如何將圖像佔位符添加到您的 WordPress 主題
已發表: 2022-10-17圖片佔位符是改善WordPress 主題外觀的好方法。 它們可用於將圖像添加到您的帖子和頁面,以及您的自定義菜單。 如果您想了解如何將圖像佔位符添加到您的 WordPress 主題,請繼續閱讀! 為了將圖像佔位符添加到您的 WordPress 主題中,您需要首先安裝並激活圖像佔位符插件。 完成後,您只需將以下代碼添加到主題的 functions.php 文件中: add_filter( 'the_content', 'add_image_placeholders' ); 函數 add_image_placeholders( $content ) { $content = preg_replace( '/]+./', ”, $content ); 返回$內容; 此代碼將用佔位符圖像替換帖子和頁面中的所有圖像。 如果您想自定義佔位符圖像的大小,只需將 350×150 更改為您想要的任何尺寸。 這就是它的全部! 將圖像佔位符添加到您的 WordPress 主題是改善其外觀並使其更具視覺吸引力的好方法。
如何在 WordPress 中更改圖片的位置?

您可以通過拖放來移動每個圖像,也可以通過單擊將其移動到所需位置。
如何在 WordPress 中查找圖像的位置
以下步驟將允許您在 WordPress 中找到圖像:**br/**。 WordPress 管理區域現已打開。 在帖子選項卡上,導航到頁面選項卡。 在帖子選項卡上,您會找到媒體按鈕。 媒體按鈕顯示已上傳到您的 WordPress 站點的所有圖像的列表。 如果您想查看特定圖像,請單擊它。 在詳細信息選項卡上,您將看到圖像位置的列表。
如何在 WordPress 自定義主題中添加圖像

將圖像添加到您的 WordPress 自定義主題是增加視覺興趣和對您的網站有吸引力的好方法。 您可以通過幾種不同的方式將圖像添加到您的主題中。 一種方法是簡單地將圖像文件上傳到 /wp-content/themes/yourtheme/images/ 目錄。 完成此操作後,您可以使用主題模板文件中的標籤在您的網站上顯示圖像。 將圖像添加到 WordPress 自定義主題的另一種方法是使用 WordPress 內置媒體庫。 為此,只需轉到 WordPress 管理區域中的“媒體”部分並上傳您的圖像文件。 上傳後,您可以使用主題模板文件中的 [media-library-item] 短代碼來顯示圖像。 將圖像添加到 WordPress 自定義主題的另一種方法是使用諸如“簡單圖像小部件”之類的插件。 此插件可讓您輕鬆地將圖像添加到側邊欄小部件。 只需安裝並激活插件,然後轉到 WordPress 管理區域中的“小部件”部分。 從這裡,您可以將“簡單圖像小部件”添加到任何側邊欄,然後上傳您的圖像文件。
通過使用圖像確保您的帖子或頁面內容具有視覺吸引力。 您還可以通過選擇要使用的圖像並單擊它來添加圖像。 此外,您可以選擇圖像的對齊方式(如居中、居左或居右)。 要將圖像添加到帖子,請單擊插入帖子按鈕。 如果您在我們的媒體庫中有更多圖片,您可以將整個圖片庫添加到帖子中。 您可以在 WordPress 主題中使用帖子的特色圖片。 選擇這張圖片作為我們的特色圖片,然後點擊它返回到帖子編輯器。
您的 WordPress 主題可能未使用塊
如果您使用不包含塊的主題,則可以包含已上傳到 WordPress 儀表板的內置背景或圖像之一。
如何在 WordPress 中添加帶有文本的圖像
轉到帖子的 URL 以將其打開並插入圖像。 如果帖子是新的,請在標題字段中輸入標題,然後單擊文本框右側的文本選項卡,然後單擊文本框左側的添加媒體以添加媒體。 在“插入媒體”窗口中,選擇“上傳文件”選項卡,然後選擇“選擇文件”選項卡。
向圖像添加文本覆蓋可提供有關它的額外信息。 此外,它是一種創建橫幅、標題和在線廣告的簡單方法。 在本文中,我們將介紹三種將文本放在圖像頂部的方法。 默認情況下,封面塊的標題和段落塊中的圖像上方沒有文本。 您可以在圖像頂部使用顏色疊加層以在用戶滾動頁面時將其保持在原位,或者您可以在用戶向下滾動頁面時將其定位。 如果您確實使用了覆蓋,您可以通過選擇“不透明度”滑塊來更改其不透明度。 在幾秒鐘內使用 WordPress 內置塊向圖像添加文本。

如果您想製作完全自定義的頁面設計,則需要一個頁面構建器插件。 您可以使用 SeedProd Pro 獲得更多功能並成為市場上的佼佼者。 如果您想使用它,請轉到 SeedProd。 要添加登錄頁面,請轉到登錄頁面,然後添加新的。 接下來,您必須選擇一個模板,這是您頁面的起點。 如果您喜歡在初始設計中使用空白畫布,請選擇空白模板。 在“頁面名稱”字段中填寫頁面名稱。
Seedprod 使用此名稱作為頁面的 URL,但您可以更改它。 使用 SeedProd,您可以輕鬆獲得數千張免版稅庫存圖片。 只需將鼠標懸停在這些部分模板之一上,然後單擊放大鏡圖標即可查看預覽。 您需要將自己的圖像添加到模板的正文中。 可以接受庫存圖片或來自 WordPress 媒體庫的圖片。 一些 SeedProd 英雄模板中提供了額外的內容,例如號召性用語按鈕。 有哪些方法可以更改此內容?
然後,通過單擊該塊,您可以進行任何您想要的更改。 也可以從模板中刪除塊。 一旦您對頁面設計感到滿意,您可以通過單擊“保存”按鈕來保存頁面設計。
您還可以添加文本鏈接。 如何將圖像添加到您的 WordPress 帖子和頁面
自行將圖像添加到您的帖子和頁面。 只需在 WordPress 帖子或頁面的正文中放置一張圖片。 單擊帖子編輯器中的“添加媒體”按鈕後,從“添加媒體”菜單中選擇媒體庫圖像。 可以在上傳圖像後輸入元數據,例如標題、替代文本和標題。 通過單擊選擇“插入帖子”。 將圖片添加到帖子或頁面也可以通過將圖片包裝在Gallery 塊中來完成。 當您為圖庫塊選擇 2 列佈局時,圖像將彼此相鄰顯示。 還可以裁剪縮略圖以確保兩個圖像的大小相同。 屏幕頂部將出現一個文本疊加層。 為了向圖像添加文本覆蓋,您必須使用“插入”選項卡。 如果您在文本組中,請點擊文本框,然後將文本框拖動到圖片附近的任意位置以繪製一個框。 要更改字體或樣式,只需鍵入文本並按快捷鍵。
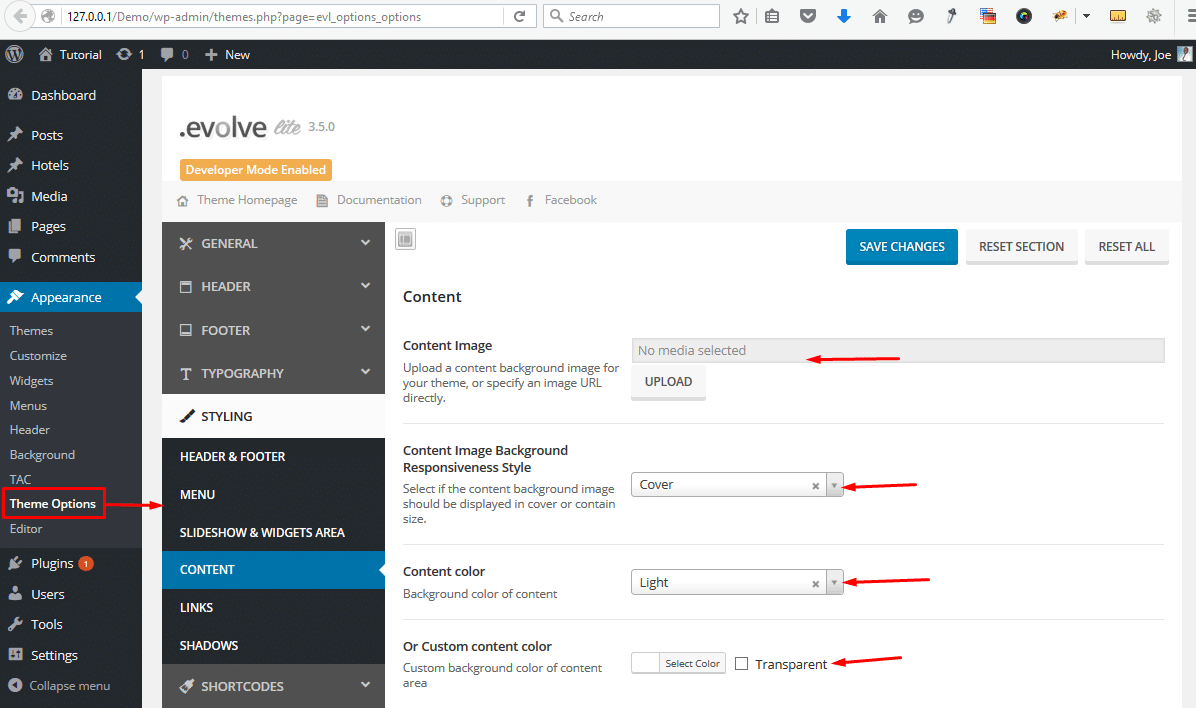
如何在 WordPress 中更改主題圖像
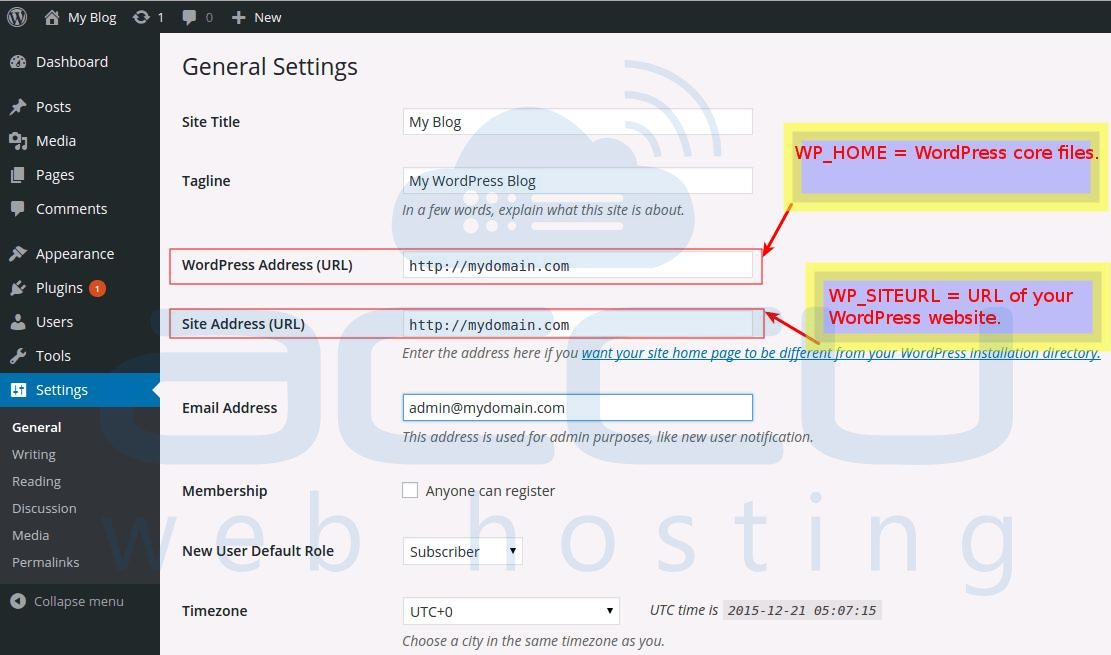
要更改 WordPress 中的主題圖像,請轉到左側邊欄中的外觀選項卡,然後單擊自定義選項。 在主題圖像部分,您可以上傳新圖像或從 WordPress 媒體庫中選擇一個。
當您切換到 Affinity 主題時,主頁、關於和聯繫人頁面頂部的圖像將是從以前的主題保留的默認特色圖像。 如果要刪除另一個,則不能編輯、更改或刪除一個。 因此,特色圖像不會受到您在自定義中選擇的選項的影響。
我可以在不丟失內容的情況下更改 WordPress 主題嗎?
在 WordPress 主題的幫助下,您的內容(包括帖子、頁面和評論)在整個過程中都是安全的。 您無需移動該信息,因為它將保留在您的儀表板上。
為什麼 WordPress 主題對於搜索引擎優化至關重要
選擇正確的 WordPress 主題時,必須創建一個經過優化且設計良好的網站。 除了影響設計、速度、內容格式和結構化數據之外,適當的主題將使 SEO 更容易。 選擇一個主題應該與這些因素協商,並選擇一個適合您的網站和需求的目標。
無論如何,在您切換主題之後,仍有一些方法可以提高或保持您的排名。 選擇針對您的特定網站和內容進行優化的主題是一個好主意。 此外,在所有內容和頁面中保持網站的設計和佈局一致。 此外,以一致的方式格式化您的內容至關重要,以使其看起來盡可能對 SEO 友好。
選擇正確的 WordPress 主題對於成功的網站至關重要。 但是,您仍然可以在切換主題後保持甚至提高您的排名。 不要害怕嘗試新事物是個好主意——您甚至可以為您的網站找到完美的主題。
如何在 WordPress 中自定義圖像?
在 WordPress 中,您必須單擊要編輯的圖像。 當您單擊圖像時,您將被帶到一個窗口,其中將顯示“編輯圖像”按鈕。 當您單擊編輯圖像時,將出現另一個窗口,您可以在其中選擇簡單的照片編輯選項,例如裁剪、旋轉和翻轉。
如何改變你的 Facebook 灣
為封面選擇新顏色後,單擊保存更改。 您可以通過單擊“移除封面”按鈕完全移除封面。
