Dodawanie logo do menu motywu Divi WordPress
Opublikowany: 2022-10-17Jeśli używasz motywu Divi WordPress i chcesz dodać logo do swojego menu, możesz to zrobić na dwa proste sposoby. Pierwszym sposobem jest użycie wtyczki takiej jak WP Menu Logo. Dzięki tej wtyczce możesz łatwo przesłać swoje logo i dodać je do swojego menu. Drugim sposobem jest ręczne dodanie logo do menu. Aby to zrobić, musisz edytować plik CSS motywu Divi. Najpierw znajdź selektor CSS dla kontenera menu. Na przykład, jeśli twoje menu znajduje się w div z klasą „main-menu”, użyjesz selektora „.main-menu”. Po znalezieniu kontenera menu dodaj następujący kod CSS do arkusza stylów motywu: .main-menu { background: url(YourLogoURLHere) no-repeat; } Zastąpienie „YourLogoURLHere” adresem URL obrazu logo . Zapisz zmiany, a Twoje logo pojawi się w Twoim menu.
Imponujące logo w nagłówku Twojej witryny sprawia, że wygląda ona profesjonalnie i odzwierciedla tożsamość Twojej firmy. Ponieważ czyste logo jest symbolem wizji właściciela serwisu, należy go unikać przy tworzeniu logo. Dodawanie i zmiana logo witryny za pomocą motywu WordPress do tworzenia stron Divi jest niezwykle proste w zaledwie pięciu prostych krokach. Opcje nagłówka i nawigacji w kreatorze stron Divi umożliwiają dodanie logo do nagłówka. Prawa strona nagłówka, w której pojawi się nasze logo, może być domyślna, pełnoekranowa lub wsuwana. Opcje zmiany logo Divi podkreślają znaczenie posiadania logo na stronie WordPress. Jak wstawić logo do nagłówka za pomocą Divi?
Przejdź do pulpitu nawigacyjnego WordPress, a następnie przejdź do sekcji Divi, Theme Customizer i Nawigacja. Jeśli masz format nagłówka, wybierz drugą opcję wyśrodkowaną z menu rozwijanego. Zobaczysz logo, jak widać na poniższym obrazku, a także górę witryny. Konfigurator motywu Divi Page Builder pozwala dostosować wygląd i rozmiar nagłówka logo, wyszukując je za pomocą CSS nagłówka. Możesz również ukryć obraz logo, korzystając z tych ustawień. Obecność przyciągającego wzrok logo odróżnia Twój produkt lub usługę od produktów konkurencji, dzięki czemu wyróżnia się z tłumu.
Jak dodać ikonę do menu Divi?

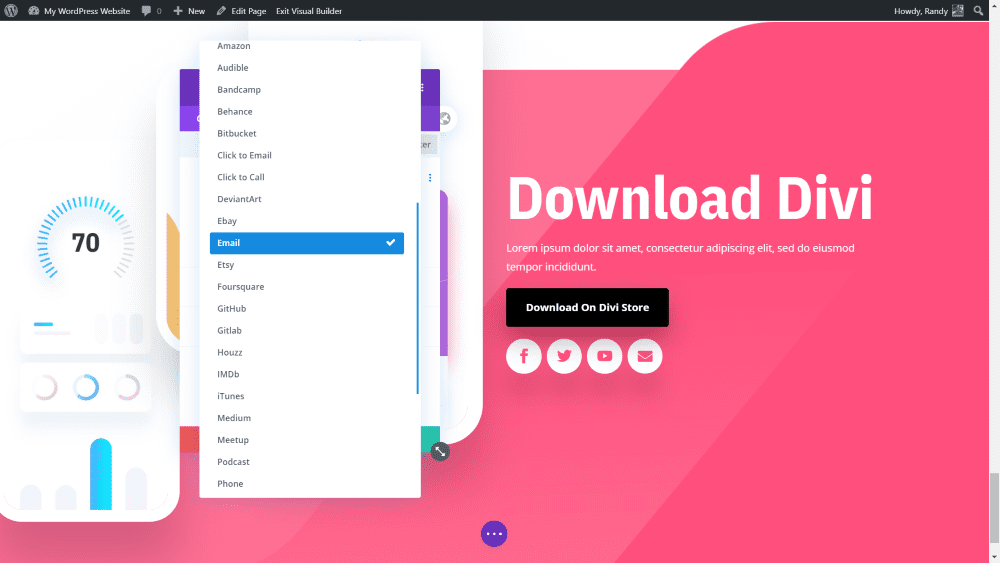
Następnie w witrynie Font Awesome kliknij ikony, których chcesz użyć. Na przykład szukałem domu i znalazłem listę ikon, z których jedna mi się podobała, i skopiowałem z niej kod. Zanim klikniesz dowolny element menu, skopiuj kod. Można to zrobić w dowolnej pozycji menu.
Jak dodać ikony do menu Divi – Divi Nation Power. Augustine Mak, nasz nowy specjalista z samouczków wideo Divi, uczy nas, jak dodawać ikony do menu Divi w tym odcinku. Ten prosty hack menu może być wykorzystany do poprawy komfortu użytkownika na wiele sposobów. Inny członek zespołu Elegant Themes udzieli wywiadu podczas podcastu Divi Nation w przyszłym tygodniu. Tym razem rozdajemy pakiet układów od głównego projektanta Mario Maruffiego, który stworzył wszystkie niesamowite układy w Divi 100. Dodatkowo pracował nad uczynieniem Divi najpiękniejszym kreatorem stron internetowych na świecie.
Korzystając z notki Divi, możesz dodawać niestandardowe wizualizacje do swoich postów na blogu. Używając go, nie tylko nadajesz swoim postom profesjonalny wygląd, ale także wyróżniasz się z tłumu.
Jeśli dopiero zaczynasz korzystać z Divi, być może zastanawiasz się, jak dodać niestandardowe ikony do postów na blogu. To niezwykle proste zadanie do wykonania. Wykonując te kroki, możesz wykonać następujące czynności.
Jeśli masz nową ikonę, musisz najpierw przesłać ją do swojego bloga. W obszarze Projekt możesz zmienić położenie obrazu/ikony; Ustawienia obrazu/ikony.
Ikony można uporządkować, wybierając Wstaw. Przewijanie może pomóc w znalezieniu ikony, której szukasz, a pole wyszukiwania w lewym górnym rogu może pomóc w wyszukiwaniu ikon. Wybierz ikonę, a następnie kliknij Wstaw w prawym dolnym rogu. Klikając każdą z nich przed kliknięciem Wstaw, możesz wstawić wiele ikon jednocześnie.
Poczekaj kilka minut na zmianę ustawień ikony. Wybierz Ustawienia z menu Projekt.
W sekcji Umieszczenie obrazu/ikony znajdziesz ikony. Wstaw wybraną ikonę, klikając ją.
Na koniec wybierz tekst, który będzie używany jako tło ikony w obszarze Projekt. Wybierz ikonę dodaną przed chwilą w obszarze Tło, aby wyświetlić listę ikon.
Wszystko, co musisz zrobić, to go obejrzeć. Divi ma teraz niestandardową ikonę, której możesz używać w swoich postach na blogu.
Usuwanie ikon z pozycji menu
Aby usunąć ikonę z pozycji menu, najedź na nią myszą i kliknij przycisk „Mega Menu”, a następnie wybierz zakładkę „Ikona” i kliknij przycisk „X”, a następnie kliknij ikonę.
Gdzie mogę przesłać moje logo w Divi?

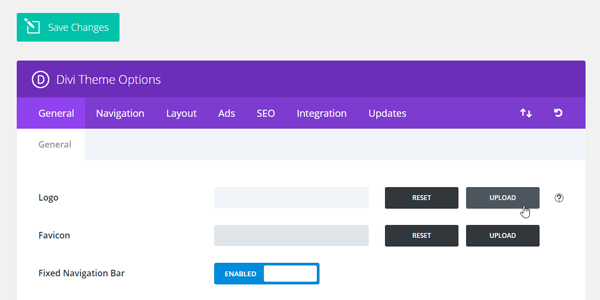
Aby przesłać swoje logo w Divi, przejdź do panelu Opcje motywu Divi i kliknij kartę „Logo”. Tutaj możesz przesłać obraz swojego logo lub wprowadzić tekst logo.
Przejdź do pulpitu WordPress: www.yourwebsitelink.com/wp-Admin, a następnie najedź na Divi po lewej stronie i wybierz Opcje motywu. Logo Divi to pierwsza opcja; możesz również przesłać link lub użyć go jako pierwszej opcji. Jeśli klikniesz przycisk przesyłania, zostaniesz przeniesiony do folderu multimediów na stronie WordPress.
Czy możesz dodać ikony do Divi?

Możliwe jest dodawanie ikon do divi za pomocą wtyczki innej firmy lub niestandardowego kodu. Jednak takie postępowanie wykracza poza zakres tego artykułu.
Po prostu skopiuj i wklej wtyczkę Divi Icon Party po jej zainstalowaniu na swojej stronie. Po otwarciu modułu notatek wybierz opcję Ikona z menu Obraz. Po przejściu do sekcji Ikona motywu Divi zobaczysz znajomy zestaw czcionek ikon Elegant Themes. Dodano ikony, których można używać do komunikacji w szerokim zakresie kategorii. Nowe ikony Divi można dostosować do własnych potrzeb w taki sam sposób, jak standardowe ikony Divi . Możesz rozpocząć tworzenie oszałamiających projektów internetowych Divi z kolekcją nowych ikon, pobierając już dziś pakiet Divi Icon Expansion Pack. Rejestracja jest darmowa.

Jak dodać ikony społecznościowe do motywu Divi?
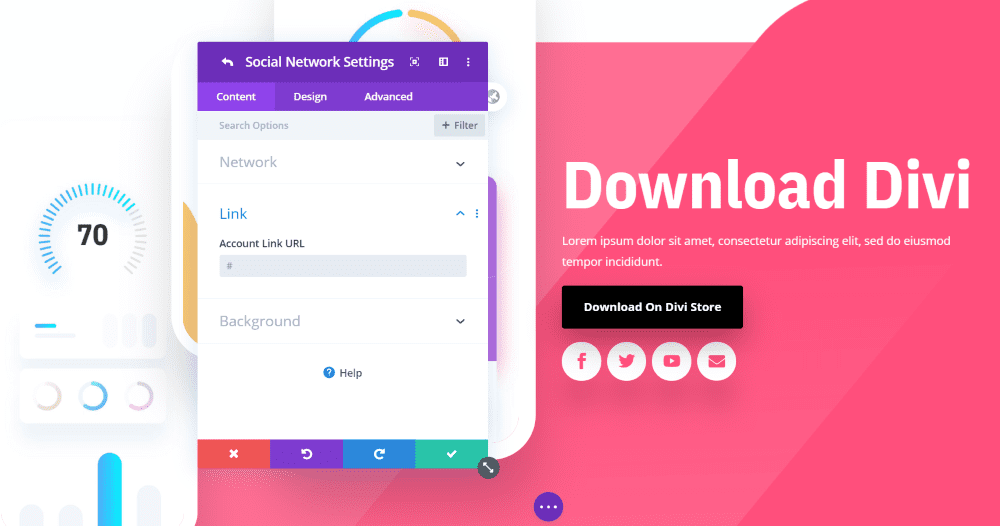
Kliknij kartę Ogólne w menu pulpitu nawigacyjnego WordPress, aby uzyskać dostęp do Divi – Opcje motywu. Przewijając w dół, możesz zobaczyć ustawienia sieciowe. Po włączeniu wielu ikon społecznościowych Divi musisz wprowadzić ich adres URL w przełącznikach.
Divi Booster: Najlepsza wtyczka wydajności Divi
To z kolei sprawia, że wtyczki ładują się szybciej i są bardziej responsywne. Oprócz lepszej wydajności, Divi Booster zawiera ulepszenia wydajności, dzięki którym Twoja witryna działa płynnie.
Divi Booster to ważna wtyczka dla każdej witryny Divi. Poprawia szybkość, responsywność i łatwość korzystania z Twojej witryny. Kiedy potrzebujesz przyspieszyć swoją witrynę, Divi Booster to wtyczka dla Ciebie.
Logo motywu Divi

Logo motywu divi to rodzaj logo graficznego , którego można używać z motywem Divi WordPress. Jest to zazwyczaj prosty, ale potężny obraz, który reprezentuje ogólny motyw witryny. Logo motywu divi może pomóc w stworzeniu spójnego i profesjonalnego wyglądu witryny internetowej.
Jak zmienić rozmiar logo w motywie Divi
Aby zmienić rozmiar logo w motywie Divi, przejdź do Opcje motywu -> Nagłówek -> Logo. Tutaj możesz zmienić szerokość i wysokość logo.
W nagłówku swojej witryny możesz dodać logo za pomocą motywu Divi. Podczas przewijania w dół nagłówek kurczy się, pozostawiając mniej miejsca na logo. Możesz zmienić wysokość swojego logo, korzystając z dwóch opcji konfiguratora motywów. To skomplikowana relacja, ale warto się o niej dowiedzieć. Aby użyć opcji stałego nagłówka Divi, musisz również ustawić wysokość logo dla stałego (skróconego) nagłówka. Podczas przesyłania obrazu wysokość obrazu nigdy nie może być większa niż logo. Jeśli chcesz, aby obraz był wyświetlany na przykład w 150, potrzebujesz obrazu co najmniej tak wysokiego.
W Divi 2.4 dostępne są dwa ustawienia, za pomocą których można dostosować wysokość logo. Możesz zmienić wysokość logo zarówno w pełnym, jak i zmniejszonym stanie, dodając kod CSS do Divi. Ponieważ dopełnienie strony jest zmieniane w celu dostosowania do większego rozmiaru nagłówka, strona nie przeskoczy.
Jak zmienić rozmiar logo w motywie Divi Dostosuj
Możesz łatwo dostosować swoje logo w Konfiguratorze motywów Divi. Przejdź do Divi ze strony głównej. Dostęp do dostosowania motywu można uzyskać, klikając „Nagłówek”. Wybierz menu rozwijane „Podstawowy pasek menu” z listy rozwijanej. W tej sekcji możesz zmienić rozmiar swojego logo.
Jeśli chcesz zmienić rozmiar swojego logo, przejdź do Divi. Menu „Nagłówek” i „Nawigacja” są dostępne z Konfiguratora motywów. Należy pamiętać, że nie można go skalować do rozmiaru większego niż jego rozmiar natywny.
Jak usunąć logo Divi z nagłówka?
Aby usunąć logo Divi z nagłówka, musisz uzyskać dostęp do panelu opcji motywu Divi i przejść do zakładki "Ogólne". Stąd musisz przewinąć w dół do sekcji „Logo” i kliknąć przycisk „ Usuń logo ”.
W tym artykule pokażemy, jak usunąć logo Divi z nagłówka nawigacji Twojej witryny. Istnieje wiele powodów, dla których Ty i Twój klient możecie chcieć usunąć logo ze swojej witryny. Możliwe jest globalne usunięcie logo ze swojej witryny Divi, korzystając z wbudowanej opcji lub modyfikując dostosowywanie motywu. Aby ukryć logo Divi we wszystkich postach, wymagane są następujące kroki: 1 – Utwórz nowe konto w WordPress, logując się, a następnie przechodząc do Divi na pulpicie nawigacyjnym WordPress. 2. – W sekcji >head> swojego bloga skopiuj i wklej następujący fragment, który natychmiast usunie logo. W tym przykładzie numerem identyfikacyjnym będzie X, czyli fragment kodu, którego użyjemy do kierowania określonego posta.
Strony są prawie identyczne z postami pod względem sposobu ich obsługi. Aby znaleźć identyfikator strony, kliknij Strony, a zobaczysz te same kroki, które zastosowaliśmy w przypadku postów. W ten sam sposób strony kategorii muszą zostać przywrócone do poprzedniego stanu, ponieważ jedyna zmiana dotyczy fragmentu kodu. Jeśli jesteś projektantem stron internetowych, usunięcie logo Divi z dowolnej strony będzie niezwykle przydatne, zwłaszcza jeśli pracujesz z klientami i małymi firmami. Istnieje wiele sytuacji, w których będziesz musiał poradzić sobie z niestandardowymi fragmentami kodu, aby osiągnąć swój cel. Zachęcamy do skorzystania ze strony Sugestie tematyczne, aby odpowiedzieć na pozostałe pytania.
Kreator stron logo Divi
Logo Divi Page Builder to potężne narzędzie, które umożliwia tworzenie niestandardowych logo dla Twojej witryny. Za pomocą tego narzędzia możesz łatwo dodać własny tekst, obrazy i kolory, aby stworzyć niepowtarzalne logo dla swojej witryny. Logo Divi Page Builder to świetny sposób na stworzenie profesjonalnie wyglądającego logo dla Twojej witryny bez konieczności zatrudniania projektanta.
Dowiesz się, jak zmienić nagłówek Divi Theme Builder, oglądając ten samouczek. Możesz umieścić inny obraz logo na górze oryginału. Ta funkcja została dodana do Divi dzięki dodaniu ustawień lepkiej pozycji. Aby przykleić pozycję Sticky Position do górnej części ekranu, przejdź do ustawień sekcji na karcie Zaawansowane. Ten fragment powinien zostać umieszczony w pliku style.html, jeśli używasz naszego motywu potomnego Divi. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem Gdzie dodać niestandardowy kod w Divi. Co miesiąc wysyłamy biuletyn zawierający najnowsze samouczki, aktualizacje produktów i inne przydatne zasoby.
Jak zmienić rozmiar logo w Divi
Jeśli chcesz zmienić rozmiar logo na większy niż domyślne wymiary 93 × 43 piksele, musisz użyć edytora grafiki wektorowej, takiego jak Adobe Photoshop lub Illustrator, w celu wygenerowania nowego pliku o szerokości 600 pikseli i wysokości 300 pikseli. Po utworzeniu nowego logo skopiuj je do obszarów nagłówka Divi i nagłówka nawigacji jako następujący tekst. Po zmianie rozmiaru logo pamiętaj, aby opublikować zmiany w swojej witrynie i zadbaj o to, aby nowe logo było widoczne dla odwiedzających.
