면 먼저 블로그에 업로드해야 합니다. 디자인에서 이미지/아이콘 배치를 수정할 수 있습니다. 이미지/아이콘 설정.
삽입을 선택하여 아이콘을 정렬할 수 있습니다. 스크롤하면 원하는 아이콘을 찾는 데 도움이 되며 왼쪽 상단 모서리에 있는 검색 상자는 아이콘을 검색하는 데 도움이 됩니다. 아이콘을 선택한 다음 오른쪽 하단 모서리에 있는 삽입을 클릭합니다. 삽입을 클릭하기 전에 각 아이콘을 클릭하면 여러 아이콘을 동시에 삽입할 수 있습니다.
아이콘 설정이 변경될 때까지 몇 분 정도 기다려 주십시오. 디자인 메뉴에서 설정을 선택합니다.
이미지/아이콘 배치에서 아이콘을 찾을 수 있습니다. 선택한 아이콘을 클릭하여 삽입합니다.
마지막 단계로 디자인에서 아이콘의 배경으로 사용할 텍스트를 선택합니다. 배경에서 방금 추가한 아이콘을 선택하여 아이콘 목록을 불러옵니다.
당신이 할 일은 그것을 지켜보는 것입니다. Divi에는 이제 블로그 게시물에 사용할 수 있는 사용자 지정 아이콘이 있습니다.
메뉴 항목에서 아이콘 제거
메뉴 항목에서 아이콘을 제거하려면 마우스를 해당 항목 위에 놓고 '메가 메뉴' 버튼을 클릭한 다음 '아이콘' 탭을 선택하고 'X' 버튼을 클릭한 다음 아이콘을 클릭합니다.
Divi에서 내 로고는 어디에 업로드합니까?

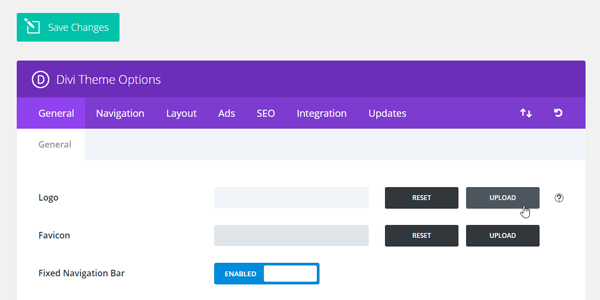
Divi에 로고를 업로드하려면 Divi 테마 옵션 패널로 이동하여 "로고" 탭을 클릭하십시오. 여기에서 로고 이미지를 업로드하거나 로고 텍스트를 입력할 수 있습니다.
WordPress 대시보드: www.yourwebsitelink.com/wp-Admin으로 이동한 다음 페이지 왼쪽의 Divi 위로 마우스를 가져간 다음 테마 옵션을 선택합니다. Divi 로고 는 첫 번째 옵션입니다. 링크를 업로드하거나 첫 번째 옵션으로 사용할 수도 있습니다. 업로드 버튼을 클릭하면 워드프레스 웹사이트의 미디어 폴더로 이동합니다.
Divi에 아이콘을 추가할 수 있습니까?

타사 플러그인 또는 사용자 정의 코드를 사용하여 divi에 아이콘을 추가할 수 있습니다. 그러나 그렇게 하는 것은 이 문서의 범위를 벗어납니다.
Divi Icon Party 플러그인을 사이트에 설치한 후 복사하여 붙여넣기만 하면 됩니다. 블러브 모듈을 열면 이미지 메뉴에서 아이콘을 선택합니다. Divi 테마의 아이콘 섹션으로 이동하면 친숙한 우아한 테마 아이콘 글꼴 세트를 볼 수 있습니다. 다양한 범주에 걸쳐 소통하는 데 사용할 수 있는 아이콘이 추가되었습니다. Divi의 새로운 아이콘은 표준 Divi 아이콘 과 같은 방식으로 사용자 정의 스타일을 지정할 수 있습니다. 지금 Divi 아이콘 확장 팩을 다운로드하여 새로운 아이콘 모음으로 멋진 Divi 웹 디자인을 제작할 수 있습니다. 가입은 무료입니다.

Divi 테마에 소셜 아이콘을 어떻게 추가합니까?
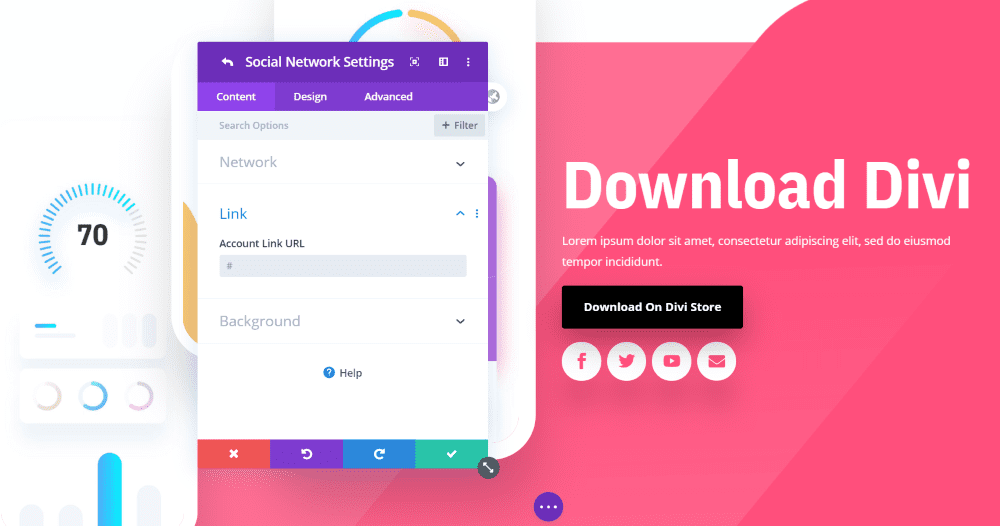
WordPress 대시보드 메뉴에서 일반 탭을 클릭하여 Divi – 테마 옵션에 액세스합니다. 아래로 스크롤하면 네트워크 설정을 볼 수 있습니다. 여러 Divi 소셜 아이콘을 활성화하는 경우 토글에 해당 URL을 입력해야 합니다.
Divi 부스터: 최고의 Divi 성능 플러그인
이는 차례로 플러그인을 더 빠르게 로드하고 응답성을 높입니다. Divi Booster에는 더 나은 성능 외에도 사이트를 원활하게 실행할 수 있는 성능 향상 기능이 포함되어 있습니다.
Divi Booster는 모든 Divi 사이트의 중요한 플러그인입니다. 사이트의 속도, 응답성 및 사용 용이성을 향상시킵니다. 사이트 속도를 높여야 할 때 Divi Booster가 적합한 플러그인입니다.
Divi 테마 로고

divi 테마 로고는 Divi WordPress 테마와 함께 사용할 수 있는 그래픽 로고 유형입니다. 일반적으로 웹 사이트의 전체 테마를 나타내는 단순하지만 강력한 이미지입니다. divi 테마 로고는 웹사이트의 응집력 있고 전문적인 모습을 만드는 데 사용할 수 있습니다.
Divi 테마에서 로고 크기를 변경하는 방법
Divi 테마에서 로고 크기를 변경하려면 테마 옵션 -> 헤더 -> 로고로 이동합니다. 여기에서 로고 너비와 높이를 변경할 수 있습니다.
사이트 헤더에서 Divi 테마를 사용하여 로고를 추가할 수 있습니다. 아래로 스크롤하면 헤더가 축소되어 로고를 위한 공간이 줄어듭니다. Theme Customizer의 두 가지 옵션을 사용하여 로고 높이를 변경할 수 있습니다. 복잡한 관계지만 배울 가치가 있습니다. Divi의 고정 헤더 옵션을 사용하려면 고정(축소) 헤더의 로고 높이도 설정해야 합니다. 이미지를 업로드할 때 이미지의 높이는 로고보다 커서는 안 됩니다. 예를 들어 이미지를 150도로 표시하려면 최소한 그 높이의 이미지가 필요합니다.
Divi 2.4에는 로고 높이를 조정하는 데 사용할 수 있는 두 가지 설정이 있습니다. 일부 CSS 코드를 Divi에 추가하여 전체 크기 및 축소 상태 모두에서 로고 높이를 변경할 수 있습니다. 더 큰 헤더 크기를 수용하기 위해 페이지 패딩이 변경되면 페이지가 점프하지 않습니다.
Divi의 테마 사용자 정의에서 로고 크기를 조정하는 방법
Divi의 Theme Customizer에서 로고를 쉽게 사용자 정의할 수 있습니다. 홈 페이지에서 Divi로 이동합니다. 테마 사용자 정의 도구는 '헤더'를 클릭하여 액세스할 수 있습니다. 드롭다운 목록에서 '기본 메뉴 모음' 드롭다운 메뉴를 선택합니다. 이 섹션에서 로고의 크기를 변경할 수 있습니다.
로고 크기를 변경하려면 Divi로 이동하십시오. '헤더' 및 '탐색' 메뉴는 테마 커스터마이저에서 액세스할 수 있습니다. 기본 크기보다 크게 확장할 수 없다는 점을 기억하는 것이 중요합니다.
헤더에서 Divi 로고를 제거하는 방법
헤더에서 Divi 로고를 제거하려면 Divi 테마 옵션 패널에 액세스하고 "일반" 탭으로 이동해야 합니다. 여기에서 "로고" 섹션까지 아래로 스크롤하고 " 로고 제거 " 버튼을 클릭해야 합니다.
이 기사에서는 웹 사이트의 탐색 헤더에서 Divi 로고를 제거하는 방법을 보여줍니다. 귀하와 귀하의 고객이 귀하의 웹사이트에서 로고를 제거하려는 데에는 여러 가지 이유가 있습니다. 내장 옵션을 사용하거나 테마 사용자 지정 프로그램을 수정하여 Divi 웹사이트에서 로고를 전역적으로 제거할 수 있습니다. 모든 게시물에서 Divi 로고를 숨기려면 다음 단계가 필요합니다. 1 – 로그인한 다음 WordPress 대시보드에서 Divi로 이동하여 WordPress로 새 계정을 만듭니다. 2. – 블로그의 >head> 섹션에서 다음 스니펫을 복사하여 붙여넣습니다. 그러면 로고가 즉시 제거됩니다. 이 예에서 ID 번호는 특정 게시물을 타겟팅하는 데 사용할 코드 스니펫인 X입니다.
페이지는 처리 방식이 게시물과 거의 동일합니다. 페이지 ID를 찾으려면 페이지를 클릭하면 게시물에 사용한 것과 동일한 단계가 표시됩니다. 같은 방식으로 카테고리 페이지는 스니펫에만 변경 사항이 있으므로 이전 상태로 되돌려야 합니다. 웹사이트 디자이너라면 모든 페이지에서 Divi 로고를 제거하는 것이 매우 유용하다는 것을 알게 될 것입니다. 특히 클라이언트 및 소규모 비즈니스와 함께 작업하는 경우에는 더욱 그렇습니다. 목표를 달성하기 위해 사용자 지정 코드 조각을 처리해야 하는 상황이 많이 있습니다. 나머지 질문을 해결하려면 테마 제안 페이지를 자유롭게 사용하세요.
로고 Divi 페이지 빌더
Logo Divi Page Builder는 웹사이트를 위한 맞춤형 로고를 만들 수 있는 강력한 도구입니다. 이 도구를 사용하면 자신만의 텍스트, 이미지 및 색상을 쉽게 추가하여 사이트의 고유한 로고를 만들 수 있습니다. Logo Divi Page Builder는 디자이너를 고용하지 않고도 웹사이트를 위한 전문적인 로고를 만들 수 있는 좋은 방법입니다.
이 튜토리얼을 보고 Divi Theme Builder의 헤더를 변경하는 방법을 배우게 됩니다. 원본 위에 다른 로고 이미지를 배치할 수 있습니다. 이 기능은 고정 위치 설정이 추가되어 Divi에 추가되었습니다. 고정 위치를 화면 상단에 고정하려면 고급 탭의 섹션 설정으로 이동하십시오. Divi 하위 테마를 사용하는 경우 이 스니펫을 style.html 파일에 배치해야 합니다. 자세한 내용은 Divi에서 사용자 지정 코드를 추가하는 위치 가이드를 참조하세요. 매달 최신 자습서, 제품 업데이트 및 기타 유용한 리소스를 강조하는 뉴스레터를 발송합니다.
Divi에서 로고 크기를 조정하는 방법
로고 크기를 기본 93×43 픽셀보다 크게 조정하려면 Adobe Photoshop 또는 Illustrator와 같은 벡터 그래픽 편집기를 사용하여 너비 600픽셀, 높이 300픽셀인 새 파일을 생성해야 합니다. 새 로고를 만들었으면 다음 텍스트로 Divi 헤더 및 탐색 헤더 영역에 복사합니다. 로고 크기를 조정한 후에는 변경 사항을 웹사이트에 게시하고 방문자가 새 로고를 볼 수 있도록 하십시오.
