Menambahkan Logo ke Menu Tema Divi WordPress Anda
Diterbitkan: 2022-10-17Jika Anda menggunakan tema Divi WordPress dan ingin menambahkan logo ke menu Anda, ada dua cara mudah untuk melakukannya. Cara pertama adalah dengan menggunakan plugin seperti WP Menu Logo. Dengan plugin ini, Anda dapat dengan mudah mengunggah logo Anda dan menambahkannya ke menu Anda. Cara kedua adalah menambahkan logo Anda ke menu Anda secara manual. Untuk melakukan ini, Anda harus mengedit file CSS tema Divi Anda. Pertama, temukan pemilih CSS untuk wadah menu Anda. Misalnya, jika menu Anda berada dalam div dengan kelas "menu utama", Anda akan menggunakan pemilih ".menu utama". Setelah Anda menemukan wadah menu, tambahkan CSS berikut ke lembar gaya tema Anda: .main-menu { background: url(YourLogoURLHere) no-repeat; } Mengganti “YourLogoURLHere” dengan URL gambar logo Anda . Simpan perubahan Anda dan logo Anda akan muncul di menu Anda.
Logo yang mengesankan di header situs Anda membuatnya tampak profesional dan mencerminkan identitas perusahaan Anda. Karena logo yang bersih merupakan simbol dari visi pemilik website, maka sebaiknya dihindari saat membuat logo. Sangat mudah untuk menambahkan dan mengubah logo situs web dengan tema WordPress pembuat halaman Divi hanya dalam lima langkah sederhana. Opsi tajuk dan navigasi di pembuat halaman Divi memungkinkan Anda menambahkan logo ke tajuk Anda. Sisi kanan header, tempat logo kita akan muncul, dapat berupa Default atau Layar Penuh, atau Slide-in. Opsi perubahan logo Divi menyoroti pentingnya memiliki logo di situs web WordPress. Bagaimana cara memasukkan logo ke dalam header menggunakan Divi?
Arahkan ke dasbor admin WordPress, lalu navigasikan ke bagian Divi, Theme Customizer, dan Navigation. Jika Anda memiliki format header, pilih opsi kedua di tengah dari menu dropdown. Anda akan melihat logo seperti yang terlihat pada gambar di bawah serta bagian atas situs web. Penyesuai tema Divi Page Builder memungkinkan Anda untuk menyesuaikan tampilan dan ukuran header logo dengan mencarinya menggunakan CSS header. Anda juga dapat menyembunyikan gambar logo dengan menggunakan pengaturan ini. Kehadiran logo yang menarik membedakan produk atau layanan Anda dari pesaing Anda, membuatnya menonjol dari keramaian.
Bagaimana Saya Menambahkan Ikon Ke Menu Divi?

Kemudian, di situs web Font Awesome, klik ikon yang ingin Anda gunakan. Saya mencari rumah, misalnya, dan menemukan daftar ikon, salah satunya saya suka, dan menyalin kode darinya. Sebelum Anda mengklik salah satu item menu Anda, pastikan untuk menyalin kodenya. Hal ini dimungkinkan untuk melakukan ini pada salah satu item menu.
Cara Menambahkan Ikon ke Menu Divi – Divi Nation Power. Augustine Mak, spesialis tutorial video Divi baru kami, mengajari kami cara menambahkan ikon ke menu Divi di episode ini. Peretasan menu sederhana ini dapat digunakan untuk meningkatkan pengalaman pengguna dalam berbagai cara. Anggota lain dari tim Elegant Themes akan diwawancarai selama podcast Divi Nation minggu depan. Kali ini, kami memberikan paket tata letak dari desainer utama Mario Maruffi, yang menciptakan semua tata letak yang menakjubkan di Divi 100. Selain itu, ia telah berupaya menjadikan Divi pembuat situs web terindah di dunia.
Menggunakan uraian Divi, Anda dapat menambahkan visual khusus ke posting blog Anda. Saat Anda menggunakannya, Anda tidak hanya memberikan tampilan profesional pada postingan Anda, tetapi Anda juga menonjol di antara yang lain.
Jika Anda baru memulai dengan Divi, Anda mungkin bertanya-tanya bagaimana cara menambahkan ikon khusus ke posting blog. Ini adalah tugas yang sangat sederhana untuk diselesaikan. Dengan mengikuti langkah-langkah ini, Anda dapat mencapai hal berikut.
Jika Anda memiliki ikon baru, Anda harus terlebih dahulu mengunggahnya ke blog Anda. Di bawah Desain, Anda dapat mengubah penempatan gambar/ikon; Pengaturan Gambar/Ikon.
Ikon dapat diatur dengan memilih Sisipkan. Menggulir dapat membantu Anda menemukan ikon yang Anda cari, sedangkan kotak Pencarian di dekat sudut kiri atas dapat membantu Anda mencari ikon. Pilih ikon dan kemudian klik Sisipkan di sudut kanan bawah. Dengan mengklik masing-masing ikon sebelum mengklik Sisipkan, Anda dapat menyisipkan beberapa ikon sekaligus.
Harap tunggu beberapa menit hingga setelan ikon diubah. Pilih Pengaturan dari menu Desain.
Di bawah Penempatan Gambar/Ikon, Anda akan menemukan Ikon. Masukkan ikon yang Anda pilih dengan mengkliknya.
Sebagai langkah terakhir, pilih teks yang akan digunakan sebagai latar belakang untuk ikon di bawah Desain. Pilih ikon yang baru saja Anda tambahkan di bawah Latar Belakang untuk membuka daftar ikon.
Yang harus Anda lakukan adalah menontonnya. Divi sekarang memiliki ikon khusus yang dapat Anda gunakan di posting blog Anda.
Menghapus Ikon Dari Item Menu
Untuk menghapus ikon dari item menu, arahkan mouse Anda ke atasnya dan klik tombol 'Mega Menu', lalu pilih tab 'Icon' dan klik tombol 'X', lalu klik ikon tersebut.
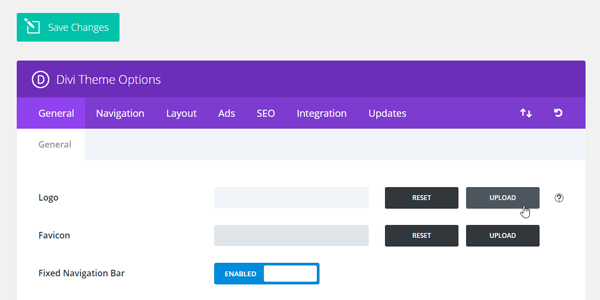
Di mana Saya Mengunggah Logo Saya Di Divi?

Untuk mengunggah logo Anda di Divi, buka panel Opsi Tema Divi dan klik tab "Logo". Dari sini, Anda dapat mengunggah gambar logo Anda atau memasukkan teks logo Anda.
Buka dasbor WordPress Anda: www.yourwebsitelink.com/wp-Admin, lalu arahkan kursor ke Divi di sisi kiri halaman dan pilih Opsi Tema. Logo Divi adalah opsi pertama; Anda juga dapat mengunggah tautan atau menggunakannya sebagai opsi pertama. Jika Anda mengklik tombol unggah, Anda akan dibawa ke folder media di situs WordPress.
Bisakah Anda Menambahkan Ikon Ke Divi?

Dimungkinkan untuk menambahkan ikon ke divi dengan menggunakan plugin pihak ketiga atau kode khusus. Namun, melakukannya di luar cakupan artikel ini.
Cukup salin dan tempel plugin Divi Icon Party setelah diinstal ke situs Anda. Saat Anda membuka modul uraian, pilih Ikon dari menu Gambar. Anda akan melihat set font ikon Elegant Themes yang familier saat Anda menavigasi ke bagian Ikon dari tema Divi. Ikon telah ditambahkan yang dapat digunakan untuk berkomunikasi di berbagai kategori. Ikon baru Divi dapat ditata khusus dengan cara yang sama seperti ikon Divi standar . Anda dapat mulai membuat desain web Divi yang menakjubkan dengan koleksi ikon baru dengan mengunduh Paket Ekspansi Ikon Divi hari ini. Ini gratis untuk mendaftar.

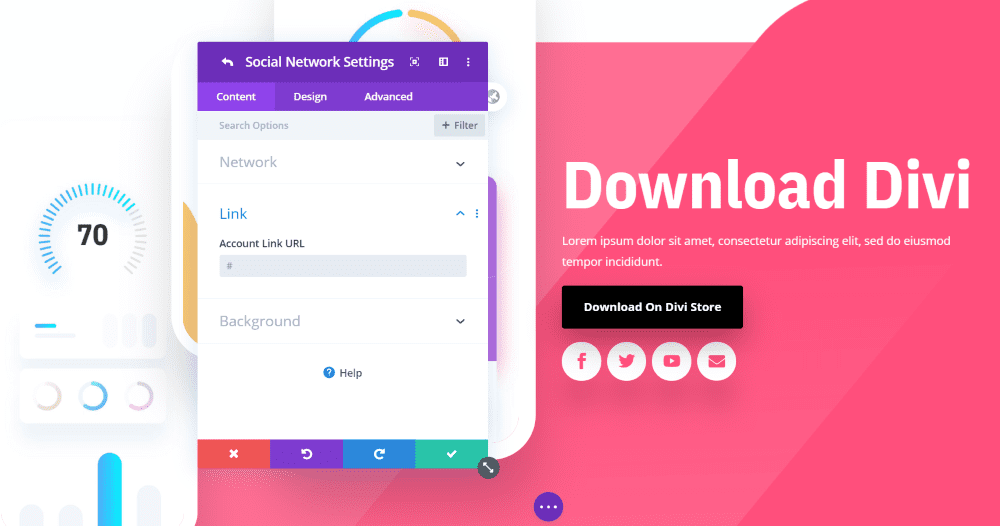
Bagaimana Saya Menambahkan Ikon Sosial Ke Tema Divi?
Klik pada tab Umum di menu dasbor WordPress Anda untuk mengakses Divi – Opsi Tema. Dengan menggulir ke bawah, Anda dapat melihat pengaturan jaringan. Saat Anda mengaktifkan beberapa ikon sosial Divi, Anda harus memasukkan URL-nya di sakelar.
Divi Booster: Plugin Performa Divi Terbaik
Ini, pada gilirannya, membuat plugin Anda dimuat lebih cepat dan lebih responsif. Selain berkinerja lebih baik, Divi Booster menyertakan peningkatan kinerja yang membuat situs Anda berjalan dengan lancar.
Divi Booster adalah plugin penting untuk situs Divi mana pun. Ini meningkatkan kecepatan, daya tanggap, dan kemudahan penggunaan situs Anda. Saat Anda perlu mempercepat situs Anda, Divi Booster adalah plugin untuk Anda.
Logo Tema Divi

Logo tema divi adalah jenis logo grafis yang dapat digunakan dengan tema Divi WordPress. Ini biasanya gambar sederhana, namun kuat, yang mewakili keseluruhan tema situs web. Logo tema divi dapat digunakan untuk membantu menciptakan tampilan yang kohesif dan profesional untuk situs web.
Cara Mengubah Ukuran Logo Di Tema Divi
Untuk mengubah ukuran logo di Tema Divi, buka Opsi Tema -> Header -> Logo. Di sini Anda dapat mengubah lebar dan tinggi logo.
Di header situs Anda, Anda dapat menambahkan logo menggunakan tema Divi. Saat Anda menggulir ke bawah, tajuk menyusut, menyisakan lebih sedikit ruang untuk logo. Anda dapat mengubah tinggi logo Anda menggunakan dua opsi Penyesuai Tema. Ini adalah hubungan yang rumit, tetapi patut dipelajari. Untuk menggunakan opsi tajuk tetap Divi, Anda juga harus mengatur tinggi logo untuk tajuk tetap (menyusut). Saat mengunggah gambar, tinggi gambar tidak boleh lebih besar dari logo. Jika Anda ingin gambar ditampilkan dalam 150, misalnya, Anda memerlukan gambar setidaknya setinggi itu.
Ada dua pengaturan yang tersedia di Divi 2.4 yang dapat digunakan untuk mengatur ketinggian logo. Anda dapat mengubah tinggi logo dalam keadaan ukuran penuh dan mengecil dengan menambahkan beberapa kode CSS ke Divi. Karena padding halaman diubah untuk mengakomodasi ukuran header yang lebih besar, halaman tidak akan melompat.
Cara Mengubah Ukuran Logo Anda Di Sesuaikan Tema Divi
Anda dapat dengan mudah menyesuaikan logo Anda di Penyesuai Tema Divi. Arahkan ke Divi dari halaman beranda. Penyesuai tema dapat diakses dengan mengklik 'Header.' Pilih menu tarik-turun 'Bilah Menu Utama' dari daftar tarik-turun. Anda dapat mengubah ukuran logo Anda di bagian ini.
Jika Anda ingin mengubah ukuran logo Anda, buka Divi. Menu 'Header' dan 'Navigasi' dapat diakses dari Penyesuai Tema. Sangat penting untuk diingat bahwa itu tidak dapat diskalakan lebih besar dari ukuran aslinya.
Cara Menghapus Logo Divi Dari Header
Untuk menghapus logo Divi dari header, Anda harus mengakses panel Opsi Tema Divi dan menavigasi ke tab "Umum". Dari sini, Anda perlu menggulir ke bawah ke bagian "Logo" dan klik tombol " Hapus Logo ".
Pada artikel ini, kami akan menunjukkan cara menghapus logo Divi dari header navigasi situs web Anda. Ada berbagai alasan mengapa Anda dan klien Anda mungkin ingin menghapus logo dari situs web Anda. Dimungkinkan untuk menghapus logo Anda secara global dari situs web Divi Anda dengan menggunakan opsi bawaan atau memodifikasi penyesuai tema. Untuk menyembunyikan logo Divi di semua posting, langkah-langkah berikut diperlukan: 1 – Buat akun baru dengan WordPress dengan masuk dan kemudian menavigasi ke Divi di dasbor WordPress. 2. – Di bagian >head> blog Anda, salin dan tempel cuplikan berikut, yang akan segera menghapus logo. Dalam contoh ini, nomor ID akan menjadi X, yang merupakan cuplikan kode yang akan kita gunakan untuk menargetkan pos tertentu.
Halaman hampir identik dengan posting dalam hal bagaimana mereka ditangani. Untuk menemukan ID halaman, klik Halaman, dan Anda akan melihat langkah yang sama seperti yang kami gunakan untuk posting. Dengan cara yang sama, halaman kategori harus dikembalikan ke status sebelumnya karena satu-satunya perubahan ada di cuplikan. Jika Anda seorang desainer situs web, Anda akan menemukan bahwa menghapus logo Divi dari halaman mana pun sangat berguna, terutama jika Anda bekerja dengan klien dan bisnis kecil. Ada banyak situasi di mana Anda harus berurusan dengan potongan kode khusus untuk mencapai tujuan Anda. Jangan ragu untuk menggunakan halaman Saran Tema untuk menjawab pertanyaan yang tersisa.
Pembuat Halaman Logo Divi
Logo Divi Page Builder adalah alat yang ampuh yang memungkinkan Anda membuat logo khusus untuk situs web Anda. Dengan alat ini, Anda dapat dengan mudah menambahkan teks, gambar, dan warna Anda sendiri untuk membuat logo unik untuk situs Anda. Pembuat Halaman Logo Divi adalah cara yang bagus untuk membuat logo yang terlihat profesional untuk situs web Anda tanpa harus menyewa seorang desainer.
Anda akan belajar cara mengubah header Divi Theme Builder dengan menonton tutorial ini. Anda dapat menempatkan gambar logo berbeda di atas yang asli. Fitur ini ditambahkan ke Divi berkat penambahan pengaturan posisi lengket. Untuk membuat Sticky Position menempel di bagian atas layar Anda, buka pengaturan bagian ke tab Advanced. Cuplikan ini harus ditempatkan di file style.html jika Anda menggunakan tema anak Divi kami. Silakan lihat panduan Tempat Menambahkan Kode Kustom Di Divi kami untuk informasi lebih lanjut. Setiap bulan, kami mengirimkan buletin yang menyoroti tutorial terbaru, pembaruan produk, dan sumber daya bermanfaat lainnya.
Cara Mengubah Ukuran Logo Anda Di Divi
Jika Anda ingin mengubah ukuran logo Anda lebih besar dari dimensi default 93x43 piksel, Anda harus menggunakan editor grafis vektor seperti Adobe Photoshop atau Illustrator untuk menghasilkan file baru yang berukuran lebar 600 piksel dan tinggi 300 piksel. Saat Anda membuat logo baru, salin ke header Divi dan area header navigasi sebagai teks berikut. Setelah Anda mengubah ukuran logo, pastikan untuk memublikasikan perubahan ke situs web Anda dan biarkan logo baru Anda terlihat oleh pengunjung.
