WordPress テーマに画像プレースホルダーを追加する方法
公開: 2022-10-17画像プレースホルダーは、 WordPress テーマの外観を改善する優れた方法です。 投稿やページ、カスタム メニューに画像を追加するために使用できます。 WordPress テーマに画像プレースホルダーを追加する方法を知りたい場合は、読み進めてください! 画像プレースホルダーを WordPress テーマに追加するには、まず画像プレースホルダー プラグインをインストールして有効にする必要があります。 これが完了したら、次のコードをテーマの functions.php ファイルに追加するだけです。 function add_image_placeholders( $content ) { $content = preg_replace( '/]+./', ”, $content ); $コンテンツを返します。 このコードは、投稿とページのすべての画像をプレースホルダー画像に置き換えます。 プレースホルダー画像のサイズをカスタマイズしたい場合は、350×150 を任意のサイズに変更するだけです。 それだけです。 WordPress テーマに画像プレースホルダーを追加することは、その外観を改善し、より視覚的に魅力的にするための優れた方法です。
WordPressで画像の場所を変更するにはどうすればよいですか?

各画像をドラッグ アンド ドロップして移動したり、クリックして目的の場所に移動したりできます。
WordPressで画像の場所を見つける方法
次の手順により、WordPress で画像を見つけることができます: **br/**. WordPress の管理エリアが開いています。 [投稿] タブで、[ページ] タブに移動します。 [投稿] タブには、[メディア] ボタンがあります。 メディア ボタンには、WordPress サイトにアップロードされたすべての画像のリストが表示されます。 特定の画像を見たい場合は、それをクリックしてください。 [詳細] タブに、画像の場所のリストが表示されます。
WordPressのカスタムテーマに画像を追加する方法

WordPress カスタム テーマに画像を追加することは、サイトに視覚的な興味と魅力を追加する優れた方法です。 テーマに画像を追加するには、いくつかの方法があります。 1 つの方法は、画像ファイルを /wp-content/themes/yourtheme/images/ ディレクトリにアップロードするだけです。 これが完了したら、テーマのテンプレート ファイルでタグを使用して、サイトに画像を表示できます。 WordPress カスタム テーマに画像を追加するもう 1 つの方法は、WordPress の組み込みメディア ライブラリを使用することです。 これを行うには、WordPress 管理エリアの「メディア」セクションに移動して、画像ファイルをアップロードします。 アップロードしたら、テーマのテンプレート ファイルで [media-library-item] ショートコードを使用して画像を表示できます。 WordPress カスタム テーマに画像を追加するもう 1 つの方法は、「Simple Image Widget」などのプラグインを使用することです。 このプラグインを使用すると、サイドバー ウィジェットに画像を簡単に追加できます。 プラグインをインストールして有効化し、WordPress 管理エリアの「ウィジェット」セクションに移動するだけです。 ここから、「Simple Image Widget」を任意のサイドバーに追加して、画像ファイルをアップロードできます。
画像を使用して、投稿またはページのコンテンツが視覚的に魅力的であることを確認してください。 使用する画像を選択してクリックすることで、画像を追加することもできます。 さらに、画像の配置 (中央、左、または右) を選択できます。 投稿に画像を追加するには、[投稿に挿入] ボタンをクリックします。 メディア ライブラリにさらに画像がある場合は、画像のギャラリー全体を投稿に追加できます。 投稿のアイキャッチ画像を WordPress テーマで使用できます。 この画像をおすすめの画像として選択し、クリックして投稿エディターに戻ります。
WordPress テーマがブロックを使用していない可能性があります
ブロックを含まないテーマを使用する場合、組み込みの背景または WordPress ダッシュボードにアップロードした画像のいずれかを含めることができます。
WordPressでテキスト付きの画像を追加する方法
投稿の URL に移動して開き、画像を挿入します。 投稿が新しい場合は、タイトル フィールドにタイトルを入力し、テキスト ボックスの右側にある [テキスト] タブをクリックしてから、テキスト ボックスの左側にある [メディアを追加] をクリックしてメディアを追加します。 [メディアの挿入] ウィンドウで、[ファイルのアップロード] タブを選択してから、[ファイルの選択] タブを選択します。
画像にテキスト オーバーレイを追加すると、画像に関する追加情報が提供されます。 さらに、バナー、ヘッダー、オンライン広告を簡単に作成できます。 この記事では、画像の上にテキストを配置する 3 つの方法について説明します。 デフォルトでは、表紙ブロックの見出しと段落ブロックの画像の上にテキストはありません。 画像の上にカラー オーバーレイを使用して、ユーザーがページをスクロールするときに画像を所定の位置に保持したり、ユーザーがページを下にスクロールしたときに画像を配置したりできます。 オーバーレイを使用する場合は、[不透明度] スライダーを選択して不透明度を変更できます。 WordPress の組み込みブロックを使用して、ほんの数秒で画像にテキストを追加します。

完全にカスタムのページ デザインを作成する場合は、ページ ビルダー プラグインが必要です。 SeedProd Pro を使用して、より多くの機能を獲得し、市場で最高になることができます。 使用したい場合は SeedProd にアクセスしてください。 ランディング ページを追加するには、[ランディング ページ]、[新規追加] の順に移動します。 次に、ページの開始点となるテンプレートを選択する必要があります。 最初のデザインに空白のキャンバスを使用する場合は、[空白のテンプレート] を選択します。 [ページ名] フィールドにページの名前を入力します。
この名前は Seedprod によってページの URL として使用されますが、変更できます。 SeedProd を使用すると、何千ものロイヤリティ フリーのストック画像を簡単に入手できます。 これらのセクション テンプレートの 1 つにカーソルを合わせて、虫めがねアイコンをクリックすると、プレビューが表示されます。 テンプレートの本文に独自の画像を追加する必要があります。 ストック画像または WordPress メディア ライブラリの画像のいずれかを使用できます。 一部の SeedProd ヒーロー テンプレートでは、行動喚起ボタンなどの追加コンテンツを利用できます。 このコンテンツを変更するには、どのような方法がありますか?
次に、ブロックをクリックして、必要な変更を加えることができます。 テンプレートからブロックを削除することもできます。 デザインに満足したら、[保存] ボタンをクリックして、ページのデザインを保存できます。
テキストへのリンクを追加することもできます。 WordPress の投稿とページに画像を追加する方法
自分で投稿やページに画像を追加します。 WordPress の投稿またはページの本文に画像を配置するだけです。 投稿エディターの [メディアの追加] ボタンをクリックした後、[メディアの追加] メニューからメディア ライブラリの画像を選択します。 タイトル、代替テキスト、キャプションなどのメタ データは、画像のアップロード後に入力できます。 「投稿に挿入」をクリックして選択します。 投稿またはページに画像を追加するには、画像をギャラリー ブロックでラップすることもできます。 ギャラリー ブロックに 2 列のレイアウトを選択すると、画像が隣り合わせに表示されます。 両方の画像が同じサイズになるように、サムネイルをトリミングすることもできます。 画面上部にテキスト オーバーレイが表示されます。 画像にテキスト オーバーレイを追加するには、[挿入] タブを使用する必要があります。 テキスト グループを使用している場合は、[テキスト ボックス] をタップし、テキスト ボックスを画像の近くにドラッグしてボックスを描きます。 フォントやスタイルを変更するには、テキストを入力してショートカット キーを押すだけです。
WordPressでテーマ画像を変更する方法
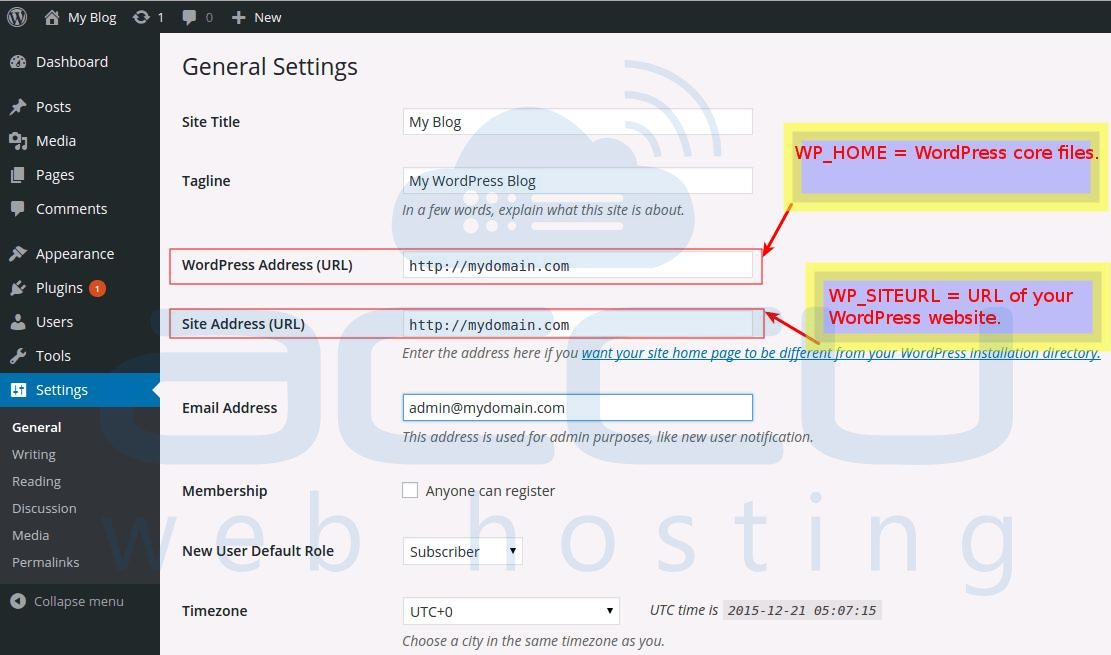
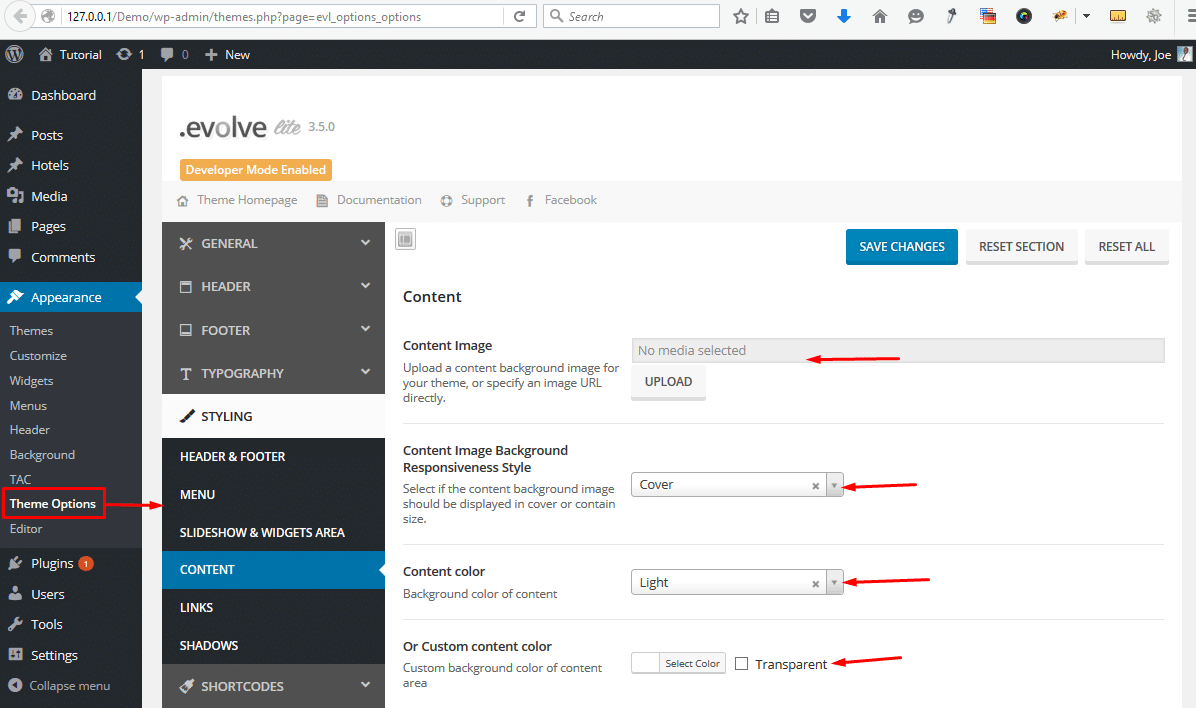
WordPress でテーマ イメージを変更するには、左側のサイドバーの [外観] タブに移動し、[カスタマイズ] オプションをクリックします。 テーマ画像セクションでは、新しい画像をアップロードするか、WordPress メディア ライブラリから画像を選択できます。
Affinity テーマに切り替えると、ホーム、概要、および連絡先ページの上部にある画像は、以前のテーマから保持されたデフォルトの注目の画像になります。 もう一方を削除する場合、一方を編集、変更、または削除することはできません。 その結果、アイキャッチ画像は、カスタマイズで選択したオプションの影響を受けません。
コンテンツを失うことなく WordPress テーマを変更できますか?
WordPress テーマの助けを借りて、投稿、ページ、コメントなどのコンテンツはプロセス全体で安全になります. その情報はダッシュボードに残るため、移動する必要はありません。
WordPressテーマがSEOに不可欠な理由
適切な WordPress テーマを選択する際には、最適化された適切に設計された Web サイトを作成することが必須です。 デザイン、速度、コンテンツのフォーマット、構造化データに影響を与えるだけでなく、適切なテーマは SEO を容易にします。 テーマの選択は、これらの要因と相談して、Web サイトとニーズに適したものを選択することを目標に行う必要があります。
いずれにせよ、テーマを切り替えた後でも、ランキングを改善または維持する方法はいくつかあります。 特定の Web サイトやコンテンツに最適化されたテーマを選択することをお勧めします。 さらに、すべてのコンテンツとページでサイトのデザインとレイアウトの一貫性を保ちます。 さらに、可能な限り SEO フレンドリーに見えるように、一貫した方法でコンテンツをフォーマットすることが重要です。
ウェブサイトを成功させるには、適切な WordPress テーマを選択することが重要です。 ただし、テーマを切り替えた後でも、ランキングを維持または向上させることはできます。 新しいことを試すことを恐れないことは良い考えです。サイトに最適なテーマを見つけることさえできるかもしれません.
WordPress で画像をカスタマイズするにはどうすればよいですか?
WordPress では、編集する画像をクリックする必要があります。 画像をクリックすると、[画像の編集] ボタンが表示されるウィンドウが表示されます。 [画像の編集] をクリックすると、切り抜き、回転、反転などの簡単な写真編集オプションを選択できる別のウィンドウが表示されます。
Facebook コーブを変更する方法
表紙の新しい色を選択したら、[変更を保存] をクリックします。 [カバーの取り外し] ボタンをクリックすると、カバーを完全に取り外すことができます。
