Cara Menambahkan Placeholder Gambar Ke Tema WordPress Anda
Diterbitkan: 2022-10-17Placeholder gambar adalah cara yang bagus untuk meningkatkan tampilan tema WordPress Anda. Mereka dapat digunakan untuk menambahkan gambar ke posting dan halaman Anda, serta ke menu khusus Anda. Jika Anda ingin mempelajari cara menambahkan placeholder gambar ke tema WordPress Anda, baca terus! Untuk menambahkan placeholder gambar ke tema WordPress Anda, Anda harus menginstal dan mengaktifkan plugin Image Placeholder terlebih dahulu. Setelah Anda selesai melakukannya, Anda cukup menambahkan kode berikut ke file functions.php tema Anda: add_filter( 'the_content', 'add_image_placeholders' ); function add_image_placeholder( $content ) { $content = preg_replace( '/]+./', ”, $content ); kembalikan $konten; } Kode ini akan menggantikan semua gambar di posting dan halaman Anda dengan gambar placeholder. Jika Anda ingin menyesuaikan ukuran gambar placeholder, cukup ubah 350×150 ke dimensi apa pun yang Anda inginkan. Dan hanya itu yang ada! Menambahkan placeholder gambar ke tema WordPress Anda adalah cara yang bagus untuk meningkatkan penampilannya dan membuatnya lebih menarik secara visual.
Bagaimana Cara Mengubah Lokasi Gambar Di WordPress?

Anda dapat memindahkan setiap gambar dengan menyeret dan menjatuhkannya, atau Anda dapat memindahkannya ke lokasi yang diinginkan dengan mengkliknya.
Cara Menemukan Lokasi Gambar Di WordPress
Langkah-langkah berikut memungkinkan Anda menemukan gambar di WordPress: **br/**. Area admin WordPress sekarang terbuka. Pada tab Postingan, navigasikan ke tab Halaman. Pada tab Posting, Anda akan menemukan tombol Media. Tombol Media menampilkan daftar semua gambar yang telah diunggah ke situs WordPress Anda. Klik di atasnya jika Anda ingin melihat gambar tertentu . Pada tab Detail, Anda akan melihat daftar lokasi gambar.
Cara Menambahkan Gambar Di Tema Kustom WordPress

Menambahkan gambar ke tema kustom WordPress Anda adalah cara yang bagus untuk menambahkan minat visual dan daya tarik ke situs Anda. Ada beberapa cara berbeda untuk menambahkan gambar ke tema Anda. Salah satu caranya adalah dengan mengunggah file gambar Anda ke direktori /wp-content/themes/yourtheme/images/. Setelah Anda melakukan ini, Anda kemudian dapat menggunakan tag di file template tema Anda untuk menampilkan gambar di situs Anda. Cara lain untuk menambahkan gambar ke tema kustom WordPress Anda adalah dengan menggunakan perpustakaan media bawaan WordPress. Untuk melakukan ini, cukup buka bagian "Media" di area admin WordPress dan unggah file gambar Anda. Setelah diunggah, Anda kemudian dapat menggunakan kode pendek [media-library-item] di file template tema Anda untuk menampilkan gambar. cara lain untuk menambahkan gambar ke tema kustom WordPress Anda adalah dengan menggunakan plugin seperti "Widget Gambar Sederhana". Plugin ini memungkinkan Anda untuk dengan mudah menambahkan gambar ke widget sidebar Anda. Cukup instal dan aktifkan plugin, lalu buka bagian “Widget” di area admin WordPress. Dari sini, Anda dapat menambahkan "Widget Gambar Sederhana" ke bilah sisi mana pun dan kemudian mengunggah file gambar Anda.
Pastikan konten postingan atau halaman Anda menarik secara visual dengan menggunakan gambar. Anda juga dapat menambahkan gambar dengan memilih gambar yang ingin Anda gunakan dan mengkliknya. Selain itu, Anda dapat memilih perataan gambar (seperti di tengah, kiri, atau kanan). Untuk menambahkan gambar ke postingan, klik tombol Sisipkan ke dalam postingan. Anda dapat menambahkan seluruh galeri gambar ke postingan jika Anda memiliki lebih banyak gambar di perpustakaan media kami. Anda dapat menggunakan gambar unggulan dari posting dalam tema WordPress. Pilih gambar ini sebagai gambar unggulan kami, lalu klik untuk kembali ke editor pos.
Tema WordPress Anda Mungkin Tidak Menggunakan Blok
Jika Anda menggunakan tema yang tidak menyertakan blok, Anda dapat menyertakan salah satu latar belakang atau gambar bawaan yang telah Anda unggah ke Dasbor WordPress Anda.
Cara Menambahkan Gambar Dengan Teks Di WordPress
Buka URL postingan untuk membukanya dan menyisipkan gambar. Jika postingan baru, masukkan judul di bidang judul, lalu klik tab Teks di sebelah kanan kotak teks, lalu klik Tambah Media di sebelah kiri kotak teks untuk menambahkan media. Di jendela Sisipkan Media, pilih tab Unggah File, lalu pilih tab Pilih File.
Menambahkan hamparan teks ke gambar memberikan informasi tambahan tentangnya. Selain itu, ini adalah cara sederhana untuk membuat spanduk, header, dan iklan online. Kami akan membahas tiga cara untuk menempatkan teks di atas gambar dalam artikel ini. Tidak ada teks di atas gambar di blok Heading dan Paragraph dari blok Cover sebagai default. Anda dapat menggunakan hamparan warna di atas gambar agar tetap di tempatnya saat pengguna menggulir halaman, atau Anda dapat memposisikannya saat pengguna menggulir ke bawah halaman. Jika Anda menggunakan overlay, Anda dapat mengubah opacity-nya dengan memilih penggeser 'Opacity'. Tambahkan teks ke gambar dengan blok bawaan WordPress dalam hitungan detik.

Jika Anda ingin membuat desain halaman yang sepenuhnya khusus, Anda memerlukan plugin pembuat halaman. Anda dapat menggunakan SeedProd Pro untuk mendapatkan lebih banyak fitur dan menjadi yang terbaik di pasar. Buka SeedProd jika Anda ingin menggunakannya. Untuk menambahkan halaman arahan, buka Halaman Arahan dan kemudian Tambah Baru. Selanjutnya, Anda harus memilih template, yang merupakan titik awal untuk halaman Anda. Jika Anda lebih suka menggunakan kanvas kosong untuk desain awal Anda, pilih Template Kosong. Isi kolom 'Nama Halaman' dengan nama halaman tersebut.
Nama ini digunakan sebagai URL halaman oleh Seedprod, tetapi Anda dapat mengubahnya. Dengan SeedProd, Anda dapat dengan mudah mendapatkan ribuan gambar stok bebas royalti. Cukup arahkan kursor ke salah satu templat bagian ini dan klik ikon kaca pembesar untuk melihat pratinjau. Anda harus menambahkan gambar Anda sendiri ke badan template. Baik gambar stok atau gambar dari perpustakaan media WordPress dapat diterima. Konten tambahan, seperti tombol ajakan bertindak, tersedia di beberapa templat pahlawan SeedProd. Apa saja cara untuk mengubah konten ini?
Kemudian, dengan mengklik blok, Anda dapat membuat perubahan apa pun yang Anda inginkan. Sebuah blok juga dapat dihapus dari template. Anda dapat menyimpan desain halaman Anda setelah Anda puas dengan desainnya dengan mengklik tombol "Simpan".
Anda Juga Dapat Menambahkan Tautan Ke Teks. Cara Menambahkan Gambar ke Posting dan Halaman WordPress Anda
Tambahkan gambar ke posting dan halaman Anda sendiri. Cukup tempatkan gambar di badan posting atau halaman WordPress Anda. Pilih gambar perpustakaan media dari menu Add Media setelah mengklik tombol Add Media di editor posting. Meta data, seperti judul, teks alternatif, dan keterangan, dapat dimasukkan setelah gambar diunggah. Pilih 'Sisipkan ke dalam pos' dengan mengkliknya. Menambahkan gambar ke posting atau halaman juga dapat dilakukan dengan membungkusnya dalam blok Galeri . Saat Anda memilih tata letak 2 kolom untuk blok galeri, gambar akan ditampilkan bersebelahan. Thumbnail juga dapat dipotong untuk memastikan bahwa kedua gambar memiliki ukuran yang sama. Hamparan teks akan muncul di bagian atas layar Anda. Untuk menambahkan hamparan teks ke gambar, Anda harus menggunakan tab Sisipkan. Jika Anda berada di Grup Teks, ketuk Kotak Teks, lalu seret kotak teks ke mana saja di dekat gambar untuk menggambar kotak. Untuk mengubah font atau gaya, cukup ketik teks Anda dan tekan tombol pintas.
Cara Mengubah Gambar Tema Di WordPress
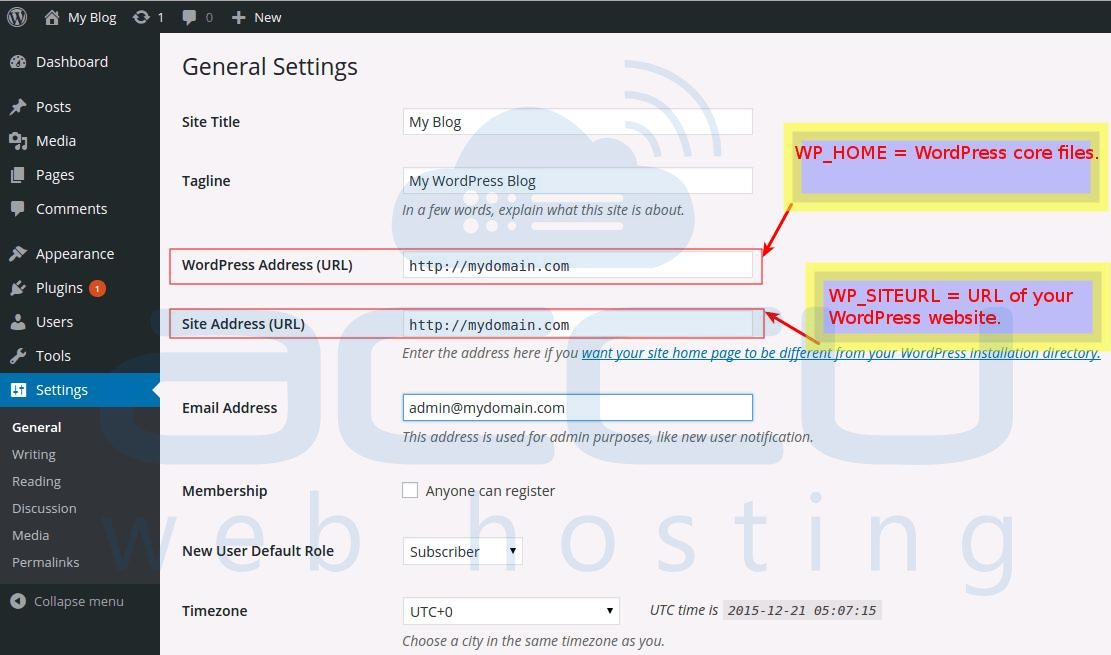
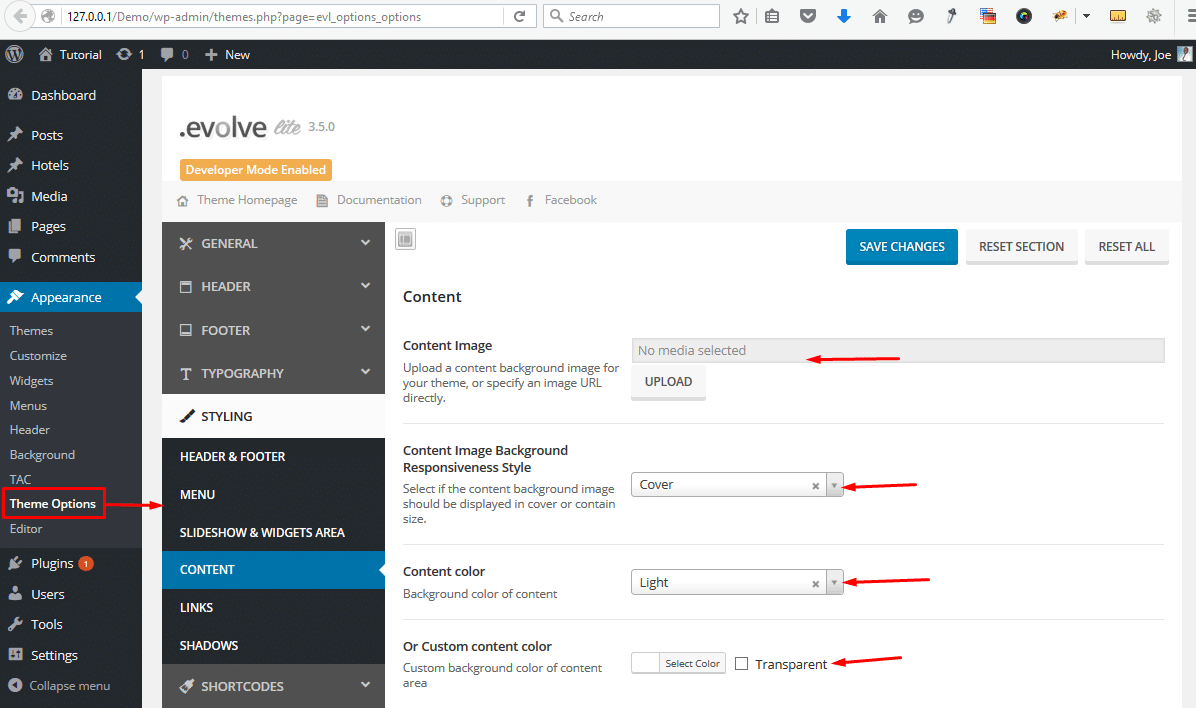
Untuk mengubah gambar tema di WordPress, buka tab Appearance di sidebar kiri dan klik opsi Customize. Di bagian Gambar Tema, Anda dapat mengunggah gambar baru atau memilih salah satu dari perpustakaan media WordPress.
Saat Anda beralih ke tema Afinitas, gambar di bagian atas halaman Beranda, Tentang, dan Kontak akan menjadi gambar unggulan default yang dipertahankan dari tema sebelumnya. Anda tidak dapat mengedit, mengubah, atau menghapus satu jika Anda ingin menghapus yang lain. Akibatnya, gambar unggulan tidak akan terpengaruh oleh opsi yang Anda pilih di Kustomisasi.
Bisakah Saya Mengubah Tema WordPress Tanpa Kehilangan Konten?
Dengan bantuan tema WordPress, konten Anda, termasuk posting, halaman, dan komentar, akan aman selama proses berlangsung. Anda tidak perlu memindahkan informasi tersebut karena akan tetap berada di dasbor Anda.
Mengapa Tema WordPress Penting Untuk Seo
Membuat situs web yang dioptimalkan dan dirancang dengan baik adalah suatu keharusan ketika memilih tema WordPress yang tepat. Selain memengaruhi desain, kecepatan, pemformatan konten, dan data terstruktur, tema yang sesuai akan mempermudah SEO. Memilih tema harus dilakukan dengan berkonsultasi dengan faktor-faktor ini dan dengan tujuan memilih tema yang sesuai untuk situs web dan kebutuhan Anda.
Bagaimanapun, setelah Anda mengganti tema, masih ada beberapa cara untuk meningkatkan atau mempertahankan peringkat Anda. Memilih tema yang dioptimalkan untuk situs web dan konten spesifik Anda adalah ide yang bagus. Selanjutnya, pertahankan desain dan tata letak situs Anda konsisten di semua konten dan halaman Anda. Selain itu, penting untuk memformat konten Anda secara konsisten sehingga tampak seramah mungkin.
Pemilihan tema WordPress yang tepat sangat penting untuk situs web yang sukses. Namun, Anda masih dapat mempertahankan atau bahkan meningkatkan peringkat Anda setelah beralih tema. Sebaiknya jangan takut untuk mencoba hal baru – Anda bahkan dapat menemukan tema yang sempurna untuk situs Anda.
Bagaimana Saya Menyesuaikan Gambar Di WordPress?
Di WordPress, Anda harus mengklik gambar yang ingin Anda edit. Saat Anda mengklik gambar, Anda akan dibawa ke jendela di mana tombol Edit Gambar akan muncul. Saat Anda mengklik Edit Gambar, jendela lain akan muncul di mana Anda dapat memilih opsi pengeditan foto sederhana seperti memotong, memutar, dan membalik.
Cara Mengubah Teluk Facebook Anda
Setelah Anda memilih warna baru untuk sampul Anda, klik Simpan Perubahan. Anda dapat melepas penutup sepenuhnya dengan mengklik tombol Hapus Sampul.
