为您的 Divi WordPress 主题菜单添加徽标
已发表: 2022-10-17如果您使用 Divi WordPress 主题并且想在菜单中添加徽标,有两种简单的方法可以做到。 第一种方法是使用像 WP Menu Logo 这样的插件。 使用此插件,您可以轻松上传您的徽标并将其添加到您的菜单中。 第二种方法是手动将您的徽标添加到菜单中。 为此,您需要编辑 Divi 主题的 CSS 文件。 首先,找到菜单容器的 CSS 选择器。 例如,如果您的菜单位于类“main-menu”的 div 中,您将使用选择器“.main-menu”。 找到菜单容器后,将以下 CSS 添加到主题样式表中: .main-menu { background: url(YourLogoURLHere) no-repeat; } 将“YourLogoURLHere”替换为您的徽标图像的 URL。 保存您的更改,您的徽标将出现在您的菜单中。
网站标题中令人印象深刻的徽标使其看起来很专业并反映了您公司的身份。 因为干净的标志是网站所有者愿景的象征,所以在创建标志时应该避免使用它。 只需五个简单的步骤,即可使用 Divi 页面构建器 WordPress 主题添加和更改网站徽标非常简单。 Divi 页面构建器中的标题和导航选项允许您在标题中添加徽标。 标题的右侧,我们的徽标将出现,可以是默认或全屏,或滑入。 Divi 的徽标更改选项突出了在 WordPress 网站上使用徽标的重要性。 如何使用 Divi 将徽标插入页眉?
导航到 WordPress 管理仪表板,然后导航到 Divi、主题定制器和导航部分。 如果您有标题格式,请从下拉菜单中选择居中的第二个选项。 您将看到如下图所示的徽标以及网站顶部。 Divi Page Builder 主题的定制器允许您通过使用标题的 CSS 搜索来定制徽标的标题外观和大小。 您还可以使用这些设置隐藏徽标图像。 醒目的标志的存在将您的产品或服务与竞争对手的产品或服务区分开来,使其在人群中脱颖而出。
如何在 Divi 菜单中添加图标?

然后,在 Font Awesome 网站上,单击您要使用的图标。 例如,我搜索 home,找到了一个图标列表,其中一个是我喜欢的,并从中复制了代码。 在单击任何菜单项之前,请确保复制代码。 可以在任何菜单项上执行此操作。
如何将图标添加到Divi 菜单- Divi Nation Power。 我们新的 Divi 视频教程专家 Augustine Mak 在本集中教我们如何在 Divi 的菜单中添加图标。 这个简单的菜单技巧可用于以多种方式改善用户体验。 优雅主题团队的另一名成员将在下周的 Divi Nation 播客中接受采访。 这一次,我们将赠送来自首席设计师 Mario Maruffi 的布局包,他在 Divi 100 中创造了所有令人惊叹的布局。此外,他一直致力于使 Divi 成为世界上最漂亮的网站构建器。
使用 Divi 的简介,您可以将自定义视觉效果添加到您的博客文章中。 使用它时,您不仅可以使您的帖子具有专业的外观,而且还可以在人群中脱颖而出。
如果您刚刚开始使用 Divi,您可能想知道如何将自定义图标添加到博客文章中。 这是一项非常简单的任务。 通过执行这些步骤,您可以完成以下操作。
如果您有一个新图标,您必须先将其上传到您的博客。 在设计下,您可以修改图像/图标的位置; 图像/图标设置。
可以通过选择插入来排列图标。 滚动可以帮助您找到您要查找的图标,而左上角附近的搜索框可以帮助您搜索图标。 选择一个图标,然后单击右下角的插入。 通过在单击插入之前单击它们中的每一个,您可以同时插入多个图标。
请等待几分钟,以便更改图标的设置。 从设计菜单中选择设置。
在图像/图标放置下,您会找到图标。 通过单击插入您选择的图标。
最后一步,选择要用作设计下图标背景的文本。 选择您刚刚在背景下添加的图标以显示图标列表。
您所要做的就是观看它。 Divi 现在有一个自定义图标,您可以在博客文章中使用它。
从菜单项中删除图标
要从菜单项中删除图标,请将鼠标悬停在其上并单击“超级菜单”按钮,然后选择“图标”选项卡并单击“X”按钮,然后单击图标。
我在哪里上传我的标志在 Divi?

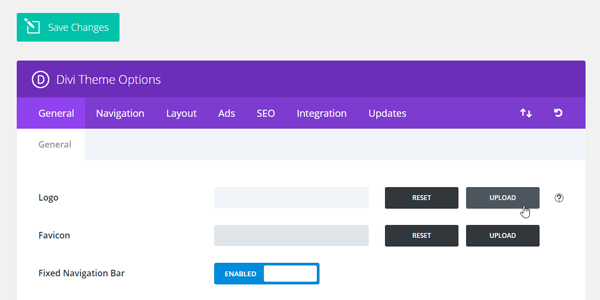
要在 Divi 中上传您的徽标,请转到 Divi 主题选项面板,然后单击“徽标”选项卡。 从这里,您可以上传您的徽标图片或输入您的徽标文本。
转到您的 WordPress 仪表板:www.yourwebsitelink.com/wp-Admin,然后将鼠标悬停在页面左侧的 Divi 上并选择主题选项。 Divi 标志是第一选择; 您还可以上传链接或将其用作第一个选项。 如果单击上传按钮,您将被带到 WordPress 网站上的媒体文件夹。
您可以将图标添加到 Divi 吗?

可以使用第三方插件或自定义代码将图标添加到 divi。 但是,这样做超出了本文的范围。
将 Divi Icon Party 插件安装到您的站点后,只需复制并粘贴它即可。 打开简介模块时,从图像菜单中选择图标。 当您导航到 Divi 主题的图标部分时,您会看到熟悉的优雅主题图标字体集。 添加了可用于跨广泛类别进行交流的图标。 Divi 的新图标可以像标准 Divi 图标一样自定义样式。 您可以立即下载 Divi 图标扩展包,开始使用一系列新图标创建令人惊叹的 Divi 网页设计。 注册是免费的。

如何将社交图标添加到 Divi 主题?
单击 WordPress 仪表板菜单中的常规选项卡以访问 Divi – 主题选项。 通过向下滚动,您可以看到网络设置。 当您启用多个 Divi 社交图标时,您必须在切换中输入它们的 URL。
Divi Booster:终极 Divi 性能插件
反过来,这使您的插件加载速度更快,响应速度更快。 除了表现更好之外,Divi Booster 还包括使您的网站顺利运行的性能增强。
Divi Booster 是任何 Divi 网站的重要插件。 它提高了网站的速度、响应能力和易用性。 当您需要加快网站速度时,Divi Booster 就是您的插件。
Divi 主题标志

Divi 主题徽标是一种可与 Divi WordPress 主题一起使用的图形徽标。 它通常是一个简单但功能强大的图像,代表了网站的整体主题。 divi 主题徽标可用于帮助为网站创建一个有凝聚力和专业的外观。
如何在 Divi 主题中更改徽标大小
要更改 Divi 主题中的徽标大小,请转到主题选项 -> 标题 -> 徽标。 您可以在此处更改徽标的宽度和高度。
在您网站的标题中,您可以使用 Divi 主题添加徽标。 当您向下滚动时,标题会缩小,为徽标留下更少的空间。 您可以使用 Theme Customizer 的两个选项更改徽标的高度。 这是一个复杂的关系,但值得学习。 要使用 Divi 的固定标题选项,您还必须为固定(缩小)标题设置徽标高度。 上传图片时,图片的高度不得大于徽标。 例如,如果您希望图像以 150 度显示,则您需要一个至少有那么高的图像。
Divi 2.4 中有两种设置可用于调整徽标高度。 您可以通过向 Divi 添加一些 CSS 代码来更改全尺寸和缩小状态下徽标的高度。 由于更改了页面填充以适应更大的标题大小,因此页面不会跳转。
如何在 Divi 的主题自定义中调整徽标大小
您可以在 Divi 的主题定制器中轻松定制您的徽标。 从主页导航到 Divi。 可以通过单击“标题”访问主题定制器。 从下拉列表中选择“主菜单栏”下拉菜单。 您可以在此部分更改徽标的大小。
如果要更改徽标的大小,请转到 Divi。 可以从主题定制器访问“标题”和“导航”菜单。 重要的是要记住,它不能缩放到大于其原始大小。
如何从标题中删除 Divi 徽标
要从标题中删除 Divi 徽标,您需要访问 Divi 主题选项面板并导航到“常规”选项卡。 从这里,您需要向下滚动到“徽标”部分,然后单击“删除徽标”按钮。
在本文中,我们将向您展示如何从您网站的导航标题中删除 Divi 徽标。 您和您的客户可能希望从您的网站上删除徽标的原因有很多。 通过使用内置选项或修改主题定制器,可以从您的 Divi 网站全局删除您的徽标。 要在所有帖子上隐藏 Divi 徽标,需要执行以下步骤: 1 – 通过登录创建一个新的 WordPress 帐户,然后在 WordPress 仪表板上导航到 Divi。 2. – 在您博客的 >head> 部分,复制并粘贴以下代码段,这将立即删除徽标。 在此示例中,ID 号将为 X,这是我们将用于定位特定帖子的代码片段。
就处理方式而言,页面几乎与帖子相同。 要查找页面 ID,请单击页面,您将看到我们用于帖子的相同步骤。 同样,类别页面必须返回到它们以前的状态,因为唯一的变化是在片段中。 如果您是网站设计师,您会发现从任何页面中删除 Divi 徽标非常有用,尤其是在您与客户和小型企业合作时。 在许多情况下,您需要处理自定义代码片段才能实现您的目标。 随意使用主题建议页面来解决任何剩余的问题。
徽标 Divi 页面生成器
Logo Divi Page Builder 是一个强大的工具,可让您为您的网站创建自定义徽标。 使用此工具,您可以轻松添加自己的文本、图像和颜色,为您的网站创建独特的徽标。 Logo Divi Page Builder 是一种无需聘请设计师即可为您的网站创建具有专业外观的徽标的好方法。
通过观看本教程,您将了解如何更改 Divi Theme Builder 的标题。 您可以在原件顶部放置不同的徽标图像。 由于添加了粘性位置设置,此功能被添加到 Divi。 要使粘性位置粘在屏幕顶部,请转到高级选项卡的部分设置。 如果您使用我们的 Divi 子主题,则该片段应放在 style.html 文件中。 有关更多信息,请参阅我们的在 Divi 指南中添加自定义代码的位置。 每个月,我们都会发送一份简报,重点介绍最新的教程、产品更新和其他有用的资源。
如何在 Divi 中调整徽标大小
如果要将徽标的大小调整为大于默认的 93×43 像素尺寸,则需要使用 Adobe Photoshop 或 Illustrator 等矢量图形编辑器生成一个 600 像素宽和 300 像素高的新文件。 创建新徽标后,将其复制到Divi 标题和导航标题区域,如下所示。 调整徽标大小后,请确保将更改发布到您的网站并让访问者可以看到您的新徽标。
