WordPress テーマに Font Awesome SVG アイコンを追加する方法
公開: 2022-10-17WordPress テーマに派手な要素を追加したい場合は、 Font Awesome SVG アイコンを追加するのが最適な方法です。 そして、それはあなたが思うほど難しいことではありません。 この記事では、Font Awesome SVG アイコンを WordPress テーマに追加する方法を紹介します。 まず、使用する Font Awesome SVG アイコンを見つける必要があります。 Font Awesome Web サイトでは、さまざまなアイコンを見つけることができます。 使用するアイコンが見つかったら、それらをコンピューターにダウンロードします。 次に、Font Awesome SVG アイコンを WordPress テーマにアップロードする必要があります。 これを行うには、WordPress ダッシュボードの [外観] タブに移動し、[エディター] を選択します。 そこから、「テーマ関数」ファイル (通常は「functions.php」と呼ばれます) を見つけて、Font Awesome SVG アイコンをそのファイルにアップロードします。 最後に、WordPress テーマに数行のコードを追加して、Font Awesome SVG アイコンを実際に表示する必要があります。 「header.php」ファイルを見つけて、次のコード行を追加します: これらのコード行を追加したら、変更を保存し、「header.php」ファイルを WordPress テーマにアップロードします。 それでおしまい! WordPress テーマに Font Awesome SVG アイコンが表示されるはずです。
WordPress サイトで Font Awesome アイコンを使用するための初心者向けガイド (2021)。 インターネットで最も人気のあるアイコン ライブラリとツールキットは、fontawesome ライブラリとツールキットです。 2 つの方法のいずれかで、WordPress に Font Awesome を簡単にインストールできます。 これらの手順に従うことで、Font Awesome を WordPress と統合することができます。 Web サイトで Font Awesome アイコンを管理する方法がわからない場合は、サーバーに置いておくことをお勧めします。 アイコンを独自にホストする場合は、WordPress サイトで使用されるファイルのみを含めることができます。 アイコンの外観をカスタマイズおよび変更する機能が、Font Awesome をアイコン パックにしている理由です。
WordPress ユーザーは、以下に概説する標準的な方法で Font Awesome にアクセスできます。 アイコンのカスタマイズは簡単ですが、特にプログラミングに慣れていない場合は難しくなります。 Font Awesome は、Block プラグインである Gutenberg Stackable を使用して簡単に使用できます。 Stackable を使用すると、Font Awesome のアイコンと同じプレミアムな既製のデザインから選択できます。 Font Awesome Pro アカウントをお持ちの場合は、アイコン ブロック内のすべてのアイコンをすぐに利用できます。 Stackable が登録プロセスを処理するため、アカウントにサインアップしたり、キット コードを作成したりする必要はありません。 アイコンの外観を変更するためのコーディング方法を知る必要はありません。 これは、Pro プランで無料または有料で入手できます。
WordPress にカスタム Font Awesome アイコンを追加するにはどうすればよいですか?

WordPress テーマのディレクトリ内に fonts または fontawesome という名前のフォルダーを作成します。 作成したフォルダにアイコンフォントがアップロードされました。 その後、WordPress テーマにフォントを追加する必要があります。 コードは、テーマの関数に直接書き込まれます。
Font Awesome セットは、モダンな外観の有名なアイコン セットです。 ブラウザにフォントを追加することもできます。 ユーザーのコミュニティが大きいため、非常にユーザーフレンドリーで使いやすいです。 アイコン付きのテキスト ラベルを提供することは常に良い考えです。 ウェブサイトをよりプロフェッショナルに見せるだけでなく、使いやすくします。 Font Awesome スタイルシートには、新しいアイコンの絶え間ないストリームが含まれています。 ここをクリックしてスタイルシートをダウンロードし、FTP を使用して Web サイトにアップロードし、ファイル パスをコピーします。
その後、このコードを子テーマの functions.php ファイルに挿入する必要があります (これが子テーマであることを願っています)。 ほとんどの場合、アイコンを少し小さくしておく必要があります。 アイコンを大きくするには、シンプルなクラスをアイコン クラスに追加するだけです。 作成できるすべての操作の完全なリストについては、Font Awesome のサンプル ページを参照してください。 プラグイン Font Awesome 4 Menus を使用して、実際の WordPress メニュー項目に Font Awesome アイコンを追加することもできます。 他のオプションと同じスタイリング オプションを使用すると、アイコンのサイズを簡単に大きくすることができます。 この例では、このクラスをショートコードに含める必要があります: アイコンのサイズを大きくします。
WordPress テーマにカスタム アイコンを追加するにはどうすればよいですか?

管理ダッシュボードに移動し、メニューの左側にある [メディア] オプションを選択します。 すべてを選択したら、[アップロード] をクリックします。 アップロード後、各アイコンの URL をメモ帳ファイルにコピー アンド ペーストして、それらが何であるかを把握し、それらがどの URL であるかを思い出すことができるようにします。
プラグインなしで WordPress に Font Awesome を追加する
プラグインなしで Font Awesome を WordPress に追加するのは簡単なプロセスです。 まず、Web サイトから Font Awesome ファイルをダウンロードする必要があります。 次に、Font Awesome ファイルを WordPress サイトにアップロードする必要があります。 最後に、WordPress テーマのスタイルシートに数行のコードを追加して、 Font Awesome スタイルをロードする必要があります。
Font Awesome を使用すると、プログラミング言語やデザイン言語の専門家でなくても、WordPress にアイコンを追加できます。 たとえば、一部のフォント アイコンは、レスポンシブで完全にカスタマイズ可能な従来の画像またはスプライト シートに置き換えられました。 無料でダウンロードできるこの CMS は、80,000 以上のアクティブ インストールがあり、WordPress の最新バージョンと互換性があります。 フォントのアイコンは他のアプリのアイコンと同じなので、日常的にそのままカスタマイズできます。 色、配置、高さ、スタイルなどはすべて変更できます。 ほとんどのブラウザは、フォント アイコンを認識します。 何千ものフォント アイコンが利用できるため、当社の Web サイトでは画像を使用しない場合があります。
従来の画像は、ほとんどのデザインで Font Awesome アイコンに置き換えられています。 アイコンの見栄えを良くする方法はたくさんありますが、簡単な変更を加えることができます。 アイコンのサイズ、回転、色の変更に加えて、明るさと回転を変更できます。 以下のコードをコピーして、WordPress エディターに貼り付けるだけです。 Elementorで素晴らしいフォントを使用するにはどうすればよいですか? 追加のプラグインをインストールしたり、テーマのコア ファイルを変更したりする必要はありません。 Elementor のプレミアム バージョンには、Font Awesome アイコンが既に含まれています。 Better Font Awesome プラグインは、Font Awesome Icons とFont Awesome Shortcodesを使用してショートコードを生成するためのシンプルなプラグインです。

フォントの素晴らしいアイコン
Font Awesome アイコンは、使いやすく、さまざまなアイコンから選択できるため、非常に人気があります。 さらに、見栄えがします。
ページにアイコンを追加するために Font awesome で使用される CSS コンテンツ コードは、::before 疑似要素です。 CSS コンテンツ コードでフォントの素晴らしいアイコンを使用するには、次の手順に従います。 次の CSS カスタム プロパティは、アイコンの font-family および font-weight プロパティを定義します。 アイコンが表示されないため、フォントファミリを使用せざるを得ません。 上記のコードを入力すると、アイコンがデフォルトのスタイルで表示されます。 アイコンにカスタム スタイルを追加したい場合は、アイコンに共通のクラスを追加することで実行できます。 通常、フォントの素晴らしいアイコンは、css クラス名とアイコン スタイル クラスを使用して表示されます。 プロジェクトのすべてのアイコン クラス名を変更することは困難です。 この場合、fontawesome CSS クラスは、疑似要素ではなく CSS コンテンツ コードを使用してアイコンを表示します。
Font Awesome WordPress
Font Awesome は、投稿やページでアイコンを使用できるようにする WordPress プラグインです。 投稿やページで使用できるアイコンのライブラリが含まれており、独自のアイコンをアップロードすることもできます.
Font Awesome ライブラリは、WordPress サイトで非常に簡単に使用できます。 これらの簡単な手順に従うだけで、ページの読み込み時間が短縮されます。 サイトのアイコンではなく、実際のフォントを受け取ります。 これらは文字タイプを持つ文字であるため、想像できるあらゆる方法でスタイルを設定し、操作することができます。 テーマやファイルにコードを挿入することを気にしない場合は、この WordPress プラグインが最適です。 Pro プランでは 1,500 個のアイコンを無料で入手できますが、無料プランでは 5,000 個以上のバリエーションを入手できます。 class=fab fa-wordpress をサイトの任意の部分に追加して、アイコンを表示します。
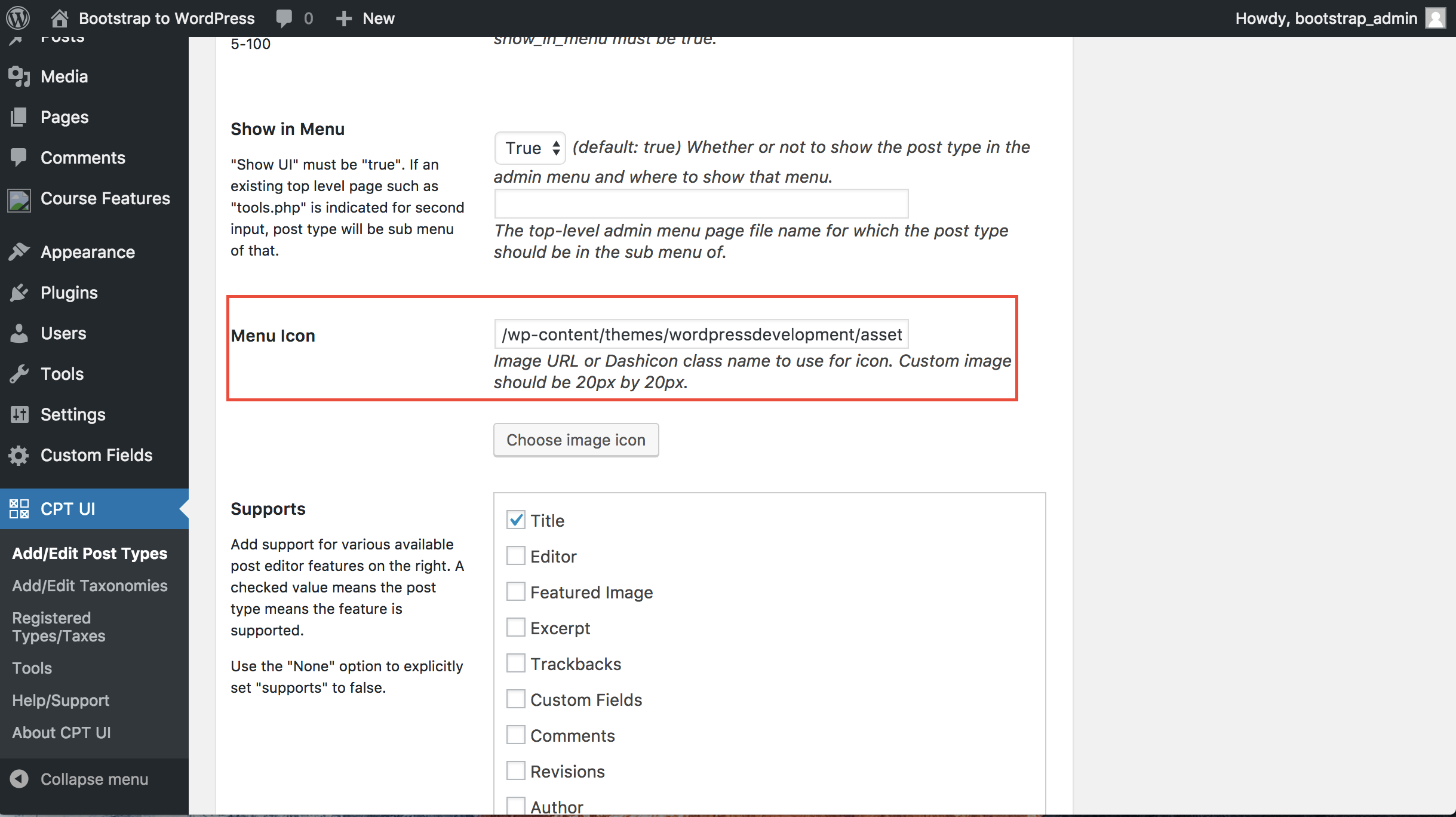
WP ダッシュボードの [外観] – [エディター] タブに移動し、header.php を検索して Font Awesome をダウンロードできます。 行のパス、テキストが記述されている場所、およびコードがどのように記述されているかだけを知っておく必要があります。 使用する前に、Font Awesome から同じコードを貼り付けることができます。 テーマのコア ファイルを掘り下げる必要がありますが、これはコードを保存する非常に簡単な方法です。 Font Awesome をインストールして構成したら、アイコンが表示されることを確認します。 スタイルシートにスタイリングを含めるかどうかは、あなた次第です。 色とサイズは、最も一般的に使用される 2 つのスタイルです。 アイコンが特定のサイズ内にあり、絶対値が設定されていない限り、div 属性を使用して制約内で動作させることができます。
Font Awesome プラグインの設定
Font Awesome アイコン セットは、さまざまな Web サイトやアプリケーションで使用できる人気のあるアイコン セットです。 WordPress に適した方法で Font Awesome を使用できるようにするプラグインがあります。 プラグインを使用するには、[設定] メニューに移動し、[ Font Awesome プラグイン設定] を選択します。ここで CDN 設定を変更して、Font Awesome Free アイコンを Web フォントとして使用できるようにします。 基本的な無料アイコンのみが必要な場合は、デフォルト構成を変更する必要はありません。
WordPress Font Awesome アイコンが表示されない
この場合、Font Awesome アイコンは表示されません。 テーマ機能のテーマ オプション (Avada) セクションには、 Font Awesome フォント サブセットが含まれていません。 成功するためには、少なくとも 1 つのサブセットが選択されている必要があります。
フォントを修正する最良の方法は何ですか? WordPress では、すばらしいアイコンが表示されません。 上記のビデオは、多くの人がダウンロードしたもので、Web サイトの Font Awesome アイコンで抱えていた問題の一部が軽減されました。 その結果、このページを無料のリソースにすることにしました。 その結果、より体系的な方法でフォントの修正と解決策を見つけて、システムに追加することができます。 一部の Font Awesome アイコンは WordPress ブログに表示されませんでしたが、他のアイコンは表示されました。 ホストを切り替えた後に問題が発見されました。
Font Awesome に Font Awesome プラグインと呼ばれるプラグインが追加されたことは驚くべきことではありません。 CDN を使用している人は、以下に挙げる解決策のいくつかに気付くかもしれません。 Font Awesome で見つからないアイコンを修正するにはどうすればよいですか? このページの上部にあるビデオでは、これを解決しようとするプロセスを順を追って説明しています。 インターネットでAwesome Stylesheet フォントへの参照を見つけました。 最近の記憶では、2 度目の静的コードから離れました。 ビデオで見られるように、「awesome」を検索すると、私のプラグイン領域には多くの関連する結果が含まれています。
これは、欠落しているアイコンの少なくとも一部は、古いスタイルシートを参照した結果であると考えています。 アイコンがまだ表示されていない状態で電源ボタンを押すとどうなりますか? フォントに問題がある場合は、font awesome で検索して、そのアイコンのデザインまたはバリエーションを変更できます。
Web サイトにアイコンを追加する
無料版の Font Awesome を使用している場合は、別のアイコンを使用する必要があります。 有料版の Font Awesome で Icon Chooser を使用すると、Web サイトにアイコンを追加できます。 Gutenberg テキスト ブロック (または WordPress クラシック エディターのフォーマット バーの上) にいる場合、拡張フォーマット バーの [Font Awesome Icon] メニュー オプションに移動します。 Icon Chooser を使用すると、Font Awesome アイコンをアイコン名、カテゴリ、またはキーワードで検索できます。 Web サイトにアイコンを配置するには、まず CSS プレフィックス fa とアイコンの名前を使用する必要があります。 Font Awesome アイコン カテゴリのアイコンを使用する場合は、次のコードを使用します: *br. その結果、Font Awesome は次の形式で利用できます。 コンテナーのフォント サイズは、fa プレフィックスを使用して変更することもできます。 アイコンのフォントのコンテナー サイズが変更されると、大きくなります。 Font Awesome の有料版をお持ちの場合は、Icon Chooser を使用して Web サイトにアイコンを追加できます。
