Ajouter un logo à votre menu de thème WordPress Divi
Publié: 2022-10-17Si vous utilisez le thème Divi WordPress et que vous souhaitez ajouter un logo à votre menu, il existe deux façons simples de le faire. La première consiste à utiliser un plugin comme WP Menu Logo. Avec ce plugin, vous pouvez facilement télécharger votre logo et l'ajouter à votre menu. La deuxième façon consiste à ajouter manuellement votre logo à votre menu. Pour cela, vous devrez éditer le fichier CSS de votre thème Divi. Tout d'abord, trouvez le sélecteur CSS pour le conteneur de votre menu. Par exemple, si votre menu est dans une div avec la classe "main-menu", vous utiliserez le sélecteur ".main-menu". Une fois que vous avez trouvé le conteneur du menu, ajoutez le CSS suivant à la feuille de style de votre thème : .main-menu { background: url(YourLogoURLHere) no-repeat; } Remplacer "YourLogoURLHere" par l'URL de l' image de votre logo . Enregistrez vos modifications et votre logo apparaîtra dans votre menu.
Un logo impressionnant dans l'en-tête de votre site lui donne un aspect professionnel et reflète l'identité de votre entreprise. Parce qu'un logo propre est le symbole de la vision du propriétaire du site Web, il doit être évité lors de la création d'un logo. Il est extrêmement simple d'ajouter et de modifier le logo du site Web avec le thème WordPress du constructeur de pages Divi en seulement cinq étapes simples. Les options d'en-tête et de navigation du constructeur de page Divi vous permettent d'ajouter un logo à votre en-tête. Le côté droit de l'en-tête, où notre logo apparaîtra, peut être soit Par défaut, soit Plein écran, soit Slide-in. Les options de changement de logo de Divi soulignent l'importance d'avoir un logo sur un site WordPress. Comment insérer un logo dans un header avec Divi ?
Accédez au tableau de bord d'administration de WordPress, puis accédez aux sections Divi, Personnalisateur de thème et Navigation. Si vous avez un format d'en-tête, sélectionnez la deuxième option centrée dans le menu déroulant. Vous verrez le logo comme on le voit dans l'image ci-dessous ainsi que le haut du site Web. Le personnalisateur du thème Divi Page Builder vous permet de personnaliser l'apparence et la taille de l'en-tête du logo en le recherchant à l'aide du CSS de l'en-tête. Vous pouvez également masquer l'image du logo en utilisant ces paramètres. La présence d'un logo accrocheur distingue votre produit ou service de ceux de vos concurrents, ce qui le distingue de la foule.
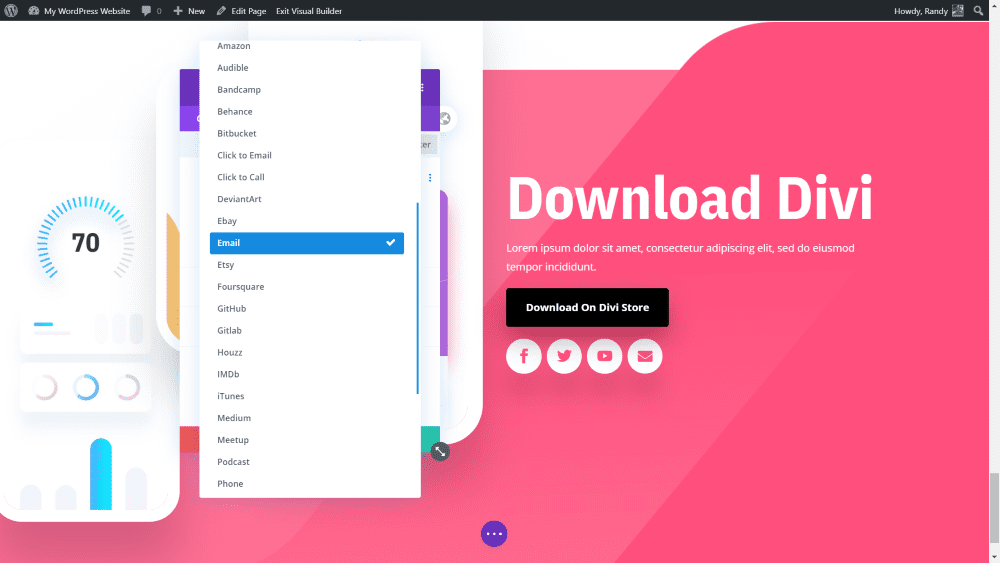
Comment ajouter une icône au menu Divi ?

Ensuite, sur le site Web de Font Awesome, cliquez sur la ou les icônes que vous souhaitez utiliser. J'ai cherché la maison, par exemple, et j'ai trouvé une liste d'icônes, dont l'une m'a plu, et j'en ai copié le code. Avant de cliquer sur l'un de vos éléments de menu, assurez-vous de copier le code. Il est possible de le faire sur n'importe quel élément du menu.
Comment ajouter des icônes au menu Divi – Divi Nation Power. Augustine Mak, notre nouveau spécialiste du tuto vidéo Divi, nous apprend comment ajouter des icônes aux menus de Divi dans cet épisode. Ce hack de menu simple peut être utilisé pour améliorer l'expérience utilisateur de différentes manières. Un autre membre de l'équipe Elegant Themes sera interviewé lors du podcast Divi Nation la semaine prochaine. Cette fois, nous offrons un pack de mise en page du concepteur en chef Mario Maruffi, qui a créé toutes les mises en page incroyables de Divi 100. De plus, il a travaillé pour faire de Divi le plus beau constructeur de sites Web au monde.
En utilisant le texte de présentation de Divi, vous pouvez ajouter des visuels personnalisés à vos articles de blog. Lorsque vous l'utilisez, vous donnez non seulement à vos messages une apparence professionnelle, mais vous vous démarquez également de la foule.
Si vous débutez avec Divi, vous vous demandez peut-être comment ajouter des icônes personnalisées aux articles de blog. C'est une tâche incroyablement simple à accomplir. En suivant ces étapes, vous pouvez accomplir ce qui suit.
Si vous avez une nouvelle icône, vous devez d'abord la télécharger sur votre blog. Sous Design, vous pouvez modifier le placement de l'image/de l'icône ; Paramètres d'image/d'icône.
Les icônes peuvent être organisées en sélectionnant Insérer. Le défilement peut vous aider à trouver l'icône que vous recherchez, tandis que la zone de recherche située dans le coin supérieur gauche peut vous aider à rechercher des icônes. Sélectionnez une icône, puis cliquez sur Insérer dans le coin inférieur droit. En cliquant sur chacun d'eux avant de cliquer sur Insérer, vous pouvez insérer plusieurs icônes en même temps.
Veuillez patienter quelques minutes pour que les paramètres de l'icône soient modifiés. Sélectionnez Paramètres dans le menu Conception.
Sous Image/Icon Placement, vous trouverez des icônes. Insérez l'icône que vous avez choisie en cliquant dessus.
Enfin, sélectionnez le texte à utiliser comme arrière-plan pour l'icône sous Design. Sélectionnez l'icône que vous venez d'ajouter sous Arrière-plan pour afficher la liste des icônes.
Tout ce que vous avez à faire est de le regarder. Divi a maintenant une icône personnalisée que vous pouvez utiliser dans vos articles de blog.
Suppression d'icônes des éléments de menu
Pour supprimer une icône d'un élément de menu, passez votre souris dessus et cliquez sur le bouton 'Mega Menu', puis sélectionnez l'onglet 'Icône' et cliquez sur le bouton 'X', puis cliquez sur l'icône.
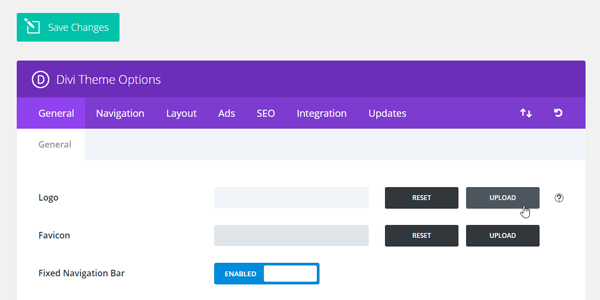
Où télécharger mon logo dans Divi ?

Pour télécharger votre logo dans Divi, rendez-vous dans le panneau Options du thème Divi et cliquez sur l'onglet « Logo ». À partir de là, vous pouvez télécharger l'image de votre logo ou saisir le texte de votre logo.
Accédez à votre tableau de bord WordPress : www.yourwebsitelink.com/wp-Admin, puis survolez Divi sur le côté gauche de la page et sélectionnez Options du thème. Le logo Divi est la première option ; vous pouvez également télécharger un lien ou l'utiliser comme première option. Si vous cliquez sur le bouton de téléchargement, vous serez redirigé vers le dossier multimédia sur le site Web WordPress.
Pouvez-vous ajouter des icônes à Divi ?

Il est possible d'ajouter des icônes à Divi en utilisant un plugin tiers ou un code personnalisé. Cependant, cela dépasse le cadre de cet article.
Copiez et collez simplement le plugin Divi Icon Party après son installation sur votre site. Lorsque vous ouvrez le module de présentation, sélectionnez Icône dans le menu Image. Vous verrez le jeu de polices d'icônes familier des thèmes élégants lorsque vous accédez à la section Icône du thème Divi. Des icônes ont été ajoutées qui peuvent être utilisées pour communiquer dans un large éventail de catégories. Les nouvelles icônes de Divi peuvent être personnalisées de la même manière que les icônes Divi standard . Vous pouvez commencer à créer de superbes conceptions Web Divi avec une collection de nouvelles icônes en téléchargeant le pack d'extension Divi Icon dès aujourd'hui. C'est gratuit de s'inscrire.

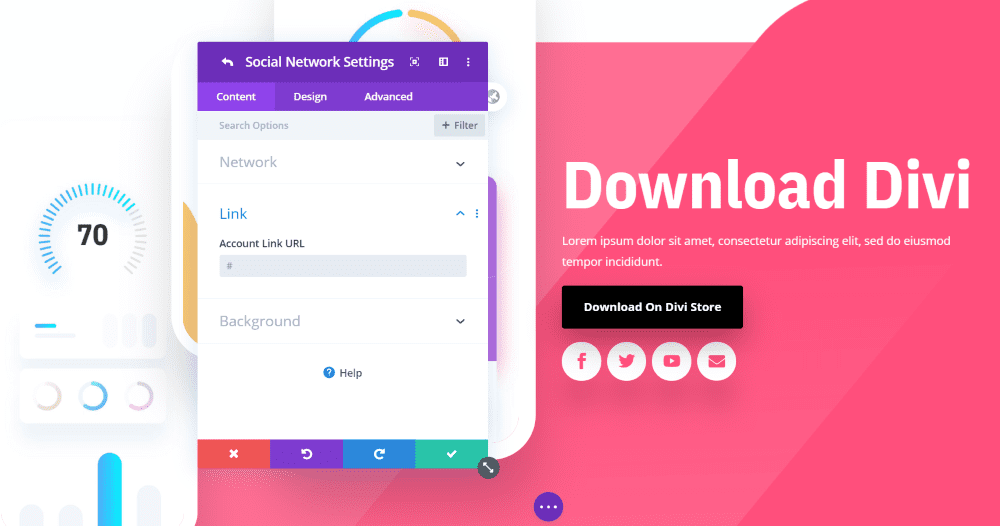
Comment ajouter des icônes sociales au thème Divi ?
Cliquez sur l'onglet Général dans le menu de votre tableau de bord WordPress pour accéder à Divi - Options du thème. En faisant défiler vers le bas, vous pouvez voir les paramètres réseau. Lorsque vous activez plusieurs icônes sociales Divi, vous devez entrer leur URL dans les bascules.
Divi Booster : le plugin ultime de performance Divi
Ceci, à son tour, rend vos plugins plus rapides à charger et plus réactifs. En plus d'être plus performant, Divi Booster inclut des améliorations de performances qui assurent le bon fonctionnement de votre site.
Divi Booster est un plugin important pour tout site Divi. Il améliore la vitesse, la réactivité et la facilité d'utilisation de votre site. Lorsque vous avez besoin d'accélérer votre site, Divi Booster est le plugin qu'il vous faut.
Logo du thème Divi

Un logo de thème Divi est un type de logo graphique qui peut être utilisé avec le thème Divi WordPress. Il s'agit généralement d'une image simple, mais puissante, qui représente le thème général d'un site Web. Un logo de thème Divi peut être utilisé pour aider à créer un look cohérent et professionnel pour un site Web.
Comment changer la taille du logo dans le thème Divi
Pour changer la taille du logo dans Divi Theme, allez dans Options du thème -> En-tête -> Logo. Ici, vous pouvez modifier la largeur et la hauteur du logo.
Dans le header de votre site, vous pouvez ajouter un logo en utilisant le thème Divi. Lorsque vous faites défiler vers le bas, l'en-tête se rétrécit, laissant moins d'espace pour le logo. Vous pouvez modifier la hauteur de votre logo à l'aide des deux options du personnalisateur de thème. C'est une relation compliquée, mais ça vaut la peine d'apprendre. Pour utiliser l'option d'en-tête fixe de Divi, vous devez également définir la hauteur du logo pour l'en-tête fixe (rétréci). Lors du téléchargement d'une image, la hauteur de l'image ne doit jamais être supérieure à celle du logo. Si vous voulez que l'image s'affiche en 150, par exemple, vous aurez besoin d'une image au moins aussi haute.
Il existe deux paramètres disponibles dans Divi 2.4 qui peuvent être utilisés pour ajuster la hauteur du logo. Vous pouvez modifier la hauteur du logo à la fois en taille réelle et réduite en ajoutant du code CSS à Divi. Comme le remplissage de la page est modifié pour s'adapter à la plus grande taille d'en-tête, la page ne sautera pas.
Comment redimensionner votre logo dans la personnalisation du thème de Divi
Vous pouvez facilement personnaliser votre logo dans le personnalisateur de thème de Divi. Accédez à Divi depuis la page d'accueil. Le personnalisateur de thème est accessible en cliquant sur "En-tête". Sélectionnez le menu déroulant "Barre de menu principale" dans la liste déroulante. Vous pouvez modifier la taille de votre logo dans cette section.
Si vous souhaitez modifier la taille de votre logo, rendez-vous sur Divi. Les menus « En-tête » et « Navigation » sont accessibles depuis le personnalisateur de thème. Il est essentiel de se rappeler qu'il ne peut pas être mis à l'échelle plus grand que sa taille d'origine.
Comment supprimer le logo Divi de l'en-tête
Pour supprimer le logo Divi de l'en-tête, vous devrez accéder au panneau Options du thème Divi et accéder à l'onglet "Général". De là, vous devrez faire défiler jusqu'à la section "Logo" et cliquer sur le bouton " Supprimer le logo ".
Dans cet article, nous allons vous montrer comment supprimer le logo Divi du header de navigation de votre site web. Il existe diverses raisons pour lesquelles vous et votre client pouvez vouloir supprimer le logo de votre site Web. Il est possible de supprimer globalement votre logo de votre site Web Divi en utilisant l'option intégrée ou en modifiant le personnalisateur de thème. Pour masquer le logo Divi sur tous les articles, les étapes suivantes sont nécessaires : 1 – Créez un nouveau compte avec WordPress en vous connectant puis en naviguant vers Divi sur le tableau de bord WordPress. 2. – Dans la section >head> de votre blog, copiez et collez l'extrait suivant, qui supprimera immédiatement le logo. Dans cet exemple, le numéro d'identification sera X, qui est l'extrait de code que nous utiliserons pour cibler une publication spécifique.
Les pages sont presque identiques aux publications en termes de gestion. Pour trouver l'identifiant de la page, cliquez sur Pages et vous verrez les mêmes étapes que nous avons utilisées pour les publications. De la même manière, les pages de catégorie doivent être remises à leur état précédent car le seul changement est dans l'extrait de code. Si vous êtes un concepteur de site Web, vous trouverez extrêmement utile de supprimer le logo Divi de n'importe quelle page, surtout si vous travaillez avec des clients et de petites entreprises. Il existe de nombreuses situations dans lesquelles vous devrez gérer des extraits de code personnalisés pour atteindre votre objectif. N'hésitez pas à utiliser la page Suggestions de thème pour répondre aux questions restantes.
Générateur de pages Logo Divi
Le Logo Divi Page Builder est un outil puissant qui vous permet de créer des logos personnalisés pour votre site Web. Avec cet outil, vous pouvez facilement ajouter votre propre texte, images et couleurs pour créer un logo unique pour votre site. Le Logo Divi Page Builder est un excellent moyen de créer un logo d'aspect professionnel pour votre site Web sans avoir à engager un designer.
Vous apprendrez comment changer l'en-tête du Divi Theme Builder en regardant ce tutoriel. Vous pouvez avoir une image de logo différente placée sur le dessus de l'original. Cette fonctionnalité a été ajoutée à Divi grâce à l'ajout de paramètres de position collante. Pour que Sticky Position reste en haut de votre écran, accédez à la section Paramètres de l'onglet Avancé. Cet extrait doit être placé dans le fichier style.html si vous utilisez notre thème enfant Divi. Veuillez consulter notre guide Où ajouter du code personnalisé dans Divi pour plus d'informations. Chaque mois, nous envoyons une newsletter mettant en évidence les tutoriels les plus récents, les mises à jour de produits et d'autres ressources utiles.
Comment redimensionner votre logo dans Divi
Si vous souhaitez redimensionner votre logo au-delà des dimensions par défaut de 93 × 43 pixels, vous devrez utiliser un éditeur graphique vectoriel comme Adobe Photoshop ou Illustrator pour générer un nouveau fichier mesurant 600 pixels de large et 300 pixels de haut. Lorsque vous avez créé votre nouveau logo, copiez-le dans les zones d'en- tête Divi et d'en-tête de navigation sous la forme du texte suivant. Après avoir redimensionné votre logo, assurez-vous de publier les modifications sur votre site Web et de garder votre nouveau logo visible pour les visiteurs.
