إضافة شعار إلى قائمة سمة Divi WordPress الخاصة بك
نشرت: 2022-10-17إذا كنت تستخدم سمة Divi WordPress وتريد إضافة شعار إلى قائمتك ، فهناك طريقتان سهلتان للقيام بذلك. الطريقة الأولى هي استخدام مكون إضافي مثل WP Menu Logo. باستخدام هذا البرنامج المساعد ، يمكنك بسهولة تحميل شعارك وإضافته إلى قائمتك. الطريقة الثانية هي إضافة شعارك إلى قائمتك يدويًا. للقيام بذلك ، ستحتاج إلى تعديل ملف CSS الخاص بموضوع Divi. أولاً ، ابحث عن محدد CSS لحاوية القائمة الخاصة بك. على سبيل المثال ، إذا كانت قائمتك في div مع الفئة "main-menu" ، يمكنك استخدام المحدد ".main-menu". بمجرد العثور على حاوية القائمة ، قم بإضافة CSS التالية إلى ورقة أنماط المظهر الخاص بك: .main-menu {background: url (YourLogoURLHere) no-تكرار؛ } استبدال "YourLogoURLHere" بعنوان URL لصورة شعارك . احفظ تغييراتك وسيظهر شعارك في قائمتك.
الشعار المثير للإعجاب في رأس موقعك يجعله يبدو احترافيًا ويعكس هوية شركتك. لأن الشعار النظيف هو رمز لرؤية مالك موقع الويب ، يجب تجنبه عند إنشاء شعار. من السهل للغاية إضافة وتغيير شعار موقع الويب باستخدام سمة WordPress منشئ صفحة Divi في خمس خطوات بسيطة فقط. تتيح لك خيارات الرأس والتنقل في أداة إنشاء صفحات Divi إضافة شعار إلى رأس الصفحة. يمكن أن يكون الجانب الأيمن من الرأس ، حيث سيظهر شعارنا ، إما افتراضيًا أو ملء الشاشة ، أو Slide-in. تسلط خيارات تغيير شعار Divi الضوء على أهمية وجود شعار على موقع WordPress. كيف أقوم بإدراج شعار في رأس باستخدام Divi؟
انتقل إلى لوحة تحكم مسؤول WordPress ، ثم انتقل إلى أقسام Divi و Theme Customizer والتنقل. إذا كان لديك تنسيق رأس ، فحدد الخيار الثاني المتمركز في القائمة المنسدلة. سترى الشعار كما هو موضح في الصورة أدناه بالإضافة إلى أعلى موقع الويب. يسمح لك أداة تخصيص سمة Divi Page Builder بتخصيص مظهر رأس الشعار وحجمه من خلال البحث عنه باستخدام CSS الخاص بالرأس. يمكنك أيضًا إخفاء صورة الشعار باستخدام هذه الإعدادات. إن وجود شعار لافت للنظر يميز منتجك أو خدمتك عن تلك التي يقدمها منافسيك ، مما يجعلها تبرز من بين الحشود.
كيف يمكنني إضافة رمز إلى قائمة Divi؟

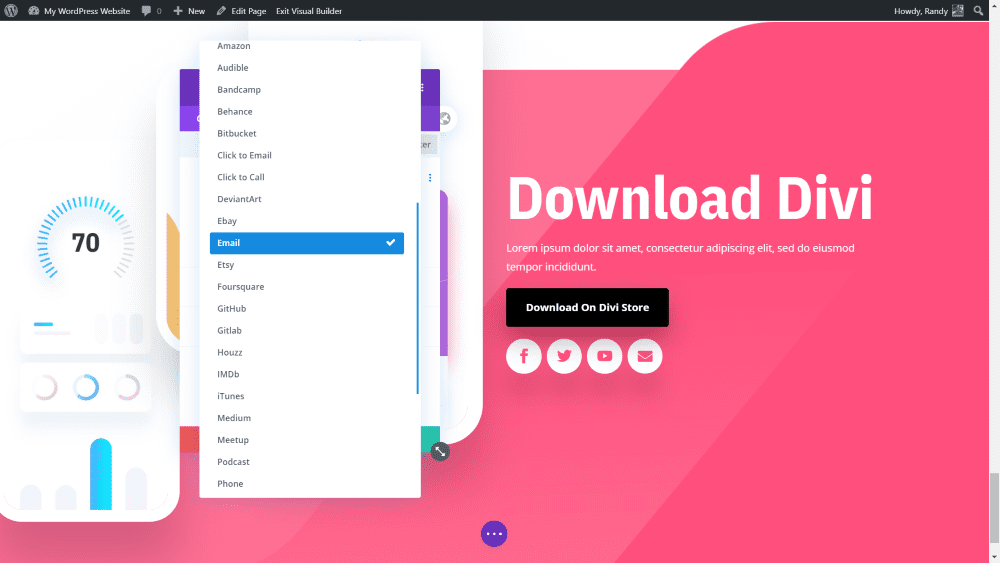
ثم ، في موقع Font Awesome ، انقر فوق الأيقونة (الرموز) التي تريد استخدامها. لقد بحثت عن المنزل ، على سبيل المثال ، ووجدت قائمة أيقونات أعجبتني إحداها ، وقمت بنسخ الكود منها. قبل النقر فوق أي من عناصر القائمة الخاصة بك ، تأكد من نسخ الرمز. من الممكن القيام بذلك على أي من عناصر القائمة.
كيفية إضافة أيقونات إلى قائمة Divi - Divi Nation Power. يعلمنا Augustine Mak ، أخصائي الفيديو التعليمي الجديد لدينا Divi ، كيفية إضافة أيقونات إلى قوائم Divi في هذه الحلقة. يمكن استخدام اختراق القائمة البسيط هذا لتحسين تجربة المستخدم بعدة طرق. ستتم مقابلة عضو آخر في فريق The Elegant Themes خلال البث الصوتي Divi Nation الأسبوع المقبل. هذه المرة ، نقدم حزمة تخطيط من المصمم الرئيسي Mario Maruffi ، الذي أنشأ جميع التخطيطات المذهلة في Divi 100. بالإضافة إلى ذلك ، كان يعمل على جعل Divi أجمل منشئ مواقع الويب في العالم.
باستخدام دفيء ديفي ، يمكنك إضافة صور مخصصة إلى منشورات مدونتك. عند استخدامه ، فإنك لا تمنح مشاركاتك مظهرًا احترافيًا فحسب ، بل تبرز أيضًا من بين الحشود.
إذا كنت قد بدأت للتو مع Divi ، فقد تتساءل عن كيفية إضافة رموز مخصصة إلى منشورات المدونة. إنها مهمة بسيطة للغاية لإكمالها. باتباع هذه الخطوات ، يمكنك تحقيق ما يلي.
إذا كان لديك رمز جديد ، فيجب عليك أولاً تحميله إلى مدونتك. ضمن التصميم ، يمكنك تعديل موضع الصورة / الرمز ؛ إعدادات الصورة / الرمز.
يمكن ترتيب الرموز عن طريق تحديد إدراج. يمكن أن يساعدك التمرير في العثور على الرمز الذي تبحث عنه ، بينما يمكن أن يساعدك مربع البحث بالقرب من الزاوية اليسرى العلوية في البحث عن الرموز. حدد رمزًا ثم انقر فوق "إدراج" في الزاوية اليمنى السفلية. بالنقر فوق كل واحد منهم قبل النقر فوق "إدراج" ، يمكنك إدراج رموز متعددة في نفس الوقت.
يُرجى الانتظار بضع دقائق حتى يتم تغيير إعدادات الرمز. حدد الإعدادات من قائمة التصميم.
تحت موضع الصورة / الرمز ، ستجد الأيقونات. أدخل الرمز الذي اخترته بالنقر فوقه.
كخطوة أخيرة ، حدد النص الذي تريد استخدامه كخلفية للرمز الموجود أسفل التصميم. حدد الرمز الذي أضفته للتو ضمن الخلفية لإظهار قائمة الرموز.
كل ما عليك فعله هو مشاهدته. لدى Divi الآن رمز مخصص يمكنك استخدامه في منشورات مدونتك.
إزالة الرموز من عناصر القائمة
لإزالة رمز من عنصر قائمة ، مرر مؤشر الماوس فوقه وانقر فوق الزر "Mega Menu" ، ثم حدد علامة التبويب "Icon" وانقر فوق الزر "X" ، ثم انقر فوق الرمز.
أين يمكنني تحميل الشعار الخاص بي في Divi؟

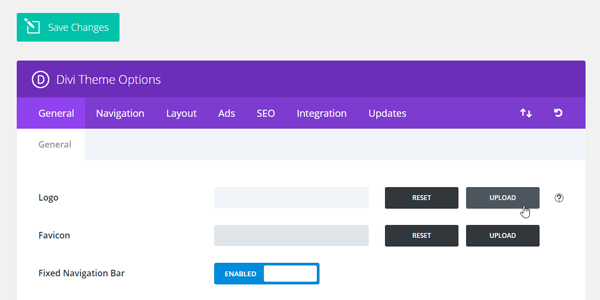
لتحميل شعارك في Divi ، انتقل إلى لوحة Divi Theme Options وانقر فوق علامة التبويب "Logo". من هنا ، يمكنك تحميل صورة شعارك أو إدخال نص شعارك.
انتقل إلى لوحة معلومات WordPress الخاصة بك: www.yourwebsitelink.com/wp-Admin ، ثم مرر الماوس فوق Divi على الجانب الأيسر من الصفحة وحدد "خيارات السمة". شعار Divi هو الخيار الأول ؛ يمكنك أيضًا تحميل رابط أو استخدامه كخيار أول. إذا قمت بالنقر فوق الزر تحميل ، فسيتم نقلك إلى مجلد الوسائط على موقع WordPress على الويب.
هل يمكنك إضافة أيقونات إلى Divi؟

من الممكن إضافة رموز إلى divi باستخدام مكون إضافي تابع لجهة خارجية أو رمز مخصص. ومع ذلك ، فإن القيام بذلك خارج نطاق هذه المقالة.
ما عليك سوى نسخ ولصق المكون الإضافي Divi Icon Party بعد تثبيته في موقعك. عند فتح وحدة blurb ، حدد Icon من قائمة Image. سترى تعيين خط رمز Elegant Themes المألوف عند الانتقال إلى قسم Icon في سمة Divi. تمت إضافة الرموز التي يمكن استخدامها للتواصل عبر مجموعة واسعة من الفئات. يمكن تصميم أيقونات Divi الجديدة بشكل مخصص بنفس طريقة رموز Divi القياسية . يمكنك البدء في إنشاء تصميمات ويب Divi مذهلة مع مجموعة من الرموز الجديدة عن طريق تنزيل حزمة Divi Icon Expansion Pack اليوم. فهو حر في التوقيع.

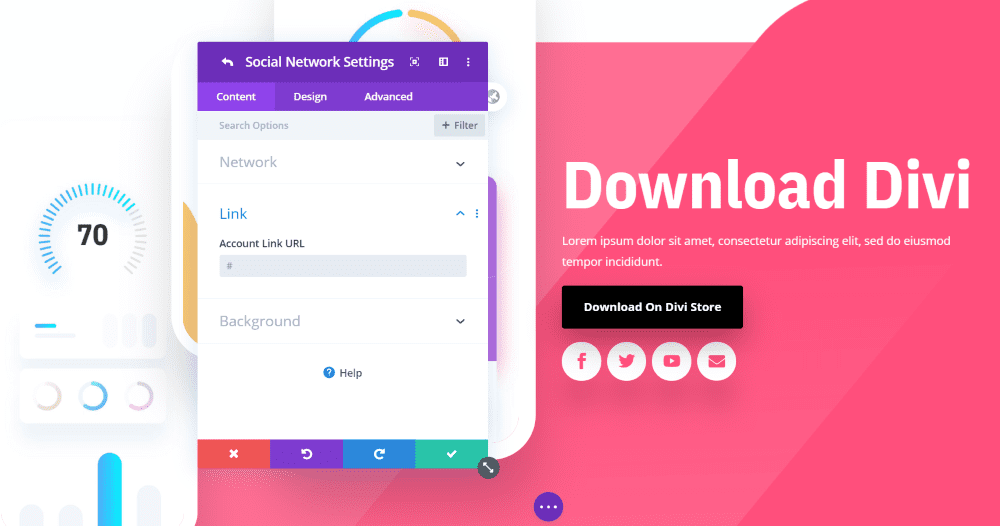
كيف يمكنني إضافة الرموز الاجتماعية إلى موضوع Divi؟
انقر فوق علامة التبويب عام في قائمة لوحة معلومات WordPress للوصول إلى خيارات Divi - Theme. من خلال التمرير لأسفل ، يمكنك رؤية إعدادات الشبكة. عند تمكين العديد من رموز Divi الاجتماعية ، يجب عليك إدخال عنوان URL الخاص بها في التبديل.
Divi Booster: البرنامج المساعد Ultimate Divi Performance
وهذا بدوره يجعل تحميل المكونات الإضافية أسرع وأكثر استجابة. بالإضافة إلى الأداء الأفضل ، يتضمن Divi Booster تحسينات في الأداء تجعل موقعك يعمل بسلاسة.
Divi Booster هو مكون إضافي مهم لأي موقع Divi. يعمل على تحسين سرعة واستجابة وسهولة استخدام موقعك. عندما تحتاج إلى تسريع موقعك ، فإن Divi Booster هو المكون الإضافي المناسب لك.
شعار موضوع ديفي

شعار سمة divi هو نوع من الشعار الرسومي يمكن استخدامه مع سمة Divi WordPress. عادة ما تكون صورة بسيطة لكنها قوية تمثل الموضوع العام لموقع الويب. يمكن استخدام شعار سمة divi للمساعدة في إنشاء مظهر متماسك واحترافي لموقع ويب.
كيفية تغيير حجم الشعار في موضوع Divi
لتغيير حجم الشعار في Divi Theme ، انتقل إلى خيارات السمة -> الرأس -> الشعار. هنا يمكنك تغيير عرض الشعار وارتفاعه.
في رأس موقعك ، يمكنك إضافة شعار باستخدام سمة Divi. أثناء التمرير لأسفل ، يتقلص العنوان ، مما يترك مساحة أقل للشعار. يمكنك تغيير ارتفاع شعارك باستخدام الخيارين "مُخصص القوالب". إنها علاقة معقدة ، لكنها تستحق التعلم عنها. لاستخدام خيار رأس Divi الثابت ، يجب عليك أيضًا تعيين ارتفاع الشعار للرأس الثابت (المنكمش). عند تحميل صورة ، يجب ألا يكون ارتفاع الصورة أكبر من الشعار مطلقًا. إذا كنت تريد عرض الصورة بحجم 150 ، على سبيل المثال ، فستحتاج إلى صورة بهذا الطول على الأقل.
هناك نوعان من الإعدادات المتوفرة في Divi 2.4 والتي يمكن استخدامها لضبط ارتفاع الشعار. يمكنك تغيير ارتفاع الشعار في كل من الحالة بالحجم الكامل والحالة المنكمشة عن طريق إضافة بعض أكواد CSS إلى Divi. نظرًا لأنه يتم تغيير المساحة المتروكة للصفحة لتلائم حجم الرأس الأكبر ، فلن تقفز الصفحة.
كيفية تغيير حجم شعارك في تخصيص موضوع Divi
يمكنك بسهولة تخصيص شعارك في Divi's Theme Customizer. انتقل إلى Divi من الصفحة الرئيسية. يمكن الوصول إلى أداة تخصيص السمة بالنقر فوق "رأس الصفحة". حدد القائمة المنسدلة "شريط القوائم الأساسي" من القائمة المنسدلة. يمكنك تغيير حجم شعارك في هذا القسم.
إذا كنت تريد تغيير حجم شعارك ، فانتقل إلى Divi. يمكن الوصول إلى قائمتي "الرأس" و "التنقل" من أداة تخصيص السمات. من المهم أن تتذكر أنه لا يمكن تحجيمها أكبر من حجمها الأصلي.
كيفية إزالة شعار Divi من الرأس
لإزالة شعار Divi من العنوان ، ستحتاج إلى الوصول إلى لوحة Divi Theme Options والانتقال إلى علامة التبويب "عام". من هنا ، ستحتاج إلى التمرير لأسفل إلى قسم "الشعار" والنقر فوق الزر " إزالة الشعار ".
في هذه المقالة ، سنوضح لك كيفية إزالة شعار Divi من رأس التنقل في موقع الويب الخاص بك. هناك مجموعة متنوعة من الأسباب التي قد تدفعك أنت وعميلك إلى إزالة الشعار من موقع الويب الخاص بك. من الممكن إزالة شعارك عالميًا من موقع Divi الخاص بك باستخدام الخيار المدمج أو تعديل أداة تخصيص السمة. لإخفاء شعار Divi في جميع المنشورات ، يلزم اتباع الخطوات التالية: 1 - إنشاء حساب جديد باستخدام WordPress عن طريق تسجيل الدخول ثم الانتقال إلى Divi على لوحة معلومات WordPress. 2. - في قسم> الرأس> في مدونتك ، انسخ والصق المقتطف التالي ، والذي سيؤدي إلى إزالة الشعار على الفور. في هذا المثال ، سيكون رقم المعرف هو X ، وهو مقتطف الشفرة الذي سنستخدمه لاستهداف منشور معين.
تتطابق الصفحات تقريبًا مع المشاركات من حيث كيفية التعامل معها. للعثور على معرف الصفحة ، انقر فوق الصفحات ، وسترى نفس الخطوات التي استخدمناها في المنشورات. بنفس الطريقة ، يجب إعادة صفحات الفئة إلى حالتها السابقة لأن التغيير الوحيد يكون في المقتطف. إذا كنت مصمم مواقع ويب ، فستجد أن إزالة شعار Divi من أي صفحة مفيدة للغاية ، خاصة إذا كنت تعمل مع العملاء والشركات الصغيرة. هناك العديد من المواقف التي ستحتاج فيها إلى التعامل مع مقتطفات مخصصة من التعليمات البرمجية من أجل تحقيق هدفك. لا تتردد في استخدام صفحة اقتراحات السمات لمعالجة أية أسئلة متبقية.
شعار Divi Page Builder
يعد Logo Divi Page Builder أداة قوية تتيح لك إنشاء شعارات مخصصة لموقع الويب الخاص بك. باستخدام هذه الأداة ، يمكنك بسهولة إضافة النصوص والصور والألوان الخاصة بك لإنشاء شعار فريد لموقعك. يعد Logo Divi Page Builder طريقة رائعة لإنشاء شعار ذو مظهر احترافي لموقع الويب الخاص بك دون الحاجة إلى استئجار مصمم.
ستتعلم كيفية تغيير رأس Divi Theme Builder من خلال مشاهدة هذا البرنامج التعليمي. يمكنك وضع صورة شعار مختلفة أعلى الأصل. تمت إضافة هذه الميزة إلى Divi بفضل إضافة إعدادات الوضع اللاصق. لجعل Sticky Position ملتصقًا بأعلى الشاشة ، انتقل إلى إعدادات القسم إلى علامة التبويب Advanced. يجب وضع هذا المقتطف في ملف style.html إذا كنت تستخدم سمة Divi child الخاصة بنا. يرجى الاطلاع على دليل مكان إضافة رمز مخصص في Divi لمزيد من المعلومات. نرسل كل شهر رسالة إخبارية تسلط الضوء على أحدث البرامج التعليمية وتحديثات المنتج والموارد المفيدة الأخرى.
كيفية تغيير حجم شعارك في Divi
إذا كنت تريد تغيير حجم شعارك أكبر من الأبعاد الافتراضية 93 × 43 بكسل ، فستحتاج إلى استخدام محرر رسوم متجه مثل Adobe Photoshop أو Illustrator لإنشاء ملف جديد يبلغ عرضه 600 بكسل وارتفاعه 300 بكسل. عندما تنشئ شعارك الجديد ، انسخه في رأس Divi ومناطق رأس التنقل كنص التالي. بعد تغيير حجم شعارك ، تأكد من نشر التغييرات على موقع الويب الخاص بك والحفاظ على شعارك الجديد مرئيًا للزوار.
